- Best Web Fonts With HTML & CSS in 2019 (Free Download Resource)
- What is a Web Safe Font?
- Why does using a Web Safe Font Matter?
- Suggestions on Web Font Use
- 10 Best Web Safe Fonts that Work with HTML & CSS
- 1. Arial
- 2. Calibri
- 3. Times NewRoman
- 4. Helvetica
- 5. Tahom
- 6. Georgia
- 7. Verdana
- 8. Optima
- 9. Palatino
- 10. Candara
- 10 Best Free New Fonts in 2019
- 1. MORGANITE
- 2. THE CIRCUSDIS PLAY
- 3. Neon
- 4. Fivo Sans
- 5. Yellow Peas Free Font
- 6. Shapes Free Font
- 7. ALOJA
- 8. Kardinal
- 9. Stay Classy Free Font
- 10. Strain Free Font
- Standard Web Fonts
- 1. Serif fonts: Times New Roman, Georgia
- 2. Sans Serif fonts: Arial, Verdana, Trebuchet MS
- 3. Monospace: Courier New
- 4. Title fonts: Impact, Arial Black, Comic Sans MS
- More Resource for Web Fonts
- Conclusion:
- CSS Web Safe Fonts
- Arial (sans-serif)
- Example
- Lorem ipsum dolor sit amet
- Verdana (sans-serif)
- Example
- Lorem ipsum dolor sit amet
- Tahoma (sans-serif)
- Example
- Lorem ipsum dolor sit amet
- Trebuchet MS (sans-serif)
- Example
- Lorem ipsum dolor sit amet
- Times New Roman (serif)
- Example
- Lorem ipsum dolor sit amet
- Georgia (serif)
- Example
- Lorem ipsum dolor sit amet
- Garamond (serif)
- Example
- Lorem ipsum dolor sit amet
- Courier New (monospace)
- Example
- Lorem ipsum dolor sit amet
- Brush Script MT (cursive)
- Example
- Lorem ipsum dolor sit amet
Best Web Fonts With HTML & CSS in 2019 (Free Download Resource)
90% of web design comes down to two design elements: images and fonts. The importance of fonts is self-evident, yet finding free web fonts and good web safe fonts continue to prove difficult. To save you the search, the Mockplus team has collected a list of the best web fonts available. We hope this web font list will bring you not only convenience but also value to your design.
Tip: It’s a good habit to check the font usage terms before use, especially if using them for commercial purposes.
In this article, there are four parts to introduce the web fonts:
- What is a web safe font?
- Why does using a web safe font matter?
- Suggestions on web font use.
- A list of best web fonts that work with HTML & CSS
What is a Web Safe Font?
Web safe fonts are fonts that are usually pre-installed on most devices — computers, mobile phones, smart TVs and tablets.
Why does using a Web Safe Font Matter?
Ideally, you would be able to choose any font you want for your website design. In actuality, the type of fonts you can use is limited. Most computers and web browsers come with a set of fonts pre-installed by the manufacturer.
If the font you are using is not installed on the user’s computer, your website will revert to a generic font that was not part of your original design. This is very unfriendly for the UI design and user experience of the web page. If you want to keep your website design and visual brand consistent, then using web safe fonts ensures that your website is exactly what you expected to display on different devices.
For example, if you do not use a web safe font when using the prototyping tool Mockplus, the preview font on the webpage will be inconsistent with the font preview on the mobile phone. So next time you encounter a font problem when using Mockplus, first check if the corresponding font is installed on the computer you are using.
Suggestions on Web Font Use
1. Select a base font
In general, there are four font types:
2. Choose a font size greater than 12 points
3. Note the length of the text
4. Pay attention to the spacing
10 Best Web Safe Fonts that Work with HTML & CSS
This web safe font list includes the most popular fonts and the best widely used typography fonts. While some are free, please purchase genuine authorized fonts.
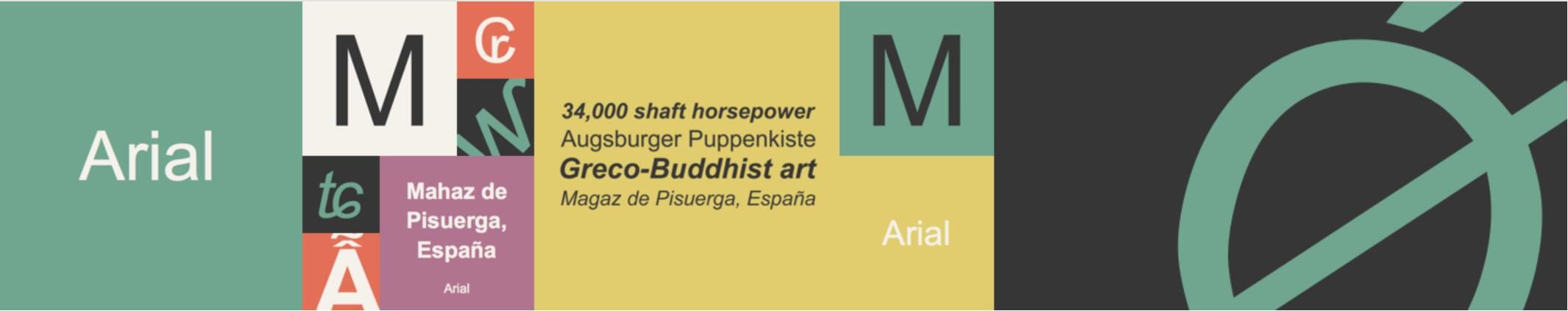
1. Arial
The Arial font is one of the most widely used designs in the last 30 years. Designed by Monotype Imaging designers Robin Nicholas and Patricia Saunders in 1982 for use with early IBM laser printers. Since Arial is easy to read in both large and small sizes and in a variety of applications, Arial has been the main screen font for decades.
Use for: advertising, book design, office communications, posters, large print ads
2. Calibri
The release of Calibri by Microsoft and its implementation as the default font in many applications is widely recognized. It is a humanistic sans serif font known for its warm and rounded lines. Calibri’s compact layout gives it the flexibility to work in a wide range of text sizes.
Use for: digital media
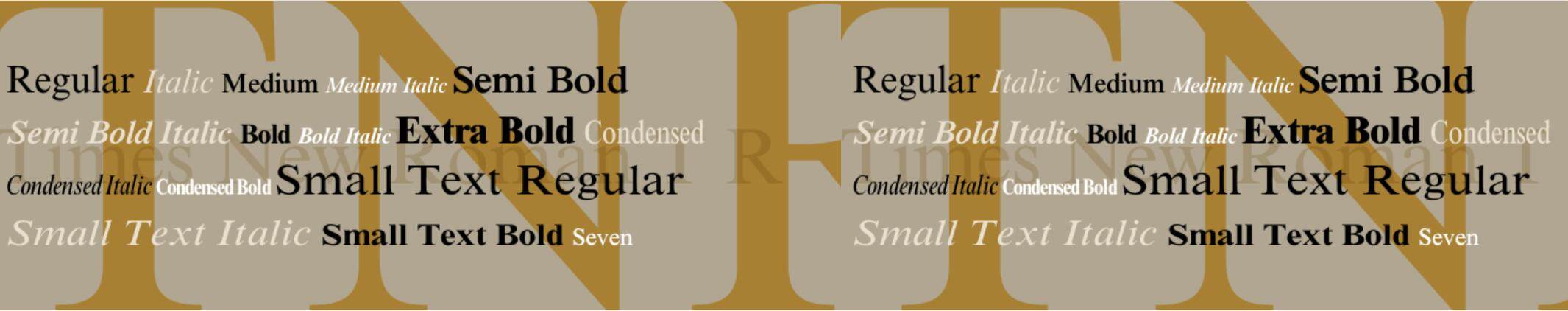
3. Times NewRoman
One of the most common font types is Times New Roman. This serif font comes from the British «Times». In 1929, font expert Stanley Morison criticized the magazine’s fonts as difficult to read and ugly. The magazine’s people accepted his criticism and asked him to design a new font suitable for magazine reading. So, Morison collaborated with Victor Lardent from the magazine to design the now famous Times New Roman.
Use for: books, periodicals, annual reports, brochures, newspapers
4. Helvetica
Helvetica is one of the most widely used sans serif fonts, created in 1957 by Max Miedinger and Eduard Hoffman. The neutral design of this font makes it quite usable in a variety of applications. Due to its usability, Helvetica is ubiquitous and has always been a popular choice for corporate identity. In addition, Helvetica is widely used by the US government, and the Helvetica font is used on the US tax bill.
Use for: brand trademark
5. Tahom
Tahoma is a very common sans serif font. The font structure is similar to Verdana, its character spacing is small, and its support for Unicode word sets is large. It was launched by Microsoft in 1999. Many people who don’t like the Arial font often use Tahoma instead. Specifically, Arial is criticized for certain style issues, such as uppercase «I» and lowercase «l» being difficult to distinguish
Use for: screen dialogs, menus
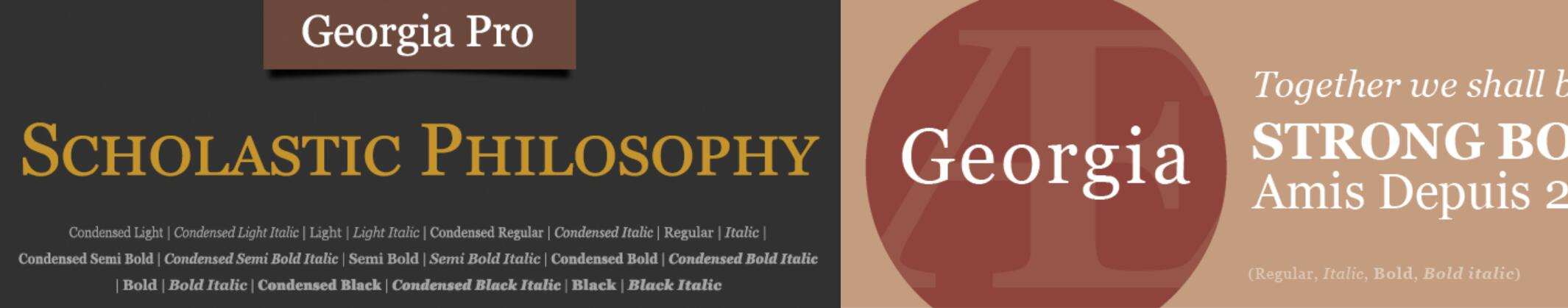
6. Georgia
Georgia is a serif font, designed by the famous font designer Matthew Carter for Microsoft in 1993. One of its strengths is good readability even in small font size.
Use for: e-book, mobile phone, computer webpage
7. Verdana
Verdana is a sans serif font designed by Matthew Carter for Microsoft. Like the font Frutiger, the Verdana design concept is adapted to the low-resolution computer screens of that time. The breadth and width of Verdana characters are key to the legibility of this font on the screen. Although the Verdana font family is small in size, it has a higher resolution and as such is one of the most popular fonts.
In 2010, IKEA abandoned Futura, which had been in use for many years, and turned to Verdana. According to IKEA, the reason for this change was to ensure that the font could be adapted to texts of various countries (previous IKEA fonts were not compatible with Asian characters), thus ensuring the consistency of the IKEA design. Thus, Verdana has a wide international appeal and usability.
Use for: e-book, mobile phone, computer webpage
8. Optima
The Optima font is a clear and precise font designed by the famous designer Hermann Zapf. Optima is inspired by classical Roman inscriptions, with slightly different curves and lines, leaving an elegant and clear impression. Therefore, Optima is often used to convey classic ideals, as well as current trends. For example, Estée Lauder uses it as an official typeface design.
Use for: poster design, bookbinding, album cover, product packaging design
9. Palatino
The Palatino font series is said to be one of the ten most used fonts in the world. Palatino’s design uses classic serif fonts in a strong, open style that is easy to read and very attractive. Its popularity has spawned many imitators.
Use for: newspapers and magazines, advertising, e-books, mobile apps, computer pages
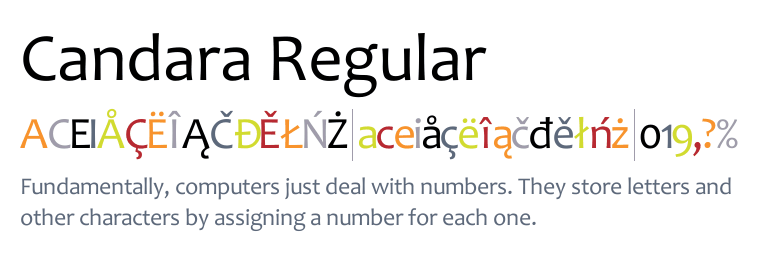
10. Candara
Candara is a sans serif font developed byFont Designer Gary Munch for Microsoft and shipped with Windows Vista. ——Wikipedia
Use for: email, web design, magazines, and informal typographic settings
10 Best Free New Fonts in 2019
1. MORGANITE
2. THE CIRCUSDIS PLAY
3. Neon
4. Fivo Sans
5. Yellow Peas Free Font
6. Shapes Free Font
7. ALOJA
8. Kardinal
9. Stay Classy Free Font
10. Strain Free Font
Standard Web Fonts
Standard Web Fonts are fonts that are available on Windows, Mac, and iOS (but not on Android). Also known as web safe fonts.
Here is a list of standard web fonts as a supplement of the web safe fonts discussed above.
1. Serif fonts: Times New Roman, Georgia
2. Sans Serif fonts: Arial, Verdana, Trebuchet MS
3. Monospace: Courier New
4. Title fonts: Impact, Arial Black, Comic Sans MS
Thanks to fontsquirrel.com for these resources.
More Resource for Web Fonts
There are lots of lists provided web fonts resources for designers. I know many of you prefer Google fonts, so there is a Package of 1,208 Google Fonts for Designers. You can download fonts and learn how to use Google fonts. Looking for beautiful and unique fonts? No worry, here is a list of 43 free fonts packaged for commercial use.
Conclusion:
Web fonts are a great resource for designers. Free web fonts provide a shortcut for high-quality design.
CSS Web Safe Fonts
The following fonts are the best web safe fonts for HTML and CSS:
- Arial (sans-serif)
- Verdana (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Garamond (serif)
- Courier New (monospace)
- Brush Script MT (cursive)
Note: Before you publish your website, always check how your fonts appear on different browsers and devices, and always use fallback fonts!
Arial (sans-serif)
Arial is the most widely used font for both online and printed media. Arial is also the default font in Google Docs.
Arial is one of the safest web fonts, and it is available on all major operating systems.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Verdana (sans-serif)
Verdana is a very popular font. Verdana is easily readable even for small font sizes.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Tahoma (sans-serif)
The Tahoma font has less space between the characters.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Trebuchet MS (sans-serif)
Trebuchet MS was designed by Microsoft in 1996. Use this font carefully. Not supported by all mobile operating systems.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Times New Roman (serif)
Times New Roman is one of the most recognizable fonts in the world. It looks professional and is used in many newspapers and «news» websites. It is also the primary font for Windows devices and applications.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Georgia (serif)
Georgia is an elegant serif font. It is very readable at different font sizes, so it is a good candidate for mobile-responsive design.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Garamond (serif)
Garamond is a classical font used for many printed books. It has a timeless look and good readability.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Courier New (monospace)
Courier New is the most widely used monospace serif font. Courier New is often used with coding displays, and many email providers use it as their default font. Courier New is also the standard font for movie screenplays.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Brush Script MT (cursive)
The Brush Script MT font was designed to mimic handwriting. It is elegant and sophisticated, but can be hard to read. Use it carefully.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Tip: Also check out all available Google Fonts and how to use them.