- Best Chrome Extensions to Convert a web page to PDF
- Разбираем возможности конвертирования HTML в PDF браузером Google Chrome
- Почему выбран именно этот вариант?
- Решаем задачу одной строкой
- Добавляем CSS
- Запускаем Chrome через Selenium
- Типографика в CSS
- Что с производительностью?
- Что еще не так?
- Выводы
- Как легко конвертировать Chrome HTML в PDF
- Как конвертировать Chrome HTML в PDF
- Пошаговое руководство по конвертации Chrome HTML в PDF
- Шаг 1. Откройте HTML-файл в Chrome
- Шаг 2. Распечатайте Chrome HTML в PDF
- Шаг 3. Конвертируйте Chrome HTML в PDF
Best Chrome Extensions to Convert a web page to PDF
Often need to save story or content of a particular webpage as a PDF file so that you may read it later, keep it for future reference or take print out using the printer. You probably know that most popular desktop browser (Opera, Firefox) does not facilitate you to save a web page in PDF format by default. In this context, the Google Chrome browser has provided easier solutions to save any webpage as PDF using a print option. Now I am going to explain some best PDF chrome extensions that help you to convert or save the webpage in PDF file quickly.
1. Print Friendly & PDF
It is a handy Chrome extension that lets you save any web page as a PDF document. One vital point of the extension is it removes images and other content before saving it in PDF. As a result, this extension allows you to generate your personal custom PDF file.
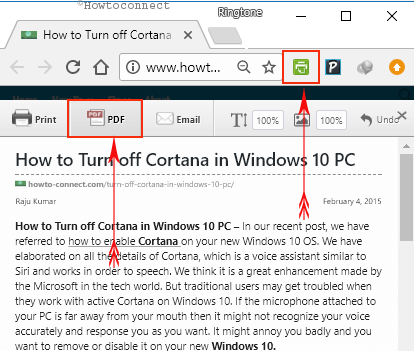
The Save as PDF is also an admired chrome extension in terms of speed and quality. It takes little seconds (usually less than 5 seconds) to convert any webpage in chrome browser. This extension often runs in the background without troubling you in your ongoing work. It provides a download link automatically after converting the webpage. Besides it, you can set a password for your converted PDF file through the Save as PDF extension’s settings panel. To get started at first, you need to install it to your chrome browser
- Then you will get extension labeled button on the extension toolbar.
- Next, go to the desired webpage that you like to convert to PDF.
- Then click on the chrome button on extension toolbar. As a result, it will begin the conversion process in the background mode.
- At this time, you will notice a download link on the screen to save the converted PDF file.
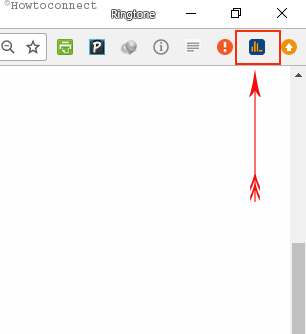
The PDFmyURL extension icon is displayed in the chrome URL bar on the right side. In order to convert any webpage as PDF, at first it loads the webpage completely. Then click on the icon in the URL bar. Keep in mind, it will do all the action in the background mode and give a download link to save it to your computer.
Add PDFmyURL Extension from Chrome store
Разбираем возможности конвертирования HTML в PDF браузером Google Chrome
Недавно в одном стартапе я решал задачу генерации билетов в формате PDF. На тот момент уже был готов сайт с устоявшимся стеком технологий, поэтому я искал подход, который бы не потребовал использования дополнительных инструментов. В итоге я предложил сперва создавать билеты в формате HTML, а затем конвертировать в PDF с помощью браузера Chrome. Как оказалось, данным способом можно генерировать не только билеты, богато декорированные CSS, но и самые разные отчеты с графиками на JavaScript. В этой статье я расскажу о том, как для этих целей запустить Chrome, дам несколько советов по настройке CSS, а так же обсужу недостатки данного решения.
Здесь не будут обсуждаться альтернативные варианты, потому как по ним написано уже достаточно, их легко найти, и они представляют собой готовые инструменты, информацию по которым лучше смотреть в первоисточниках — в документациях на официальных сайтах. Предлагаемый способ не является самостоятельным инструментом и больше похож на побочный продукт развития нескольких технологий. В русскоязычном сегменте интернета собранной воедино информации по нему немного, поэтому я и решил восполнить пробел.
Почему выбран именно этот вариант?
Самым главным преимуществом является то, что для генерации PDF браузером Chrome не нужно расширять технологический стек. Фронтенд разработчики создают HTML привычными средствами разработки и сразу видят промежуточные результаты труда в браузере. В это же время Chrome уже наверняка крутится в тестах и перенести его на бекенд не составляет большого труда. Так же следует отметить тот факт, что верстальщику становится доступен весь арсенал css свойств включая Flexbox и Grid.
О недостатках и способах их обхода я расскажу по ходу статьи.
Решаем задачу одной строкой
В командной строке вызываем Chrome в безголовом режиме с сохранением страницы в pdf:
chrome --headless --disable-gpu --print-to-pdf https://google.comПользователям Linux может понадобиться вместо chrome запускать chromium-browser .
Пользователям MAC может быть полезно предварительно создать alias:
alias chrome="/Applications/Google\\ \\Chrome.app/Contents/MacOS/Google\\ \\Chrome"UPDATE: В комментариях внесли уточнение, что пользователям Windows необходимо явно задавать имя PDF файла —print-to-pdf=output.pdf
Если у Вас уже есть генератор HTML документов, вместо https://google.com укажите URL для получения этого документа.
Открываем в локальной директории файл output.pdf и смотрим результат.
Первое, что может броситься в глаза — это наличие Header с датой печати и Footer с URL и нумерацией страниц. Для того, чтобы их убрать нужно добавить несколько CSS правил. Эти правила вряд ли получится добавить на страницу google.com , поэтому для дальнейшей работы лучше создать собственный HTML документ.
Добавляем CSS
В CSS есть специальный медиазапрос @page , который применяется для печати, зададим в нем нулевые отступы так, чтобы Header и Footer просто не помещались:
Этот способ сработает только для одностраничных документов, при печати двух и более страниц на последней внизу останется Footer с URL и нумерацией страниц. Можно явно попросить Chrome отключить отображение Header и Footer, задав параметр печати displayHeaderFooter = False , но на данный момент он не вынесен в интерфейс командной строки. Чтобы добраться до него, понадобятся инструменты для автоматизации работы с браузером: Selenium или puppeteer. Дальше я рассмотрю первый вариант, потому как в моем проекте использовался Python.
Запускаем Chrome через Selenium
Итак, устанавливаем Selenium командой pip install selenium , скачиваем с http://chromedriver.chromium.org/ хромдрайвер, соответствующий Вашей версии Chrome и используем функцию get_pdf_from_html из примера ниже:
import sys from selenium import webdriver from selenium.webdriver.chrome.options import Options import json, base64 def get_pdf_from_html(path, chromedriver='./chromedriver', print_options = <>): # запускаем Chrome webdriver_options = Options() webdriver_options.add_argument('--headless') webdriver_options.add_argument('--disable-gpu') driver = webdriver.Chrome(chromedriver, options=webdriver_options) # открываем заданный url driver.get(path) # задаем параметры печати calculated_print_options = < 'landscape': False, 'displayHeaderFooter': False, 'printBackground': True, 'preferCSSPageSize': True, >calculated_print_options.update(print_options) # запускаем печать в pdf файл result = send_devtools(driver, "Page.printToPDF", calculated_print_options) driver.quit() # ответ приходит в base64 - декодируем return base64.b64decode(result['data']) def send_devtools(driver, cmd, params=<>): resource = "/session/%s/chromium/send_command_and_get_result" % driver.session_id url = driver.command_executor._url + resource body = json.dumps() response = driver.command_executor._request('POST', url, body) if response['status']: raise Exception(response.get('value')) return response.get('value') if __name__ == "__main__": if len(sys.argv) != 3: print ("usage: converter.py ") exit() result = get_pdf_from_html(sys.argv[1]) with open(sys.argv[2], 'wb') as file: file.write(result) Для получения PDF файла можно запустить этот пример из командной строки указав url и имя файла для сохранения PDF, либо вызвать функцию get_pdf_from_html и передать ей три аргумента:
- path — url html документа;
- chromedriver — путь на локальной машине к хромдрайверу (по умолчанию должен лежать в локальной директории);
- print_options — дополнительные атрибуты печати.
Следует отметить, что Selenium не имеет стандартного интерфейса для печати страницы в PDF, к тому же это умеет делать только Chrome, поэтому приходится напрямую вызывать driver.command_executor._request .
Теперь разберемся, какие средства доступны для контроля размещения контента на многостраничных документах.
Типографика в CSS
При двусторонней печати можно задать разные отступы от края для правых и левых страниц по отдельности если в дальнейшем предполагается брошюровка:
Для первой страницы можно задать собственное оформление, например, увеличенный отступ от верхнего края:
Есть возможность установить разрыв страницы перед заголовком первого уровня так, чтобы он начинался на нечетной странице:
Посредством свойства page-break-after можно запретить разрыв страницы сразу после некоторого элемента, например, заголовка второго уровня:
Свойство page-break-inside поможет избежать разрыва страниц там, где делать это нежелательно, например посреди таблицы
Свойства orphans и orphans помогут избежать разрыва страниц в начале и в конце абзаца:
Что с производительностью?
На Core i5-8600K 3600MHz в один поток одно преобразование простого документа выполняется за 0.6 сек. На моей портативной печатной машинке конца 2013 года 2.4 Ггц — 1.5 секунды.
Очевидно, что основные ресурсы тратятся на запуск браузера. Можно сократить время преобразования большого количества файлов, если запустить Chrome один раз как микросервис и отправлять ему URL для преобразования. Реализация этого способа выходит за рамки данной статьи.
Что еще не так?
Я вижу две основные проблемы:
- Невозможность простого определения положения элементов в документе. Это делает затруднительным формирование оглавления с автоматическим указанием номеров страниц, особенно, если размер контента заранее неизвестен.
- Преобразованием занимается Chrome — продукт Google который собирает о пользователях самую разную информацию. Если утечка данных из документа недопустима, к предлагаемому решению нужно относится осторожно — закрыть браузеру выход на внешние ресурсы, или вовсе поискать другое решение. Использование Chromium с открытыми исходниками не решает проблемы — в нем уже находили жучки от Google.
Выводы
Выводы о допустимости использования такого подхода предлагаю сделать самостоятельно. Каждый проект уникален по своему. Подойдет ли этот способ в Вашем проекте, решать Вам.
Как легко конвертировать Chrome HTML в PDF
Какое программное обеспечение лучше всего подходит для конвертации Chrome HTML в PDF? В этой статье представлены способы для конвертации Chrome HTML в PDF с PDFelement.
Василий Лебедев
В случае, если у вас есть HTML-страницы, которые нужны вам в PDF-формате, наиболее простой способ — конвертировать HTML-документ Chrome в PDF. Продолжайте читать дальше, чтобы узнать, как конвертировать Chrome HTML в PDF с помощью PDFelement.
Как конвертировать Chrome HTML в PDF
Лучшее программное обеспечение для простой конвертации Chrome HTML в PDF — это Wondershare PDFelement — Редактор PDF-файлов. Программное обеспечение поддерживает функцию распознавания печати в браузерах Chrome и мгновенно сохраняет HTML в формате PDF. Как только вы сохраните HTML-файл в формате PDF, вы сможете редактировать файл во встроенном редакторе. Вы также можете использовать функцию аннотации PDF-файлов и конвертировать документ в другие выходные форматы, такие как Word, Excel, Изображения и многие другие. Кроме того, PDFelement позволяет создавать PDF, распознавать PDF и печатать файлы.
Скачать PDFelement бесплатно для конвертации Chrome HTML в PDF.
Пошаговое руководство по конвертации Chrome HTML в PDF
Без лишних слов, рассмотрим инструкции по конвертации Chrome HTML в PDF с помощью программного обеспечения PDFelement.
Шаг 1. Откройте HTML-файл в Chrome
Начните с открытия HTML-файла в вашем браузере Chrome. После открытия перейдите в правый верхний угол, нажмите на три точки и выберите опцию “Печать”.
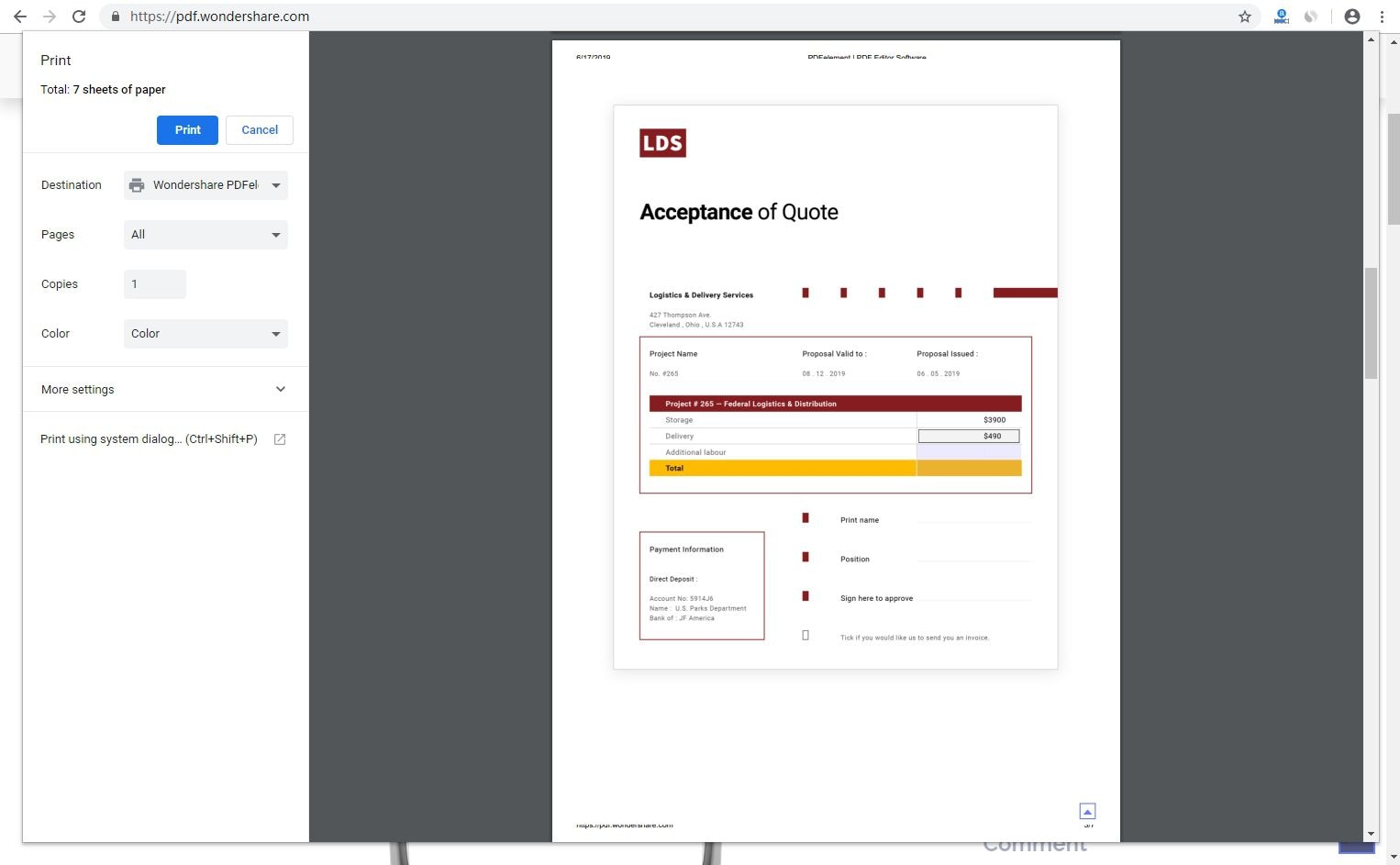
Шаг 2. Распечатайте Chrome HTML в PDF
При выборе опции “Печать” в меню печати отобразятся настройки печати. В разделе “Пункт назначения” выберите “Wondershare PDFelement”. Затем установите страницы, количество копий, которые вы хотите, и цвет, прежде чем нажать на кнопку “Печать”. Если вы хотите использовать дополнительные настройки качества и макета, нажмите на значок “Дополнительные настройки” или перейдите к следующему шагу.
Шаг 3. Конвертируйте Chrome HTML в PDF
HTML-файл должен открыться в PDFelement. Прокрутите файл, чтобы убедиться в сохранении нужных страниц. Наконец, чтобы конвертировать HTML в PDF на вашем компьютере, нажмите на “Файл” в главном меню, а затем выберите опцию “Сохранить как”. Выберите папку, затем введите имя файла и выберите тип файла PDF, сохраните HTML-документ Chrome в формате PDF.