- Convert HTML to Image online or via C#
- Convert web pages to image files with high accuracy, quickly, clearly, and safely.
- Online HTML Converter
- Convert HTML to Image Using C#
- Steps to Convert HTML to Image in C#
- HTML to Image Conversion in Documentation
- Free Online Converters
- FAQ
- 1. Why convert HTML?
- 2. How can I convert HTML to Image?
- 3. What other file formats can I convert HTML to?
- 4. What formats does Aspose.HTML support?
- How to Install Aspose.HTML for .NET library
- HTML What is HTML File Format
- Image What is Image File Format
- Other Supported HTML Conversions
- HTML to Image
- Converting HTML & CSS into an image is simple with Urlbox.
- Embeding a dynamiclly generated image
- All the rendering options you need
- You’re not limited to PNG
- More Urlbox Features
- Convert HTML with CSS/JS to Image
- Image Generation API
- Batch Images Generation
- Template Engine for Images
- Scale your designs
- Editor for Image Templates
- Design your templates
- HTML to Image
- HTML Editor for Developers
- Design. Automate. Scale.
- How to convert HTML to image?
- What are the benefits of using RenderForm?
- Related content
- Send Personalized E-mail from React Application
- List of SVG Generators — 2021 Update
- How to share a post with link?
- Automate your image generation
Convert HTML to Image online or via C#
Convert web pages to image files with high accuracy, quickly, clearly, and safely.
Online HTML Converter
Test the quality of HTML to Image conversion right in your browser! Please load an HTML file from the local file system, select the required output format from the list and run the example. It’s fast, easy, secure and completely free! The HTML to Image conversion will be done with the default save options. You will immediately get the result as a separate file. So, quickly convert any webpage or HTML to Image format online!
>"); > var options = new PdfSaveOptions(); > > var options = new MHTMLSaveOptions(); > > var options = new DocSaveOptions(); > > var options = new XpsSaveOptions(); > > var options = new MarkdownSaveOptions(); > > var options = new ImageSaveOptions(ImageFormat.>); > > Converter.ConvertHTML(document, options, "output.>"); > > document.Save("output.xhtml", new HTMLSaveOptions() < DocumentType = HTMLSaveOptions.XHTML >); > Convert HTML to Image Using C#
HTML files are frequently used to create, edit, or communicate a lot of information. If you need to include HTML files in a PowerPoint presentation or send them by email, please convert them to the appropriate image format and use as you want! With Aspose.HTML for .NET API, you can transform HTML to Image programmatically with full control over a wide range of conversion parameters. There are various cases for HTML to Image conversion like reading HTML from a file, URL, WYSISYG Editor, string, or stream. Powerful C# API allows you to convert HTML to popular formats quickly and in high quality!
Steps to Convert HTML to Image in C#
If you would like to consider conversion functionality in your product or you want to convert HTML to Image programmatically, please see the C# code example above or learn the Documentation chapter. In all cases, any conversion requires some mandatory steps:
- Load an HTML document using one of HTMLDocument() constructors. You can load HTML from a file, HTML code, stream, or URL.
- Create a new ImageSaveOptions object and specify ImageFormat. By default, the Format property is PNG.
- Use the ConvertHTML() method of the Converter class to save HTML as an image file. You need to pass the HTMLDocument, ImageSaveOptions, and output file path to the ConvertHTML() method.
- The Image file will be saved to the specified path.
HTML to Image Conversion in Documentation
Please visit the documentation chapter Converting Between Formats to learn more about Aspose.HTML for .NET API conversion features and to consider C# examples for the most common HTML to Image conversion scenarios. In the articles, you find information on how to convert HTML to Image using ConvertHTML() methods, and how to apply ImageSaveOptions or ICreateStreamProvider parameters.
Free Online Converters
Aspose.HTML offers free online applications for converting HTML , XHTML , MHTML , EPUB , XML or Markdown documents to PDF, XPS, DOCX, JPG, PNG, BMP, TIFF, GIF, Markdown and other formats. Just upload, convert your documents and get results in a few seconds. You don’t need any additional software. Powerful C# API allows converting HTML to popular formats quickly and in high quality. Try our forceful online Converters for free now!
FAQ
1. Why convert HTML?
Converting between formats is required for various reasons: to work in a familiar, convenient format or to take advantage of different formats for specific tasks. Sometimes HTML files may not be compatible with some software, and you need to convert them to another file format to open and read them.
2. How can I convert HTML to Image?
Aspose.HTML allows you to convert HTML to Image in any way — online or programmatically. For example, you can use the online HTML converter to quickly transform your files in real time. Just upload a file, run the converter, and get the result in a few seconds! Alternatively, you can use Aspose.HTML for .NET API and the provided C# code to convert HTML to Image programmatically.
3. What other file formats can I convert HTML to?
Aspose.HTML API provides a wide range of HTML conversions to popular formats, such as PDF, XPS, DOCX, JPEG, PNG, BMP, TIFF, GIF, and more.
4. What formats does Aspose.HTML support?
Out-of-the-box we support HTML, XHTML, SVG, EPUB, MHTML and Markdown documents. As a part of mentioned documents, we also support CSS, JavaScript, XPath and HTML5 Canvas specifications.
How to Install Aspose.HTML for .NET library
You can use several ways to install the Aspose.HTML library for .NET on your system:
- Install a NuGet Package using the NuGet Package Manager GUI.
- Install a NuGet Package using the Package Manager Console. You may use the following command PM> Install-Package Aspose.Html .
- Install Aspose.HTML for .NET through MSI.
This library supports parsing of HTML5, CSS3, SVG, and HTML Canvas to construct a Document Object Model (DOM) based on the WHATWG DOM Standard. Aspose.HTML for .NET is written completely in C# and can be used to build any type of 32-bit or 64-bit .NET application including ASP.NET, WCF, WinForms & .NET Core. Before running the .NET conversion example code, make sure that you have OS like Microsoft Windows or a compatible with .NET Framework or .NET Standard, and the development environment like Microsoft Visual Studio. For more details about C# library installation and system requirements, please refer to Aspose.HTML Documentation.
HTML What is HTML File Format
HTML (HyperText Markup Language) is the standard markup language for documents created for display in browsers. The latest variant, known as HTML 5, gives a lot of flexibility for working with the language. HTML pages are either received from a server where these are hosted or can be loaded from a local system as well. Each HTML page is made up of HTML elements such as forms, text, images, animations, links, etc. These elements are represented by tags such as img, a, p and several others, where each tag has a start and end. It can also embed applications written in scripting languages such as JavaScript and Style Sheets (CSS) for overall layout representation.
Image What is Image File Format
There are two main types of digital image files — raster and vector. Popular types of raster images include JPEG, PNG, BMP, TIFF, and GIF file formats. A bitmap is a two-dimensional array that maps colors to pixels at a particular location. A raster image is a much larger file than a vector one. Raster formats are suitable for photographs or pictures with color gradients. But one of their main disadvantages is losing quality when scaling. Because the pixel number is fixed, raster images can become distorted or blurry when resized to fill a bigger or smaller space. Increasing the size of an image with too few pixels can cause pixelation, which isn’t usually desirable.
Other Supported HTML Conversions
You can also convert HTML to many other file formats:
HTML to Image
Converting HTML & CSS into an image is simple with Urlbox.
It’s a little more involved than converting a URL to an Image. You need to send Urlbox your HTML and CSS. First you need to prepare your HTML and CSS. We’ve added width, height and retina options here so it renders nicely.
"html": " Hello World
This HTML has been turned into an Image.
", "css": "body", "width": "500", "height": "200", "retina": true >https://api.urlbox.io/v1/[API_KEY]/png?html=%3Chtml%3E%3Chead%3E%3C%2Fhead%3E%3Cbody%3E%3Ch1%3EHello%20World%3C%2Fh1%3E%3Cp%3EThis%20HTML%20has%20been%20turned%20into%20an%20Image.%3C%2Fp%3E%3C%2Fbody%3E%3C%2Fhtml%3E&css=body%7Btext-align%3Acenter%3Bpadding%3A%2010px%7D&width=500&height=200&retina=trueEmbeding a dynamiclly generated image
img src="https://api.urlbox.io/v1/[API_KEY]/png?html=%3Chtml%3E%3Chead%3E%3C%2Fhead%3E%3Cbody%3E%3Ch1%3EHello%20World%3C%2Fh1%3E%3Cp%3EThis%20HTML%20has%20been%20turned%20into%20an%20Image.%3C%2Fp%3E%3C%2Fbody%3E%3C%2Fhtml%3E&css=body%7Btext-align%3Acenter%3Bpadding%3A%2010px%7D&width=500&height=200&retina=true" />Like this:
All the rendering options you need
There are dozens rendering options in the Urlbox API. You can even send JavaScript with your HTML and CSS.
You’re not limited to PNG
- JPEG
- WebP
- SVG
- AVIF
- HTML (after JS has executed)
- JSON (Coming soon).
More Urlbox Features
If you found this useful you might also want to checkout some of our other popular Urlbox features:
Convert HTML with CSS/JS to Image
Create HTML templates, style them with CSS, add custom JS, and provide JSON data to generate thousands of unique images.
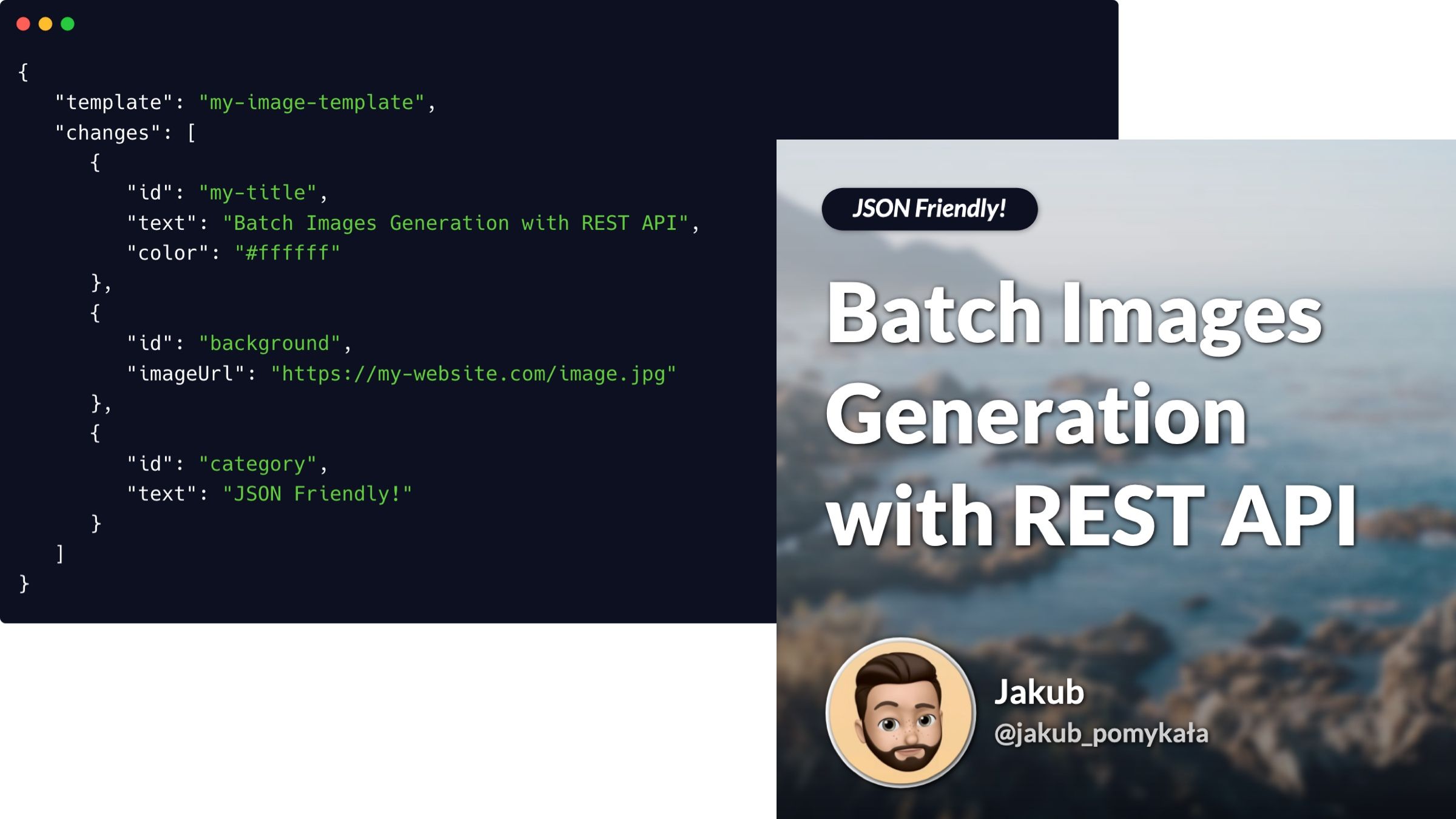
Image Generation API
Batch Images Generation
Render images from templates built in WYSIWYG Template Editor or HTML Editor using REST API.
Template Engine for Images
Scale your designs
Generate images based on templates which you created in RenderForm Template Editor. Create millions of images in seconds using automation tools like Zapier and Make.com.
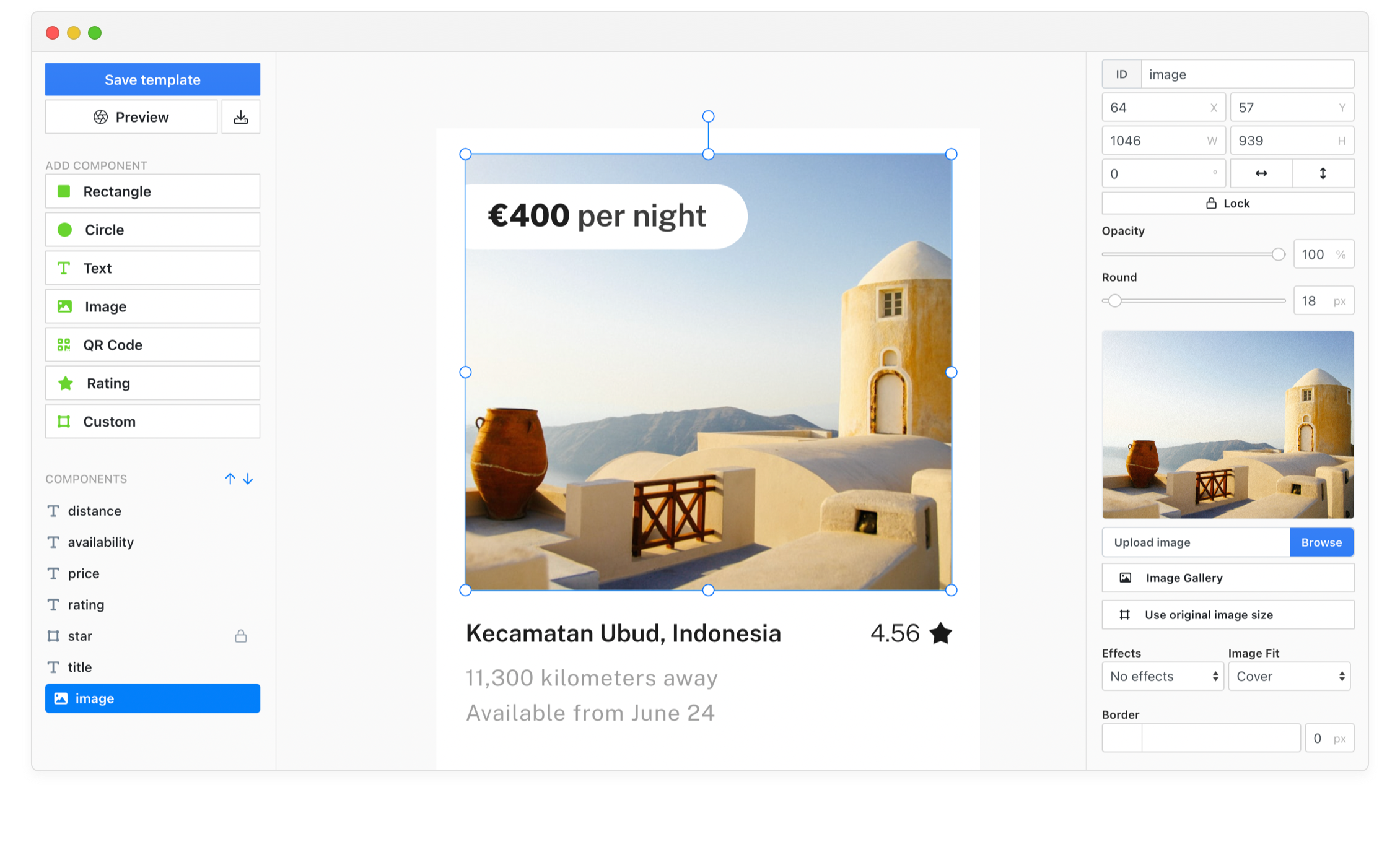
Editor for Image Templates
Design your templates
Create templates for image generation in web-based editor. Use components like image, text, custom SVG, QR codes, and charts to create outstanding designs.
HTML to Image
HTML Editor for Developers
Build templates in our HTML Editor, add custom CSS, load external JavaScript. Test them with one-click.
Design. Automate. Scale.
Free plan • No credit card required • Get started in minutes
How to convert HTML to image?
Converting HTML to image is not a trivial task. It requires a browser HTML rendered, JavaScript engine, and mechanism to save the rendered content to an image. There are a several ways to do it. One of them is to Puppeteer or Playwright. Those tools are used to render HTML to image using a headless browser. The main issue is that they are hard to maintain, and they are not easy to use. Default Puppeteer configuration requires about 10 seconds to render an HTML to image on slower servers.
The other way is to use RenderForm API. It is a simple and easy to use API that allows you to convert HTML to image, use created layout, and populate them with your data and export it to image. With RenderForm you can create a template with HTML, style it with CSS and even add custom JavaScript.
What are the benefits of using RenderForm?
The main benefit of using RenderForm is that you can create and test your templates with our HTML template editor with just a few clicks. You can also create and use template variables to easily populate designed layout with your data using REST API.
Related content
Send Personalized E-mail from React Application
Create Integromat scenario with RenderForm to automate and scale your marketing to send personalized e-mail to your customers.
List of SVG Generators — 2021 Update
List of SVG generators available for free. Generate vector shapes in SVG format to use them in your template designs.
How to share a post with link?
Share your content with other social media platforms, without any additional library. This is the simplest option to share content from your website.
RenderForm.io, Copyright © 2023 . All trademarks are the property of their respective owners.
Automate your image generation
Use these settings to tweak your image even further. See our docs for full details on all the available options.
google_fonts Google fonts to be loaded. Example: Roboto. Multiple fonts can be loaded like this: Roboto|Open Sans. You must also set the font-family in your CSS to use the loaded font.
device_scale Adjusts the pixel ratio for the screenshot. The default is 2 which is equivalent to a 4K monitor. Minimum: 1, Maximum: 3
Image size + cropping
Images are automatically cropped by default. We crop to the outermost HTML element. For extra tweaking, use these settings
viewport_width Set the width of Chrome’s viewport. This will disable automatic cropping. Both height and width parameters must be set if using either.
viewport_height Set the height of Chrome’s viewport. This will disable automatic cropping. Both height and width parameters must be set if using either.
selector Advanced: A CSS selector for an element in the HTML. We’ll crop the image to this specific element.
Timing
By default the API generates a screenshot once everything is loaded. If the page executes JavaScript, you may want extra time before the image is rendered.
ms_delay Adds extra time for JavaScript to execute. Use this if you’re seeing a blank image and are using JavaScript. Default: 0. Start with 500 if needed.
render_when_ready
Set to true to control when the image is generated. Call ScreenshotReady() from JavaScript in your code to trigger the image generation. Learn more.