- How to Import an HTML Table into Excel or Google Sheets
- How to Import an HTML Table into Google Sheets
- Webslesson
- PHP, MySql, Jquery, AngularJS, Ajax, Codeigniter, Laravel Tutorial
- Monday, 26 July 2021
- How to Display Excel Data in HTML Table using JavaScript
- Full Source Code
- How to Embed Excel (or Google Sheets) Tables into HTML
- Embed Google Sheets Tables Into HTML
How to Import an HTML Table into Excel or Google Sheets
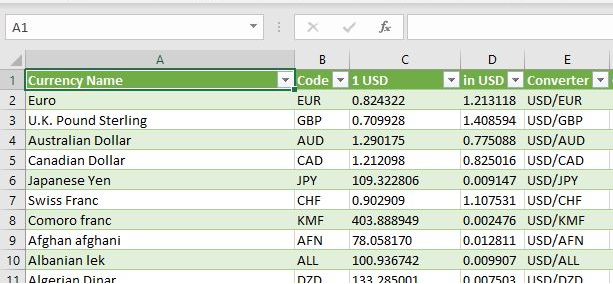
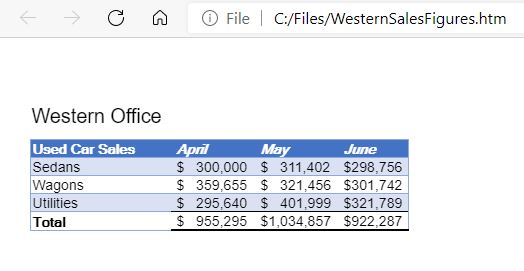
Using the Power Query feature, you can pull live data directly from a website into Excel.
- Open the Excel file that you wish to import the data into.
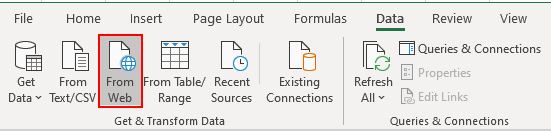
- In the Ribbon, select Data > Get & Transform Data > From Web.
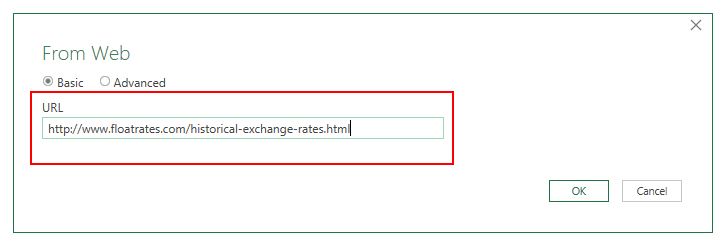
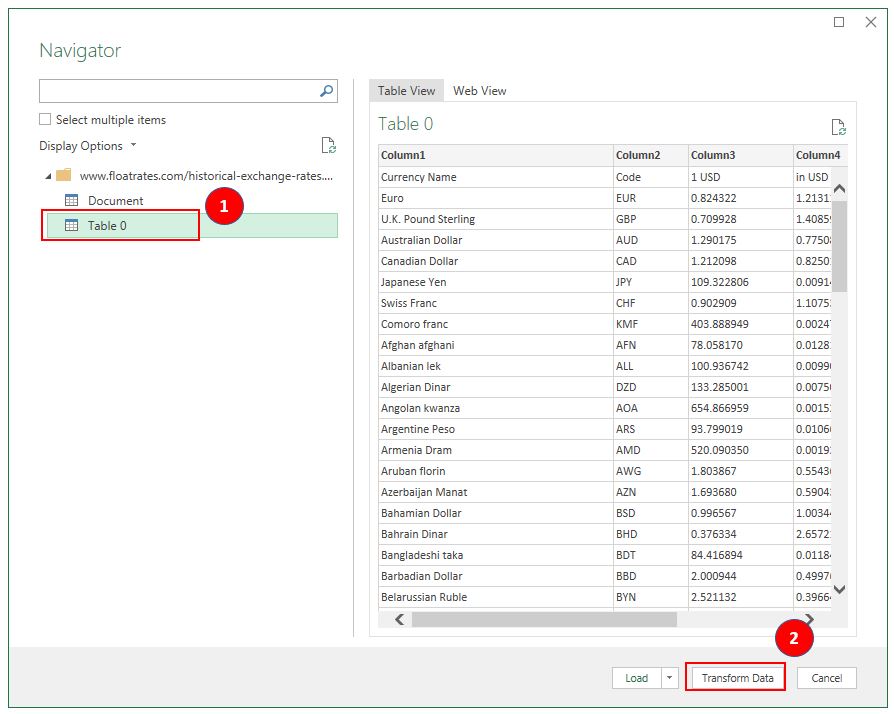
- In the Navigator, on the left, select the table to be imported, then click Transform Data.
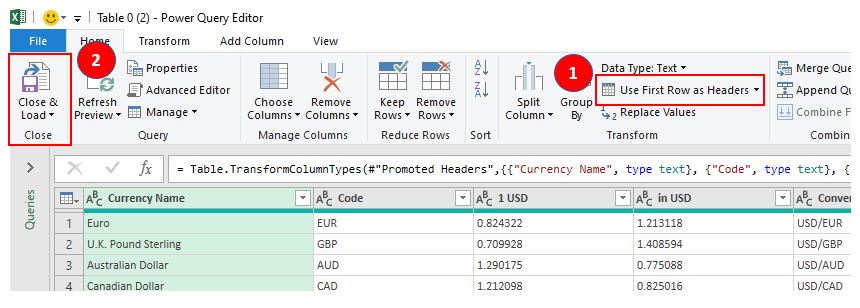
- The Power Query Editor will open. Manipulate the table as required – in this case, select Use First Row as Headers. Then to load the data, click Close and Load.
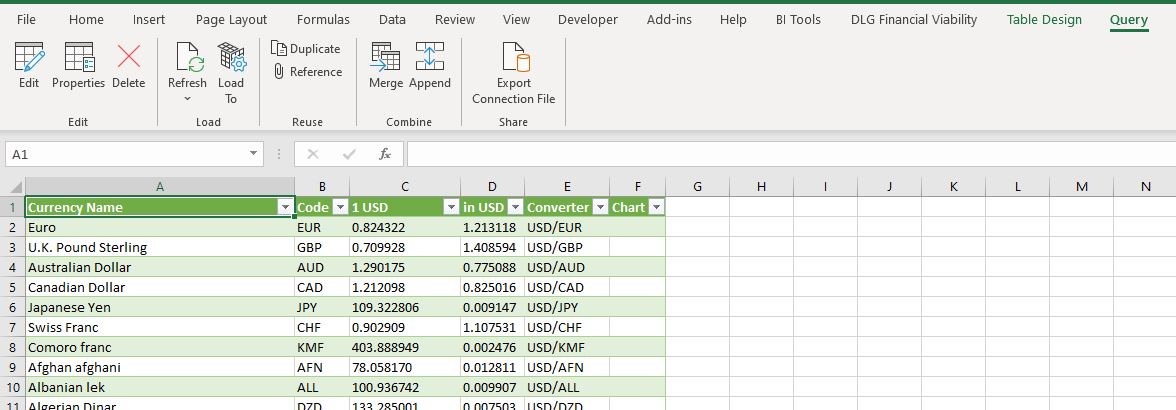
- The table will then be loaded into Excel with two new Ribbon tabs available: Table Design and Query.
How to Import an HTML Table into Google Sheets
- Open the Google sheet where the data needs to be imported to and select the cell where the data will be positioned.
- Then, type in an HTML import formula such as the one shown below:
=IMPORTHTML("http://www.floatrates.com/historical-exchange-rates.html", "table",0)Once done, the data will be displayed.
Webslesson
PHP, MySql, Jquery, AngularJS, Ajax, Codeigniter, Laravel Tutorial
Monday, 26 July 2021
How to Display Excel Data in HTML Table using JavaScript
In this tutorial you can find how to read excel file using JavaScript and display excel sheet data on web page in HTML table format using JavaScript. In previous, one of our tutorial, in which we have already seen how to convert HTML table data into Excel file by using SheetJS library. Now in this tutorial also we will use SheetJS JavaScript library and by using JavaScript library, we will convert Excel file data to HTML table and display on web page. Here under this tutorial, we will not use jQuery and Ajax server side script for fetch data from excel and display on web page. Now lets start seeing it!
First we have to include Bootstrap Stylesheet and SheetJS library link at header of our HTML page.
After this under this HTML page, we have to create one file tag for select file excel from local computer.
And below this file, we have to create one division tag for display excel sheet data on web page in HTML table format.
Next we have to move on write JavaScript code, so first store file tag property under one variable.
const excel_file = document.getElementById('excel_file'); Next we have to write javascript code on change event, so when user have select file from local computer using file tag, then javascript code must be execute.
excel_file.addEventListener('change', (event) => < >); Under this change event code first we want to check selected file format is .xls or .xlsx. If selected file is not excel file then it will display error on web page, and if select file is excel then it will proceed for display excel file data on web page.
if(!['application/vnd.openxmlformats-officedocument.spreadsheetml.sheet', 'application/vnd.ms-excel'].includes(event.target.files[0].type)) < document.getElementById('excel_data').innerHTML = 'Only .xlsx or .xls file format are allowed'; excel_file.value = ''; return false; > After check validation error, now read the file using FileReader object. Here file must be read ads ArrayBuffer by pass the file object using event.target.files[0].
var reader = new FileReader(); reader.readAsArrayBuffer(event.target.files[0]); IF the selected file is proper excel file then we need to convert what we have got from FileReader object to Unit8Array object by passing Filereader result into Unit8Array constructor.
var data = new Uint8Array(reader.result); Next we have pass this Unit8Array data in SheetJS read() function, and it will return selected excel workbook object.
var work_book = XLSX.read(data, ); After getting workbook object, next we have to get sheet name of selected excel file. So here SheetNames variable will return sheet name in array format.
var sheet_name = work_book.SheetNames; Once we have get sheet name, now we want to get first sheet data in JSON format, so this we can get by SheetJS sheet_to_json() function by passing workbook first sheet name.
var sheet_data = XLSX.utils.sheet_to_json(work_book.Sheets[sheet_name[0]], ); Once we have get first sheet data in JSON format, next we have to simply write JavaScript code and convert that JSON data into HTML format and display under division tag wih id excel_data. So it will display excel file data on web page in HTML table format.
if(sheet_data.length > 0) < var table_output = ''; for(var row = 0; row < sheet_data.length; row++) < table_output += ''; for(var cell = 0; cell < sheet_data[row].length; cell++) < if(row == 0) < table_output += ''+sheet_data[row][cell]+' '; > else < table_output += ''+sheet_data[row][cell]+' '; > > table_output += ' '; > table_output += '
'; document.getElementById('excel_data').innerHTML = table_output; > So once you have follow all above steps then you can check ouput in browser. So when we have select excel file then it will display excel sheet data on web page in HTML table format without refresh of web page. So in this tutorial, we have seen how to convert Excel file to HTML table at client-side by using SheetJS JavaScript library at client-side. Below you can find complete source code.
Full Source Code
Convert Excel to HTML Table using JavaScript
Select Excel File How to Embed Excel (or Google Sheets) Tables into HTML
Excel on Office Live can be more flexible, as it creates a link.
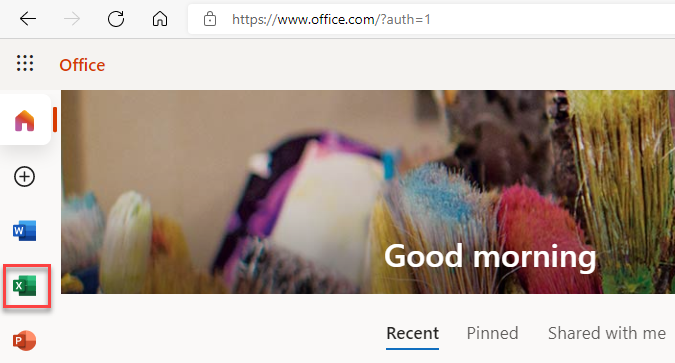
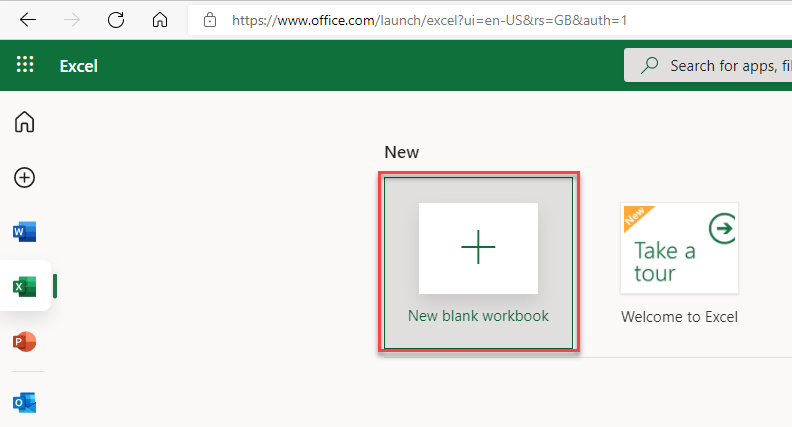
- Log onto Office 365 in the browser with Office Live and select the Excel Icon.
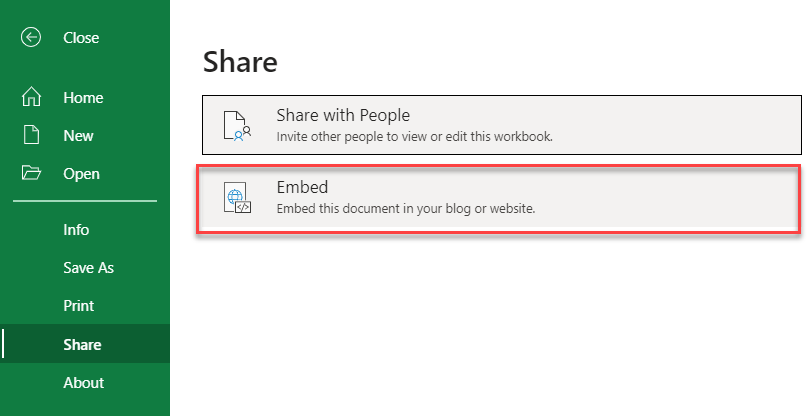
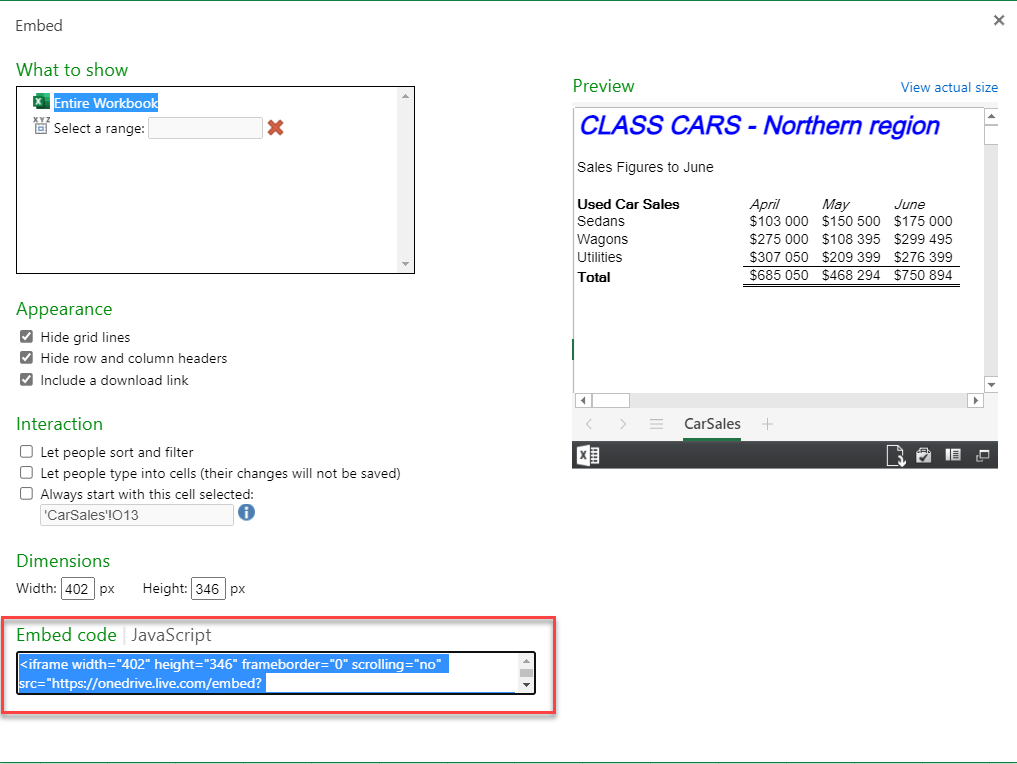
- Fill in the worksheet as needed, and then, in the Ribbon, select File > Share > Embed.
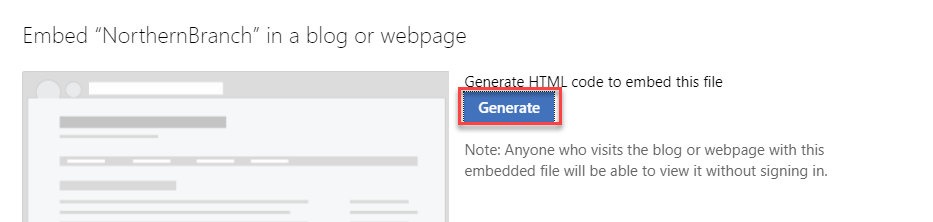
A form will open showing the layout of the embedded Excel worksheet. Amend accordingly, and the copy the Embed Code (which is in JavaScript) into the required web page to embed the Excel file into that web page.
Embed Google Sheets Tables Into HTML
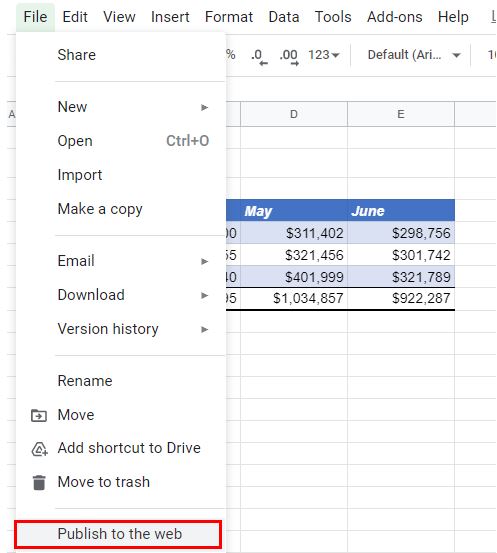
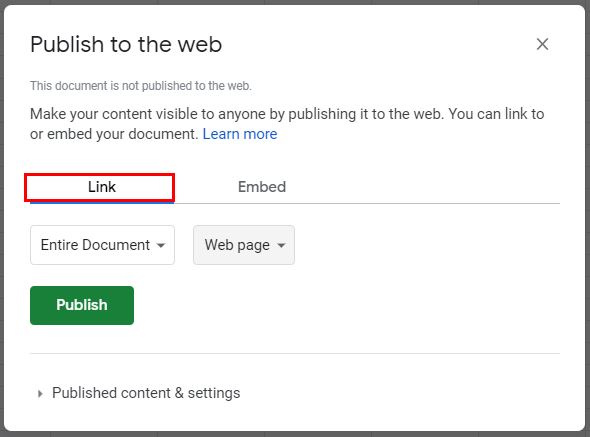
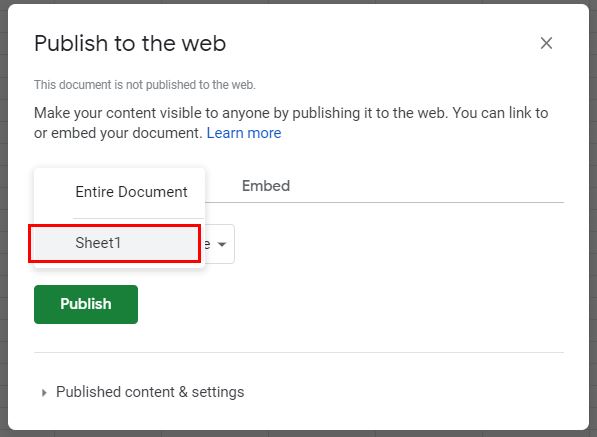
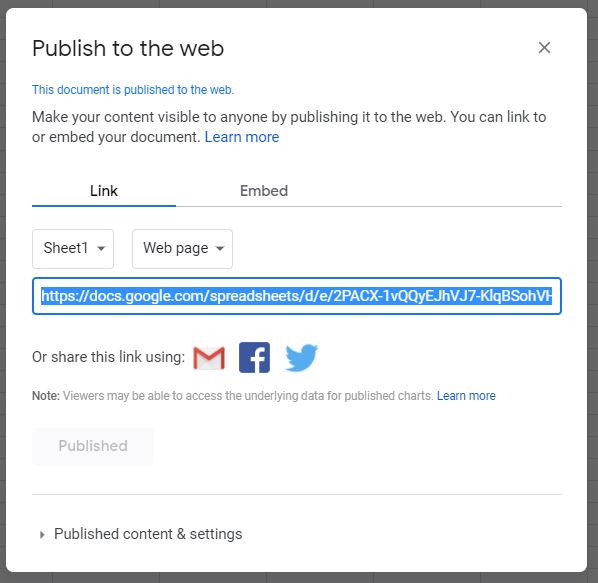
Once you’ve created a Google Sheets file, you can publish it to the web and share the sheet with multiple users by sending the users a link to the sheet itself.
You can now send the generated link to any users you want to open the file on the web.
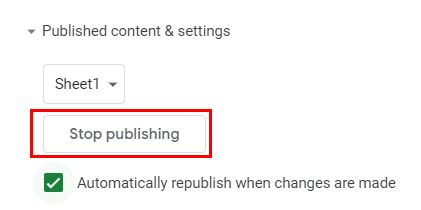
- To remove the file from the web, select Published content and settings > Stop publishing.
- Click OK on the Google message that pops up to remove the document from the web.
Note: If you had selected Embed, it would have generated HTML code to included in your own web site or blog. This HTML code would then embed the Google Sheets data into your website.