- Все способы подключить и вставить PHP-файл в HTML: примеры
- Для чего применяется
- Как происходит процесс подключения + примеры
- Как подключить внешний файл
- Самый распространенный способ вставки
- Как включить PHP-файл в HTML
- 10 способов подключения. Много примеров
- Полезные видео
- PHP include: как использовать в HTML верстке сайта?
- Динамические страницы и что для них нужно
- Пример использования команды include
Все способы подключить и вставить PHP-файл в HTML: примеры
PHP (от англ. Hypertext Preprocessor или препроцессор гипертекста) — это язык программирования, который часто используется для разработки сайтов и веб-приложений. Такой язык может быть встроен в HTML-страницу — в таком случае он используется для создания динамических веб-страниц с интерактивными функциями. Пример таких функций: формы обратной связи, аутентификация пользователя или интеграция с базами данных, например. Язык препроцессора гипертекста также может использоваться для создания сценариев командной строки или написания приложений типа клиент/сервер.
Простыми словами, PHP — это язык сценариев на стороне сервера, который используется для разработки веб-приложений. Он широко применяется для создания динамических веб-страниц и может быть легко встроен в любой HTML-код.
Для чего применяется
Язык PHP может быть использован для различных целей. Чаще всего — в качестве серверного языка в веб-приложениях. В этом случае веб-сервер (по сути это ПО, отвечающее за ответ на HTTP-запросы, отправленные на конкретную машину) оценивает запрос, анализируя, какой файл запрашивается.
Прежде всего необходимо пояснить, что все сайты можно разделить на статические и динамические.
- Статические — сайты, содержащие какое-либо неизменяемое (статическое) содержимое.
- Динамические — сайты, которые могут взаимодействовать с пользователем.
Так вот: PHP можно использовать для создания динамических сайтов любого уровня сложности. Например, в разное время на нём (или на его компонентах) были созданы: Wikipedia, Spotify, самая крупная в мире запрещенная соцсеть и даже поисковая система Google.
PHP — язык программирования на стороне сервера. Это означает, что для его выполнения необходим веб-сервер или локальный сервер (для настройки локального сервера сгодится, например, WAMP или XAMPP).
Когда вы пишете код на языке PHP, необходимо сохранять эти файлы с соответствующим расширением.
Как это работает
Пользователь запрашивает определенные данные на сайте. Такой запрос передается PHP на сервер — для получения определенного ответа. PHP обрабатывает этот запрос и выдает пользователю соответствующий ответ в виде обычного HTML.
На статической веб-странице запрашиваемый файл, обычно, представляет собой HTML с включением стилей и JS. Этот файл находится и открывается веб-сервером, а его содержимое — передается обратно в браузер, который затем и разбирает код (превращая его в визуальные элементы на странице, например, таблицы, списки, формы и так далее).
Если же запрашиваемый файл является PHP-файлом (он распознается по расширению), веб-сервер запрашивает интерпретатор языка препроцессора гипертекста для обработки файла. Результатом такой обработки снова является файл HTML с включением CSS, JavaScript, а затем этот код передается обратно в браузер.
Что содержит код PHP
Код, который будет обработан интерпретатором PHP, может содержать самые разные данные. Например — операции с базой данных, файлами, почтовыми протоколами, управление сессиями, обработку внешних данных (например, из формы) и многое другое.
Хотя это типичное использование языка, но он может делать еще больше, например — запускаться через командую строку. Вот почему он широко используется для написания сервисных скриптов и утилит для системных администраторов, например.
Менее популярное применение языка — написание десктоп-приложений. Язык может работать с GTK, но это направление разработки не очень востребовано.
Как происходит процесс подключения + примеры
Сперва ещё раз проговорим важный момент — как работает язык:
- PHP работает на сервере и генерирует содержимое, которое отправляется в браузер (HTML).
- HTML отображается в браузере (вывод скрипта).
- Когда скрипт вызывается он выполняет свою задачу и возвращает результат на HTTP-сервер, который, в свою очередь, передает его клиенту (браузеру).
- Такой вывод может быть любым. Например, если это HTML, браузер получает содержимое точно так же, как если бы он запросил статическую HTML-страницу.
- PHP запускается и завершается (точнее скрипт завершается).
- Содержимое отправляется в браузер.
- Браузер отображает содержимое.
Другой сценарий — когда скрипт вызывается асинхронно с клиента (браузера) с помощью AJAX:
- Код JS вызывает скрипт.
- PHP-скрипт генерирует свой вывод (который может быть в HTML, JSON, XML, текст, изображение) и возвращает его клиенту.
- AJAX-скрипт может обработать возвращенные данные. И снова важно отметить: между скриптом и тем, что происходит в браузере, нет прямого взаимодействия.
- Язык PHP производит вывод, который он отправляет, а затем завершает работу.
- Клиент получает вывод после завершения работы скрипта.
Переходим к непосредственным способам подключения файла к HTML.
Как подключить внешний файл
Существует оператор include (а еще require). Он берет весь код, который существует в указанном файле, и копирует его в файл с оператором include.
Допустим, нам нужно связать файл footer.php с HTML. Используем элементарную конструкцию:
Таким образом, мы можем связать любой внешний PHP-файл с HTML с помощью операторов include или require в соответствующих тегах. Отличаются они между собой поведением при отсутствии подключаемого файла:
- include проверяет собственную директорию вызывающего скрипта и текущую рабочую директорию перед тем, как выдать ошибку E_WARNING.
- require — просто останавливает скрипт при отсутствии нужного файла, выдавая ошибку E_ERROR.
Пример использования оператора include в HTML-файле:
include('vneshniy.php');
?>
Пример использования оператора require в HTML:
require 'vneshniy.php';
?>Не знаете с чего начать обучение? Прежде чем браться за изучение полноценного языка программирования PHP, разумно будет пройти курс «Веб-разработчик». Если PHP кажется слишком сложным — запишитесь на курс «Основы вёрстки». В указанных курсах вы получите базис для дальнейшего освоения не только PHP но и других языков программирования.
Самый распространенный способ вставки
Если вы встраиваете какой-либо код в PHP, лучший способ — просто сохранить файл с соответствующим расширением. Так вы сможете непосредственно добавить PHP-код в любой HTML:
Как включить PHP-файл в HTML
Воспользуйтесь следующей конструкцией:
#Используйте require, когда файл необходим.
#Используйте include, когда файл не требуется, и приложение должно продолжить работу, если файл не найден.
?>
Исключение: не все веб-серверы поддерживают указанный подход. Если это как раз ваш случай, то придётся отредактировать служебный файл htaccess.
Enable PHP code in HTML file. Этот обработчик позволяет включать код в HTML-файл, оставляя расширение файла как .html
10 способов подключения. Много примеров
- short_open_tag. Подойдет, если нужно минимизировать код перед вставкой. Преимущество — не нужно каждый раз прописывать конструкцию типа
$Rname = $_POST["Rname"];
$Lname = $_POST["Lname"];
?>
echo "Privet, ".$Rname." ".$Lname.".
";
?> echo "";
echo " ";
echo "";
echo "Privet, segodnya ";
echo date('l, F jS, Y'); //другой код PHP тут echo "";
echo "";
?>AddHandler cgi-script .html .htmИли эту конструкцию — для сервера с настроенным FastCGI:
AddHandler fcgid-script .html .htmPHP — неотъемлемая часть бэкэнд-разработки в 2023 году. Успей попасть в группу сегодня и получи профессию разработчика уже завтра!
Также для подключения к HTML вы можете использовать методы:
- Через функцию autoload. Это автоподключение, которое поддерживает большинство параметров.
- Через include. Может давать предупреждения, поэтому лучше использовать для работы с блоками, имеющими невысокий приоритет важности.
- Через require_once. Для однократного чтения.
- Через require. Для особо важных программ. При невозможности подключения скрипт останавливается.
- include_once. Для однократного подключения файла.
Полезные видео
Чтобы лучше закрепить тему — обязательно посмотрите эти три видео. Они помогут разобраться в теме еще лучше:
PHP include: как использовать в HTML верстке сайта?
До этого момента, рассматривая HTML и CSS, мы говорили только о статических страницах, то есть таких, которые, как бы пользователь с ними не взаимодействовал, всегда остаются неизменными, а чтобы содержимое или оформление их поменялось, хозяину страницы надо править код вручную.
Динамические страницы и что для них нужно
Помимо статических есть ещё динамические страницы. Таких сейчас в Интернете большинство. Информация в них подгружается из внешних источников, например базы данных или других файлов. Содержимое и форматирование таких страниц может меняться в зависимости от действий пользователя. Для правки динамических сайтов не обязательно вмешиваться в их код – достаточно изменить контент в специально для него предназначенном файле или базе данных, которая, к слову, представляет собой тоже файл, только определённым образом структурированный.
Для создания динамических сайтов только HTML и CSS недостаточно. Тут используются ещё и языки программирования, а также базы данных и языки запросов к ним. Чаще всего современные динамические сайты используют в своей работе HTML, CSS, PHP, JavaScript, SQL. Первые две аббревиатуры вам уже знакомы не понаслышке, SQL применяется для доступа к базам данных, JavaScript — клиентский язык, команды которого обрабатываются браузером и зачастую используются, чтобы показывать вам всякую красоту вроде шторок или плавно открывающихся фотографий, а вот PHP — это серверный язык программирования, который работает, в том числе, с содержимым сайта и делает его динамическим, с ним мы сегодня и соприкоснёмся.
Пример использования команды include
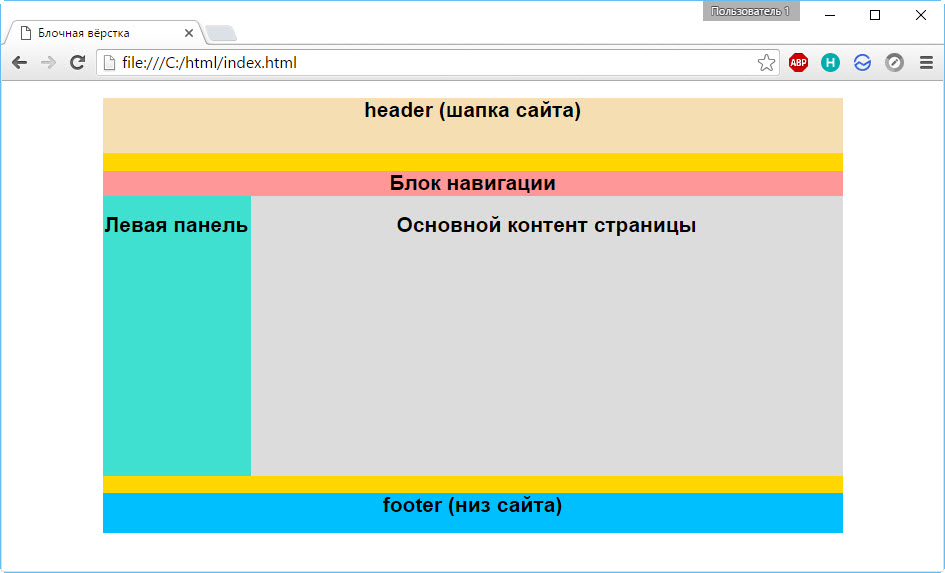
В предыдущей статье я рассказывал о блочной вёрстке сайта и приводил в пример простейшую страницу (документ index.html и привязанный к нему файл style.css).
Сейчас мы разделим документ index.html на несколько файлов, каждый из которых будет содержать свою часть страницы, что поможет ещё сильней разделить код, улучшить структуру шаблона и, по сути, сделать страницу динамической. Для этой цели мы будем использовать язык PHP, а точнее лишь одну его директиву — функцию include(), которая включает один файл в другой.
1. Смените разрешение созданного в статье о блочной вёрстке файла index с .html на .php, чтобы документ назывался index.php. Тип файла .PHP указывает серверу, что документ был написан или использует вставки на одноимённом языке программирования.
2. В папке со страницей создайте директорию blocks.
3. Всю вспомогательную информацию (верх, низ, навигацию и боковую панель сайта) вынесем в отдельные файлы, которые разместим в папке blocks.
Итак, создайте в каталоге blocks четыре файла: header.php, navigation.php, sidebar.php и footer.php. Заполните файлы кодом.