- Display Data in an HTML Table Using PHP & MySQL
- Steps to Display Data From MySQL Database with PHP
- 1. Connect PHP to MySQL Database
- 2. Insert Data Into PHPMyAdmin Table
- 3. Fetch Data From MySQL Table
- 4. Display Data in HTML Table
- 5. Test Yourself to insert data
- More Methods to display Data in HTML Table with PHP
- Display Data using MySQLi Procedure
- Display Data Using MySQLi Object-Oriented
- Display Data Using PDO
- Display Data Using Prepared Statement
- Related posts:
- How to connect HTML to database with MySQL using PHP? An example
- Tools Required to connect HTML Form with MySQL Database using PHP
- Step 1: Filter your HTML form requirements for your contact us web page
- Step 2: Create a database and a table in MySQL
- Step 3: Create HTML form for connecting to database
- Step 4: Create a PHP page to save data from HTML form to your MySQL database
- Step 5: All done!
- Why skills as a custom PHP developer?
Display Data in an HTML Table Using PHP & MySQL
Hello Developer, In this tutorial, You will learn to display data in an HTML table using PHP and MySQL. Even You will know more to fetch new records from the database and show them in the tabular format using MySQLi procedure, MySQLi Object-oriented, PDO & prepared statement with a new concept & an example.
Steps to Display Data From MySQL Database with PHP
In this step, you will learn to display data from the database dynamically with an advanced coding concept that will help you to improve your coding skills for writing smart & standard code in PHP.
Before getting started, make sure that the local server (xamp/wamp) must be installed in your system and start it if it is not being started already.
Learn Also –
You can test yourself to display data with the following folder structure –
codingstatus/ |__database.php |__table.php |__developers.php |
1. Connect PHP to MySQL Database
You can use the following database connection query to connect PHP to the MySQL database
- $hostName – It contains host name
- $userName – It contains database username
- $password – It contains database password
- $databaseName – It contains database name.
connect_error) < die("Connection failed: " . $conn->connect_error); > ?> 2. Insert Data Into PHPMyAdmin Table
Before displaying data, you have to insert data into the Database. If you have not already done it and don’t know about it, then you can learn it through the following URL –
3. Fetch Data From MySQL Table
Now, You have to fetch data from the MySQL table. So, just follow these points –
- First of all, include a database connection file database.php
- assign $conn to a new variable $db and table name to another variable $table
- Define columns name in an indexed array and assign them to the $columns
- Also, assign fetch_data() function to the $fetchData
fetch_data() – This function accepts three parameters like $db, $table & $column and It contains MySQLi SELECT query that will return records in an array format by fetching from the database
elseif (empty($columns) || !is_array($columns)) < $msg="columns Name must be defined in an indexed array"; >elseif(empty($tableName))< $msg= "Table Name is empty"; >else< $columnName = implode(", ", $columns); $query = "SELECT ".$columnName." FROM $tableName"." ORDER BY id DESC"; $result = $db->query($query); if($result== true)< if ($result->num_rows > 0) < $row= mysqli_fetch_all($result, MYSQLI_ASSOC); $msg= $row; >else < $msg= "No Data Found"; >>else < $msg= mysqli_error($db); >> return $msg; > ?> 4. Display Data in HTML Table
Now, You have to display data in the HTML table. So, you have to follow these points –
- First of all, Include PHP script file developers.php
- Create an HTML table using Bootsrap 4
- Check $fetchData is an array or not with if & else condition
- Then apply foreach loop to the $fetchData
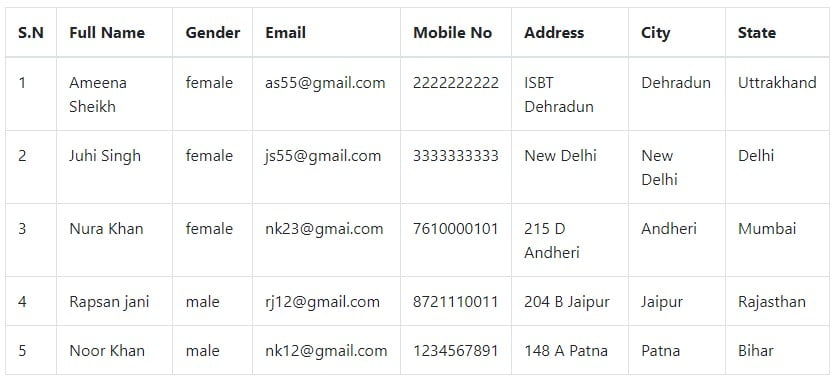
- After that print the required data in the table
S.N Full Name Gender Mobile Number Address City State >else < ?> ?>
5. Test Yourself to insert data
After Implementing previous steps, You can test it yourself to open the following URL in your web browser
https://localhost/codingstatus/table.php
More Methods to display Data in HTML Table with PHP
Now, You should know more methods to display data in the database from the next step. After learning those methods, you can use one of them in your project.
From the next step, I have shared only the source code without a custom function. So that you can directly paste it into your project where you need to implement it.
Display Data using MySQLi Procedure
Display data with MySQLi Procedure
0) < $sn=1; while($data = mysqli_fetch_assoc($result)) < ?> S.N Full Name Gender Mobile No Address City State > else < ?> ?> No data found Display Data Using MySQLi Object-Oriented
Display data with MySQLi Object-Oriented
query($query); ?>num_rows > 0) < $sn=1; while($data = $result->fetch_assoc()) < ?> S.N Full Name Gender Mobile No Address City State > else < ?> ?> No data found Display Data Using PDO
Connect Database with PDO
setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); try < $query = "SELECT fullName, gender, email, mobile, address, city, state FROM developers"; $result = $conn->query($query); ?>
Display Data Using Prepared Statement
Display data using Prepared Statement with MySQLi –
prepare($query); $prepared->execute(); $result = $prepared->get_result(); ?>num_rows > 0) < $sn=1; while($data = $result->fetch_assoc()) < ?> S.N Full Name Gender Mobile No Address City State > else < ?> ?> No data found Display data using Prepared Statement with PDO –
setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); try < $query = "SELECT fullName, gender, email, mobile, address, city, state FROM developers"; $prepared = $conn->prepare($query); $prepared->execute(); $result = $prepared -> fetchAll(PDO::FETCH_ASSOC); ?>
Related posts:
How to connect HTML to database with MySQL using PHP? An example
How to connect HTML to database with MySQL using PHP? An example – This article helps to become a custom PHP developer. You will get complete steps for storing HTML form input field in MySQL database connection in a db table using the PHP programming with example . This article provide you HTML form, DB + Table SQL code, Bootstrap 5 with CSS, Form Validation and database connection + submission code . In the conclusion step, you will be GIT download link so no need to copy-paste the code.
Tools Required to connect HTML Form with MySQL Database using PHP
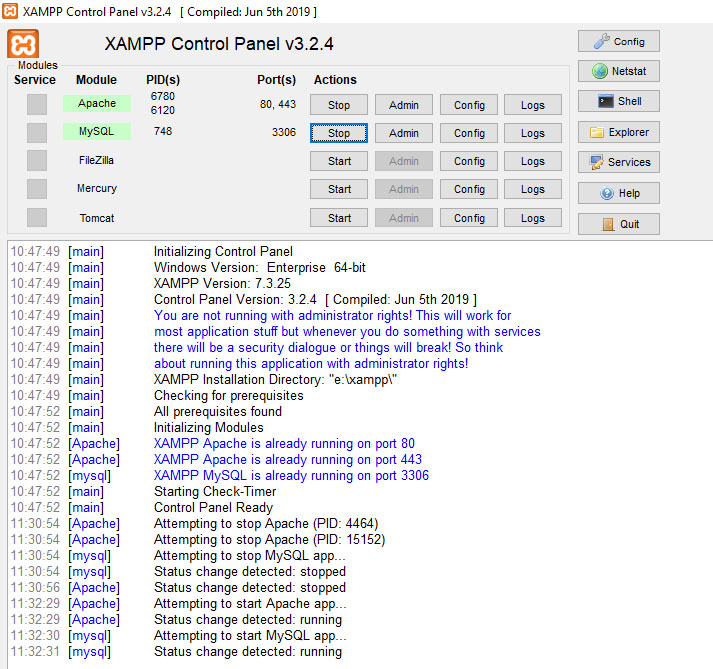
First of all, you must be install any XAMPP or WAMP or MAMP (for Mac OS) kind of software on your laptop or computer. With this software, you will get a local webserver i.e. Apache, PHP language, and MySQL database. The complete code is on Github and the download link is the last of this article.
In this article, my PHP, MySQL example is with database connection in xampp code.
After installation you need to on the Xampp see the image below:
After installation of any of these laptop or desktop software you need to check your localhost is working or not. Open your browser and check this URL http://127.0.0.1 or http://localhost/ . If this is working it means you have the local webserver activated with PHP/MySQL.
Also, GUI PHPmyAdmin coming for handling CRUD operations i.e. insert(create), update, delete, and select(read) records from tables. This interface is browser-based and very helpful, easy to use for creating and managing phpmyadmin database in table(column, row).
If you have the above installation you can go ahead to start your coding.
If you have not a LAMP stack-based web server then you can do this directly in your hosting space.
If you have any more query then you can comment on this post. We will reply to your query.
Suppose you have a web page to insert contact form field data in your DB. For this you need to follow the following steps:
Step 1: Filter your HTML form requirements for your contact us web page
Suppose you selected the form field Name (text input), Email(email input), Phone (number input), and message (multi-line text). The form submit button also necessary for submitting the form. You will get the complete form in HTML coding in step 3.
Step 2: Create a database and a table in MySQL
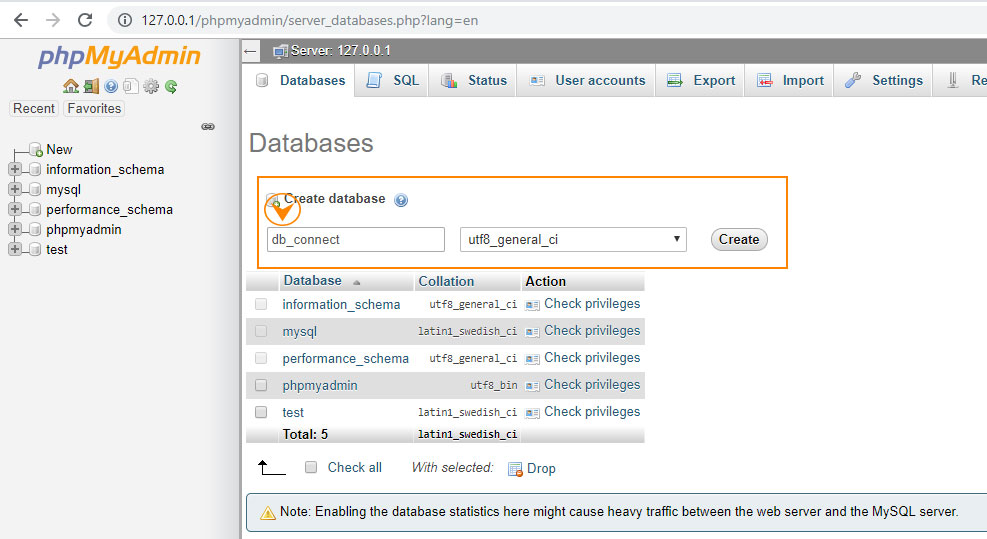
Open a web browser (chrome, firefox, edge, etc., ) and type this http://localhost/phpmyadmin/ or http://127.0.0.1/phpmyadmin/ for open GUI for managing DB on your computer. See the xampp screen below how it is coming.
Click on the databases link and create your db by the name “db_contact”. See the image below:
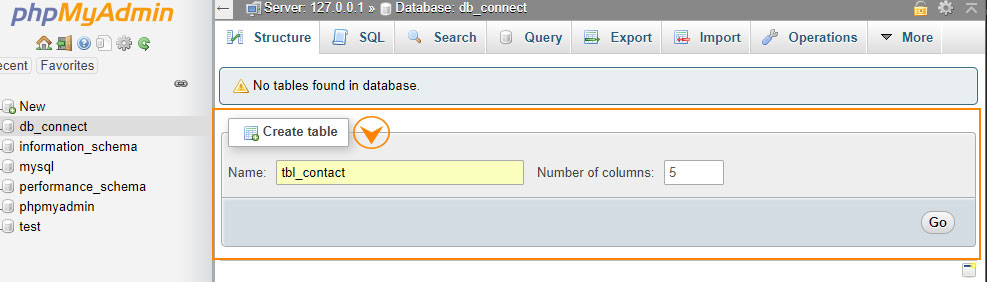
After creating your DB you need to create a table by any name I choose “tbl_contact” with the number of field 5. We choose 4 fields on top Name, Email, Phone, and Message. The first column we will keep for maintaining the serial number and in technical terms primary key(unique number of each recor). See the image below
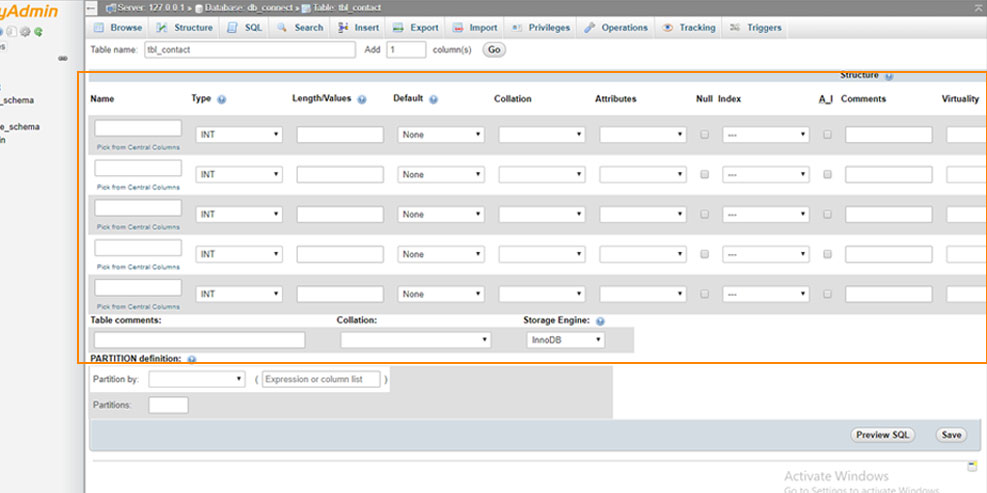
When you will click to go button you will get this screen. Now we need to feed every field information.
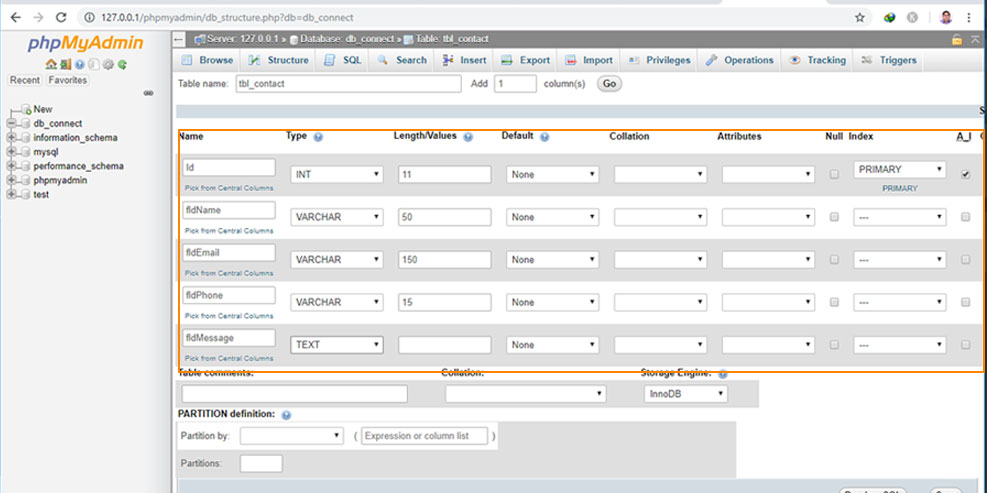
See the below image in which I added field information. So for field Name used field Name – fldName, Email – fldEmail, Phone – fldPhone, Message – fldMessage.
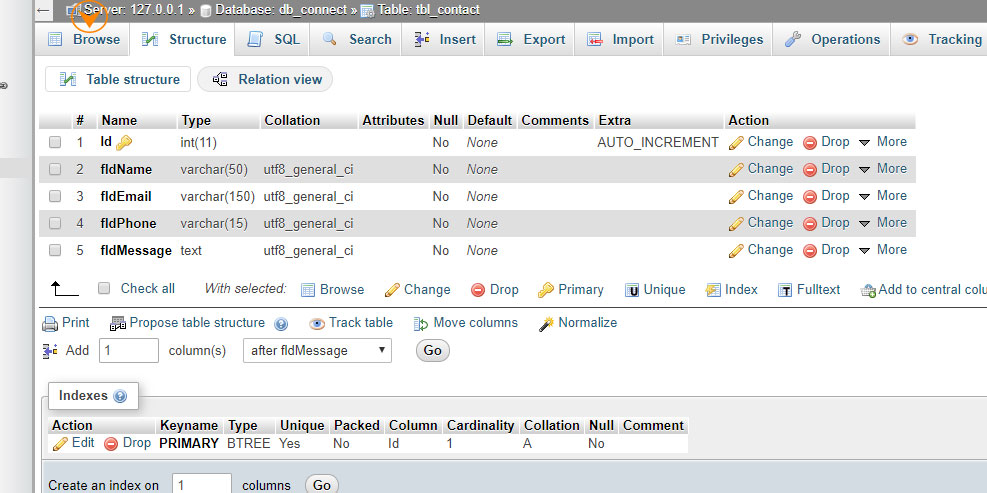
Now click on the save button that is on the bottom right of your screen. After saving your table it is created in your database.
You can create your DB and table using the SQL below. You have to copy the following code and paste it into your MySQL GUI phpmyadmin database or any other GUI or command prompt. At the bottom of the blog, you will get a git download link to download the SQL file.
-- -- Database: `mydb` -- CREATE DATABASE IF NOT EXISTS `db_contact` DEFAULT CHARACTER SET latin1 COLLATE latin1_swedish_ci; USE `db_contact`; -- -------------------------------------------------------- -- -- Table structure for table `tbl_contact` -- DROP TABLE IF EXISTS `tbl_contact`; CREATE TABLE IF NOT EXISTS `tbl_contact` ( `id` int(11) NOT NULL, `fldName` varchar(50) NOT NULL, `fldEmail` varchar(150) NOT NULL, `fldPhone` varchar(15) NOT NULL, `fldMessage` text NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Indexes for dumped tables -- -- -- Indexes for table `tbl_contact` -- ALTER TABLE `tbl_contact` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `tbl_contact` -- ALTER TABLE `tbl_contact` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT; Step 3: Create HTML form for connecting to database
Now you have to create an HTML form. For this, you need to create a working folder first and then create a web page with the name “contact.html”. If you install xampp your working folder is in folder this “E:\xampp\htdocs”. You can create a new folder “contact” on your localhost working folder. Create a “contact.html” file and paste the following code.
Now your form is ready. You may test it in your localhost link http://localhost/contact/contact.html
In the next step, I will go with creating PHP / MySQL code.
Step 4: Create a PHP page to save data from HTML form to your MySQL database
The contact HTML form action is on “contact.php” page. On this page, we will write code for inserting records into the database.
For storing data in MySQL as records, you have to first connect with the DB. Connecting the code is very simple. The mysql_connect in PHP is deprecated for the latest version therefore I used it here mysqli_connect.
$con = mysqli_connect("localhost","your_localhost_database_user","your_localhost_database_password","your_localhost_database_db"); You need to place value for your localhost username and password. Normally localhost MySQL database username is root and password blank or root. For example, the code is as below
$con = mysqli_connect('localhost', 'root', '',’db_contact’); The “db_contact” is our database name that we created before. After connection database you need to take post variable from the form. See the below code $txtName = $_POST['txtName']; $txtEmail = $_POST['txtEmail']; $txtPhone = $_POST['txtPhone']; $txtMessage = $_POST['txtMessage'];When you will get the post variable then you need to write the following SQL command.
$sql = "INSERT INTO `tbl_contact` (`Id`, `fldName`, `fldEmail`, `fldPhone`, `fldMessage`) VALUES ('0', '$txtName', '$txtEmail', '$txtPhone', '$txtMessage');"For fire query over the database, you need to write the following line
Here is PHP code for inserting data into your database from a form.
Step 5: All done!
Now the coding part is done. Download code from github
If you would like to check then you can fill the form http://localhost/contact/contact.html and see the result in the database. You may check via phpmyadmin your inserted record.
Why skills as a custom PHP developer?
Php is the most popular server-side programming language. It is used more than 70% in comparison to other website development languages. As a lot of CMS and custom PHP applications developed already on PHP, therefore, it will be a demanding language for the next 5 years.
The worldwide PHP development company is looking for cheap PHP developers in India. Many companies also like to freelance PHP developers in Delhi, London, Bangalore, Mumbai (locally). If you would like to hire a dedicated developer then you need to skills yourself.
See more answer about PHP script connect to Mysql on Facebook Group
Please join Facebook group for discussion click here
Post your question here with the HASH tag #connectphpmysql #connecthtmlmysql . We will approve and answer your question.
Please view more answer on this hashtag on Facebook Group #connectphpmysql #connecthtmlmysql