- Construct (игровой движок) — Construct (game engine)
- Характеристики
- Система событий и поведение
- Выбор экземпляра объекта
- JavaScript
- Поддерживаемые платформы
- HTML5 и витрины
- Собственные платформы
- Консоли
- История выпусков
- Construct Classic
- Construct 2
- Steam
- Construct 3
- См. Также
- Ссылки
- Внешние ссылки
- Делаем HTML5-квест: применяем паттерн MVC в Construct 2
- Визуальный язык программирования Construct 2
- Архитектура плагинов Construct 2
- Решаем проблему с помощью MVC
- Итог
- Опрос
- Все статьи серии
Construct (игровой движок) — Construct (game engine)
Construct — это редактор игр на основе HTML5 2D, разработанный компанией. Он предназначен в первую очередь для непрограммистов и позволяет быстро создавать игры с помощью визуального программирования.
- 1 Особенности
- 1.1 Система событий и поведение
- 1.2 Выбор экземпляра объекта
- 1.3 JavaScript
- 2.1 HTML5 и витрины
- 2.2 Собственные платформы
- 2.3 Консоли
- 3.1 Construct Classic
- 3.2 Construct 2
- 3.2.1 Steam
Характеристики
Система событий и поведение
Основной метод программирования игр и приложений в Конструкция осуществляется через «листы событий», которые похожи на исходные файлы, используемые в языках программирования. На каждом листе событий есть список событий, которые содержат условные операторы или триггеры. Как только они будут выполнены, можно будет выполнять действия или функции. Логика событий, такая как OR и AND, а также под-события (представляющие область действия ) позволяют программировать сложные системы без изучения сравнительно более сложного программирования. язык. Группы могут использоваться для одновременного включения и отключения нескольких событий, а также для организации событий.
Выбор экземпляра объекта
В отличие от многих традиционных сред разработки, Construct избегает выбора определенных экземпляров объектов при добавлении событий, в пользу фильтрации по всем экземплярам типа объекта на экране. При добавлении событий редактор позволяет пользователю определять условия или проверки, которые должны выполняться каждым экземпляром объекта на экране, прежде чем событие будет добавлено или запущено им. События могут быть объединены в цепочку с помощью вложенных событий, что позволяет создавать более сложное поведение.
JavaScript
Планы по поддержке JavaScript в качестве дополнительного языка сценариев были объявлены в мае 2019 года с указанием необходимости для удовлетворения потребностей продвинутых пользователей и популярности существующих обходных решений.
Поддерживаемые платформы
HTML5 и витрины
Основные экспортные платформы Construct основаны на HTML5. Заявлена поддержка Google Chrome, Firefox, Internet Explorer 9+, Safari 6+ и Opera 15. + для настольных браузеров и поддержка Safari в iOS 6+, Chrome и Firefox для Android, Windows Phone 8+, BlackBerry 10+ и Tizen.
Кроме того, Construct может экспортировать на несколько онлайн-площадок и платформ, включая Facebook, Chrome Web Store, Firefox Marketplace, Amazon Appstore, собственная Arcade Scirra и Kongregate.
Собственные платформы
Construct имеют возможность экспорта на несколько платформ, которые обеспечивают автономное и собственное поведение приложений: Windows, OS X и 32- и 64-разрядные версии Linux поддерживаются путем экспорта в NW.js. Это позволит пользователю включить несколько функций, которые обычно не поддерживаются приложениями HTML5, например файловый ввод-вывод. 23 октября 2012 года Scirra объявила о полной поддержке экспорта в приложения Windows 8 Metro, включая включение встроенных покупок, состояние просмотра «привязка», данные в роуминге, совместное использование, живые плитки, сенсорный ввод и ввод акселерометра и инклинометра. Поддержка экспорта в Windows 10 Универсальные приложения была добавлена 26 августа 2015 года.
Construct обеспечивает встроенную поддержку мобильных устройств для iOS и Android с помощью Cordova.
Консоли
20 января 2014 года Scirra объявила, что Construct добавит поддержку системы Nintendo Wii U. Позже в том же году был выпущен плагин для совместимости игр на основе Construct с Nintendo Web Framework.
13 апреля 2016 года Scirra объявил, что поддержка Construct UWP позволит публиковать игры на Xbox One.
История выпусков
Construct Classic
Construct Classic
Разработчик (и) Scirra Первоначальный выпуск 27 октября, 2007; 12 лет назад (2007-10-27) Стабильный выпуск r2 / 5 февраля 2012 г.; 8 лет назад (05.02.2012) Написано на C ++ Операционная система Microsoft Windows Доступно на английском Тип Разработка игр Лицензия GPL Веб-сайт www.scirra.com Первоначально разработанный группой студентов, Construct Classic является бесплатным и открытым исходный код DirectX, предшественник Construct 2, впервые выпущенный 27 октября 2007 г. Самый последний выпуск — r2, выпущенный 5 февраля 2012 г.
Эта версия в значительной степени определяла функции программного обеспечения язык визуального программирования и отдельно поддерживаемый скрипт Python.
Construct Classic был прекращен 20 апреля 2013 года, чтобы команда разработчиков могла больше сосредоточиться на Construct 2.
Construct 2
Construct 2 вошла в общедоступную бета-версию 4 февраля 2011 г. и вышла в полную версию 22 августа 2011 г.
Эта версия перешла от модели бесплатной лицензии с открытым исходным кодом к модели проприетарной с возможностью бесплатной лицензии..
Создание сценариев Python было прекращено из-за проблем с запуском ning Python в браузерах и общая сложность поддержки совместимой системы сценариев. В качестве замены был представлен SDK плагина JavaScript.
По состоянию на май 2019 года Construct 2 продолжает поддерживаться и улучшаться вместе с разработкой Construct 3.
Steam
18 октября 2012 года Construct 2 был отправлен в Steam Greenlight. Construct 2 входила в первую партию программ, получивших зеленый свет 30 ноября 2012 года. 26 января 2013 года Construct 2 стала вторым программным продуктом с зеленым светом, запущенным в Steam.
Construct 3
27 января 2015 года Construct 3 было объявлено в записи в официальном блоге Scirra. Новые функции включают поддержку Mac и Linux, многоязычную поддержку и возможность расширения редактора третьими сторонами.
Дополнительные подробности были раскрыты в январе 2017 года, а публичная бета-версия началась 28 марта 2017 года.
Публичная бета-версия завершилась в декабре 2017 года, и программное обеспечение вошло в полную версию, в официальном сообщении в блоге отмечалось, что улучшения включали переработанное руководство, учебные пособия и переводы IDE.
См. Также
Ссылки
Внешние ссылки
Делаем HTML5-квест: применяем паттерн MVC в Construct 2
В предыдущей статье мы рассказали о создании приложения для изучения английских идиом, в процессе которого мы приняли решение поменять формат приложения и развернуться в другую сторону. Мы решили применить наши рассуждения об онлайн-образовании и добавить гораздо больше игровой составляющей. Встал вопрос об инструменте для разработки игры.
Этой статьей мы открываем цикл постов о разработке первой игры для нашей образовательной платформы Learzing. Первый «скриншот» из игры — выше, а скоро мы анонсируем первую версию игры.
Работая по методологии lean startup (подробнее о ней — в статьях о команде и бизнес-модели), нам необходимо регулярно проводить тестирование нашего продукта заинтересованными в нем пользователями и получать от них обратную связь. Проще всего проводить тестирование на веб-версии (не теряя при этом в кросс-платформенности), также нужно, чтобы игра работала на любом современном устройстве. Сочетание HTML5 + JavaScript отлично удовлетворяет этим требованиям.
Инструмент для разработки HTML5-игр Construct 2 казался отличным выбором при старте разработки новой игры. Огромное сообщество, активный форум, сборка игры для всевозможных платформ, JavaScript SDK со стабильным интерфейсом и достаточным набором функций, открытый код игрового движка, плагины от разработчиков Construct 2 (а также сообщества и разработчиков коммерческих плагинов), стабильность, регулярные бесплатные обновления и никакой подписки (~135 долларов за лицензию).
В топе HTML5-игровых движков Construct 2 занимает первое место. На сайте декларируется 1,5 миллиона скачиваний. Возможно, такая популярность связана не только с качеством движка, но и с повсеместным использованием WYSIWYG-редакторов. В них и кроется проблема, которую мы решаем в статье.
Визуальный язык программирования Construct 2
Пример кода на визуальном языке программирования Construct 2
Для описания логики игры в Construct 2 используется непривычный визуальный язык программирования. Начнем с того, как исполняется программа. Вспомним, что такое game loop pattern. Код, который мы «накидали» в редакторе, исполняется на каждой итерации цикла игры после этапа обработки пользовательского ввода. То есть на каждом шаге эмуляции игрового времени (и обсчета состояния объектов игры) движок Construct 2 исполняет все конструкции программы.
В языке есть переменные и константы, циклы и функции, реализованные через события, условные операторы и сами события, и даже области видимости переменных. Это почти что набор стандартного структурного ЯП. Си успешно применяется в разработке сложных проектов (таких как Linux kernel). Возможностей ЯП Construct 2 могло бы быть достаточно и для нашей игры, если бы не:
- Отсутствие структур (в терминах Си). Вы не можете объединить данные, чтобы описать какую-либо сущность, работаете только со строковыми и числовыми переменными.
- Громоздкий визуальный код.
- Слабая применимость устоявшихся практик из общепринятых ЯП — поддержка IDE, архитектурные шаблоны, модульность, рефакторинги и т. п.
Архитектура плагинов Construct 2
Архитектура плагинов Construct 2 на примере некоторых стандартных плагинов и их интерфейсов к визуальному ЯП
Базовый компонент времени исполнения Construct 2 игры представлен файлом c2runtime.js, который мы можем увидеть после сборки проекта. c2runtime занимается моделированием времени, расчетом collisions, созданием/уничтожением объектов, исполнением визуального кода игры, реализует интерфейсы JavaScript SDK и т. п.
JavaScript SDK определяет понятие плагина. Плагин — это, как не трудно догадаться, JavaScript-компонент, реализующий дополнительную функциональность, доступную из визуального кода Construct 2. Каждый плагин, кроме стандартного описания (имя, версия, URL сайта и т. д.), определяет набор предоставляемых им функций и событий. JavaScript-код плагина обрабатывает вызовы из визуального кода игры, а также имеет возможность посылать события в визуальный код.
В виде плагинов с открытым кодом реализованы даже базовые объекты Construct 2, такие как Sprite, Text и многие другие. С точки зрения архитектуры данный подход разработчиков выглядит грамотно. Компактное ядро, к которому подключаются плагины, каждый из которых реализует свою строго ограниченную функциональность, дополняющую функции ядра. Все взаимодействия с ядром выполняются через стандартный интерфейс JavaScript SDK.
Решаем проблему с помощью MVC
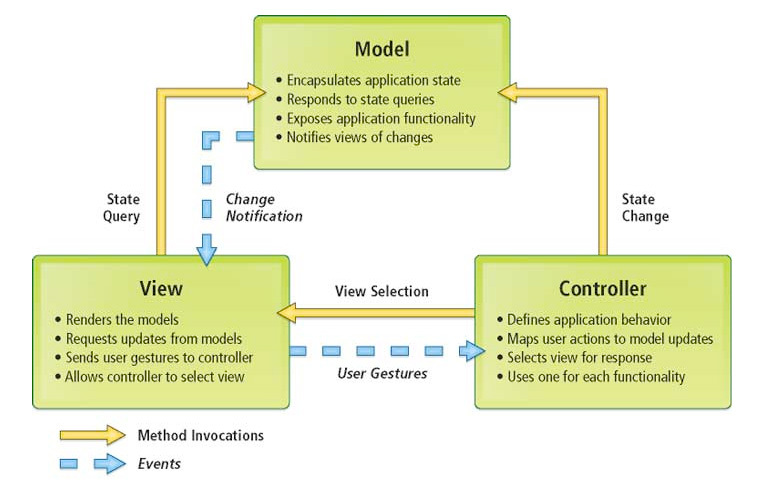
Паттерн MVC
Визуальный язык программирования Construct 2 плохо подходит для описания сложной логики. Но на нем можно было бы описать простую логику уровня view паттерна MVC, а всю сложную логику реализовать в JavaScript на уровнях model и controller.
Для начала выделим, какие сервисы необходимы уровню view для функционирования игры. Сервисы, написанные на JavaScript, содержат всю сложную логику и состояние. По MVC они становятся уровнем model. Далее создадим контроллеры, предоставляющие уровню view доступ к model. Интерфейсами к JavaScript-коду в Construct 2 являются плагины, поэтому каждый контроллер реализуется в виде плагина Construct 2. Таким образом, мы получаем все MVC-компоненты в Construct 2-игре и имеем возможность писать код произвольной сложности.
Сейчас наша игра содержит 15 плагинов Construct 2. Каждый из них предоставляет визуальной части игры набор сервисов. Например, плагин для записи игры, воспроизведения, работы с persistent storage, плагин учета прогресса игрока на уровне и т.д. Представленное решение проблемы с Construct 2 не выглядит простым. Но кроме возможности писать на JavaScript, мы получили бонусы подхода MVC: строгое отделение кода UI от основной логики и состояния приложения.
Итог
Примерно 70-80% кода нашего проекта находится на уровне модели и написано на кросс-платформенном JavaScript. При необходимости сменить игровой движок, нам понадобится переписать менее 30% кода продукта. При успешном развитии проекта есть вероятность, что он будет переписан на Unity, как на гораздо более взрослой и дорогой технологии.
Впереди вас ждет много интересного о технических аспектах разработки HTML5-игр и движков, запускаемых как в браузерах, так и в виде нативных приложений. Оставайтесь с нами, скоро мы анонсируем первую версию игры.
Опрос
Приглашаем всех хабражителей помочь нам в создании игры для изучения английских идиом и сленга — потратить несколько минут и заполнить небольшой опрос, который повлияет на нашу разработку.
Мы бы хотели прежде всего отталкиваться от пожеланий и потребностей пользователей (то есть вас), а уже потом от собственных идей. Все заполнившие опрос получат ранний доступ к нашему приложению.
Все статьи серии