- JavaScript Output
- Example
- My First Web Page
- Using document.write()
- Example
- My First Web Page
- Example
- My First Web Page
- Using window.alert()
- Example
- My First Web Page
- Example
- My First Web Page
- Using console.log()
- Example
- JavaScript Print
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Console.log()
- Спецификация
- Совместимость с браузерами
- Отличия от console.dir()
- Логирование объектов
- Смотрите также
- Found a content problem with this page?
- console . log ( )
- Как пишется
- Как понять
- Особенность работы в браузере
- На практике
- Дока Дог советует
- console . log ( ) и console . dir ( )
- Виталий Баев советует
- Используй console.log () как про
- Наиболее распространенные методы консоли:
- Пользовательские стили CSS для console.log ()
- Подстановки строк
- console.assert ()
- console.clear ()
- console.count ()
- console.dir ()
- console.group () и console.groupEnd ()
- HTML-элементы в консоли
- console.memory
- console.table ()
- console.time () и console.timeEnd ()
- console.trace ()
JavaScript Output
To access an HTML element, JavaScript can use the document.getElementById(id) method.
The id attribute defines the HTML element. The innerHTML property defines the HTML content:
Example
My First Web Page
My First Paragraph
document.getElementById(«demo»).innerHTML = 5 + 6;
Changing the innerHTML property of an HTML element is a common way to display data in HTML.
Using document.write()
For testing purposes, it is convenient to use document.write() :
Example
My First Web Page
My first paragraph.
Using document.write() after an HTML document is loaded, will delete all existing HTML:
Example
My First Web Page
My first paragraph.
The document.write() method should only be used for testing.
Using window.alert()
You can use an alert box to display data:
Example
My First Web Page
My first paragraph.
You can skip the window keyword.
In JavaScript, the window object is the global scope object. This means that variables, properties, and methods by default belong to the window object. This also means that specifying the window keyword is optional:
Example
My First Web Page
My first paragraph.
Using console.log()
For debugging purposes, you can call the console.log() method in the browser to display data.
You will learn more about debugging in a later chapter.
Example
JavaScript Print
JavaScript does not have any print object or print methods.
You cannot access output devices from JavaScript.
The only exception is that you can call the window.print() method in the browser to print the content of the current window.
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Console.log()
Список объектов JavaScript для вывода. Объекты выводятся в том порядке, в котором они были указаны при вызове метода. Пожалуйста, обратите внимание, что если вы логируете объекты в последних версиях Chrome и Firefox, в консоль залогируется не значение объекта, а ссылка на него. Это означает, что, возможно, в консоль будет выведено не значение объекта на момент вызова console.log() , а будет выведено значение объекта на момент открытия консоли.
Строка JavaScript, содержащая 0 и более подстановочных символов для замены (см. subst1 . substN ).
JavaScript-объекты, с помощью которых произойдёт замена подстановочных символов в msg . Это даст вам дополнительный контроль над форматом вывода.
Больше подробностей смотрите в разделе Вывод текста в консоль (en-US) документации console .
Спецификация
Совместимость с браузерами
BCD tables only load in the browser
Отличия от console.dir()
Вы можете спросить какая разница между console.dir() и console.log(). Это полезное отличие.
А именно, console.log даёт специальное обращение к DOM-элементам, тогда как console.dir — нет. Это особенно полезно, когда нужно видеть полное представление DOM JS-объектов.
Больше информации об этой и других функциях в Chrome Console API reference.
Логирование объектов
Не используйте console.log(obj); , Используйте console.log(JSON.parse(JSON.stringify(obj))); .
Так вы можете быть уверены, что видите значение obj в момент, его логирования.
Смотрите также
- Opera Dragonfly documentation: Console
- MSDN: Using the F12 Tools Console to View Errors and Status
- Firebug wiki: Console API — Firebug поддерживает дополнительные возможности реализации console.log(), такие как styled logging.
- NodeJS: Console API
Found a content problem with this page?
This page was last modified on 2 мар. 2023 г. by MDN contributors.
Your blueprint for a better internet.
console . log ( )
console . log ( ) — это метод, предназначенный для печати в консоль браузера.
При написании скриптов иногда нужно увидеть промежуточный результат прямо в консоли браузера — это просто, удобно и не требует никакой дополнительной логики для отображения.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Вызов console . log ( ) выведет в консоль все переданные аргументы:
console.log('hello')// 'hello'console.log(true, < a: true >, 100)// true 100console.log('hello') // 'hello' console.log(true, a: true >, 100) // true 100
Как понять
Скопировать ссылку «Как понять» Скопировано
⚡️ В момент разработки все действия кажутся долгими, поэтому можно воспользоваться молниеносным выводом в консоль.
Почему консоль разработчика, а не alert ( ) ?
Откройте консоль и выполните:
const a = alert(a)const a = id: 1, value: 'one text' > alert(a)
Вывод при таком подходе не отражает содержимого объекта а — мы увидим только надпись «[object Object]». Помимо этого приходится каждый раз закрывать диалоговое окно, что раздражает.
Другое дело если совершать эти действия в консоли:
const a = console.log(a)// Objectconst a = id: 1, value: 'one text' > console.log(a) // Object
Результат представлен в виде дерева, которое удобно раскрывается — видны все параметры.
Если хочется вывести отладочное сообщение на страницу, то придётся воспользоваться или alert ( ) или создавать отладочный HTML-блок div или textarea , чтобы записать туда свои вычисления с помощью записи в свойство inner Text . Перед этим не забудьте привести объект в строку с помощью JSON . stringify ( ) — проще будет читать.
Особенность работы в браузере
Скопировать ссылку «Особенность работы в браузере» Скопировано
В браузере с помощью console . log ( ) можно проверить мутацию ссылочного типа. Этого можно добиться, раскрыв выведенное значение в консоли. Всё что нам нужно сделать — нажать на иконку с перевёрнутым треугольником (►).
В качестве примера создадим массив с героями диснеевских мультфильмов. Изначально в нем будет располагаться только Микки Маус, а после вызова console . log ( ) , добавим и Плуто.
const disneyCharacters = [< name: 'Mickey Mouse', type: 'mouse' >]console.log(disneyCharacters)disneyCharacters.push()const disneyCharacters = [ name: 'Mickey Mouse', type: 'mouse' >] console.log(disneyCharacters) disneyCharacters.push(name: 'Pluto', type: 'dog' >)
Нажмём на иконку с перевёрнутым треугольником (►) в консоли и увидим результат вывода:
Причина в том, что значение ссылочного типа читается браузером только при его первом раскрытии. Этот процесс также называют ленивым чтением (lazy-read).
Google Chrome при этом показывает информационную иконку, при наведении на которую отобразится подсказка с текстом: «This value was evaluated upon first expanding. It may have changed since then.»
На практике
Скопировать ссылку «На практике» Скопировано
Дока Дог советует
Скопировать ссылку «Дока Дог советует» Скопировано
console . log ( ) и console . dir ( )
Скопировать ссылку «console.log() и console.dir()» Скопировано
В пространстве объекта console существуют различные методы. Есть два похожих метода console . log ( ) и console . dir ( ) .
console . log ( ) отражает любой объект в консоли в удобном виде. Если это примитив — то его значением, если объект — его древовидной формой. DOM-элемент — его можно также раскрыть и увидеть, что внутри.
Но console . log ( ) показывает содержимое DOM, а не его свойства. Если нужно увидеть свойства DOM-элемента, то лучше использовать console . dir ( ) :
const el = document.createElement('div')const el2 = document.createElement('div')el2.appendChild(el)console.log(el)console.dir(el)const el = document.createElement('div') const el2 = document.createElement('div') el2.appendChild(el) console.log(el) console.dir(el)
️ console . log ( ) удобен для исследования объектов и их вложенных элементов, а console . dir ( ) удобен для просмотра свойств объекта.
Если делать console . log ( ) и console . dir ( ) простого объекта, то разница минимальна:
const a = console.log(a)console.dir(a)const a = cat: "miu", dog: "woof" > console.log(a) console.dir(a)
🛠 В каждом браузере свой набор инструментов работы с console . Смотрите, поддерживается ли тот или иной метод в вашем браузере в таблице на MDN
Виталий Баев советует
Скопировать ссылку «Виталий Баев советует» Скопировано
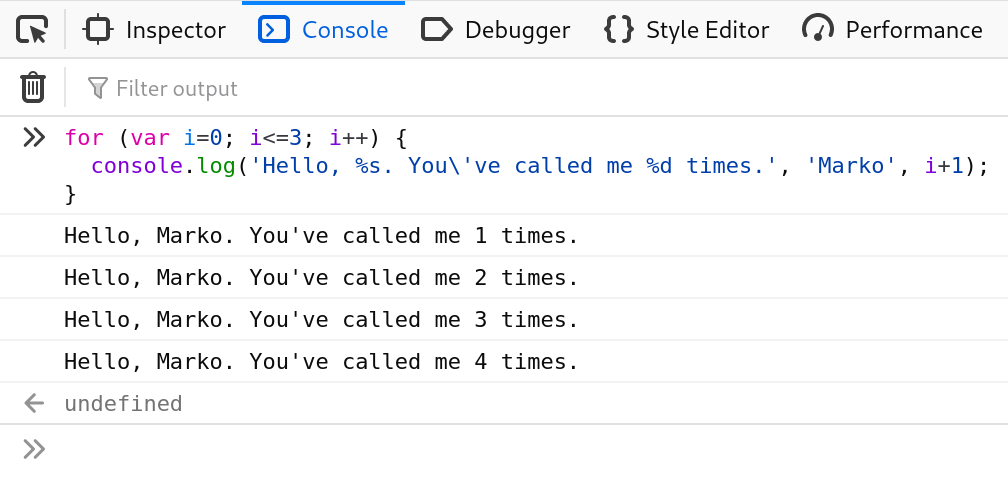
🛠 Часто нам необходимо вывести в консоли содержимое переменных. Например, вывести переменные language и count можно так:
const language = 'JavaScript'const count = 100 console.log('language:', language, 'count:', count)// language: JavaScript count: 100const language = 'JavaScript' const count = 100 console.log('language:', language, 'count:', count) // language: JavaScript count: 100
Но можно сделать проще и быстрее. Сравните:
const language = 'JavaScript'const count = 100 console.log(< language, count >)//const language = 'JavaScript' const count = 100 console.log( language, count >) //
🛠 Если у нас есть массив с каким-то количеством однотипных объектов, то можно воспользоваться console . table ( ) :
const data = [ < section: 'HTML', count: 212 >, < section: 'CSS', count: 121 >, < section: 'JavaScript', count: 182 >, < section: 'Tools', count: 211 >,] console.table(data);// ┌─────────┬──────────────┬───────┐// │ (index) │ section │ count │// ├─────────┼──────────────┼───────┤// │ 0 │ 'HTML' │ 212 │// │ 1 │ 'CSS' │ 121 │// │ 2 │ 'JavaScript' │ 182 │// │ 3 │ 'Tools' │ 211 │// └─────────┴──────────────┴───────┘const data = [ section: 'HTML', count: 212 >, section: 'CSS', count: 121 >, section: 'JavaScript', count: 182 >, section: 'Tools', count: 211 >, ] console.table(data); // ┌─────────┬──────────────┬───────┐ // │ (index) │ section │ count │ // ├─────────┼──────────────┼───────┤ // │ 0 │ 'HTML' │ 212 │ // │ 1 │ 'CSS' │ 121 │ // │ 2 │ 'JavaScript' │ 182 │ // │ 3 │ 'Tools' │ 211 │ // └─────────┴──────────────┴───────┘
Используй console.log () как про
Использование console.log() для отладки JavaScript — самая распространенная практика среди разработчиков. Но есть еще кое-что .
Объект console обеспечивает доступ к отладочной консоли браузера. Особенности того, как это работает, варьируются от браузера к браузеру, но де-факто существует набор функций, которые обычно предоставляются.
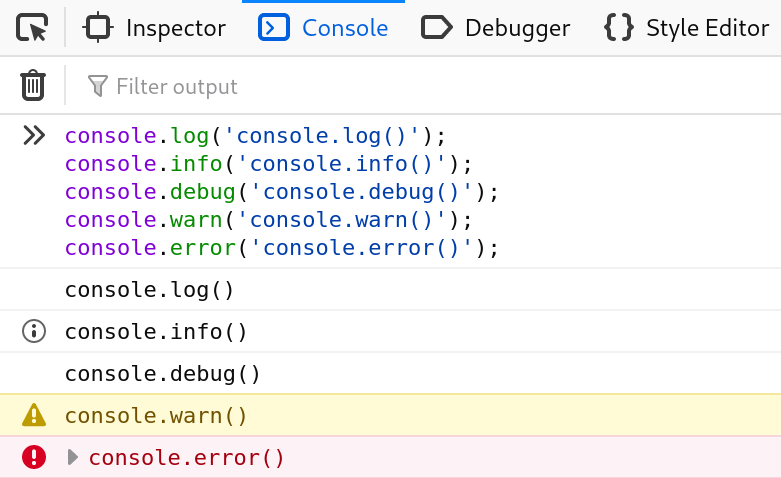
Наиболее распространенные методы консоли:
- console.log() — Для общего вывода журнальной информации.
- console.info() — Выводит необходимую информацию.
- console.debug()- Выводит сообщение на консоль с уровнем журнала debug.
- console.warn() — Выводит предупреждающее сообщение.
- console.error() — Выводит сообщение об ошибке.
Пользовательские стили CSS для console.log ()
Вывод console.log может быть оформлен в Devtools с использованием стилей CSS.
Подстановки строк
При передаче строки одному из методов объекта console, который принимает строку (например, log()), вы можете использовать следующие подстановочные строки :
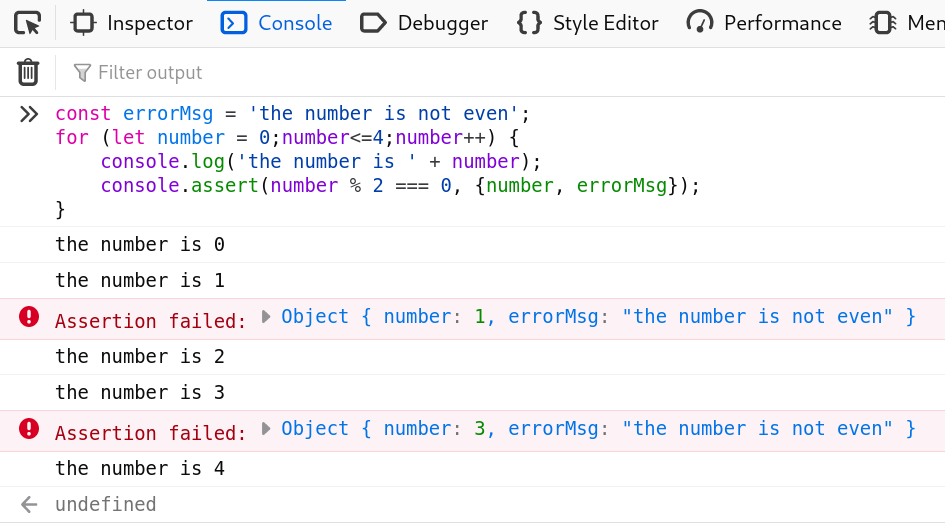
console.assert ()
Выведите сообщение(например, с помощью log()) и stack trace на консоль, если первый аргумент — false.
console.clear ()
Очистите консоль. // ну и собсветтно всё всем спасибо за вниманиё
console.count ()
Запишите, сколько раз эта строка была вызвана с count().
console.dir ()
Отображает интерактивный список свойств указанного объекта JavaScript.
console.group () и console.groupEnd ()
Создает новую встроенную группу, смещая все последующие выходные данные другим уровнем. Чтобы вернуться на уровень назад, вызовите groupEnd().
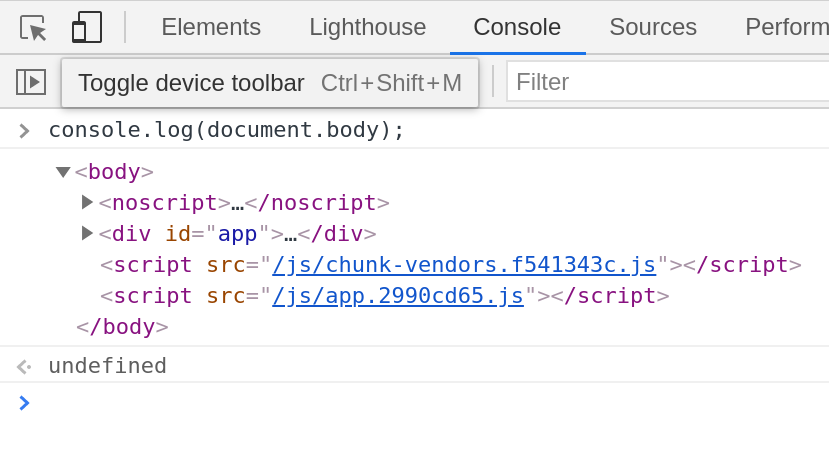
HTML-элементы в консоли
console.memory
Свойство memory можно использовать , чтобы проверить состояние кучи.
Примечание: память — это свойство, а не метод.
console.table ()
Отображает данные в виде таблицы.
console.time () и console.timeEnd ()
- console.time()- Запускает таймер с именем, указанным в качестве входного параметра. На одной странице может работать до 10 000 таймеров одновременно.
- console.timeEnd() — Останавливает указанный таймер и регистрирует время в миллисекундах, прошедшее с момента его запуска.
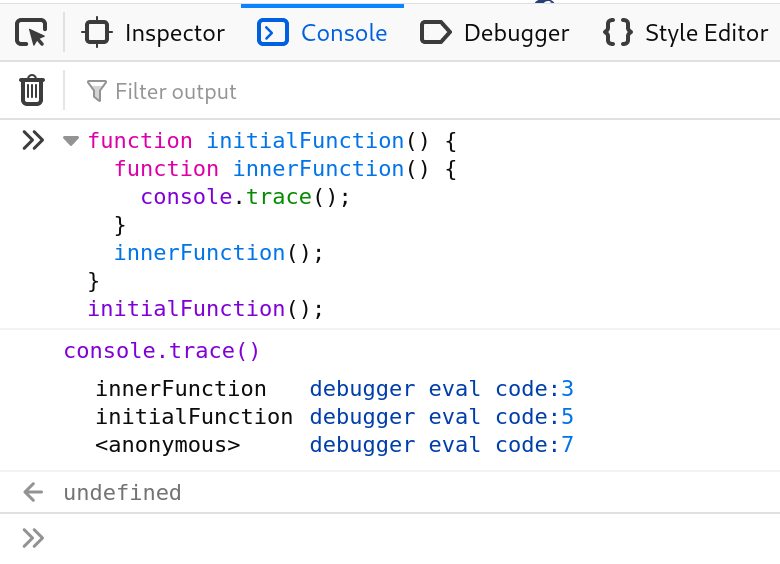
console.trace ()
Дата-центр ITSOFT — размещение и аренда серверов и стоек в двух дата-центрах в Москве. За последние годы UPTIME 100%. Размещение GPU-ферм и ASIC-майнеров, аренда GPU-серверов, лицензии связи, SSL-сертификаты, администрирование серверов и поддержка сайтов.