- 31 CSS Select Boxes
- Related Articles:
- Author
- Links
- Made with
- About a code
- Custom Select Field Styling with Only CSS
- Author
- Links
- Made with
- About a code
- CSS Only Dropdown
- Author
- Links
- Made with
- About a code
- Select (Placeholder Disabled)
- Author
- Links
- Made with
- About the code
- Custom Select Box
- Author
- Links
- Made with
- About the code
- Pure CSS Select Box with Direction Aware Hover Effect
- Author
- Links
- Made with
- About the code
- Pure CSS Select Box
- Author
- Links
- Made with
- About the code
- Responsive Custom Select Box
- Author
- Links
- Made with
- About the code
- Image Selection
- Author
- Links
- Made with
- About the code
- Custom Select Wrapper
- Custom Select
- Custom Select An Option
- Material Design Select Dropdown
- Select Option Interaction
- Select Boxes
- CSS Styled And Filterable Select Dropdown
- CSS Only Select
- Select Box With Placeholder
- CSS Only Select
- Pure CSS Select
- Pretty Select Dropdown
- Custom Select Box
- Material Design Select
- Выпадающий список HTML: учимся создавать и задавать стили с помощью CSS
- Как создать раскрывающийся список HTML — пример
- Использование атрибута value
- Пример получения доступа к выбранному варианту в JavaScript
- Получение доступа к видимому тексту в JQuery
- Пример получения значения в скрипте PHP
- Определение стилей выпадающего списка с помощью CSS
- Закругленные углы с помощью свойства border-radius
- Использование нескольких атрибутов и стилей CSS
- Использование фреймворка Bootstrap и плагинов для создания красивых выпадающих списков
- Демо-версия выпадающего списка с опцией поиска
31 CSS Select Boxes
Collection of free HTML and CSS custom select box code examples: dropdown, multiple, custom arrow, etc. Update of April 2019 collection. 4 new items.
Related Articles:
Author
Links
Made with
About a code
Custom Select Field Styling with Only CSS
Demo of how to create a cross-browser custom styled select.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Only Dropdown
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Select (Placeholder Disabled)
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Custom Select Box
Custom select box dropdown styling.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Select Box with Direction Aware Hover Effect
Pure CSS select box without any JavaScript. When there is hover on an option the motion of icon inside option is decided by the direction of hover i.e up hover or down hover (direction aware hover effect).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Select Box
Select box without using JavaScript and native element.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Responsive Custom Select Box
Responsive custom select box with custom scroll.
Author
Links
Made with
About the code
Image Selection
Image Selection with faux-loading.
Author
Links
Made with
About the code
Custom Select Wrapper
Custom CSS select wrapper.
Custom Select
A HTML, CSS and jQuery custom select.
Made by Alessandro Falchi
April 5, 2017
Custom Select An Option
Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style. The Attribute selected work good, test it.
Made by Dany Santos
February 8, 2017
Material Design Select Dropdown
Material Design select dropdown with HTML, CSS and JavaScript.
Made by Sam Murphey
January 20, 2017
Select Option Interaction
Great example of clean animation. Built with TweenMax GSAP.
Made by Bhakti Al Akbar
December 7, 2016
Select Boxes
Select-boxes with HTML, CSS and JS.
Made by Nipun Paradkar
October 22, 2016
CSS Styled And Filterable Select Dropdown
Select dropdown — styled and filterable using HTML, CSS and vanilla JS. Works using a input field to grab the value from the dropdown list.
Made by Mari Johannessen
October 13, 2016
CSS Only Select
CSS only select (radio + checkbox).
Made by Aoyue
August 24, 2016
Select Box With Placeholder
HTML and CSS select box with placeholder.
Made by James Nowland
May 16, 2016
CSS Only Select
Select input using radio inputs.
Made by Nicolas Udy
May 9, 2016
Pure CSS Select
Select input, only CSS.
Made by Raúl Barrera
April 8, 2016
Pretty Select Dropdown
This still uses inputs to maintain the form submission variables, while relying primarily on CSS.
Made by j0be
January 15, 2016
Custom Select Box
Custom select box with jQuery.
Made by Vijaya Kumar Vulchi
January 7, 2016
Material Design Select
Material design select jQuery version.
Made by LukyVJ
January 3, 2016
Выпадающий список HTML: учимся создавать и задавать стили с помощью CSS
Тег option HTML используется для создания выпадающего списка, с помощью которого пользователь может выбрать один вариант из заранее определенного набора значений.
Текст, видимый пользователю, может отличаться от текста, указанного в атрибуте value . Вот, как создать выпадающий список:
- Выпадающий список создается с помощью тега ;
- Внутри тега определяются варианты для выбора с помощью тега ;
- В теге можно использовать атрибут value , чтобы получить доступ к выбранному варианту с помощью PHP , JS , Jquery и т.д.
Также можно задать класс CSS вместо того, чтобы использовать идентификатор для определения стиля выпадающего списка.
В следующем разделе я покажу примеры как использовать выпадающий список HTML в JavaScript / JQuery . В примерах также будет показано, как задавать стили с помощью CSS / CSS3 и фреймворка Bootstrap .
Как создать раскрывающийся список HTML — пример
В этом примере HTML select option используется для того чтобы создать выпадающий список HTML с тремя вариантами на выбор:
Посмотреть онлайн демо-версию и код
В приведенном выше примере для создания выпадающего списка используется следующая разметка:
Использование атрибута value
Как упоминалось ранее, значение атрибута value может отличаться от текста, выводимого на странице. Например, можно вывести для пользователей названия стран или цветов, а в атрибуте value использовать шорткоды.
В следующем примере мы создадим выпадающий список с атрибутом value :
Посмотреть онлайн демо-версию и код
Для тега используется следующий код:
Пример получения доступа к выбранному варианту в JavaScript
Теперь создадим пример получения доступа к значению выбранного варианта и выполнения некоторых действий. Тот же список, что и в приведенном выше примере, мы создаем с вариантами выбора цвета. После выбора нажмите кнопку, чтобы применить этот цвет к документу:
Посмотреть онлайн демо-версию и код
Для option value HTML используется следующий код:
Следующая строка кода используется в JavaScript , чтобы получить доступ к значению атрибута value варианта :
var seltheme = document.getElementById(“selcolor”).value;
При нажатии кнопки вызывается функция JS , которая присваивает выбранное в выпадающем списке значение переменной. Это значение используется для применения цвета к текущему документу.
Получение доступа к видимому тексту в JQuery
На этот раз я буду использовать JQuery , чтобы получить доступ к значению выбранного варианта: как к тексту, так и к value . В этой демо-версии я буду получать доступ к видимому тексту в теге option в HTML :
Посмотреть онлайн демо-версию и код
В коде для каждого варианта в теге значение отличается от текста. После того, как вы выберете цвет, jQuery отображает видимый текст в предупреждении. Код тега следующий:
Вот как обеспечивается доступ к этому значению в HTML select option selected JavaScript :
var selectedcolor = $('#jqueryselect option:selected').text(); Также можно получить доступ к значению с помощью JQuery-метода $.val() :
var selectedcolor = $('#jqueryselect').val(); Замените эту строку в приведенном выше примере, и код будет отображать шорткод / значение цвета в атрибуте value , а не видимый текст.
Пример получения значения в скрипте PHP
В этом примере получения значения выбранного из выпадающего списка варианта форма создается с помощью тега в разделе разметки. После выбора цвета из выпадающего списка нажмите на кнопку “ Submit ”. Данные формы будут передаваться в тот же PHP-файл , после чего отобразится выбранный цвет:
Посмотреть онлайн демо-версию и код
Метод формы, используемый в примере — POST , поэтому можно получить значения формы с помощью массива PHP $_POST[“”] . Это код формы, используемый в примере:
А вот как PHP-скрипт используется, чтобы получить значение HTML select option :
Если в форме указан метод GET , тогда используйте PHP-массив $_GET[“”] .
Определение стилей выпадающего списка с помощью CSS
Теперь рассмотрим, как определить стили выпадающего списка , используя возможности CSS . В следующей демо-версии я использовал несколько простых свойств CSS и свойства градиента CSS3 :
Посмотреть онлайн демо-версию и код
Вместе с linear-gradient здесь использовано свойство box-shadow . Полный код CSS выглядит следующим образом:
Закругленные углы с помощью свойства border-radius
Для HTML select option мы зададим свойство CSS3 border-radius , чтобы сделать закругленные углы. Цветовая гамма также изменяется. Вы можете экспериментировать с рамками, шириной, полями и другими свойствами, как захотите:
Посмотреть онлайн демо-версию и код
Использование нескольких атрибутов и стилей CSS
Чтобы дать пользователям возможность выбирать из списка несколько вариантов, нужно использовать атрибут multiple . В приведенном выше примере может быть выбран только один вариант. При использовании multiple можно выбрать несколько вариантов, нажав клавишу CTRL :
Посмотреть онлайн демо-версию и код
Использование фреймворка Bootstrap и плагинов для создания красивых выпадающих списков
Если вы используете фреймворк Bootstrap , то у вас есть возможность применять плагины для создания крутых option HTML .
Один из таких плагинов — Bootstrap-Select . Он добавляет для выпадающего списка полезные функции. Например, можно выполнить поиск значения, вводя текст в поле. Это особенно полезно, если в выпадающем списке много вариантов.
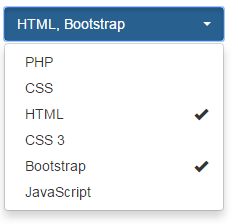
Кроме этого все выбранные варианты помечаются галочками, и можно установить лимит на количество выбранных вариантов, используя атрибут multiple .
В приведенной демо-версии пользователь может выбрать два варианта из списка:
Посмотреть онлайн демо-версию и код
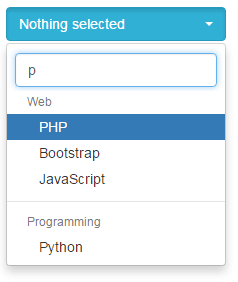
Демо-версия выпадающего списка с опцией поиска
Используя тот же плагин, можно предоставить пользователям возможность искать нужные варианты в списке HTML select option :
Посмотреть онлайн демо-версию и код
Вадим Дворников автор-переводчик статьи « HTML select dropdown: Learn to Create and style with CSS »
Пожалуйста, оставляйте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, лайки, подписки, дизлайки!