color-scheme¶
Свойство color-scheme позволяет элементу указать, в каких цветовых схемах он может удобно отображаться.
Обычный выбор цветовых схем операционной системы: «светлый» и «темный» или «дневной режим» и «ночной режим». Когда пользователь выбирает одну из этих цветовых схем, операционная система вносит коррективы в пользовательский интерфейс. Сюда входят элементы управления формы, полосы прокрутки и используемые значения системных цветов CSS.
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12
color-scheme: normal; color-scheme: light; color-scheme: dark; color-scheme: light dark; color-scheme: only light; /* Global values */ color-scheme: inherit; color-scheme: initial; color-scheme: revert; color-scheme: revert-layer; color-scheme: unset; Значение свойства цветовой схемы должно быть одним из следующих ключевых слов.
Значения¶
normal Указывает, что элементу не известны какие-либо цветовые схемы, поэтому он должен отображаться с использованием цветовой схемы браузера по умолчанию. light Указывает, что элемент может отображаться с использованием схемы светлых цветов операционной системы. dark Указывает, что элемент может отображаться с использованием темной цветовой схемы операционной системы. only Запрещает пользовательскому агенту переопределять цветовую схему элемента. Может использоваться для отключения переопределения цвета, вызванного автоматической темной темой Chrome, путем применения color-scheme: only light; для определенного элемента или :root .
Спецификация¶
W3.CSS Color Schemes
The colors used in the design of a web site is often called a color scheme:
| #7e9a9a | #f6d8ac | #db9833 | #2a6592 | #8ec3eb |
The purpose of a color scheme is to create an aesthetic feeling of style and appeal.
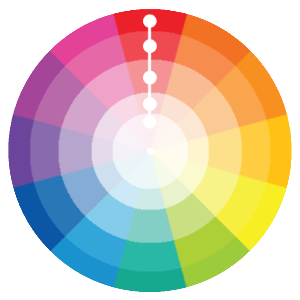
Monochromatic
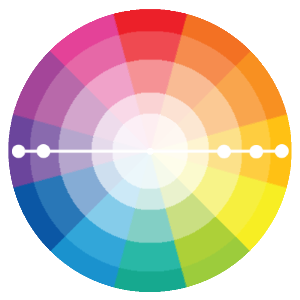
Analogous
Complementary
Achromatic Color Schemes
The black on white achromatic color scheme is the default color scheme for a web page:
It uses a white background with a black text.
The white on black achromatic color scheme is often preferred for smaller devices:
It uses a black background with a white text.
Monochromatic Color Schemes
Monochromatic color schemes use a single color width different additions of black, gray, and white.
The color scheme above was generated by the W3.CSS color generator.
Monochromatic color schemes often have a more subtle and peaceful energy, with especially with blue or green colors.
In the chapter W3.CSS Color Themes you will find a lot of monochromatic color themes.
You can read more about color schemes in the chapter Color Schemes in our Colors Tutorial.
Flat Design Color Schemes
The theory of flat design is covered in the chapter W3.CSS Trends.
Colors play an important part in flat design. Flat design color schemes often use more colors than traditional color schemes.
The color schemes used in W3.CSS is inspired by Google Material Design:
London
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.