- Color define in css
- Syntax
- currentcolor keyword
- Missing color components
- Interpolation
- Interpolation with missing components
- Interpolating colors in the same space
- Interpolating colors from different spaces: analogous components
- Accessibility considerations
- Formal syntax
- Examples
- Color value tester
- HTML
- Result
- Fully saturated sRGB colors
- HTML
- CSS
- Result
- Reds of different shades
- HTML
- CSS
- Result
- Reds of different saturations
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Defining Colors in CSS
- Color Keywords
- RGB Color Values
- RGBA Color Values
- HSL
- Hue
- Saturation
Color define in css
The CSS data type represents a color. A may also include an alpha-channel transparency value, indicating how the color should composite with its background.
Note: Although values are precisely defined, their actual appearance may vary (sometimes significantly) from device to device. This is because most devices are not calibrated, and some browsers do not support output devices’ color profiles.
Syntax
/* Named colors */ rebeccapurple aliceblue /* RGB Hexadecimal */ #f09 #ff0099 /* RGB (Red, Green, Blue) */ rgb(255 0 153) rgb(255 0 153 / 80%) /* HSL (Hue, Saturation, Lightness) */ hsl(150 30% 60%) hsl(150 30% 60% / 0.8) /* HWB (Hue, Whiteness, Blackness) */ hwb(12 50% 0%) hwb(194 0% 0% / 0.5) /* LAB (Lightness, A-axis, B-axis) */ lab(50% 40 59.5) lab(50% 40 59.5 / 0.5) /* LCH (Lightness, Chroma, Hue) */ lch(52.2% 72.2 50) lch(52.2% 72.2 50 / 0.5) /* Oklab (Lightness, A-axis, B-axis) */ oklab(59% 0.1 0.1) oklab(59% 0.1 0.1 / 0.5) /* Oklch (Lightness, Chroma, Hue) */ oklch(60% 0.15 50) oklch(60% 0.15 50 / 0.5)
A value can be specified using one of the methods listed below:
- By keywords: (such as blue or pink ), , and currentcolor .
- By hexadecimal notations: (such as #ff0000 ).
- By parameters in a color space using functional notations:
- sRGB color space: hsl() , hwb() , rgb() ;
- CIELAB color space: lab() , lch() ;
- Oklab color space: oklab() , oklch() ;
- Other color spaces: color() .
currentcolor keyword
The currentcolor keyword represents the value of an element’s color property. This lets you use the color value on properties that do not receive it by default.
If currentcolor is used as the value of the color property, it instead takes its value from the inherited value of the color property.
div style="color: blue; border: 1px dashed currentcolor;"> The color of this text is blue. div style="background: currentcolor; height:9px;">div> This block is surrounded by a blue border. div>
Missing color components
Each component of any CSS color functions — except for those using the legacy comma-separated syntax — can be specified as the keyword none to be a missing component.
Explicitly specifying missing components is useful in color interpolation for cases where you would like to interpolate some color components but not others. For all other purposes, a missing component will effectively have a zero value in an appropriate unit: 0 , 0% , or 0deg . For example, the following colors are equivalent when used outside of interpolation:
/* These are equivalent */ color: oklab(50% none -0.25); color: oklab(50% 0 -0.25); /* These are equivalent */ background-color: hsl(none 100% 50%); background-color: hsl(0deg 100% 50%);
Interpolation
Color interpolation happens with gradients, transitions, and animations.
When interpolating values, they are first converted to a given color space, and then each component of the computed values are interpolated linearly, with interpolation’s speed being determined by the easing function in transitions and animations. The interpolation color space defaults to Oklab, but can be overridden through in some color-related functional notations.
Interpolation with missing components
Interpolating colors in the same space
When interpolating colors that are exactly in the interpolation color space, missing components from one color are replaced with existing values of the same components from the other color. For example, the following two expressions are equivalent:
color-mix(in oklch, oklch(none 0.2 10), oklch(60% none 30)) color-mix(in oklch, oklch(60% 0.2 10), oklch(60% 0.2 30))
Note: If a component is missing from both colors, this component will be missing after the interpolation.
Interpolating colors from different spaces: analogous components
If any color to be interpolated is not in the interpolation color space, its missing components are transferred into the converted color based on analogous components of the same category as described in the following table:
Category Analogous components Reds R , X Greens G , Y Blues B , Z Lightness L Colorfulness C , S Hue H a a b b - X ( 0.2 ) in color(xyz 0.2 0.1 0.6) is analogous to R ( 50% ) in rgb(50% 70% 30%) .
- H ( 0deg ) in hsl(0deg 100% 80%) is analogous to H ( 140 ) in oklch(80% 0.1 140) .
Using Oklch as the interpolation color space and the two colors below as an example:
lch(80% 30 none) color(display-p3 0.7 0.5 none)
the preprocessing procedure is:
- Replace the missing components in both colors with a zero value:
lch(80% 30 0) color(display-p3 0.7 0.5 0)
oklch(83.915% 0.0902 0.28) oklch(63.612% 0.1522 78.748)
oklch(83.915% 0.0902 none) oklch(63.612% 0.1522 78.748)
oklch(83.915% 0.0902 78.748) oklch(63.612% 0.1522 78.748)
Accessibility considerations
Some people have difficulty distinguishing colors. The WCAG 2.2 recommendation strongly advises against using color as the only means of conveying a specific message, action, or result. See color and color contrast for more information.
Formal syntax
=
|
currentcolor |=
|
|
|
transparent=
|
|
|
|
|
|
|
|
|
=
rgb( [ | none ] [ / [ | none ] ]? ) |
rgb( [ | none ] [ / [ | none ] ]? )=
hsl( [ | none ] [ | none ] [ | none ] [ / [ | none ] ]? )=
hwb( [ | none ] [ | none ] [ | none ] [ / [ | none ] ]? )=
lab( [ | | none ] [ | | none ] [ | | none ] [ / [ | none ] ]? )=
lch( [ | | none ] [ | | none ] [ | none ] [ / [ | none ] ]? )=
oklab( [ | | none ] [ | | none ] [ | | none ] [ / [ | none ] ]? )=
oklch( [ | | none ] [ | | none ] [ | none ] [ / [ | none ] ]? )=
color( [ / [ | none ] ]? )=
|=
|=
|
=
[ | | none ]=
[ | | none ]=
srgb |
srgb-linear |
display-p3 |
a98-rgb |
prophoto-rgb |
rec2020=
xyz |
xyz-d50 |
xyz-d65Examples
Color value tester
In this example we provide a and a text input. Entering a valid color into the input causes the to adopt that color, allowing you to test our color values.
HTML
div>div> hr /> label for="color">Enter a valid color value:label> input type="text" id="color" />
div height: 200px; width: 200px; >const inputElem = document.querySelector("input"); const divElem = document.querySelector("div"); function validTextColor(stringToTest) if (stringToTest === "inherit" || stringToTest === "transparent") return false; > const div = document.createElement("div"); div.style.color = stringToTest; return !!div.style.color; > inputElem.addEventListener("input", () => if (validTextColor(inputElem.value)) divElem.style.backgroundColor = inputElem.value; divElem.textContent = ""; > else divElem.removeAttribute("style"); divElem.textContent = "Invalid color value"; > >);
Result
Fully saturated sRGB colors
This example shows fully saturated sRGB colors in the sRGB color space.
HTML
div>div> div>div> div>div> div>div> div>div> div>div> div>div> div>div> div>div> div>div> div>div> div>div>
CSS
body display: flex; flex-wrap: wrap; > div height: 80px; margin: 10px; width: 80px; >div:nth-child(1) background-color: hsl(0 100% 50%); > div:nth-child(2) background-color: hsl(30 100% 50%); > div:nth-child(3) background-color: hsl(60 100% 50%); > div:nth-child(4) background-color: hsl(90 100% 50%); > div:nth-child(5) background-color: hsl(120 100% 50%); > div:nth-child(6) background-color: hsl(150 100% 50%); > div:nth-child(7) background-color: hsl(180 100% 50%); > div:nth-child(8) background-color: hsl(210 100% 50%); > div:nth-child(9) background-color: hsl(240 100% 50%); > div:nth-child(10) background-color: hsl(270 100% 50%); > div:nth-child(11) background-color: hsl(300 100% 50%); > div:nth-child(12) background-color: hsl(330 100% 50%); >Result
Reds of different shades
This example shows reds of different shades in the sRGB color space.
HTML
div>div> div>div> div>div> div>div> div>div> div>div>
CSS
body display: flex; flex-wrap: wrap; > div box-sizing: border-box; height: 80px; margin: 10px; width: 80px; >div:nth-child(1) background-color: hsl(0 100% 0%); > div:nth-child(2) background-color: hsl(0 100% 20%); > div:nth-child(3) background-color: hsl(0 100% 40%); > div:nth-child(4) background-color: hsl(0 100% 60%); > div:nth-child(5) background-color: hsl(0 100% 80%); > div:nth-child(6) background-color: hsl(0 100% 100%); border: solid; >Result
Reds of different saturations
This example shows reds of different saturations in the sRGB color space.
HTML
div>div> div>div> div>div> div>div> div>div> div>div>
CSS
body display: flex; flex-wrap: wrap; > div height: 80px; margin: 10px; width: 80px; >div:nth-child(1) background-color: hsl(0 0% 50%); > div:nth-child(2) background-color: hsl(0 20% 50%); > div:nth-child(3) background-color: hsl(0 40% 50%); > div:nth-child(4) background-color: hsl(0 60% 50%); > div:nth-child(5) background-color: hsl(0 80% 50%); > div:nth-child(6) background-color: hsl(0 100% 50%); >Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
- opacity : the property defining transparency at the element level
- : the data type representing the hue angle of a color
- color , background-color , border-color , box-shadow , outline-color , text-shadow : common properties that use
- Applying color to HTML elements using CSS
- New functions, gradients, and hues in CSS colors (Level 4) on MDN blog (2023)
Found a content problem with this page?
This page was last modified on Jul 17, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.Defining Colors in CSS
We’ve already seen some properties in CSS that take color values. Here’s an example:
There are several different ways to specify colors in CSS.
Color Keywords
The first and easiest way to specify a color is using one of the 140 predefined color specified in CSS.
The original 17 are listed below. An unsightly bunch.
Color Keyword Hex Value black #000000 gray #808080 silver #c0c0c0 white #ffffff maroon #800000 red #ff0000 purple #800080 fuchsia #ff00ff green #008000 Color Keyword Hex Value lime #00ff00 olive #808000 yellow #ffff00 navy #000080 blue #0000ff teal #008080 aqua #0000ff orange #ffa500 Clearly most of these colors are unsuitable for normal web design. Color keywords are most useful for testing and demonstration purposes (like in these pages).
All 140 color keywords are listed here in alphabetical order. You can also find more helpful listings at these sites:
You can also view a printout of all the swatches on pages 304-305 in Learning Web Design.
RGB Color Values
Most of you have probably heard about CMYK values for print design. RGB, which stands for red, green, and blue is the color model that monitors use. Since in web design we’re primarily concerned with what web pages look like on screens, RGB is the color model we use.
- RGB colors have three values that represent: red, green, and blue
- Each value can be a number between 0 and 255 or a percentage from 0 to 100%
- A value of 0 means none of that color is being used
- A value of 255 or 100% means all of that color is being used
- A 0 for all three color values will be black
- A 255 or 100% for all three color values will be white
The CSS syntax for using RGB colors is a little different than we’ve seen before. In the example below, we are styling:
p < color: rgb(0, 0, 0); >/* black */ h1 < color: rgb(255, 255, 255); >/* white */ ul < color: rgb(128, 80, 200); >/* purple */ /* Percentages work too */ h1 < color: rgb(100%, 100%, 100%); >/* white */RGBA Color Values
Seriously though, it’s just like RGB, except with the addition of a fourth value: the .
The alpha value represents the level of transparency that the rgb color should have. It can be a value from 0 to 1 or a percentage from 0 to 100% . Note that you must specify RGBA instead of RGB .
HSL
The HSL color model is one of the least used, but gaining traction because can be more intuitive to use when working with shades and color adjustments.
HSL stands for: hue, saturation, and lightness
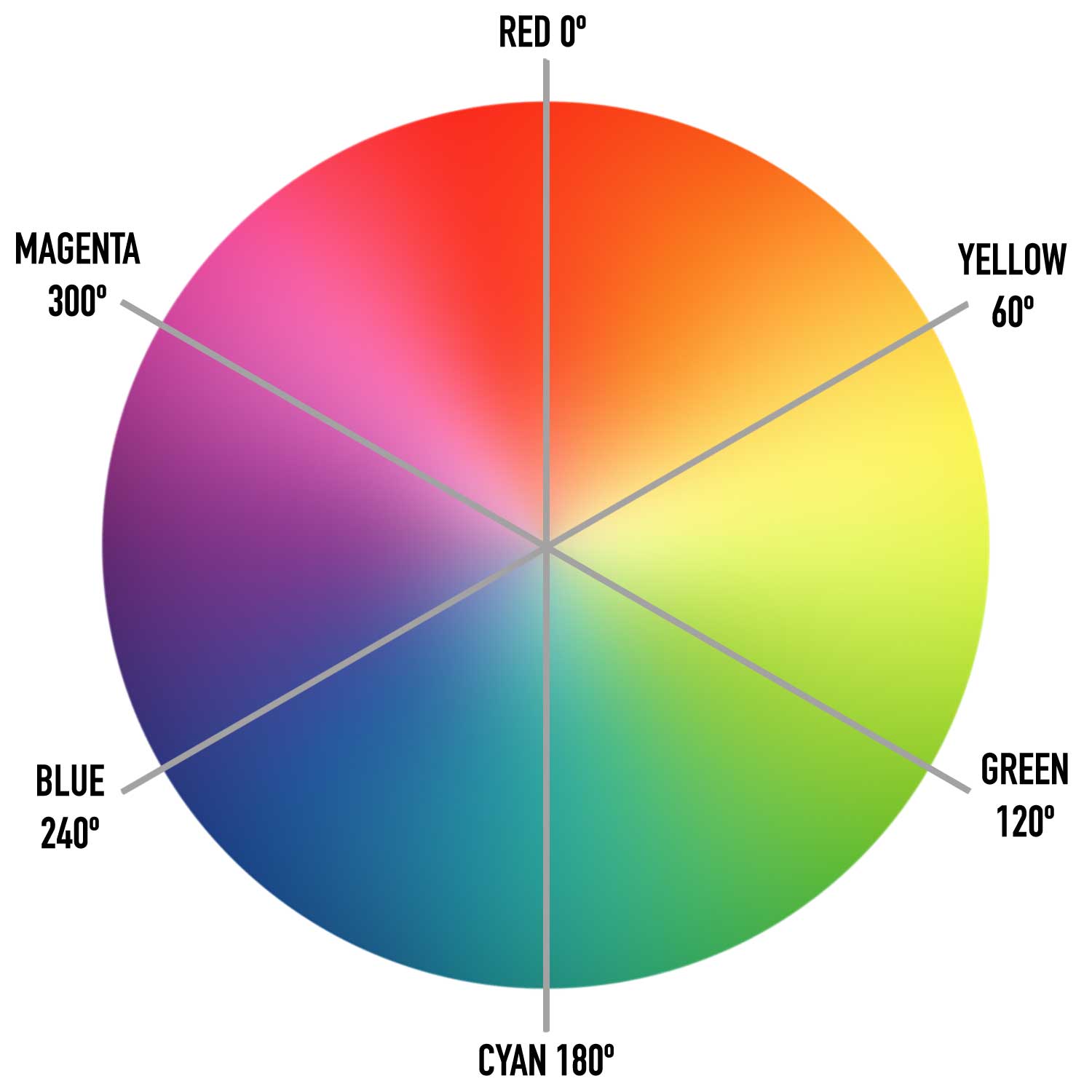
Hue
Hue is defined by a color wheel. Each color represents a degree on the wheel. This page shows a nice visual animation of the color wheel:
Saturation
The boxes below demonstrate varying levels of saturation (color intensity) for the hue at 240°. The lightness value is set at 50% for each box.