- Color-Combo website in HTML, CSS & JAVASCRIPT
- home.html
- text-color.html
- color-plates.html
- my-js.js
- another-js.js
- my-style.css
- home-img
- That’s It my friends.
- Color Schemes
- Achromatic Color Schemes
- Monochromatic Color Schemes
- Analogous Color Schemes
- Complementary Color Schemes
- Triadic
- Compound (aka Split Complementary) Color Scheme
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
Color-Combo website in HTML, CSS & JAVASCRIPT
Hello Friend I am Madhuban Khatri, A self taught programmer. In this blog, I am creating a website where you can choose your favourite Color Combination for your Websites. You can see many colors on this website. Let’s Code
home.html
lang="en">charset="UTF-8">http-equiv="X-UA-Compatible"content="IE=edge">name="viewport"content="width=device-width, initial-scale=1.0">rel="stylesheet"href="my-style.css">Color Comboclass="navbar">class="logo"> ColorCombo
href="home.html">Home
href="color_plates.html">Color Plates
href="text-color.html">Text & Background Combo AboutContactclass="home_img">class="tagline">Use Color Combo for Freesrc="home-img.jpg"alt="">text-color.html
color-plates.html
my-js.js
const element = document.getElementById("container"); const hex_color_val = ['#FF6633', '#FFB399', '#FF33FF', '#FFFF99', '#00B3E6', '#E6B333', '#3366E6', '#999966', '#99FF99', '#B34D4D', '#80B300', '#809900', '#E6B3B3', '#6680B3', '#66991A', '#FF99E6', '#CCFF1A', '#FF1A66', '#E6331A', '#33FFCC', '#66994D', '#B366CC', '#4D8000', '#B33300', '#CC80CC', '#66664D', '#991AFF', '#E666FF', '#4DB3FF', '#1AB399', '#E666B3', '#33991A', '#CC9999', '#B3B31A', '#00E680', '#4D8066', '#809980', '#E6FF80', '#1AFF33', '#999933', '#FF3380', '#CCCC00', '#66E64D', '#4D80CC', '#9900B3', '#E64D66', '#4DB380', '#FF4D4D', '#99E6E6', '#6666FF']; for (let index = 0; index 9; index++) const divElement = document.createElement("div"); divElement.id = "plate" + index; const paraElement = document.createElement("p"); const divText = document.createTextNode("plate 2"); divElement.appendChild(paraElement); paraElement.appendChild(divText); divElement.classList.add("plate"); element.appendChild(divElement); const colorElement = document.createElement("input"); colorElement.type = "color"; const randomIndex = Math.floor(Math.random() * hex_color_val.length); colorElement.value = hex_color_val[randomIndex]; divElement.style.backgroundColor = colorElement.value; paraElement.innerText = colorElement.value; colorElement.title = colorElement.value; colorElement.classList.add("color-input"); divElement.appendChild(colorElement); > let colorElement_classes = Array.from(document.getElementsByClassName("color-input")); colorElement_classes.forEach(color_plate => color_plate.addEventListener("input", function my_input(event) let parent_node = color_plate.parentNode; parent_node.style.backgroundColor = color_plate.value; parent_node.children[0].innerText = color_plate.value; >); >); another-js.js
var text_input_color = document.getElementById("text_color"); var bg_input_color = document.getElementById("bg_color"); var headingText = document.getElementById("container_heading"); var paraText = document.getElementById("container_para"); var textHexCode = document.getElementById("text_hex_code"); var bgHexCode = document.getElementById("bg_hex_code"); textHexCode.innerText = text_input_color.value; bgHexCode.innerText = bg_input_color.value; function changeTextColor() headingText.style.color = text_input_color.value; paraText.style.color = text_input_color.value; textHexCode.innerText = text_input_color.value; > function changeBgColor() var colorPlate = document.getElementById("color_plates"); colorPlate.style.backgroundColor = bg_input_color.value; bgHexCode.innerText = bg_input_color.value; > my-style.css
* padding: 0px; margin: 0px; > .navbar width: 100%; padding: 20px 0px; background-color: #373F51; > ul margin: 0px; > li.logo font-size: 30px; font-weight: bolder; animation: blink 2s infinite; > ul li text-decoration: none; display: inline; margin: 20px; font-family: Candara, Calibri, Segoe, Segoe UI, Optima, Arial, sans-serif; font-size: 20px; color: #fff; > ul li a text-decoration: none; color: #fff; > @keyframes blink 0%color: white;> 25%color: #92D528;> 50%color: #804982;> 75%color: #E64009;> 100%color: white;> > .home_img width: 100%; border: 2px solid green; > .home_img img width: 100%; margin: -100px 0px; padding: 0px; > .home_img .tagline color: white; font-family: Candara, Calibri, Segoe, Segoe UI, Optima, Arial, sans-serif; font-size: 80px; position: relative; top: 250px; left: 320px; display: inline; opacity: 0.5; padding: 20px; > .plate-container width: 95%; margin-top: 20px; margin-left: 20px; > .plate-container .plate display: inline-flex; border: 1px solid; margin-left: 20px; padding: 5px; width: 30%; height: 200px; color: white; font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; justify-content: center; background-color: red; > .plate-container .plate p height: 20px; > .plate-container .plate .color-input position: relative; top: 90px; left: -50px; > .container width: 45%; height: 400px; border: 1px solid; border-radius: 5%; margin-top: 100px; margin-left: 700px; font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; background-color: black; > .container h1, p color: white; text-align: center; margin-top: 70px; > .color_plates width: 30%; background-color: grey; border-radius: 5%; position: absolute; top: 200px; margin-left: 100px; font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; > .color_plates span margin-left: 50px; margin-right: 20px; border: 1px solid; > .color_plates table border-spacing: 30px; > .color_plates table tr,td padding: 10px; width: 25%; text-align: center; > home-img
That’s It my friends.
If you stuck anywhere comment down and ask your questions. Share this blog in DEV community and your friends too. Thank you.
Color Schemes
Color schemes are logical combinations of colors on the color wheel.
The purpose of a color scheme is to create an aesthetic feeling of style and appeal.
Achromatic Color Schemes
Black text on white background.
White text on black background.
The black on white achromatic color scheme is the default color scheme for a web page.
The white on black achromatic color scheme is often preferred for smaller devices.
White on black requires less energy (improves battery life) on most display technologies.
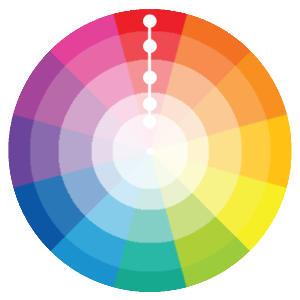
Monochromatic Color Schemes
Monochromatic color schemes are easy to create because they use only one color.
Monochromatic schemes use different tones from the same angle on the color wheel (the same hue).
Analogous Color Schemes
Analogous color schemes are also easy to create.
Analogous color schemes are created by using colors that are next to each other on the color wheel.
Experiment and learn more using our Analogous Color Scheme Generator.
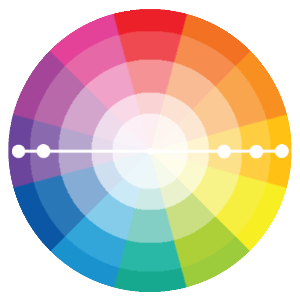
Complementary Color Schemes
Complementary schemes are created by combining colors from opposite sides of the color wheel.
Triadic
Triadic schemes are made up of hues equally spaced around color wheel.
Experiment and learn more using our Triadic Color Scheme Generator.
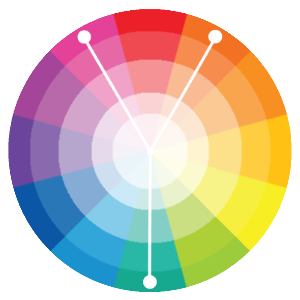
Compound (aka Split Complementary) Color Scheme
Compound schemes are almost the same as complementary schemes.
Instead of using colors that are opposites, it uses colors on both sides of the opposite hue.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.