- Coding lists in html
- HTML Tags
- HTML Attributes
- HTML Graphics
- HTML APIs
- HTML DOM
- HTML Audio/Video
- HTML 5
- HTML 5 MathML
- HTML Course
- HTML Questions
- HTML Tags
- HTML Attributes
- HTML Graphics
- HTML APIs
- HTML DOM
- HTML Audio/Video
- HTML 5
- HTML 5 MathML
- HTML Course
- HTML Questions
- HTML Lists
- Example
- Unordered HTML List
- Example
- Ordered HTML List
- Example
- HTML Description Lists
- Example
- HTML List Tags
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
- How to Make Lists in HTML
- How to Make an Ordered List with HTML
- Before We End.
Coding lists in html
- HTML Tutorial
- HTML Introduction
- HTML full form
- HTML Editors
- HTML Comments
- HTML Basics
- HTML Layout
- HTML Elements
- HTML Heading
- HTML Paragraphs
- HTML Text Formatting
- HTML Quotations
- HTML Color Styles and HSL
- HTML Links
- HTML Images
- HTML Tables
- HTML Lists
- HTML Block and Inline Elements
- HTML Iframes
- HTML File Paths
- HTML Viewport meta tag for Responsive Web Design
- HTML Computer Code Elements
- HTML Entities
- HTML Charsets
- HTML | URL Encoding
- HTML | Deprecated Tags
HTML Tags
HTML Attributes
- HTML Attributes
- HTML | accept Attribute
- HTML accept-charset Attribute
- HTML accesskey Attribute
- HTML| action Attribute
- HTML align Attribute
- HTML alt attribute
- HTML | async Attribute
- HTML input autocomplete Attribute
- HTML autocomplete Attribute
- HTML autofocus Attribute
- HTML input autofocus Attribute
- HTML autofocus Attribute
- HTML autofocus Attribute
- HTML Attributes Complete Reference
HTML Graphics
HTML APIs
HTML DOM
- DOM (Document Object Model)
- HTML DOM activeElement Property
- HTML DOM anchors Collection
- HTML DOM close() Method
- HTML DOM baseURI Property
- HTML DOM body Property
- HTML DOM createAttribute() Method
- HTML DOM doctype Property
- HTML DOM writeln() Method
- HTML DOM console error() Method
- HTML DOM URL Property
- HTML DOM embeds Collection
- HTML DOM console warn() Method
- HTML DOM console trace() Method
- HTML DOM Complete Reference
HTML Audio/Video
- HTML DOM Audio Object
- HTML DOM Video Object
- HTML DOM Video canPlayType( ) Method
- HTML DOM Audio audioTracks Property
- HTML DOM Audio autoplay Property
- HTML DOM Audio buffered Property
- HTML DOM Audio controls Property
- HTML DOM Audio currentSrc Property
- HTML DOM Audio currentTime Property
- HTML DOM Audio defaultMuted Property
- HTML DOM Audio defaultPlaybackRate Property
- HTML DOM Audio duration Property
- HTML DOM Audio ended Property
- HTML DOM Audio loop Property
- HTML DOM Audio/Video Complete Reference
HTML 5
HTML 5 MathML
HTML Course
- Introduction to HTML CSS | Learn to Design your First Website in Just 1 Week
- HTML Course | Structure of an HTML Document
- HTML Course First Web Page Printing Hello World
- HTML Course Basics of HTML
- HTML Course : Starting the Project – Creating Directories
- HTML Course Understanding and Building Project Structure
- HTML Course : Creating Navigation Menu
- HTML Course : Building Header of the Website
- HTML Course : Building Main Content – Section 1
- HTML Course | Building Main Content – Section 2
- HTML course | Building Main Content – Section 3
- HTML Course | Building Footer
- HTML Course | Practice Quiz 1
- HTML Course | Practice Quiz 2
HTML Questions
- Create a Sticky Social Media Bar using HTML and CSS
- Create a Search Bar using HTML and CSS
- How to create Right Aligned Menu Links using HTML and CSS ?
- How to add a Login Form to an Image using HTML and CSS ?
- How to Create a Tab Image Gallery ?
- How to create a Hero Image using HTML and CSS ?
- How to design Meet the Team Page using HTML and CSS ?
- How to Create an Image Overlay Icon using HTML and CSS ?
- How to Create Browsers Window using HTML and CSS ?
- How to Create Breadcrumbs using HTML and CSS ?
- How to Create Section Counter using HTML and CSS ?
- How to Create Toggle Switch by using HTML and CSS ?
- How to Create a Cutout Text using HTML and CSS ?
- How to make a Pagination using HTML and CSS ?
- HTML Tutorial
- HTML Introduction
- HTML full form
- HTML Editors
- HTML Comments
- HTML Basics
- HTML Layout
- HTML Elements
- HTML Heading
- HTML Paragraphs
- HTML Text Formatting
- HTML Quotations
- HTML Color Styles and HSL
- HTML Links
- HTML Images
- HTML Tables
- HTML Lists
- HTML Block and Inline Elements
- HTML Iframes
- HTML File Paths
- HTML Viewport meta tag for Responsive Web Design
- HTML Computer Code Elements
- HTML Entities
- HTML Charsets
- HTML | URL Encoding
- HTML | Deprecated Tags
HTML Tags
HTML Attributes
- HTML Attributes
- HTML | accept Attribute
- HTML accept-charset Attribute
- HTML accesskey Attribute
- HTML| action Attribute
- HTML align Attribute
- HTML alt attribute
- HTML | async Attribute
- HTML input autocomplete Attribute
- HTML autocomplete Attribute
- HTML autofocus Attribute
- HTML input autofocus Attribute
- HTML autofocus Attribute
- HTML autofocus Attribute
- HTML Attributes Complete Reference
HTML Graphics
HTML APIs
HTML DOM
- DOM (Document Object Model)
- HTML DOM activeElement Property
- HTML DOM anchors Collection
- HTML DOM close() Method
- HTML DOM baseURI Property
- HTML DOM body Property
- HTML DOM createAttribute() Method
- HTML DOM doctype Property
- HTML DOM writeln() Method
- HTML DOM console error() Method
- HTML DOM URL Property
- HTML DOM embeds Collection
- HTML DOM console warn() Method
- HTML DOM console trace() Method
- HTML DOM Complete Reference
HTML Audio/Video
- HTML DOM Audio Object
- HTML DOM Video Object
- HTML DOM Video canPlayType( ) Method
- HTML DOM Audio audioTracks Property
- HTML DOM Audio autoplay Property
- HTML DOM Audio buffered Property
- HTML DOM Audio controls Property
- HTML DOM Audio currentSrc Property
- HTML DOM Audio currentTime Property
- HTML DOM Audio defaultMuted Property
- HTML DOM Audio defaultPlaybackRate Property
- HTML DOM Audio duration Property
- HTML DOM Audio ended Property
- HTML DOM Audio loop Property
- HTML DOM Audio/Video Complete Reference
HTML 5
HTML 5 MathML
HTML Course
- Introduction to HTML CSS | Learn to Design your First Website in Just 1 Week
- HTML Course | Structure of an HTML Document
- HTML Course First Web Page Printing Hello World
- HTML Course Basics of HTML
- HTML Course : Starting the Project – Creating Directories
- HTML Course Understanding and Building Project Structure
- HTML Course : Creating Navigation Menu
- HTML Course : Building Header of the Website
- HTML Course : Building Main Content – Section 1
- HTML Course | Building Main Content – Section 2
- HTML course | Building Main Content – Section 3
- HTML Course | Building Footer
- HTML Course | Practice Quiz 1
- HTML Course | Practice Quiz 2
HTML Questions
- Create a Sticky Social Media Bar using HTML and CSS
- Create a Search Bar using HTML and CSS
- How to create Right Aligned Menu Links using HTML and CSS ?
- How to add a Login Form to an Image using HTML and CSS ?
- How to Create a Tab Image Gallery ?
- How to create a Hero Image using HTML and CSS ?
- How to design Meet the Team Page using HTML and CSS ?
- How to Create an Image Overlay Icon using HTML and CSS ?
- How to Create Browsers Window using HTML and CSS ?
- How to Create Breadcrumbs using HTML and CSS ?
- How to Create Section Counter using HTML and CSS ?
- How to Create Toggle Switch by using HTML and CSS ?
- How to Create a Cutout Text using HTML and CSS ?
- How to make a Pagination using HTML and CSS ?
HTML Lists
HTML lists allow web developers to group a set of related items in lists.
Example
Unordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with bullets (small black circles) by default:
Example
Ordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with numbers by default:
Example
HTML Description Lists
HTML also supports description lists.
A description list is a list of terms, with a description of each term.
The tag defines the description list, the tag defines the term (name), and the tag describes each term:
Example
HTML List Tags
| Tag | Description |
|---|---|
| Defines an unordered list | |
| Defines an ordered list | |
| Defines a list item | |
| Defines a description list | |
| Defines a term in a description list | |
| Describes the term in a description list |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
TAPAS ADHIKARY
Listing items on a web page is a common task you’ll have to do as a web developer. You may have to list shopping cart items, the order of students based on their grades, dogs with the loudest bark – and so on.
So you need to know the different ways you can list items using HTML. While you might think it’s a trivial thing to learn, it’s important. And it’s one of the most commonly used features of HTML in web development.
In this article, you’ll learn all about HTML listing elements, their properties, styling, and how to actually use them to create neat lists. I hope you find it helpful.
How to Make Lists in HTML
In HTML, we can list items either in an ordered or unordered fashion.
An ordered list uses numbers or some sort of notation that indicates a series of items.
For example, an ordered list can start with number 1, and continue through 2, 3, 4, and so on. Your ordered list can also start with the letter A and go through B, C, D, and so on.
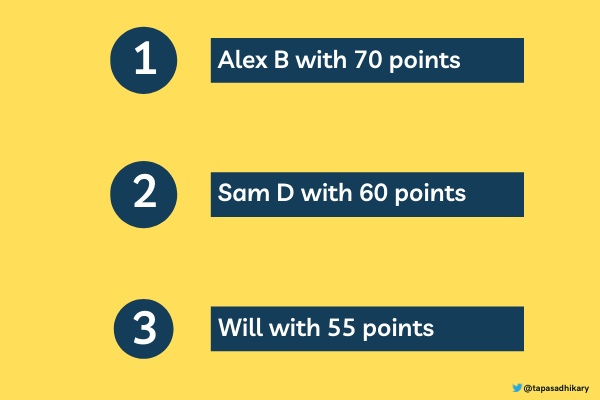
Here is an example of an ordered list with students’ names and marks.
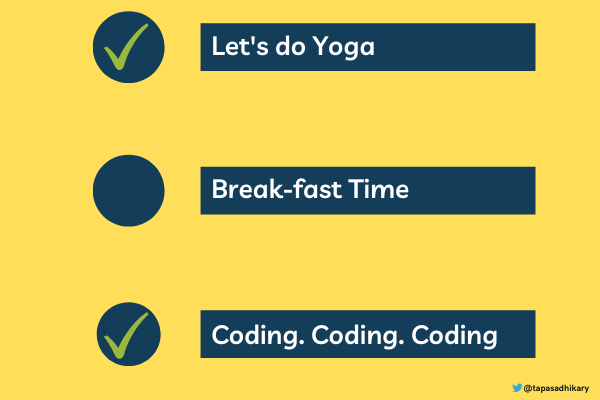
On the other hand, we have unordered lists, like a TODO list for example. Here I am so passionate about coding that I skipped my breakfast 🤓.
There is one more type of list called a description list that we will learn as well below.
Now let’s get into a bit more detail and see how to create each type of list in HTML.
How to Make an Ordered List with HTML
- tag. The ol in the tag stands for an ordered list. Inside each of the ordered list elements
- and
tag.
Here is the complete HTML structure for an ordered list:
The output of the above ordered list is:
So, we have the list of elements ordered with a number starting with 1 and incremented to 2 and 3. Try this CodePen and see if you can change and play around with using ol-li .
Similarly, you can use lower case letters like a as the type value to list the elements with a, b, c, and so on.
If you want to use Roman numerals, use the value I for an ordered list with Roman numerals:
The output looks like this:
Check out the CodePen below to try other types:
Feel free to play around with the start attribute using this CodePen:
You can see the bullet points for each of the list items above, but you can customize them. We’ll learn that too.
But before that, feel free to use this CodePen to change and run the code.
You can use the CodePen below to try out the same. Feel free to modify it as you wish:
Try out this CodePen to experiment further with description lists:
Well, this is not what we want. So next we will write a few CSS rules and properties to make it look like a page header (at least close to it).
Now it is much better and looks closer to a realistic page header.
Again, you can use this CodePen to change and try out things with the header.
Before We End.
That’s all for now. I hope you’ve found this article insightful, and that it helps you understand HTML lists more clearly. You can find all the examples together in this CodePen Collection.
Let’s connect. You will find me active on Twitter (@tapasadhikary). Feel free to give a follow. I’ve also started sharing knowledge using my YouTube channel, so you can check it out, too.
You may also like these articles: