- Coding a CSS3 & HTML5 One-Page Website Template
- Step 1 — The Design
- Step 2 — HTML
- template.html — Head section
- template.html - Body Section
- template.html - Article
- Photoshoot Effect
- template.html - Footer
- Step 3 - CSS
- styles.css - Part 1
- styles.css - Part 2
- Step 4 - jQuery
- script.js
- Wrapping it up
- How to Make A blog Template Design Using HTML CSS
- How To Use CSS to Create Document Templates
- Why use HTML?
- What is CSS and HTML?
Coding a CSS3 & HTML5 One-Page Website Template
Web development is an area in which you have to keep up with the latest technologies and techniques, so that you are at the top of your game. And no wonder — this is an area which changes with an amazing pace. What is the standard now will be obsolete in just a couple of years.
But changes do not come from nowhere. The early adopters are already using what we are going to use day-to-day a few years from now. One of these technologies is HTML5 — the new version of the fundamental language of the web.
Today we are making a HTML5 web template, using some of the new features brought by CSS3 and jQuery, with the scrollTo plug-in. As HTML5 is still a work in progress, you can optionally download a XHTML version of the template here.
Step 1 — The Design
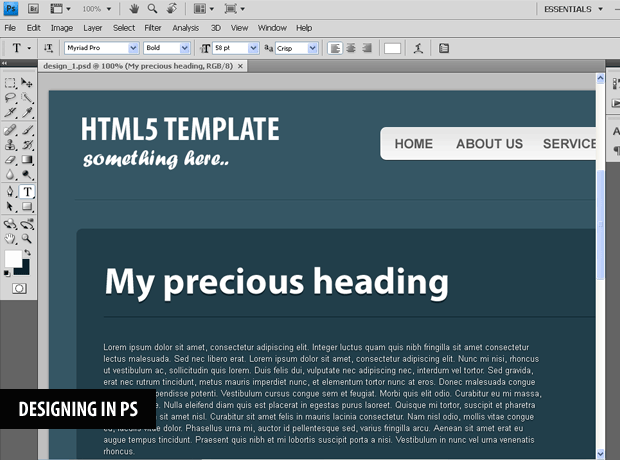
Every design process starts with an initial idea which you later build upon. At this stage, designers usually go with programs such as Photoshop, to work on the details and see how it will all fit together.
After this, the design is hand coded with HTML and CSS going hand by hand, moving from designing the background, colors and fonts, to detail work on the content section.
Step 2 — HTML
It is a good time to note, that HTML5 is still a work in progress. It will remain so probably till around 2022 (I am absolutely serious about this). However some parts of the standard are complete, and can be used today.
In this tutorial, we are using a few of the tags introduced with this new version of HTML:
- header — wraps your page header;
- footer — wraps your page footer;
- section — groups content into sections (e.g. main area, sidebar etc);
- article — separates the individual articles from the rest of the page;
- nav — contains your navigation menu;
- figure — usually contains an image used as an illustration for your article.
These are used exactly as you would use normal divs. With the difference being that these tags organize your page semantically. In other words, you can present your content in such a way, that the subject matter of your page can be more easily determined. As a result services, such as search engines, will bring you more targeted visitors and thus boost your revenue (and theirs actually).
However, there are some implications in using HTML5 today. One of the most notable is the IE family of browsers, which does not support these tags (it can be fixed with a simple JavaScript include file though). This is why you should base your decision for moving to HTML5 on your site’s audience. And just for this purpose, we are releasing a pure XHTML version of this template as well.
template.html — Head section