- Códigos de colores
- Catálogo de colores
- Tutoriales
- Referencia
- Colores en html: códigos, nombres + tabla
- Nombres de colores en HTML
- Formato de los códigos de colores en HTML
- Cómo funciona la teoría de los códigos de colores HTML
- Códigos de colores HTML
- Ejemplo de colores HEX:
- Ejemplo de colores RGB:
- Ejemplo De Nombre De Colores:
- ¿Que Es Código De Colores en HTML?
- Los 8 Tipos De CÓDIGO de colores.
Códigos de colores
En HTML un color es construído utilizando una combinación de tres colores primarios, a saber, rojo, verde y azul. Cada uno de estos tres colores puede tomar un valor entre 0 y 255 que representa su participación en la mezcla de colores, siendo 255 la participación máxima y 0 la mínima.
Entonces, un código de color utilizado en HTML se construye con un signo numeral («#») seguido de la intensidad de los colores rojo, verde y azul (en ese orden), escritos en notación hexadecimal. Cuando un color en la escala que va desde 0 a 255 se se escribe en notación hexadecimal, se obtiene, siempre, un valor de dos cifras entre «00» y «ff». Por lo tanto, un código de color siempre tiene siete caracteres de longitud.
En este esquema, el código de color del rojo más intenso requiere tener el valor «ff» para la parte roja y «00» para las demás, con lo que se obtiene «#ff0000». Asimismo, el código del color verde es «#00ff00» y el del azul «#0000ff». Cuando se mezclan estos tres valores se obtienen resultados equivalentes al de las mezclas en una paleta de pintor, por lo que se puede crear, por ejemplo, amarillo mezclando rojo y verde («#ffff00»), violeta mezclando rojo y azul («#ff00ff») o cyan mezclando verde y azul («#00ffff»).
El tono del color también puede ser alterado, aumentando o disminuyendo los tres valores proporcionalmente. Por ejemplo, al color violeta mostrado más arriba («#ff66ff») se lo puede aclarar («#ff66ff») u oscurecer («#aa00aa»).
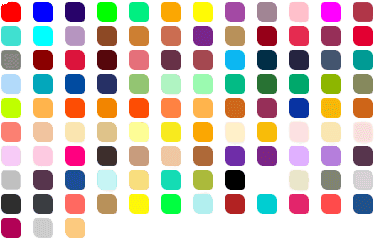
Catálogo de colores
Debido a la naturaleza de esta sección, las personas invidentes pueden el siguiente catálogo de colores escasamente útil.
Este catálogo de colore muestra un amplio abanico de colores que pueden ser usados en documentos HTML . Si haces click sobre el catálogo, el color y su código será mostrado en el panel «Actual». La funcionalidad extra permite al usuario previsualizar una selección de colores en el documento de ejemplo más abajo, al seleccionar uno de sus elementos y a continuación un color del catálogo.

El tono del color puede ser cambiado incrementando o disminuyendo los tres valores proporcionalmente. #eeeeee
En HTML un color es construído utilizando una combinación de tres colores primarios, a saber, rojo, verde y azul. Cada uno de estos tres colores puede tomar un valor entre 0 y 255 que representa su participación en la mezcla de colores, siendo 255 la participación máxima y 0 la mínima. Entonces, un código de color utilizado en HTML se construye con un signo numeral («#») seguido de la intensidad de los colores rojo, verde y azul (en ese orden), escritos en notación hexadecimal. #222222
Tutoriales
Referencia
Colores en html: códigos, nombres + tabla
Los códigos de colores en HTML son combinaciones de tres colores en formato hexadecimal que representan los colores rojo, verde y azul (#RRGGBB). Estos códigos son ampliamente utilizados en la creación de páginas web para cambiar el color de fondo, texto y tablas, así como en programas de edición de imágenes como Adobe Photoshop.
En este artículo hablaremos sobre los códigos de colores y nombres HTML, cómo se forman y cómo funcionan.
Nombres de colores en HTML
Además de los códigos de colores hexadecimales, HTML también admite una serie de nombres de colores predefinidos que se pueden utilizar en lugar de los códigos.
Algunos de los nombres de colores comunes son: «red», «green», «blue», «yellow», «white», «black» y «gray».
Por ejemplo, en lugar de utilizar el código #FF0000 para el color rojo, se puede utilizar el nombre de color en inglés «red» en HTML y CSS. Este formato es más fácil de recordar que los códigos hexadecimales, y pueden ser útiles en situaciones donde se necesita un color específico.
Formato de los códigos de colores en HTML
Cada código de color en HTML está compuesto por el símbolo «#» seguido de seis letras o números. Estos números están en sistema numeral hexadecimal, lo que significa que cada letra o número representa un valor numérico que va del 0 al 15.
Por ejemplo, la letra «A» en hexadecimal representa el número 10 en decimal, mientras que la letra «F» representa el número 15. Por lo tanto, la combinación de letras y números en un código de color hexadecimal puede representar cualquier valor numérico entre 0 y 255 en cada uno de los componentes de color (rojo, verde y azul).
Cómo funciona la teoría de los códigos de colores HTML
Cada código de color en HTML representa la combinación de tres valores numéricos que representan la intensidad de los colores rojo, verde y azul. Estos valores se combinan para crear el color deseado.
Por ejemplo, el código de color #FF0000 representa la intensidad máxima de color rojo, y la ausencia total de los colores verde y azul. Como resultado, el color que se muestra es rojo puro.
Del mismo modo, el código de color #00FF00 representa la intensidad máxima de color verde, y la ausencia total de los colores rojo y azul. Como resultado, el color que se muestra es verde puro.
Códigos de colores HTML
Los Códigos de colores HTML es una de las mas importantes en el mundo de diseño web, ustedes se preguntaran, ¿por que es tan importante?, puesto que los colores son acercamiento hacia los sentimientos y también hacia sus comportamiento de los usuarios finales, con un color un usuario se podría sentir: incomodidad, feliz, triste, apuro, etc.
Los códigos de colores HTML básicamente esta formado por los código:
- HEX(hexadecimal), esta formado por seis dígitos, cada uno formado por byte.
- RGB(red, green, blue), traducido a español: rojo, verde, azul y esta es la combinación de estos colores, formado por tres grupos de códigos.
- HLS(hue saturation lightness), traducido a español: tonalidad, saturación, luminosidad, y gráficamente es como cono doble.
- Nombre de los colores en HTML: simplemente su nombre del color debe ser en ingles.
Ejemplo de colores HEX:
#fa0000 #d43b3b #781010 #a63d3d #450b0b
#f200ff #bb12c4 #49054d #ad6fb0 #edb1f0
#030bff #0a10ad #030652 #595dc2 #b1b3f2
#00fffb #04b3b0 #045e5d #53adac #c2f0ef
#00ff15 #099e16 #054d0b # 4da855 #9df2a5
#fffb03 # c4c102 # 696b01 #b5b34e #f0ee84
Ejemplo de colores RGB:
RGB(250, 0, 0) RGB(0, 37, 250) RGB(250, 0, 237) RGB(0, 233, 250)
RGB(0, 255, 21) RGB(255, 251, 0) RGB(255, 94, 0) RGB(0, 0, 0)
Ejemplo De Nombre De Colores:
BLACK MAROON RED MAGENTA PINK ORANGE AMBER GOLD OLIVE
YELLOW GREEN LIME TEAL TURQUOISE AQUA BLUE INDIGO PÙRBLE
¿Que Es Código De Colores en HTML?
Alguna vez os a preguntado, ¿que son los códigos de colores en HTML?, bueno estos códigos son los que representan los colores en la web, para que asi lo pueda leerla el interpretador de los códigos, es decir en lenguaje maquina.
Los códigos de colores mayor mente se utiliza en CSS en donde le damos estilo color a nuestra web, raras veces son utilizados en códigos HTML.
Los 8 Tipos De CÓDIGO de colores.
Bueno los 8 valores son los siguientes:
Bueno espero que les aya sido útil el contenido os invito a seguir conociendo sobre HTML, tener en cuenta el conocer nunca termina.
Follow us