- HTML Introduction
- What is HTML?
- A Simple HTML Document
- Example
- My First Heading
- Example Explained
- What is an HTML Element?
- Web Browsers
- HTML Page Structure
- This is a heading
- HTML History
- 21 basic HTML codes everyone who’s not a developer should know
- 21 HTML basics every non-developer should know
- 1. Headings
- 2. Paragraphs
- 3. Links
- 4. Images
- 5. Line break
- 6. Bold and strong
- 7. Italic and emphasized
- 8. Underlined
- 9. Ordered lists
- 10. Unordered lists
- 11. Superscript
- 12. Subscript
- 13. Horizontal line
- 14. Marked or highlighted text
- 15. Deleted (cross-through) text
- 16. Short and long quotations
- 17. Setting a specific font
- I want to change this header to Georgia font.
- I want to change this header to Georgia font.
- I want to change this header to Georgia font.
- 18. Setting a specific text color
- 19. Setting a specific text size
- 20. Setting a specific text alignment
- 21. Tables
- Start coding!
HTML Introduction
HTML is the standard markup language for creating Web pages.
What is HTML?
- HTML stands for Hyper Text Markup Language
- HTML is the standard markup language for creating Web pages
- HTML describes the structure of a Web page
- HTML consists of a series of elements
- HTML elements tell the browser how to display the content
- HTML elements label pieces of content such as «this is a heading», «this is a paragraph», «this is a link», etc.
A Simple HTML Document
Example
My First Heading
My first paragraph.
Example Explained
- The declaration defines that this document is an HTML5 document
- The element is the root element of an HTML page
- The element contains meta information about the HTML page
- The element specifies a title for the HTML page (which is shown in the browser’s title bar or in the page’s tab)
- The element defines the document’s body, and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
- The element defines a large heading
- The
element defines a paragraph
What is an HTML Element?
An HTML element is defined by a start tag, some content, and an end tag:
The HTML element is everything from the start tag to the end tag:
Note: Some HTML elements have no content (like the
element). These elements are called empty elements. Empty elements do not have an end tag!
Web Browsers
The purpose of a web browser (Chrome, Edge, Firefox, Safari) is to read HTML documents and display them correctly.
A browser does not display the HTML tags, but uses them to determine how to display the document:
HTML Page Structure
Below is a visualization of an HTML page structure:
This is a heading
This is another paragraph.
Note: The content inside the section will be displayed in a browser. The content inside the element will be shown in the browser’s title bar or in the page’s tab.
HTML History
Since the early days of the World Wide Web, there have been many versions of HTML:
| Year | Version |
|---|---|
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |
This tutorial follows the latest HTML5 standard.
21 basic HTML codes everyone who’s not a developer should know
If you’re anything like I was before I started working at IMPACT, you probably don’t know much about HTML, CSS, coding, or development of websites.
Maybe you know a couple coding elements, but have been wanting to learn some more, or perhaps, y ou don’t even know that HTML stands for Hyper Text Markup Language. (Did you?)
Fortunately, my past two and a half years here have made me into a something of a coding. amateur (I can’t say «expert» because let’s be real; I can’t build a website or anything).
Basic HTML has become an acquired skill of mine, mostly due to the fact that I’m using HubSpot every day, but one of the biggest reasons I learned some of these codes is because I was tired of asking my developers the simplest questions — and I’m pretty sure they were tired of me, too.
If you find yourself in the same boat as me, publishing blogs, managing websites, and more, hopefully, the following basic HTML codes can help make your day a little bit easier.
21 HTML basics every non-developer should know
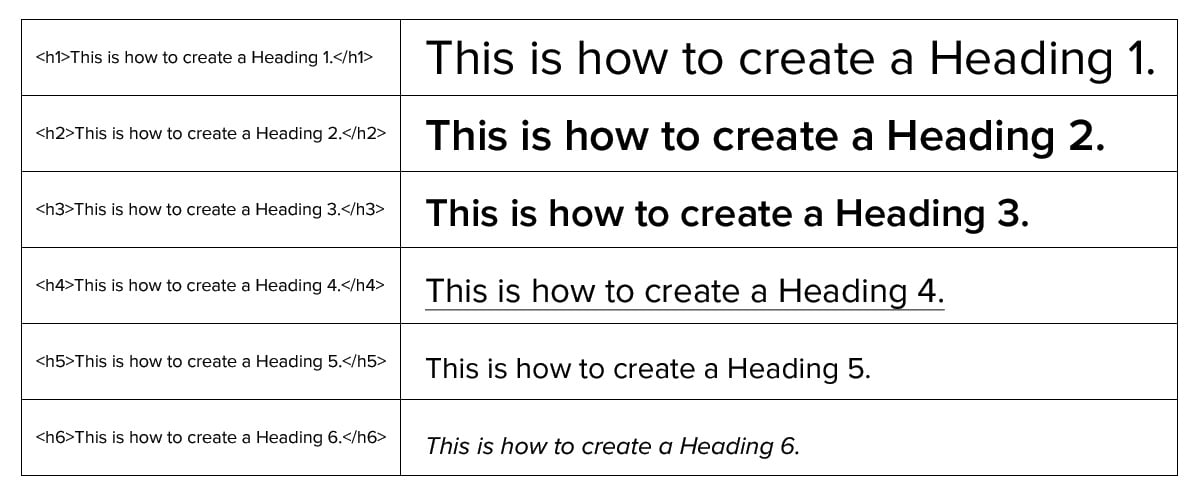
1. Headings
Headings may be one of the easiest codes to learn and considering how crucial they are to your SEO, it’s a good thing. There are six different types, as seen below. To create a heading, simply wrap your text in the heading tags of your choice:
2. Paragraphs
What would a nice heading be without a paragraph to elaborate on the message? To get a paragraph like the one you’re reading now, simply wrap your text in
tags like the example below, and don’t forget to close it with a
tag!
3. Links
Inbound marketing is nothing without linking your already-great content to other relevant articles and website pieces. Try linking a word or phrase in your paragraph by using the following code:
The href part of the code sentence specifies the destination website address you want your link to go to.
4. Images
This is a fun one. Images make everything better, and they make your content a lot more appealing to the reader. Insert an image like this:
The image tag is empty because it only contains attributes, so it doesn’t need to be closed. The attributes listed above include «src» or image URL. I also included the image alt text (important for SEO purposes), and some styling properties (width and height).
You can customize your image however you’d like. Oh, and for all you puppy lovers out there — like me — here is the actual image I coded above:
5. Line break
A line break is also an empty element, so it doesn’t need to be closed. A line break is basically an intentional space between two lines of text, created with
.
Place a line break underneath this sentence.
Place a line break above this sentence.
Place a line break underneath this sentence
Place a line break above this sentence.
Once the HTML above is converted, you can tell that there’s less space between the first line and the second one, as compared to separating two paragraphs with
tags. Adding a line break helps keep sentences within the same paragraph on different lines.
6. Bold and strong
To make something bold, there are two code elements that work. However, my developers tell me that is used much more than . Don’t forget to close the tag!
Bold a whole sentence!
Or only bold one word!Bold a whole sentence!
Or only bold one word!
7. Italic and emphasized
Italic and emphasized text are similar to bold and strong text. There are two code elements, but one is used more than the other. In this case, will work, but is more commonly used.
This sentence is super fancy.
This sentence is super fancy.
8. Underlined
Bold, italicized, and now underlined. This one is just as easy as the other two. Just wrap the text you want underlined in tags, like this .
Look, we can underline!
Look, we can underline!
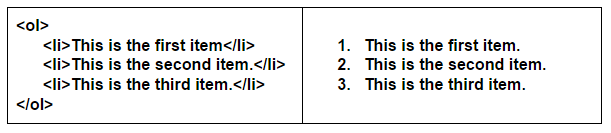
9. Ordered lists
There is a difference between an ordered list and an unordered list. The ordered list contains numbers, while the unordered list contains bullet points. They both follow the same structure, but one letter changes.
- is the entire «ordered list,» while the
is a «list item.» You can include as many list items as you need.
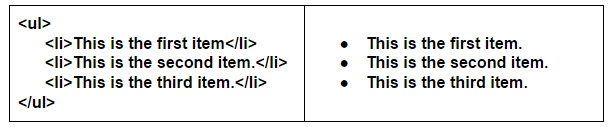
10. Unordered lists
Only one letter change is needed to switch from an ordered list to an unordered list.
11. Superscript
To insert a superscript format within your text, wrap the text you want to appear superscripted in tags. You’ll end up with something like this.
Trademarks should be written in superscriptTM.
Trademarks should be written in superscript TM .
12. Subscript
If you know how to superscript, you should know how to subscript. Just use tags so you get text like this.
Sometimes, citations are written in subscript.
Sometimes, citations are written in subscript.
13. Horizontal line
Want to break up sections of a page or article? Try a horizontal line! Just use the empty element (no need to close it),
.
Insert a horizontal line between me and sentence 2.
Hi, I’m sentence 2.
Insert a horizontal line between me and sentence 2.
Hi, I’m sentence 2.
14. Marked or highlighted text
I bet you didn’t know that you could highlight text through an HTML code, did you? It’s so cool and so easy. Wrap the text to be highlighted in tags so that you get a cool highlighted feature .
Only highlight the most important notes.
Only highlight the most important notes .
15. Deleted (cross-through) text
If you want to display the cross-through effect on your text (maybe you created a task list and want to cross out each one as you go), there’s a code for that. Try crossing out full sentences or even just one word by using tags.
Feed the dog.Write my blog article.
Make dinner.Feed the dog.
Write my blog article.
Make dinner.
16. Short and long quotations
By now, you may be wondering how I’m putting all of my examples in a text box. Well, surprise! There’s a code for that, too. It’s actually called a blockquote or a long quote. You can see the difference between a long quote and a short quote (normal quotation marks) below.
All of this text will be in a blockquote like the rest of the examples.
I’m quoting this because I’m saying it out loud.All of this text will be in a blockquote like the rest of the examples.
I’m quoting this because I’m saying it out loud.
17. Setting a specific font
The next few are going to get a bit trickier, so try to stay with me. Now that you know how to create a heading, a paragraph, and stylized text, it’ll be useful for you to know that you can easily change the font using the element «font-family.»
Don’t forget all of the small details, such as the equal sign, quotation marks, and semi-colon. Check out the examples below.
I want to change this header to Georgia font.
I want to change this paragraph to Verdana font.
I want to change this header to Georgia font.
I want to change this paragraph to Verdana font.
18. Setting a specific text color
This one uses the same code type as the previous example, but instead of using font-family, you use «color.» You can experiment with actual colors (blue, red, orange, etc.), or you can also insert hex colors to customize your text to your brand.
The sky is really blue today.
The fire is a reddish-orange.
The sky is really blue today.
The fire is a reddish-orange.
19. Setting a specific text size
Again, this one uses the same basic code logic, but uses the element «font-size.» Put your font sizes in pixels, or px.
Make this paragraph size 36 font.
Make this paragraph size 12 font.
Make this paragraph size 36 font.
Make this paragraph size 12 font.
20. Setting a specific text alignment
Left, centered, right, or justified. How do you like your text? Make it any way you’d like with «text-align.»
This paragraph should be centered.
This paragraph should be right aligned.
This paragraph should be centered.
This paragraph should be right aligned.
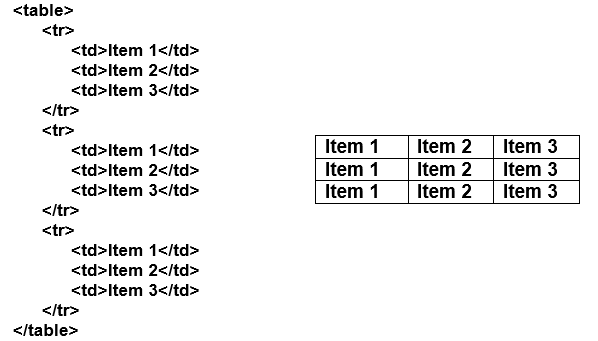
21. Tables
I saved the best for last! Well, I don’t know if it’s the best, but I think it’s pretty darn cool. The HTML code for creating a table can become pretty intricate, but if you get the hang of the basics, you shouldn’t have too much of an issue.
I’ll show you how to create a simple table below.
Start coding!
The 21 codes you just read about are great ones to start practicing to build your HTML skills. Once you’ve got the hang of these, as I’m sure you can imagine, there are a million more to learn. A great resource you can utilize to continue your education is Codeacademy, an online, interactive coding platform.
If there’s anything else you’d like us to cover, such as stylizing your table, changing the color, font, or size of single words or phrases within your paragraphs, or linking images, please reach out!