- The 10 best JavaScript IDEs (and code editors) for 2023
- Master JavaScript for free
- What are IDEs and code editors?
- Things to consider when choosing an IDE or code editor
- Top 5: Best code editor plugins written in Javascript
- 5. EditArea
- Features
- 4. CodeFlask.js
- 3. Monaco Editor
- 2. CodeMirror
- Features
- 1. ACE Editor
- Honorable mentions
- CodeJar – a micro code editor
The 10 best JavaScript IDEs (and code editors) for 2023
As one of the core languages of the World Wide Web, the internet simply wouldn’t be the same without JavaScript. JavaScript is a high-level programming language used in both front-end and back-end web development. You can use JavaScript to create dynamic web content and applications. If you’re a web developer or work in another capacity related to web development, you’ll gain a competitive edge by learning JavaScript.
In this article, we’ll share our take on the 10 best JavaScript IDEs and code editors for 2023. While 2021 saw the discontinuation of Adobe’s open-source code editor, Brackets, there’s still a world of applications available to help JavaScript developers streamline their workflow.
Here’s what we’ll cover:
- What are IDEs and code editors?
- Things to consider when choosing an IDE or code editor
- The 10 Best JavaScript IDEs and code editors for 2023
- WebStorm (IDE)
- IntelliJ (IDE)
- Komodo Edit (CE) and Komodo IDE
- AWS Cloud9 (IDE)
- NetBeans (IDE)
- Eclipse (IDE)
- Sublime Text (CE)
- Atom (CE)
- Visual Studio Code (CE)
- Notepad++ (CE)
- Comparison chart: best JavaScript IDEs and code editors
- What to learn next
Master JavaScript for free
Educative’s interactive courses are built by developers, for developers. Start mastering JavaScript now with Educative’s 1-week free trial.
What are IDEs and code editors?
Integrated development environments (IDEs) and code editors (CEs) are software applications used to write and edit code. We could technically write code in a plain text editor, but IDEs and CEs offer additional functionalities designed to streamline the coding process.
IDEs generally come with more functionalities than code editors, but some code editors can be customized to have similar functionalities to that of an IDE. Code editors often come with features such as syntax highlighting, autocompletion, and brace matching. IDEs combine multiple developer tools in a single graphical user interface. At minimum, these tools usually consist of a code editor, a compiler or interpreter, and a debugger.
Things to consider when choosing an IDE or code editor
Every programmer has an individual preference when it comes to IDEs and code editors. You may try a few applications before finding a good fit.
Here are some criteria to consider when assessing your options:
- Cost: There are both free and paid applications to choose from. Define your budget and consider the fact that you may try several applications before finding the right fit. If you’re open to paid options, many applications offer a free trial period.
- Learning curve: It takes time to adapt to a new interface and memorize keyboard shortcuts. While learning curves are unique for each user, some applications are known to have a steeper learning curve for beginners. If you opt for one of these applications, allow yourself the time to adapt and develop an efficient workflow.
- Functionality and customizability: Applications have varying features, so it helps to know what functionalities you’re looking for. Some popular functionalities are multilingual support, autocompletion, and Git and GitHub integration. If an IDE or code editor doesn’t offer a certain functionality, see if it can be obtained via plugins or extensions.
- Speed: You’ll want to consider both the application’s reputation for speed, as well as whether your machine or device is powerful enough to host the application.
- Machine requirements: Your machine’s specs can impact an application’s performance. You’ll experience slowdowns if you overload your device’s processing power and memory with a heavy program. While there are certainly exceptions to this rule, a code editor will generally be a more lightweight application than an IDE.
- OS compatibility: Some IDEs and code editors don’t always offer cross-platform functionality. Be mindful of OS compatibility as you review options.
- User support: An established software company’s application may have more robust user support than a less popular application. If you’re a beginner with a learning curve ahead of you, you may want to look for applications that have customer support and active user communities.
- Accessibility: Unfortunately, IDEs and code editors leave a lot to be desired when it comes to improving accessibility. While many offer features to support visually impaired programmers, such as screen readers or font adjustments, these tools have shortcomings. For instance, screen readers fail to convey the visual indicators of some of the most helpful features, such as syntax highlighting and refactoring suggestions.
Top 5: Best code editor plugins written in Javascript
See our collection from 5 of the best code editors plugins for your web applications.
The development is moving by leaps and bounds, nowadays you have at your fingertips cloud based IDEs that allow you to work from wherever you are. The most important component of these services, is the code editor. Yeah, that box where you edit your code and it get’s highlighted with fancy colors, an autocomplete and other things that (maybe) will help you to work faster.
Enjoy our collection of 5 of the best code editor plugins written in Javascript.
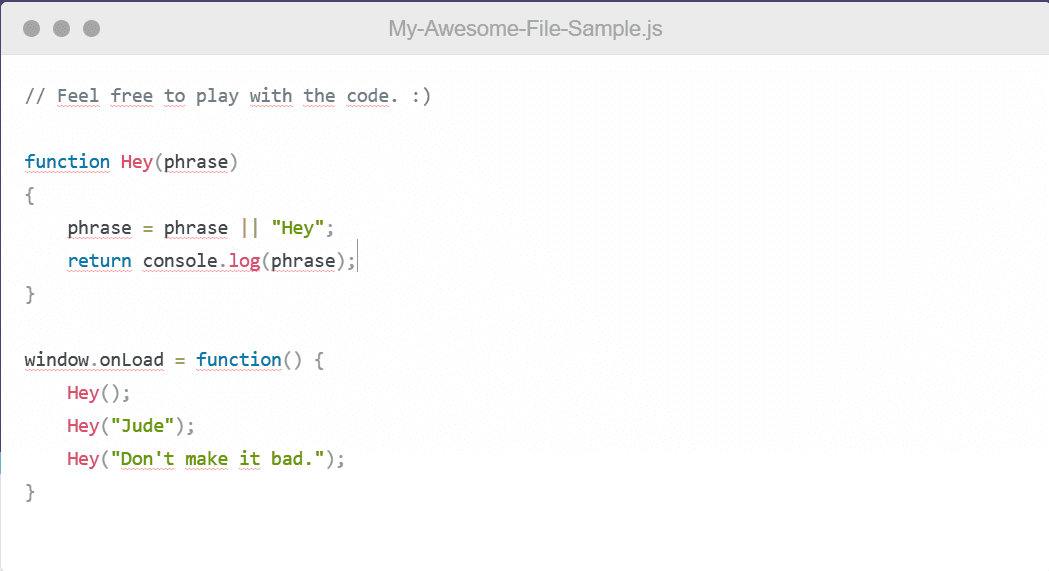
5. EditArea
EditArea is a free javascript editor for source code. This editor is designed to edit souce code files in a textarea. The main goal is to allow text formatting, search and replace and real-time syntax highlight (for not too heavy text).
EditArea is developed by Christophe Dolivet and is currently released under the «LGPL», «Apache» and «BSD» licenses (use the one you want), read the licenses agreement for details.
Features
- Easy to integrate, only one script include and one function call
- Tabulation support (allow to write well formated source code)
- Customizable real-time syntax highlighting (currently: PHP, CSS, Javascript, Python, HTML, XML, VB, C, CPP, SQL, Pascal, Basic, Brainf*ck, and probably more. )
- Word-wrap support
- Search and replace (with regexp)
- Auto-indenting new lines
- Line numerotation
- Multilanguage support (currently: Croatian, Czech, Danish, Dutch, English, Esperanto, French, German, Italian, Japanese, Macedonian, Polish, Portuguese, Russian, Slovak, Spanish, and probably more. )
- Possible PHP gzip compression (compress the core files to one file of ~25Ko)
- Allow multiple instances
- Full screen mode
- Possible plugin integration
- Possible save and load callback functions
- Possible dynamic content management
- Can work in the same environment than «prototype» and «mootools»‘s like libraries.
- automatic focus on the textarea on page load.
- can be slow when editing huge files (javascript is not a fast language).
- only on syntax language at the same time (no html and php syntax highlight at the same time).
4. CodeFlask.js
CodeFlask.js lets you easily and effortless put an code-editor to your web page. It was made as an attempt to create a leaner editor for simple purposes. Just a few lines of code and you’re ready to play with code in the browser. If you want a robust web code editor you can check projects that aim that big, such as CodeMirror.
In order to use CodeFlask.js you need also import Prism.js (for code highlight) into your project. Prism basically uses two files, an .js file and an .css one (where you can theme the code syntax).
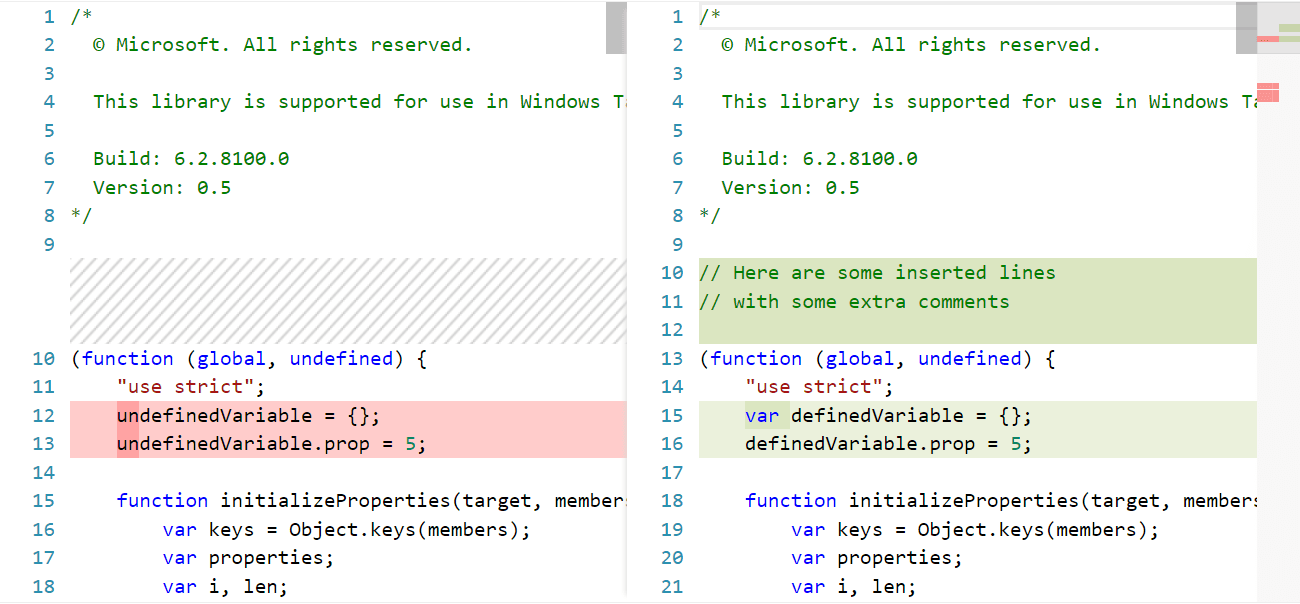
3. Monaco Editor
The Monaco Editor is the code editor that powers VS Code, it is licensed under the MIT License and supports IE 9/10/11, Edge, Chrome, Firefox, Safari and Opera. The Monaco editor is not supported in mobile browsers or mobile web frameworks.
Monaco Editor has rich IntelliSense, Validation for TypeScript, JavaScript, CSS, LESS, SCSS, JSON, HTML.
Out of the box, monaco has an useful side by side live comparison implementation that supports all languages:
2. CodeMirror
CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with over 100 language modes and various addons that implement more advanced editing functionality, a rich programming API and a CSS theming system are available for customizing CodeMirror to fit your application, and extending it with new functionality.
Features
- Support for over 100 languages out of the box
- A powerful, composable language mode system
- Autocompletion (XML)
- Code folding
- Configurable keybindings
- Vim, Emacs, and Sublime Text bindings
- Search and replace interface
- Bracket and tag matching
- Support for split views
- Linter integration
- Mixing font sizes and styles
- Various themes
- Able to resize to fit content
- Inline and block widgets
- Programmable gutters
- Making ranges of text styled, read-only, or atomic
- Bi-directional text support
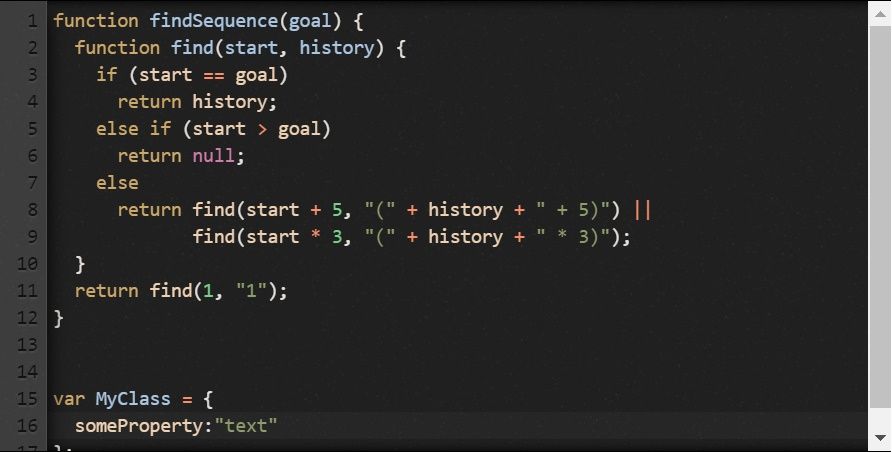
1. ACE Editor
Ace is the high performance code editor for the web, it is an embeddable code editor written in JavaScript. It matches the features and performance of native editors such as Sublime, Vim and TextMate. It can be easily embedded in any web page and JavaScript application. Ace is maintained as the primary editor for Cloud9 IDE and is the successor of the Mozilla Skywriter (Bespin) project.
- Syntax highlighting for over 110 languages (TextMate/Sublime Text.tmlanguage files can be imported)
- Over 20 themes (TextMate/Sublime Text .tmtheme files can be imported)
- Automatic indent and outdent
- An optional command line
- Handles huge documents (four million lines seems to be the limit!)
- Fully customizable key bindings including vim and Emacs modes
- Search and replace with regular expressions
- Highlight matching parentheses
- Toggle between soft tabs and real tabs
- Displays hidden characters
- Drag and drop text using the mouse
- Line wrapping
- Code folding
- Multiple cursors and selections
- Live syntax checker (currently JavaScript/CoffeeScript/CSS/XQuery)
- Cut, copy, and paste functionality
Additional usage information, including events to listen to and extending syntax highlighters, can be found on the main Ace website .
Honorable mentions
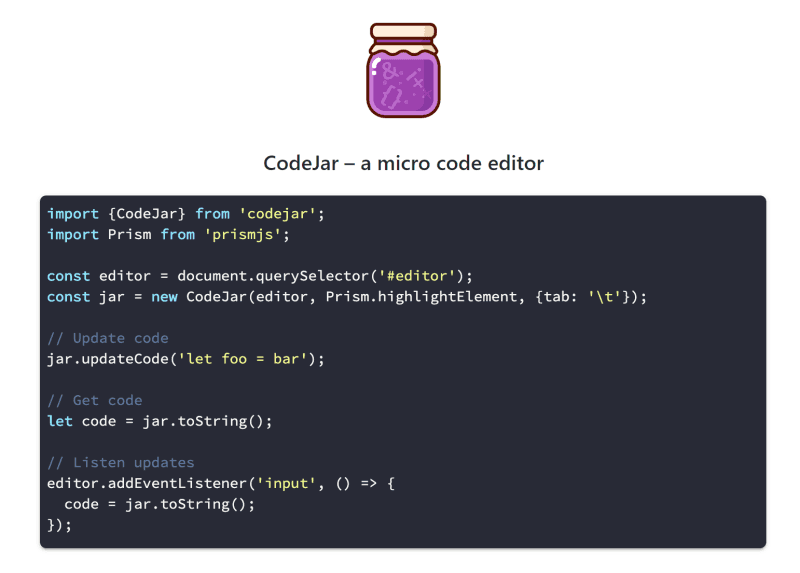
CodeJar – a micro code editor
Codejar is an embeddable code editor for the browser. This plugin features:
- Lightweight (2 kB only)
- Preserves indentation on a new line
- Adds closing brackets, quotes
- Indents line with the Tab key
- Supports undo/redo
If you think we’ve forgotten another awesome code editor plugin, please share it with the community in the comment box. Happy coding !
Carlos Delgado
Senior Software Engineer at EPAM Anywhere. Interested in programming since he was 14 years old, Carlos is a self-taught programmer and founder and author of most of the articles at Our Code World.