- Файл темы functions.php в WordPress
- Возможности functions.php
- functions.php против плагинов
- Для чего на самом деле нужен functions.php
- Как подгружается functions.php
- functions.php дочерней темы
- Ошибки в functions.php при вставке кода
- Чтобы не было ошибок, учитывайте 4 момента:
- #1 Правильная вложенность
- Подключение файлов в PHP
- Разница между require и include
- Как ещё можно использовать require и include
Файл темы functions.php в WordPress
Каждый знакомый с WordPress слышал про файл темы (шаблона) functions.php . Однако не все хорошо понимают его назначение, видя в нем лишь файл в котором хранятся различные php функции. В сети, как и у меня на этом сайте, часто предлагается добавлять PHP код в этот файл. Однако не каждый код подойдет для этого файла. Не потому что он не будет работать, а потому что он не подходит по логике использования. Также при редактировании functions.php новички допускают ошибки из-за которых сайт перестает работать. В этой статье я постараюсь рассмотреть все эти моменты: когда нужно использовать functions.php и когда этого лучше не делать, какие ошибки при редактировании functions.php могут возникнуть.
Возможности functions.php
functions.php располагается в папке темы и загружается каждый раз, во время просмотра внешней части сайта, в админ-панели и даже во время AJAX запросов. Нет случая, когда functions.php не будет подключен и это открывает широкие возможности перед разработчиками.
Для примера, следующий код, вставленный в файл темы functions.php расширит возможности темы — включит поддержку миниатюр поста:
add_action( 'after_setup_theme', 'wp_kama_theme_setup' ); function wp_kama_theme_setup() < // Поддержка миниатюр add_theme_support( 'post-thumbnails' ); >
Другой пример, код заменит текст в подвале админ-панели WordPress, на данные о количестве запросов к базе данных, времени генерации страницы и использовании памяти:
## Данные о количестве запросов к базе данных в подвале админки add_filter( 'admin_footer_text', 'wp_usage' ); // в админке add_filter( 'wp_footer', 'wp_usage' ); // на сайте function wp_usage()< echo sprintf( __( 'SQL: %d за %s сек. %s MB', 'km' ), get_num_queries(), timer_stop( 0, 3 ), round( memory_get_peak_usage()/1024/1024, 2 ) ); >
functions.php против плагинов
— «Плагины работают медленнее чем код в файле functions.php», говорят неосведомленные — это не так!
Нет никакой разницы в скорости работы кода, не важно подключается он через плагин или через файл functions.php. Подробнее читайте в отдельной заметке.
Теоретически вставка кода в functions.php равносильна установке плагина, но это не одно и тоже. Ведь при смене темы, мы получим совершенно другой functions.php и все внесенные изменения будут потеряны, а вот плагин останется, сколько тему не меняй. С этих соображений и нужно относится к файлу functions.php. Если добавляемый функционал относится не только к теме, но и к сайту в целом, то стоит задуматься о подключении его в виде плагина.
Второй пример выше «Данные о количестве запросов к базе данных в подвале админки». По логике не подходит для использования в файле functions.php. Потому что, если мы сменим шаблон, то мы потеряем этот функционал, а он используется в админке и нужен независимо от того какая тема используется.
Поэтому, давайте удалим его из functions.php и сделаем из него плагин — это просто!
Чтобы создать плагин нужно создать файл с кодом ниже (название файла может быть любое), добавить его в каталог плагинов wp-content/plugins/ и активировать плагин в админ-панели:
Если нет желания видеть еще один плагин в админ-панели, то можно использовать Must-Use плагины.
Для чего на самом деле нужен functions.php
Как я писал выше: functions.php необходим для того, чтобы расширить функциональность темы и только для этого! В этот файл нужно добавлять всякий код, который нужен для шаблона непосредственно, но не для сайта в целом.
Если на каком-либо ресурсе вам предлагают добавить код в файл functions.php , а функция кода не относится к шаблону непосредственно, то не ленитесь сделайте плагин из этого кода и возможно в будущем избежите неожиданной пропажи добавленного ранее функционала.
Как подгружается functions.php
functions.php подключается во время инициализации текущей темы, после того, как подключены все функции WordPress и все активные плагины. Опишу коротко хронологию загрузки WordPress, где видно, когда подключаются важные файлы:
index.php wp-blog-header.php wp-load.php wp-config.php wp-settings.php // Подключаются самые базовые функции (подключение к БД $wpdb и система фильтров) // Подключаются базовые фильтры // SHORTINIT: Остановка загрузки, где есть только самое базовое: if ( SHORTINIT ) return false; // подключается вся среда WordPress: базовые функции, фильтры // подключаются must-use плагины, затем срабатывает событие: do_action( 'muplugins_loaded' ); // подключаются активированные плагины, затем срабатывает событие: do_action( 'plugins_loaded' ); // устанавливаются глобальные переменные: wp_the_query, wp_query, wp_rewrite, wp, wp_widget_factory, wp_roles . do_action( 'setup_theme' ); // устанавливается текущая тема Подключение functions.php дочерней темы Подключение functions.php родительской темы do_action( 'after_setup_theme' ); // событие, когда среда WP, все плагины и тема полностью подключены, но на экран еще ничего не выведено: do_action( 'init' ); // проверка статуса сайта для мультисайтовой сборки // тоже самое что init только после проверки статуса (до этой строки работа PHP может не дойти) do_action( 'wp_loaded' ); wp() // заполняет основной запрос WP и все глобальные переменные связанные с ним wp-includes/template-loader.php // подключает нужный файл шаблона
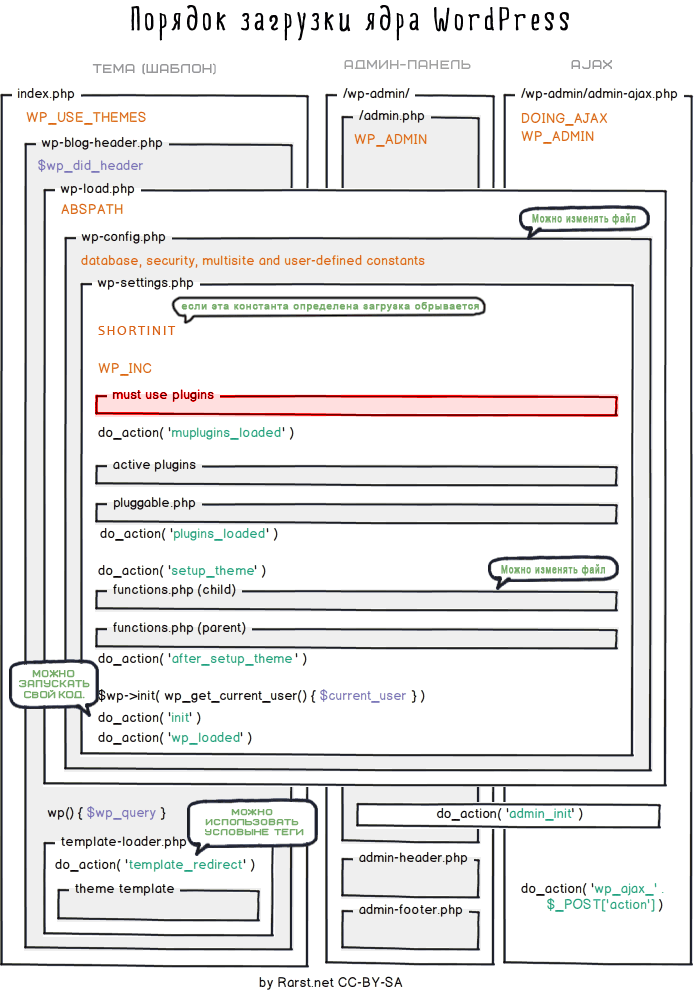
Процесс загрузки WordPress, и functions.php в частности, хорошо показан на этом рисунке:
functions.php дочерней темы
В отличие от других файлов дочерней темы, functions.php не заменяет родительский файл, а дополняет его: он автоматически загружается прямо перед файлом functions.php родительской темы.
Это значит, что для изменения родительской темы, в functions.php можно использовать хуки и можно «переопределять» функции, если они на это рассчитаны в functions.php родительской темы.
Ошибки в functions.php при вставке кода
Неоднократно встречал вопросы об ошибках, вроде: «После установки кода в файл functions.php сайт перестал работать — белый экран. Что делать?». Я и сам с подобным сталкивался когда-то.
Для меня некоторые решения этой проблемы, долгое время, оставались загадкой — вроде ничего не делал, и даже танца с бубном не было, но — раз и все заработало. Почему так происходит? Давайте рассмотрим возможные ситуации из-за которых может «ломаться» сайт и их объяснение:
- Вставляете готовый код — сайт перестает работать.
- Редактируете functions.php — сайт перестает работать.
Чаще всего, дело в открывающем и закрывающем тегах PHP . Обычно, если вставляемый код имеет в начале и в конце эти теги, то их нужно удалить. Также, файл functions.php не должен выводить на экран никакой текст (HTML код или другой контент). Вывод текста допускается только внутри функции, которые в дальнейшем будут использоваться в шаблоне или которые прикрепляются к хукам (подробнее см. ниже).
Нельзя допускать никаких символов до , в том числе невидимые символы (перенос строки), потому что functions.php подключается до установки http заголовков (в таких заголовках передаются различные данные, например, что это html документ; что кодировка utf-8 другое). По правилам PHP, контент должен выводится на экран после того, как отправлены заголовки. А все что за пределами это и есть контент — текст выводимый на экран, даже невидимый символ \n. Поэтому такой текст вызывает ошибку.
Чтобы не было ошибок, учитывайте 4 момента:
#1 Правильная вложенность
Пример, у нас была такая структура:
Если Вы добавили php код так, то это вызовет ошибку или, что еще хуже, белый экран, когда показ ошибок отключен:
Подключение файлов в PHP
В PHP имеется возможность подключать файлы с кодом внутри других файлов. Это делается для того, чтобы выстроить архитектуру приложения.
- выбор структурных элементов и их интерфейсов, с помощью которых составлена система, а также их поведения в рамках сотрудничества структурных элементов;
- соединение выбранных элементов структуры и поведения во всё более крупные системы;
- архитектурный стиль, который направляет всю организацию — все элементы, их интерфейсы, их сотрудничество и их соединение.
То есть нам нужно разбивать наш код на отдельные части, каждая из которых будет выполнять свою роль. К примеру, можно вынести какие-то функции в отдельный файл, подключить этот файл внутри другого, и пользоваться ими уже в этом файле.
Смысл архитектуры в том, чтобы компоненты программы, отвечающие за какое-то похожее поведение, лежали в одном месте, и их можно было легко найти и изменить.
Ну а вообще, давайте на примере. Но сначала давайте изучим одну «магическую» константу. Речь идёт о константе __DIR__. В ней содержится путь до директории, в которой находится текущий скрипт (скрипт, в котором эта константа была использована).
Давайте запишем в наш index.php следующий код:
C:\OpenServer\domains\myproject.loc\wwwВуаля, мы теперь знаем, в какой папке находится index.php. Мы будем всегда использовать магическую константу __DIR__ при указании путей подключаемых файлов. При этом в выражениях для подключения файлов следует избегать данных от пользователей, чтобы избежать хакерских атак под названием PHP-injections. Подробнее читайте здесь.
Ну а теперь вернёмся к основной теме урока. Создадим в директории с index.php ещё один файл с именем functions.php и заполним его следующим содержимым:
Теперь вернёмся в index.php и запишем в него следующий код:
Число 2
Число 5
Число 8 Надеюсь, никто не забыл, что можно вставлять PHP-код прямо внутри HTML? Об этом мы говорили в этом уроке. Только там мы использовали для вывода конструкцию вида:
Если во вставке нам нужно только вывести результат какого-то выражения, то её можно упростить до:
И если сейчас мы зайдём в браузере на URL нашего приложения, то увидим следующее:
Наше приложение успешно отработало, и основной код страницы у нас не содержит вспомогательных функций – они с помощью директивы include подключились в наш файл. Если говорить более детально – PHP-код из файла functions.php был вставлен в то место, где он был подключен с помощью директивы include.
Разница между require и include
Есть ещё одна директива для подключения файлов – require. Если вы сейчас замените include на require, вот так:
require __DIR__ . '/functions.php';то ничего по сути не изменится – код отработает точно так же.
Однако между ними всё же есть разница. Она заключается в том, что если подключаемый файл не найден, то при include возникнет warning, но программа продолжит своё выполнение. А если подключаемого не окажется при попытке выполнить require, то произойдёт фатальная ошибка и скрипт завершит свою работу.
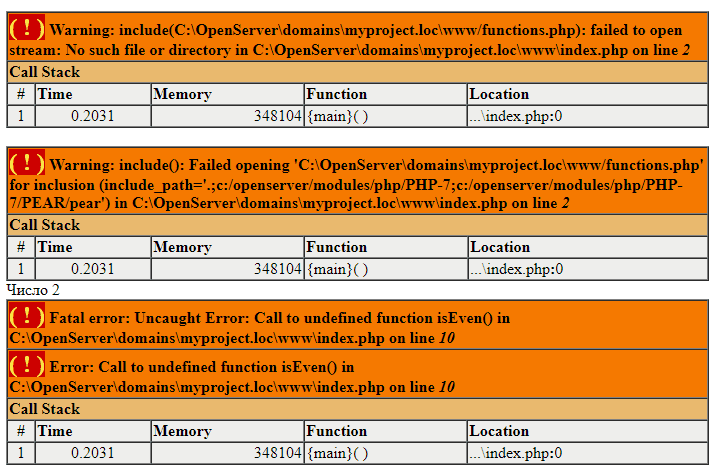
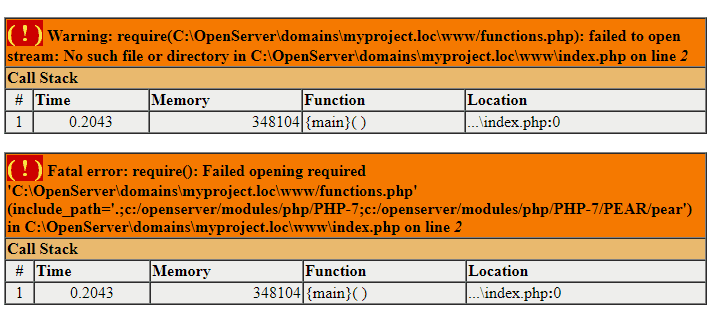
Давайте снова вернём директиву include, переименуем functions.php в abc.php и попробуем обновить страничку.
Получили ошибки разных типов. Первая из них – warning, сообщающий о том, что файл functions.php не найден. Но скрипт продолжил своё выполнение, а затем упал на строке 10 из-за того, что не была найдена функция isEven(), а это уже fatal error.
Давайте теперь заменим include на require и снова обновим страничку.
Теперь мы получили fatal error сразу на второй строке, приложение завершило свою работу на этом месте.
То есть require нужно использовать там, где подключение файла обязательно. Например, файл с конфигурацией, или необходимыми функциями.
А include можно использовать для файлов, которые необязательно должны быть подключены (если без них можно продолжать выполнение кода). Пример: файл с кодом баннерной рекламы. Да, реклама не покажется, но зато сайт продолжит свою работу.
Как ещё можно использовать require и include
Помимо того, что можно подключать файлы с PHP-кодом, можно также подключать файлы, содержащие какой-то текст, или в частности HTML-код.
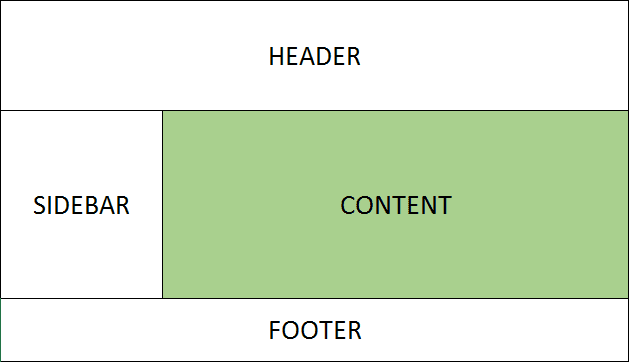
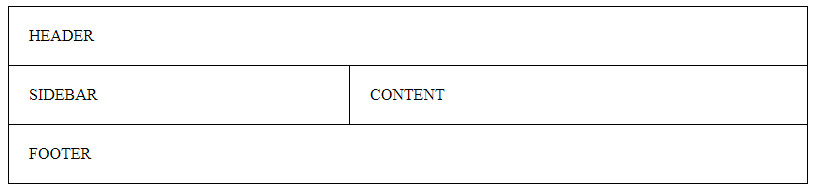
Предлагаю рассмотреть следующую ситуацию: у нас на сайте всегда одинаковая шапка, боковая панель, и футер, но при этом меняются заголовок и содержимое страницы. Предположим, наш сайт выглядит так:
Зелёным цветом я выделил ту часть странички, которая будет изменяться.
Давайте для начала сверстаем наш шаблон. Надеюсь, все прошли курс по HTML. У меня получился вот такой код:
table, td < border: solid black 1px; border-collapse: collapse; >#layout < width: 800px; margin: auto; >#layout td < padding: 20px; >#sidebar HEADER SIDEBAR CONTENT FOOTER
Вот такая получилась у меня веб-страничка:
Давайте теперь разобьём этот код на компоненты. Создадим 4 файла: header.php с шапкой файла, sidebar.php с боковой колонкой, content.php с основным содержимым страницы и footer.php для подвала сайта.
table, td < border: solid black 1px; border-collapse: collapse; >#layout < width: 800px; margin: auto; >#layout td < padding: 20px; >#sidebarHEADER