- Что такое переменная html
- Синтаксис¶
- Атрибуты¶
- Спецификации¶
- Примеры¶
- Пример 1¶
- Пример 2¶
- Пример 3¶
- Переменные
- Типы данных
- Читайте также
- Функции и переменные. Локальные переменные
- 1.7 Переменные
- Переменные
- Переменные
- 1.3. Переменные
- 1.7 Переменные
- Переменные
- 2.1.2. Переменные
- : The Variable element
- Try it
- Attributes
- Usage notes
- Related elements
- Default style
- Examples
- Basic example
- Result
- Overriding the default style
- CSS
- HTML
- Result
- Technical summary
- Specifications
- Browser compatibility
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
Что такое переменная html
Тег (от англ. variable — переменная) используется для выделения переменных из компьютерных программ.
Браузеры обычно помечают текст в контейнере курсивным начертанием.
Синтаксис¶
Закрывающий тег обязателен.
Атрибуты¶
Для этого элемента доступны универсальные атрибуты.
Спецификации¶
Примеры¶
Пример 1¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
html> head> meta charset="utf-8" /> title>VARtitle> head> body> p> В данном примере делается запрос к базе данных для получения поля var>content_titlevar> из таблицы var>contentvar>, причем должно удовлетворяться условие code>section_id = 1code>. p> body> html> Пример 2¶
Вот простой пример использования для обозначения имен переменных в математическом уравнении.
p>A simple equation: var>xvar> = var>yvar> + 2p> Пример 3¶
Используя CSS, вы можете переопределить стиль по умолчанию для элемента . В этом примере имена переменных отображаются с использованием полужирного Courier, если он доступен, в противном случае он возвращается к моноширинному шрифту по умолчанию.
p> The variables var>minSpeedvar> and var>maxSpeedvar> control the minimum and maximum speed of the apparatus in revolutions per minute (RPM). p> var font: bold 15px 'Courier', 'Courier New', monospace; > Переменные
Переменная – это имя, присваиваемое ячейке памяти компьютера, которая хранит определенные данные во время работы сценария. Переменные есть в каждом языке программирования, даже в низкоуровневом языке Ассемблер. Они облегчают программисту работу по манипулированию с данными.
Имя переменной является идентификатором, поэтому подчиняется тем же правилам.
Объявление переменной означает, что вы даете команду зарезервировать место для хранения данных, при этом указанный идентификатор будет использоваться в качестве имени переменной. Чтобы объявить переменную, надо после ключевого слова var указать ее идентификатор. Можно сразу объявить несколько переменных, задав их имена через запятую.
Рассмотрим примеры объявлений переменных:
В процессе объявления переменную можно проинициализировать, то есть установить для нее начальное значение:
var s=1.34e–5, msg11=»Error», Flag=false;
Пока переменная не получит значение, она не определена – undefined. Чтобы определить тип переменной, можно использовать операцию typeof, которая возвращает строку с типом переменной (листинг 11.5).
Типы данных
document.write(» «+»Переменная i=»+i+» – «+ typeof(i)+» «);
document.write(«Переменная msg=»+msg+» – «+ typeof(msg)+» «);
document.write(«Переменная f=»+f+» – «+ typeof(f)+» «);
document.write(«Переменная y =»+y+» – «+ typeof(y)+» «);
//Инициализируем переменную y
document.write(«А теперь переменная y=»+y+» – «+ typeof(y)+» «);
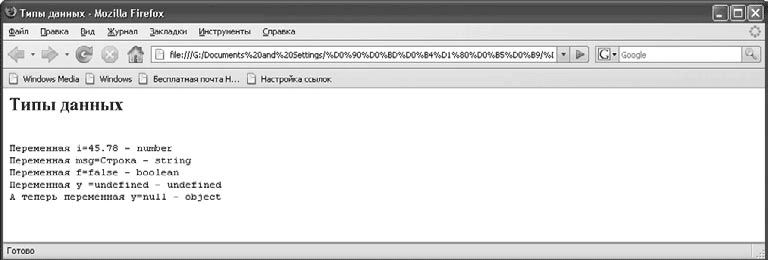
В вышеприведенном коде для вывода информации используется метод document. write(), который позволяет дописывать строку текста прямо в страницу (рис. 11.7).
Рис. 11.7. Типы данных
Для вывода текста, значений переменных и их типа аргументом данного метода выступает довольно сложное выражение. Более подробно выражения будут рассмотрены далее в этой главе.
Язык JavaScript относится к числу языков, слабо контролирующих типы данных, поэтому одна переменная может в ходе работы сценария принимать значения различных типов. Однако такого следует избегать, так как это может привести к трудноуловимым ошибкам и усложнить понимание кода.
Область действия переменных
Переменные могут быть глобальными и локальными. Понятие области действия переменных тесно связано с функциями, которые являются отдельными блоками кода. Переменная, объявленная внутри функции, является локальной, и только эта функция имеет доступ к ее значению. Локальные переменные создаются и уничтожаются вместе с соответствующей функцией. Глобальные переменные должны объявляться вне функций. Такие переменные позволяют функциям обмениваться данными.
Данный текст является ознакомительным фрагментом.
Читайте также
Функции и переменные. Локальные переменные
Функции и переменные. Локальные переменные Объявленные ранее функции создают внутри своего тела собственные переменные. Это так называемые локальные переменные. Такие переменные доступны только внутри тела функции, в котором они объявлены. При завершении выполнения
1.7 Переменные
1.7 Переменные До сих пор мы имели дело с параметрами, передававшимися команде в виде аргументов, следующих за именем команды. Команда интерпретирует аргументы исходя их их значений (так, большинство команд считает аргумент, начинающийся с дефиса, ключом) и их позиции (так,
Переменные
Переменные Переменные играют для аргументов команд примерно такую же роль, что и псевдонимы — для команд. То есть избавляют от необходимости мрачного ввода повторяющихся последовательностей символов. Конечно, это — далеко не единственное (а может быть, и не главное)
Переменные
Переменные В начале этой главы мы кое-что узнали о переменных. Сейчас настало время обсудить их детальнее. Именование переменных Как мы уже знаем, каждая переменная должна иметь имя, которое однозначно ее идентифицирует. Об именах переменных стоит поговорить
1.3. Переменные
1.3. Переменные Если вы хотите узнать, что нравится Джону, то было бы утомительно спрашивать «Нравятся ли Джону книги?», «Нравится ли Джону Мэри?» и так далее, получая каждый раз ответ да или нет. Более разумно обратиться к Пролог-системе с просьбой назвать что-нибудь, что
1.7 Переменные
1.7 Переменные До сих пор мы имели дело с параметрами, передававшимися команде в виде аргументов, следующих за именем команды. Команда интерпретирует аргументы исходя их их значений (так, большинство команд считает аргумент, начинающийся с дефиса, ключом) и их позиции (так,
Переменные
Переменные Переменные это просто «контейнеры», которые содержат некоторые значения. Создавать их нужно по многим причинам. Вам нужно будет как-то сохранять вводимые пользователем данные, аргументы или числовые величины. Например:#!/bin/bashx=12echo ”Значение переменной x —
2.1.2. Переменные
2.1.2. Переменные Переменные — это цепочки, состоящие из букв, цифр и символов подчеркивания. Они начинаются с прописной буквы или с символа подчеркивания:XРезультатОбъект2Список_участниковСписокПокупок_x23_23Если переменная встречается в предложения только один раз, то
: The Variable element
The HTML element represents the name of a variable in a mathematical expression or a programming context. It’s typically presented using an italicized version of the current typeface, although that behavior is browser-dependent.
Try it
Attributes
This element only includes the global attributes.
Usage notes
Related elements
Other elements that are used in contexts in which is commonly used include:
If you encounter code that is mistakenly using for style purposes rather than semantic purposes, you should either use a with appropriate CSS or, an appropriate semantic element among the following:
Default style
Most browsers apply font-style to «italic» when rendering . This can be overridden in CSS, like this:
Examples
Basic example
Here’s a simple example, using to denote variable names in a mathematical equation.
p>A simple equation: var>xvar> = var>yvar> + 2p>
Result
Overriding the default style
Using CSS, you can override the default style for the element. In this example, variable names are rendered using bold Courier if it’s available, otherwise it falls back to the default monospace font.
CSS
var font: bold 15px "Courier", "Courier New", monospace; > HTML
p> The variables var>minSpeedvar> and var>maxSpeedvar> control the minimum and maximum speed of the apparatus in revolutions per minute (RPM). p>
This HTML uses to enclose the names of two variables.
Result
Technical summary
| Content categories | Flow content, phrasing content, palpable content. |
|---|---|
| Permitted content | Phrasing content. |
| Tag omission | None, both the starting and ending tag are mandatory. |
| Permitted parents | Any element that accepts phrasing content. |
| Implicit ARIA role | No corresponding role |
| Permitted ARIA roles | Any |
| DOM interface | HTMLElement |
Specifications
Browser compatibility
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.