- Introduction
- Setup
- Requirement
- Chrome Extension
- manifest.json
- Explanation
- popup.html, popup.js, and style.css
- Create a Chrome extension to modify a website’s HTML or CSS
- The manifest
- 25 Essential Chrome Extensions for Web Designers & Developers
- Useful Frontend Chrome Extensions
- MagiCSS
- CSS Dig
- CSSViewer
- CSS-Shack
- CSS3 Generator
- CSS Shapes Editor
- Live Editor Extensions
- WordPress Style Editor
- Validators & Performance Extensions
- Perfmap
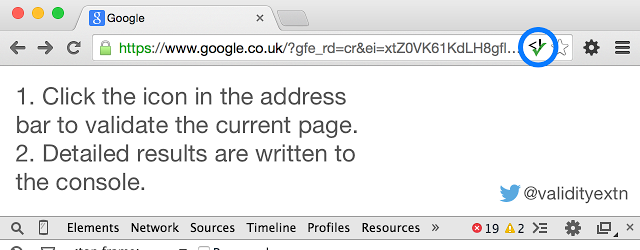
- Validity
- Visual Inspoector
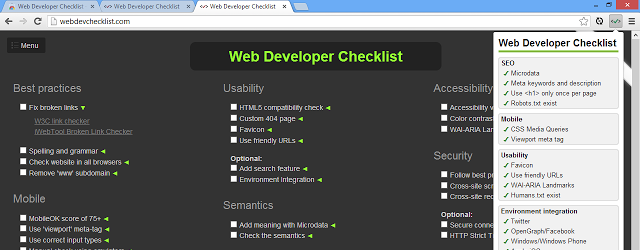
- Web Developer Checklist
- Bootlint This Page
- Check My Links
- Measuring Extensions
- Dimensions
- Color Tools
- ColorZilla
- Color Tab
- Type Playgrounds & Font Testers
- Fontface Ninja
- TypeWonder
- Useful Utility Extensions
- 45to75
- PerfectPixel
- ZenHub
- Minimalist Markdown Editor
- fb-flo
- Web Developer
- MySQL Admin
- Finished!
- Related Posts
- Related Topics
Introduction
Google Chrome is one of the most loved browsers for developers as well as general users. I use Google Chrome across all my devices and it helps me to sync Bookmarks, Browser History, Password Manager, and Much more. For Desktop, there are many things you can do apart from browsing on the internet. You can test your webpage and all. Google Chrome becomes more powerful with the use of extensions. So today, we are going to look into how you can create your very first Google Chrome extension with the use of HTML, CSS, and JavaScript.
Setup
Requirement
- Google Chrome Extensions (For testing purposes)
- Text Editor (I prefer VS Code, you can use others according to you)
- Basic Knowledge about HTML, CSS, and JavaScript
Chrome Extension
We are going to develop a calculator app for our very first Chrome extension. If you know how to make a calculator for a web app, the tutorial will be easy for you. Now, You only need to know «How to setup the extension?»
manifest.json
Every app needs a manifest—a JSON-formatted file named manifest.json that describes the app. This file will helps your app to manage permission, storage, manifest version, landing pages, name, icons, and many more.
Here is the code for manifest
"manifest_version" : 2, "name" : "Calculator", "version" : "1.0", "description" : "Calculate Anywhere", "icons" : "128" : "img/icons128.png", "48" : "img/icons48.png", "16" : "img/icons16.png" >, "browser_action" : "default_icon" : "img/icons16.png", "default_popup" : "popup.html" >, "content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'" > Explanation
- manifest_version: You are defining the version of manifest that you are going to use. We are currently using 2, but recently Google had launched version 3.
- name: It is the name of your app. Currently, we are calling it «Calculator.»
- description: As the name tells, you will describe your extension here. Few sentences for describing the extension is enough. For Now, we are giving it «Calculate Anywhere.»
- icons: You need to provide src for the icon of your extension. You need to give the source for different sizes of the icon.
- browser_actions :
We use browser_action to put the extension to the toolbar, which is right to the address bar. The browser action has an icon, a tooltip, a badge, and a popup.- default_icon: Source for the image of the icon.
- default_popup: It is the source to the landing page of the extension. It has to be in HTML format. You can name it according to you. For me, it is «popup.html.»
We need only this much for our calculator extension. Let’s move to the next destination that is popup.html
popup.html, popup.js, and style.css
Now we are in the comfort zone. We can write HTML as you write. I am not going to stretch the HTML, CSS, and JavaScript parts.
You can see the entire code in my Github repo here.
Create a Chrome extension to modify a website’s HTML or CSS
A technique we use to visualise how Lateral recommendations would look and work on a website is to create a Chrome extension that inserts the recommendations at load time. This is useful because:
- No access is required to the websites source files
- The extension shares assets with the page, so matching styling is easy
- It allows one to visualise a demo or feature as if it were in production
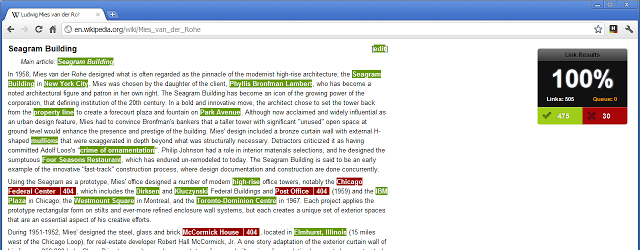
We often use extensions to insert recommendations into websites that don’t currently benefit from Lateral recommendations. An example is our
Wikipedia similar page Chrome extension. There are, however, many other applications for this type of extension, such as modifying the styling of a website, hiding an annoying element, auto-populating a form, or clicking something on page load.In this blog post, I will create a Chrome extension that modifies this blog to set a custom background and to modify the HTML.
Side note: You may be thinking “Why not just use Userscripts?” which is a good question. The main reasons for using a Chrome extension are ease of installation and ease of updating. With Userscripts you’d first need to get the user to install a userscript manager. Then you’d need to get them to install the userscript. With Chrome, it’s as simple as clicking a button. Cross-browser compatibility is a valid concern which Userscripts solve (kind of) but so far, as we are primarily creating demos, targeting only Chrome has not been an issue for us.
So, the first thing to do is to create a folder to hold the chrome extension. This folder needs to contain a few files.
The manifest
Chrome extensions require a file called the manifest. It’s a simple JSON file (named manifest.json) and is read by Chrome to understand what permissions the extension requires, which pages it should load on and things like the name and icons. Here’s a simple example for this application:
At the top you can see the standard name, version and description fields. The important part is the content_scripts field. This tells Chrome that whenever we are on a page that matches the matches field, load the CSS file(s) in css and the Javascript file(s) in js.
styles.css
This is the stylesheet referenced by the manifest. All I want to do is to change the background of the blog to a simple pattern so my styles.css contains the following:body < background: url('https://media.giphy.com/media/3o7WTDJQVuYwhhuLhC/giphy.gif') !important; >#masthead, #primary < -webkit-filter: invert(100%); filter: invert(100%); background-color: #fff; padding: 20px !important; >#masthead < background: none; >#masthead img, #primary img
I changed the background to a GIF of a unicorn floating through space. Since the GIF has a dark background, I set a background colour and inverted the main content areas.
Note: Here I am loading the background image from giphy, but it’s entirely possible to load from the extension itself using the web_accessible_resources field of the manifest and this tip from StackOverflow.
Note #2: I’m using !important here to override the existing pages CSS. You could probably get around this using a more specific selector, but for demonstration purposes I’ll leave it at that.
content.js
Now for the javascript file that gets loaded on the blog. Since this demo extension is already kind of ridiculous, I’m going to replace all the images on the blog with cats.var images = document.getElementsByTagName(‘img’); for (var i = 0, l = images.length; i
25 Essential Chrome Extensions for Web Designers & Developers
While Chrome’s Dev Tools gives you more than enough utilities to cover most of your design and development requirements, by adding extensions, you can extend the browser’s functionality even further with free-to-use extensions.
Depending on your needs, and by selecting the perfect extension, you can easily create a personalized working environment that will greatly improve your productivity.
Table of Contents:
Useful Frontend Chrome Extensions
MagiCSS
MagiCSS is a live CSS editor extension, with an inbuilt editor, that will also beautify and minify your CSS. It can also create GitHub Gist.
CSS Dig
CSS Dig finds and groups stylesheets and style blocks on most websites, giving you an easy way to analyze the code and plan refactors.
CSSViewer
There are many other tools and extensions that will perform the simple task that CSSViewer does. They’ll probably do it better as well. But no Chrome extension collection would be complete without its inclusion. So easy to use, all you have to do is click the toolbar icon and hover over any element on you want to inspect.
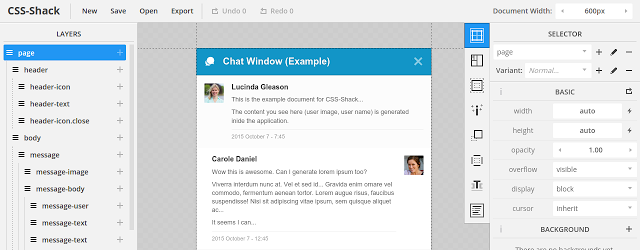
CSS-Shack
CSS-Shack is an extension that allows you to create layers styles (just like you do with image editing applications), and export them into a single CSS file.
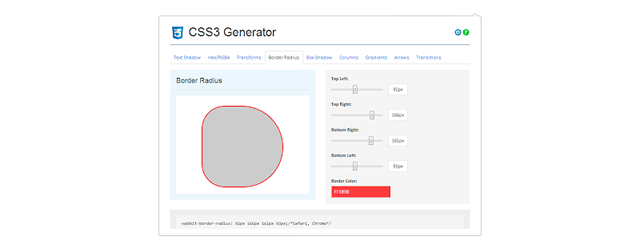
CSS3 Generator
CSS3 Generator, as the name suugests, will generate all the code you need for your CSS.
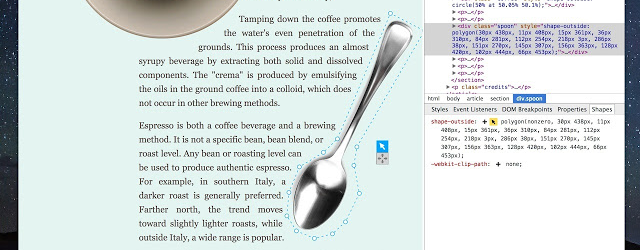
CSS Shapes Editor
CSS Shapes Editor is a Chrome DevTools extension for live editing of CSS Shapes property values.
Live Editor Extensions
WordPress Style Editor
With WordPress Style Editor you can inspect your WordPress stylesheets and make direct edits to the CSS of your theme.
Validators & Performance Extensions
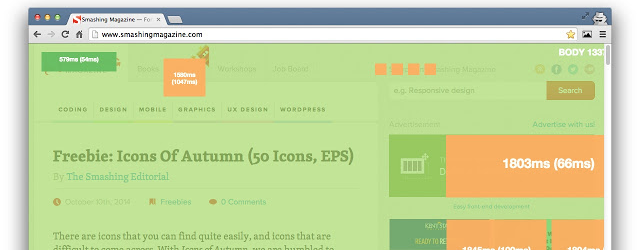
Perfmap
Perfmap is an extension that will create a performance heatmap of the frontend of your site checking the timing of the resources that are loaded in the browser using the Resource Timing API.
Validity
Validity is an extension that will help you validate any web page. The extension will display the number of errors in the tool tip and the details can be viewed in the console tab.
Visual Inspoector
Visual Inspector is a Chrome extension for designers to make temporary edits on websites without coding.
Web Developer Checklist
Web Developer Checklist is must-have extension that checks any web page for errors and violations of common best practices.
Bootlint This Page
This extension will add a Bootlint This Page button to Chrome that will check any Bootstrap page/site for common errors. The errors are shown in the JavaScript Console window.
Check My Links
Check My Links will scan any given web page and will highlight both valid (in green) and broken (red) links. Nobody likes broken links!
Measuring Extensions
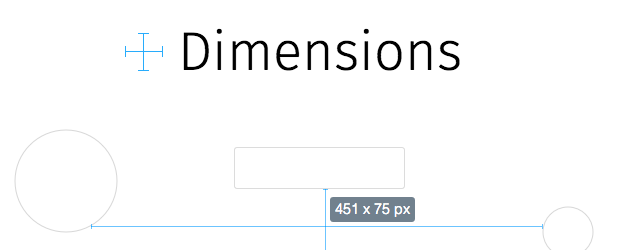
Dimensions
Dimensions is a simple, yet super-useful tool that will measure screen widths and heights for you.
Color Tools
ColorZilla
Originally developed for Firefox, ColorZilla adds a multitude of color tools, like an eyedropper, color picker, pallette viewer and a gradient generator, to Chrome.
Color Tab
Created by Color Hunt, Color Tab is a color inspiration extension that will give you a beautiful new color scheme everytime you open a new tab.
Type Playgrounds & Font Testers
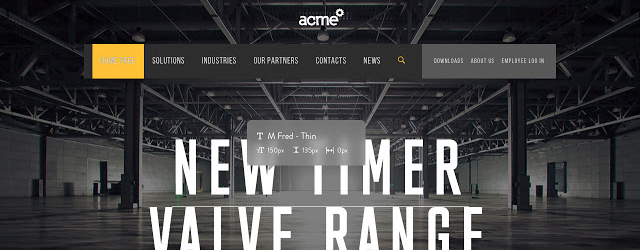
Fontface Ninja
Fontface Ninja is a handy extension that will identify any font, also giving you the size and line-spacing, from any web page. You can then test the discovered fonts out.
TypeWonder
TypeWonder allows you to test web fonts on any web site. Enter the site URL and preview the fonts instantly.
Useful Utility Extensions
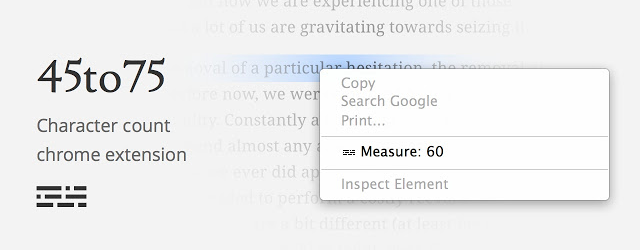
45to75
To ensure that your text remains readable across all device sizes, 45to75 will count the number of characters, ensuring they’re between 45 and 75 characters, to help you optimize line length.
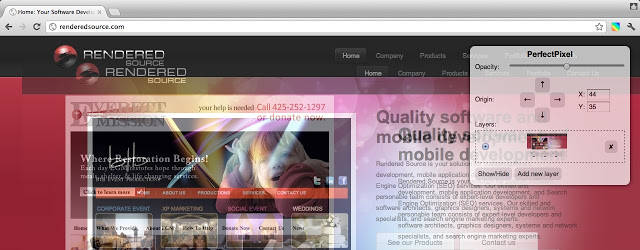
PerfectPixel
PerfectPixel is an extension that will let you to place a semi-transparent image overlay over the top of the developed HTML, allowing you to perform a per pixel comparison between them.
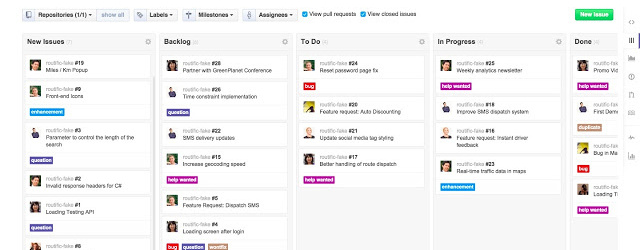
ZenHub
ZenHub is a project management extension for GitHub. It will add time-saving features, like drap-drop task boards and to-do lists, to help improve your GitHub productivity.
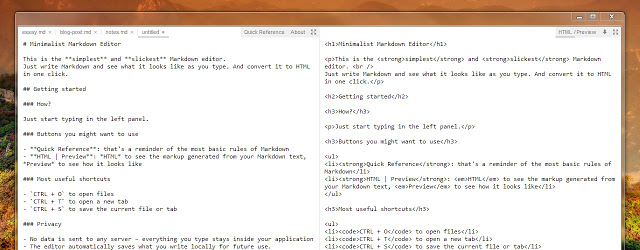
Minimalist Markdown Editor
The Minimalist Markdown Editor Chrome Extension allows you to preview Markdown syntax as you type. You can also quickly convert the Markdown into HTML.
fb-flo
Developed by Facebook, fb-flo is a Chrome extension that will allow you to edit running apps without having to reload. You can live edit JS, CSS, images, or any static resource.
Web Developer
If you’re not currently using Web Developer, then why not? It’s by far and away the most popular developer extension on both Chrome and Firefox. It adds a wide array of super-useful tools to the browser that every web designer and developer needs, and a bunch that you probably didn’t even know you needed.
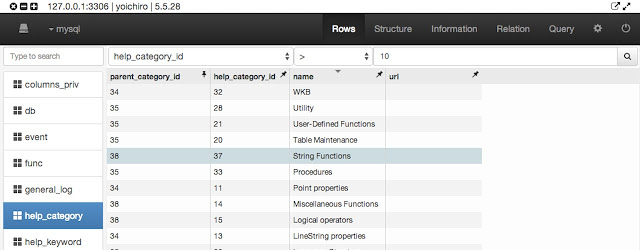
MySQL Admin
MySQL Admin is a powerful Chrome extension to make managing MySQL databases much easier for you.
Finished!
To get more out of Chrome, you might like to take a look at DevTools Tips, it’s a curated collection of essential Chrome Developer Tools tips and tricks.
Related Posts
Related Topics
This page may contain affiliate links. At no extra cost to you, we may earn a commission from any purchase via the links on our site. You can read our Disclosure Policy at any time.