- Input type number
- Шаг изменения
- Пример:
- Минимальное значение
- Пример:
- Максимальное значение
- Пример:
- Опции по умолчанию
- Пример:
- Валидация
- Пример:
- Definition and Usage
- Browser Support
- Syntax
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Значение number
- Внешний вид
- Примечание
- Поддержка браузерами
- Спецификация
- Сопутствующие атрибуты
- Количество товара
- Чётные положительные целые числа
- Нечётные положительные целые числа
- Html тип поля цифры
- Простое числовое поле
- Ползунок
Input type number
В HTML5 появилось специальное поле с атрибутом type=»number» для вода чисел. Рассмотрим его возможности.
Для поля доступны следующие атрибуты:
| Атрибут | Описание |
|---|---|
| step | Шаг изменения значения |
| max | Максимальное значение |
| min | Минимальное значение |
| placeholder | Подсказка |
| readonly | Только для чтения |
| disabled | Заблокирован |
| list | Связка со списком опций datalist по id |
| required | Обязательный для заполнения |
Шаг изменения
Атрибут step=»1″ задает на сколько будет увеличиваться или уменьшаться значение в поле. Может быть как целым (10) так и дробным (0.1).
Пример:
Минимальное значение
Атрибут min=»1″ задает минимально возможное значение value . Это значение должно быть меньше или равно значению max . Может быть целым, отрицательным или дробным.
Пример:
Максимальное значение
Атрибут max=»100″ задает максимально возможное значение value .
Пример:
Опции по умолчанию
У поля есть возможность задать список с рекомендуемыми значениями с помощью элемента .
Пример:
Валидация
Если указать атрибут required , то при отправки формы будет проверятся заполнено поле или нет, а также превышение введенного значения value в атрибутах min и max .
Проверить значение регулярным выражением с помощью атрибута pattern не получится, т.к. он не поддерживается.
Пример:
Также доступны CSS псевдо свойства :invalid и :valid , с помощью них можно применить стили к неправильно заполненному полю.
input[type="number"]:invalid+span:after < content: '✖'; padding-left: 5px; color: red; >input[type="number"]:valid+span:after
HTML
Define a field for entering a number (You can also set restrictions on what numbers are accepted):
Definition and Usage
The defines a field for entering a number.
Use the following attributes to specify restrictions:
- max — specifies the maximum value allowed
- min — specifies the minimum value allowed
- step — specifies the legal number intervals
- value — Specifies the default value
Browser Support
Syntax
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Значение number
Тип number (от англ. «number» ‒ «число») создаёт однострочное поле ввода числового значения.
Внешний вид
‒ числовое поле;
‒ наведение курсора;
‒ фокус.
Примечание
Данное поле подойдет не для всех случаев, когда планируется ввод какого-либо числа в поле. Простым способом определения необходимости использования числового поля является рассмотрение вопроса о том, имело бы смысл для данного поля иметь интерфейс со счётчиком (например, со стрелками «вверх» и «вниз»). Так например, использовать данное поле для ввода номера банковской карты было бы не совсем уместно (для этого лучше использовать обычное текстовое поле).
Поддержка браузерами
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | |
| 4.01 | |
| 5.0 | 4.10.5.1.9 Number state (type=number) |
| 5.1 | 4.10.5.1.12. Number state (type=number) |
| XHTML | |
| 1.0 | |
| 1.1 | |
Сопутствующие атрибуты
autocomplete Автозаполнение значения числового поля. autofocus Автоматческая фокусировка на числовом поле после полной загрузки страницы. disabled Блокировка числового поля.
disabled=»disabled»
form Присоединение числового поля к форме. list Создание списка рекомендованных вариантов чисел.
max Указывает, верхний (максимальный) предел вводимого числа.
min=»0″ max=»10″
min Указывает, нижний (минимальный) предел вводимого числа.
min=»0″ max=»10″
name Присваивает имя числовому полю. placeholder Указывает текст-подсказку для пустого поля.
placeholder=»Текст-подсказка»
readonly Указывает, что числовое поле доступно только для чтения (изменение/редактирование запрещено). required Указывает, что числовое поле обязательно для заполнения. step Устанавливает интервал увеличения значения числового поля. value Указывает значение числового поля, отправляемое на сервер или используемое скриптами.
Примечание: Данный атрибут должен иметь значение, являющееся допустимым числом с плавающей точкой.
value=»1234567890″
Поле для ввода чисел:
name имя ключа параметра value значение ключа параметра, которое может содержать: цифры «0-9», один плюс «+» или минус «-», один символ «e» или «E», одну точку «.». Можно ввести буквы, но форма не будет отправлена при нажатии на кнопку submit , а покажет сообщение об ошибке. Чаще всего не задаётся. Пользователь может его изменить, если не указаны атрибуты readonly и disabled . readonly заблокировано изменение пользователем disabled заблокированы доступ, изменение пользователем и передача данных текущего параметра required поле не может быть пустым step
step=20
step=any шаг изменения, который может быть положительным целым или дробным числом. Значение value кратно значению step , то есть делится на него без остатка. Пример разрешённых значений value при step=»20″ : …, -40, -20, 0, 20, 40, …. По умолчанию равен 1 . То есть покажет ошибку, если ввести десятичную дробь. Для того, чтобы убрать ограничения, нужно присвоить any . min минимально возможное значение value , необходимое для отправки формы max максимально возможное значение value , необходимое для отправки формы placeholder подсказка-заглушка title всплывающая подсказка при наведении курсора мышки autocomplete автозаполнение. Можно его отключить или сделать более конкретизированным. list список рекомендованных значений autofocus фокус поля (то есть период между щелчком по элементу и щелчком вне элемента) получен при загрузке документа
Поле не подходит для текстовых строк, состоящих из 16 и более цифр, например, номера пластиковой карты, так как длинные числа от 9007199254740991 могут округляться.
Количество товара
- увеличение и уменьшение значения числового поля с помощью кнопок пошагового изменения,
- сообщение об ошибки при вводе букв и дробных чисел,
- минимальное значение 1.
Чётные положительные целые числа
Нечётные положительные целые числа
Html тип поля цифры
Простое числовое поле
Для ввода чисел используется элемент input с атрибутом type=»number» . Он создает числовое поле, которое мы можем настроить с помощью следующих атрибутов:
- min : минимально допустимое значение
- max : максимально допустимое значение
- readonly : доступно только для чтения
- required : указывает, что данное поле обязательно должно иметь значение
- step : значение, на которое будет увеличиваться число в поле
- value : значение по умолчанию
Здесь числовое поле по умолчанию имеет значение 10 ( value=»10″ ), минимально допустимое значение, которое мы можем ввести, — 1, а максимальное допустимое значение — 100. И атрибут step=»1″ устанавливает, что значение будет увеличиваться на единицу.
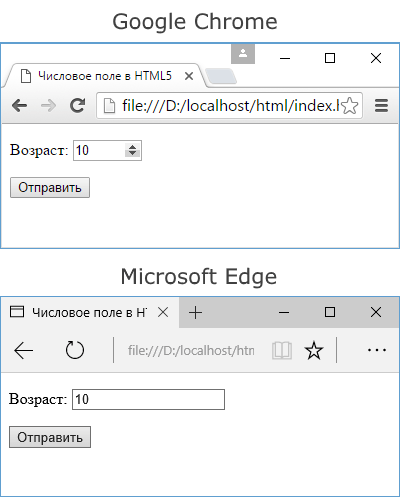
В зависимости от браузера визуализация этого поля может отличаться:
Но как правило, у большинства современных браузеров, кроме IE 11 и Microsoft Edge, справа в поле ввода имеются стрелки для увеличения/уменьшения значения на величину, указанную в атрибуте step.
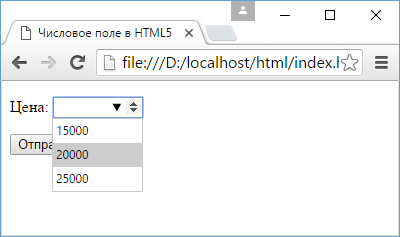
Как и в случае с текстовым полем мы можем здесь прикрепить список datalist с диапазоном возможных значений:
Ползунок
Ползунок представляет шкалу, на которой мы можем выбрать одно из значений. Для создания ползунка применяется элемент input с атрибутом type=»range» . Во многом ползунок похож на простое поле для ввода чисел. Он также имеет атрибуты min , max , step и value :



 ‒ числовое поле;
‒ числовое поле; ‒ наведение курсора;
‒ наведение курсора; ‒ фокус.
‒ фокус.