- Шахматная фигура черный ферзь ♛
- Синонимы
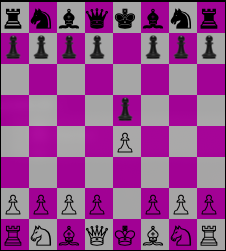
- Chessboard with pieces using pure HTML and CSS
- Шахматные символы в Юникоде — Chess symbols in Unicode
- Кодовые точки Unicode и HTML
- Шахматная доска с использованием символов Unicode
- Ссылки
- Внешние ссылки
- Шахматные символы в Юникоде — Chess symbols in Unicode
- Символы Юникода
- Основные 12 шахматных фигур
- Необычные шахматные фигуры
- Шахматная доска с использованием Unicode
- Рекомендации
- Внешние ссылки
Шахматная фигура черный ферзь ♛
Символ, обозначающий чёрного ферзя. Является самой сильной фигурой в шахматах. Относится к «тяжёлым». По-персидски фигура называется ферзь (визирь). С приходом шахмат в Европу он превратился в королеву: кто, как не королева, должен находиться рядом с королём? Изображение «королевы» в виде изящной короны достаточно молодое, XVIII—XIX века.
Символ «Шахматная фигура черный ферзь» входит в Подраздел «Шахматы» Раздела «Разные символы» и был утвержден как часть Юникода версии 1.1 в 1993 г.
Синонимы
| Название в Юникоде | Black Chess Queen |
| Номер в Юникоде | U+265B |
| HTML -код | ♛ |
| CSS-код | \265B |
| Разделы Юникода | Разные символы |
| Подразделы Юникода | Шахматы |
| Версия Юникода | 1.1 (1993) |
| Версия | ? |
| Блок | ? |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | ? |
| Простое изменение регистра | ? |
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | E2 99 9B | 226 153 155 | 14850459 | 11100010 10011001 10011011 |
| UTF-16BE | 26 5B | 38 91 | 9819 | 00100110 01011011 |
| UTF-16LE | 5B 26 | 91 38 | 23334 | 01011011 00100110 |
| UTF-32BE | 00 00 26 5B | 0 0 38 91 | 9819 | 00000000 00000000 00100110 01011011 |
| UTF-32LE | 5B 26 00 00 | 91 38 0 0 | 1529217024 | 01011011 00100110 00000000 00000000 |
Chessboard with pieces using pure HTML and CSS
To create a Chessboard with Chess pieces we first need to know their Unicode or HTML equivalent codes.
There are around 12 Symbols that are needed to create a Chessboard in HTML.
These symbols are available in Unicode range U+2654 to U+265F.
⚡️ Note: To display these Symbols you need to have the font that supports this Unicode Range.
.chessboard < width: 640px; height: 640px; margin: 20px; border: 25px solid #333; >.black < float: left; width: 80px; height: 80px; background-color: #999; font-size:50px; text-align:center; display: table-cell; vertical-align:middle; >.white Note: You can simply use the Unicode pieces within your Html code provided your page supports UTF-8 Character set. To do so just include in the section of your webpage.
- What is the doctype for HTML5?
- Create HTML button that looks like a href hyperlink
- Simple Crossword Puzzle example using Pure HTML, CSS and JavaScript
- remove div vertical scroll
- How to add multiple spaces between html page text
- 9 Border to DIV Element in HTML Examples
- Force convert HTML text input to upper case
- The author stylesheet specified in tag script is too long — document contains 21759 bytes whereas the limit is 10000 bytes
- HTML5 CSS3 Color Codes List
- Fibonacci series from 1 to 500 table
- Chessboard with pieces using pure HTML and CSS
- W3 : character data is not allowed here html validation error
- Align html element at the center of page vertically and horizontally
- Hyperlink in html (anchor tag) without a underline
- How to remove old 404 pages ulrs from Google crawler
- Adding Sub Headings to Bootstrap Header tags
- Auto Refresh Webpage after every x Second or Minute using Meta Tag?
- HTML5 HELLO WORLD Example
- How to make a div tag clickable
- Obsolete marquee element alternatives html5
- reCaptcha Verification expired. Check the checkbox again
- How to set background color in HTML page?
- Get HTML table td, tr or th inner content value with id or name attribute
- How to word wrap in HTML
- HTML Images — Attributes and Formats
Know the Author: With a Masters Degree in Computer Science, Rakesh is a highly experienced professional in the field. With over 18 years of practical expertise, he specializes in programming languages such as Java, Python, Sharepoint, PHP, and Rust. He is dedicated to delivering high-quality solutions and providing valuable insights to meet the unique challenges of the digital landscape. rakesh@code2care.org is where you can reach him out.
We keep our articles short so the focus remains on providing effective tech solutions while promoting healthier screen habits and enhancing overall well-being. 📝 💡 🌱 By reducing screen time, we contribute to a greener future, reducing carbon emissions and fostering digital well-being. 🌍 🌿 🔋
We are celebrating the 10th years of Code2care! Thank you for all your support!
We strongly support Gender Equality & Diversity — #BlackLivesMatters
Шахматные символы в Юникоде — Chess symbols in Unicode
Текстовые символы, представляющие шахматные фигуры Шрифтовые изображения шахматных символов Юникода (в том же порядке, что и таблица). 1-й: DejaVu Sans ; 2-й: FreeSerif ; 3-й: Кивира ; 4-й: Печита. GNU Chess с использованием шахматных символов Unicode для отображения шахматной доски в терминале.
Шахматные символы являются частью Unicode . Вместо использования изображений можно представить шахматные фигуры с помощью символов, определенных в наборе символов Unicode. Это позволяет:
- использовать алгебраическую нотацию фигурки, которая заменяет букву, обозначающую произведение, его символом, например ♘c6 вместо Nc6 . Это позволяет считывать ходы независимо от языка (буквенные сокращения частей в алгебраической записи различаются от языка к языку).
- Создавайте символы с помощью текстового процессора или , а не.
Чтобы отобразить или напечатать эти символы, на компьютере должен быть установлен один или несколько шрифтов с хорошей поддержкой Unicode, а документ (Веб-страница, документ текстового процессора и т. Д.) Должен использовать один из этих шрифтов.
Unicode версии 12.0 выделил целый блок символов по адресу 0x1FA00 для включения дополнительных представлений шахматных фигур. Этот стандарт указывает на , что в этом блоке создается несколько новых персонажей, включая повернутые фигуры и нейтральные (ни белые, ни черные) фигуры.
- 1 Кодовые точки Unicode и HTML
- 2 Шахматная доска с использованием символов Unicode
- 3 Ссылки
- 4 Внешние ссылки
Кодовые точки Unicode и HTML
Традиционные шахматные символы часть блока Прочие символы. Альтернативные символы для поддержки, например, волшебные шахматы, определены в блоке Chess Symbols.
| Имя | Символ | Кодовая точка | HTML (десятичный) | HTML (шестнадцатеричный) |
|---|---|---|---|---|
| белые шахматы король | ♔ | U+2654 | ♔ | ♔ |
| белые шахматы королева | ♕ | U + 2655 | ♕ | ♕ |
| белые шахматы ладья | ♖ | U+2656 | ♖ | ♖ |
| белые шахматы слон | ♗ | U + 2657 | ♗ | ♗ |
| белые шахматы рыцарь | ♘ | U+2658 | ♘ | ♘ |
| белые шахматы порождение | ♙ | U+2659 | ♙ | ♙ |
| черные шахматы король | ♚ | U + 265A | ♚ | ♚ |
| черные шахматы королева | ♛ | U+265B | ♛ | ♛ |
| черные шахматы ладья | ♜ | U + 265C | ♜ | ♜ |
| черные шахматы иепископ | ♝ | U+265D | ♝ | ♝ |
| черные шахматы рыцарь | ♞ | U+265E | ♞ | ♞ |
| черные шахматы порождение | ♟︎ | U+265F | ♟ | ♟ |
Шахматная доска с использованием символов Unicode
Ссылки
Внешние ссылки
- http://js1k.com/2010-first/demo/ 750 Игровые шахматы в 1024 байтах jav скрипт. Участие в конкурсе JS1k, автор Оскар Толедо Г. Использование символов Unicode Chess обеспечивает игровой дизайн и сохраняет код менее 1024 байтов.
Шахматные символы в Юникоде — Chess symbols in Unicode
Изображение шрифтов шахматных символов Unicode (в том же порядке, что и в таблице). 1-й: DejaVu Sans ; 2-й: FreeSerif ; 3-й: Кивира ; 4-й: Печита.
Шахматные символы являются частью Unicode . Вместо использования изображений можно представлять шахматные фигуры символами, которые определены в наборе символов Unicode . Это позволяет:
- Используйте алгебраическую нотацию фигурок , которая заменяет букву, обозначающую фигуру, ее символом, например, ♘c6 вместо Nc6 . Это позволяет читать ходы независимо от языка (буквенные обозначения частей в алгебраической записи меняются от языка к языку).
- Создавайте символы с помощью текстового редактора или текстового процессора, а не графического редактора .
Для отображения или печати этих символов на устройстве должен быть установлен один или несколько шрифтов с хорошей поддержкой Unicode , а отображаемый документ (веб-страница, документ текстового редактора и т. Д.) Должен использовать один из этих шрифтов.
Unicode версии 12.0 выделил целый блок символов по адресу 0x1FA00 для включения дополнительных представлений шахматных фигур. Этот стандарт указывает на то, что в этом блоке создается несколько новых персонажей, включая повернутые фигуры и нейтральные (ни белые, ни черные) фигуры.
Символы Юникода
В Юникоде шахматные символы делятся на две группы:
- Обычные шахматные символы, основные шесть фигур в черном и белом ( блок Unicode Miscellaneous Symbols ) и
- Необычные и сказочные шахматные фигуры в блоке « Шахматные символы ».
Основные 12 шахматных фигур
| Имя | Символ | Кодовая точка | HTML (десятичный) | HTML (шестнадцатеричный) |
|---|---|---|---|---|
| белый шахматный король | ♔ | U + 2654 | & # 9812; | & # x2654; |
| белая шахматная королева | ♕ | U + 2655 | & # 9813; | & # x2655; |
| белая шахматная ладья | ♖ | U + 2656 | & # 9814; | & # x2656; |
| белый шахматный слон | ♗ | U + 2657 | & # 9815; | & # x2657; |
| белый шахматный конь | ♘ | U + 2658 | & # 9816; | & # x2658; |
| белая шахматная пешка | ♙ | U + 2659 | & # 9817; | & # x2659; |
| черный шахматный король | ♚ | U + 265A | & # 9818; | & # x265A; |
| черная шахматная королева | ♛ | U + 265B | & # 9819; | & # x265B; |
| черная шахматная ладья | ♜ | U + 265C | & # 9820; | & # x265C; |
| черный шахматный слон | ♝ | U + 265D | & # 9821; | & # x265D; |
| черный шахматный конь | ♞ | U + 265E | & # 9822; | & # x265E; |
| черная шахматная пешка | ♟︎ | U + 265F | & # 9823; | & # x265F; |
Необычные шахматные фигуры
| Шахматные символы Официальная таблица кодов консорциума Unicode (PDF) | ||||||||||||||||
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | А | B | C | D | E | F | |
| U + 1FA0x | 🨀 | 🨁 | 🨂 | 🨃 | 🨄 | 🨅 | 🨆 | 🨇 | 🨈 | 🨉 | 🨊 | 🨋 | 🨌 | 🨍 | 🨎 | 🨏 |
| U + 1FA1x | 🨐 | 🨑 | 🨒 | 🨓 | 🨔 | 🨕 | 🨖 | 🨗 | 🨘 | 🨙 | 🨚 | 🨛 | 🨜 | 🨝 | 🨞 | 🨟 |
| U + 1FA2x | 🨠 | 🨡 | 🨢 | 🨣 | 🨤 | 🨥 | 🨦 | 🨧 | 🨨 | 🨩 | 🨪 | 🨫 | 🨬 | 🨭 | 🨮 | 🨯 |
| U + 1FA3x | 🨰 | 🨱 | 🨲 | 🨳 | 🨴 | 🨵 | 🨶 | 🨷 | 🨸 | 🨹 | 🨺 | 🨻 | 🨼 | 🨽 | 🨾 | 🨿 |
| U + 1FA4x | 🩀 | 🩁 | 🩂 | 🩃 | 🩄 | 🩅 | 🩆 | 🩇 | 🩈 | 🩉 | 🩊 | 🩋 | 🩌 | 🩍 | 🩎 | 🩏 |
| U + 1FA5x | 🩐 | 🩑 | 🩒 | 🩓 | ||||||||||||
| U + 1FA6x | 🩠 | 🩡 | 🩢 | 🩣 | 🩤 | 🩥 | 🩦 | 🩧 | 🩨 | 🩩 | 🩪 | 🩫 | 🩬 | 🩭 | ||
| Заметки 1. ^ Начиная с версии Unicode 13.0 2. ^ Серые области обозначают неназначенные кодовые точки. | ||||||||||||||||
Шахматная доска с использованием Unicode
Рекомендации
Внешние ссылки
- http://js1k.com/2010-first/demo/750 Играемые шахматы в 1024 байтах JavaScript. Участие в конкурсе JS1k, автор Оскар Толедо Г. Использование символов Unicode Chess обеспечивает игровой дизайн и сохраняет код меньше 1024 байтов.