Цвета в вебе
Самый простой способ указания цвета в вебе — ключевые слова. Используются английские названия цветов. Самые популярные базовые цвета:
- Чёрный black
- Белый white
- Красный red
- Зелёный green
- Синий blue
На самом деле ключевых слов для цветов очень много. Нет особого смысла их все запоминать. Всегда можно заглянуть в таблицу цветов.
| IndianRed | LightCoral | Salmon | DarkSalmon |
| LightSalmon | Crimson | Red | FireBrick |
| DarkRed | Pink | LightPink | HotPink |
| DeepPink | MediumVioletRed | PaleVioletRed | Coral |
| Tomato | OrangeRed | DarkOrange | Orange |
| Gold | Yellow | LightYellow | LemonChiffon |
| LightGoldenrodYellow | PapayaWhip | Moccasin | PeachPuff |
| PaleGoldenrod | Khaki | DarkKhaki | Lavender |
| Thistle | Plum | Violet | Orchid |
| Fuchsia | Magenta | MediumOrchid | MediumPurple |
| RebeccaPurple | BlueViolet | DarkViolet | DarkOrchid |
| DarkMagenta | Purple | Indigo | SlateBlue |
| DarkSlateBlue | MediumSlateBlue | GreenYellow | Chartreuse |
| LawnGreen | Lime | LimeGreen | PaleGreen |
| LightGreen | MediumSpringGreen | SpringGreen | MediumSeaGreen |
| SeaGreen | ForestGreen | Green | DarkGreen |
| YellowGreen | OliveDrab | Olive | DarkOliveGreen |
| MediumAquamarine | DarkSeaGreen | LightSeaGreen | DarkCyan |
| Teal | Aqua | Cyan | LightCyan |
| PaleTurquoise | Aquamarine | Turquoise | MediumTurquoise |
| DarkTurquoise | CadetBlue | SteelBlue | LightSteelBlue |
| PowderBlue | LightBlue | SkyBlue | LightSkyBlue |
| DeepSkyBlue | DodgerBlue | CornflowerBlue | MediumSlateBlue |
| RoyalBlue | Blue | MediumBlue | DarkBlue |
| Navy | MidnightBlue | Cornsilk | BlanchedAlmond |
| Bisque | NavajoWhite | Wheat | BurlyWood |
| Tan | RosyBrown | SandyBrown | Goldenrod |
| DarkGoldenrod | Peru | Chocolate | SaddleBrown |
| Sienna | Brown | Maroon | White |
| Snow | HoneyDew | MintCream | Azure |
| AliceBlue | GhostWhite | WhiteSmoke | SeaShell |
| Beige | OldLace | FloralWhite | Ivory |
| AntiqueWhite | Linen | LavenderBlush | MistyRose |
| Gainsboro | LightGray | Silver | DarkGray |
| Gray | DimGray | LightSlateGray | SlateGray |
| DarkSlateGray | Black |
Как пишется
Скопировать ссылку «Как пишется» Скопировано
.selector color: black; background-color: AntiqueWhite;>.selector color: black; background-color: AntiqueWhite; >
Ключевые слова регистронезависимые — вы можете писать их как угодно и браузер всё равно вас поймёт.
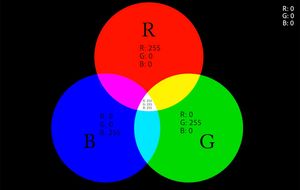
RGB
Скопировать ссылку «RGB» Скопировано
Для задания цвета используется функция rgb ( ) , например, rgb ( 0 63 255 ) для синего. Каждое из трёх значений отвечает за отдельный канал RGB и может быть записано числом от 0 до 255 или в процентах. Для добавления прозрачности, после записи каналов нужно поставить слэш и записать нужное значение от 0 до 1 или в процентах, например rgb ( 0 63 255 / 0 . 5 ) для полупрозрачного синего.
Раньше синтаксис RGB отличался от современного и вы всё ещё можете встретить его в коде или выбрать для лучшей кроссбраузерности, см. Can I use. Для разделения каналов внутри функции нужно было использовать запятые rgb ( 0 , 63 , 255 ) , а для добавления прозрачности — специальную функцию rgba ( ) , которая принимала последним параметром прозрачность цвета, например rgba ( 255 , 0 , 0 , 0 . 5 ) .
HEX
Скопировать ссылку «HEX» Скопировано
Шестнадцатеричный код цвета в цветовой модели RGB, который начинается с # , например, #ff0000 . Сплошные цвета записываются в формате # R R G G B B или в сокращённом # R G B (если символы каждой группы одинаковые). Например #009900 или #090 . Если нужно указать прозрачность, она добавляется в конце в HEX-формате # R R G G B B A A или # R G B A , например #00990055 или #0905 .
Раньше нельзя было задать цвет в нотации # R G B A и приходилось использовать функцию rgba ( ) , но сегодня у этого способа неплохая кроссбраузерность. Проблема одна: мало кто сходу сможет рассчитать 50% в шестнадцатеричном формате, поэтому для указания прозрачности цвета чаще всего используют функцию rgb ( ) , где прозрачность можно задать в дробях или процентах.
Разные способы записи HEX-цветов в качестве значений:
.selector color: #FFF; border-color: #00000080; background-color: #ff00ff;>.selector color: #FFF; border-color: #00000080; background-color: #ff00ff; >
HSL
Скопировать ссылку «HSL» Скопировано
Цветовая модель HSL описывает те же цвета, что и RGB, но иначе: H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness (светлота). Например, hsl ( 120 100 % 50 % ) для зелёного. Первое значение оттенка задаётся в градусах и его можно записать просто как 120 (как чаще всего и делают) или с указанием единиц поворота: deg , turn , grad , rad . Доступны значения от 0 до 360, если указываете поворот в градусах. Отрицательные значения не допускаются. Второе и третье значение указываются в процентах. Прозрачность добавляется так же, как в rgb , с помощью слэша со значением, например hsl ( 120 100 % 50 % / 0 . 5 ) полупрозрачный зелёный.
Синтаксис hsl ( ) отличался от современного точно так же, как rgb ( ) : нужны были запятые и специальная функция hsla ( ) для задания прозрачности цвета. Используйте старый синтаксис для лучшей совместимости и не удивляйтесь, если встретите его в коде.
HWB
Скопировать ссылку «HWB» Скопировано
H — hue (оттенок), W — whiteness (количество белого), B — blackness (количество чёрного). Первое значение оттенка задаётся в градусах и его можно записать просто как 120 (как чаще всего и делают) или с указанием единиц поворота: deg , turn , grad , rad . Доступны значения от 0 до 360, если указываете поворот в градусах. Второе и третье значения указываются в процентах. Допустимо указывать прозрачность цвета четвёртым параметром через слэш.
Если второй и третий параметры в сумме дают 100%, то они нормализуются до 100% автоматически.
.item color: hwb(45 45% 20% / 0.6);>.item color: hwb(45 45% 20% / 0.6); >
Ключевые слова
Скопировать ссылку «Ключевые слова» Скопировано
transparent
Скопировать ссылку «transparent» Скопировано
Ключевое слово transparent задаёт прозрачный цвет текста. Технически это равносильно записи любого цвета с нулевой прозрачностью rgb ( 0 0 0 / 0 ) , но бывают случаи, когда просто прозрачность и прозрачность цвета могут работать иначе, например, в градиентах.
current Color
Скопировать ссылку «currentColor» Скопировано
За ключевым словом current Color скрывается цвет, указанный в свойстве color элемента. Очень удобно указывать это слово в качестве значения других свойств, чтобы многократно не указывать один и тот же цвет.
Рассмотрим пример. Пусть цвет рамки элемента будет совпадать с цветом текста:
.element color: #6e4aff; border: 1px solid currentColor;>.element color: #6e4aff; border: 1px solid currentColor; >
Если мы захотим менять цвет текста и рамки по наведению курсора, то нам достаточно будет изменить значение одного свойства, а цвет рамки подстроится за счёт current Color :
.element:hover color: #09ff00;>.element:hover color: #09ff00; >