- Разница между CSS от HTML
- Выводы TheDifference.ru
- HTML или CSS: в чем разница между ними?
- Что такое ?
- Встроенный стиль
- Что такое CSS?
- Заключение
- Difference between HTML and CSS
- Introduction
- What is HTML?
- Features of HTML
- What is CSS?
- Features of CSS
- Difference between HTML and CSS
- Example of HTML with and without CSS
- Which is Easier, CSS or HTML?
- Is CSS Better than HTML?
- Can We Use CSS without HTML?
- Learn More about HTML and CSS
- Conclusion
Разница между CSS от HTML
Для того чтобы понять какая же между CSS и HTML разница, необходимо разобраться, что же такое CSS, а что такое HTML.
В переводе с английского CSS означает «Каскадные таблицы стилей». CSS является технологией управления дизайном веб-страницы, он предоставляет множество возможностей для описания внешнего вида страницы, также позволяет значительно упростить вид HTML страницы с помощью переноса оформления для элементов страницы в CSS файл. CSS дает возможность использования одного оформления для неограниченного количества элементов HTML страниц. Это позволяет на всех страницах, которые используют один класс для оформления, изменять оформление на всех страницах сайта, изменив его 1 раз в CSS файле, это очень удобно, если на сайте больше 50 страниц, не нужно в каждой из них изменять оформление элемента.
Что же такое HTML? В переводе с английского HTML означает «Язык разметки гипертекста». HTML является стандартным языком разметки HTML документов. Язык разметки гипертекста используется непосредственно для структурирования содержимого HTML страницы. С его помощью можно создавать таблицы, оформлять их, создавать оформление для текстов и гипертекстовые документы.
HTML страницы без использования CSS становятся сложными и запутанными, так как оформление для каждого элемента прописывается заново, что значительного увеличивает объем текста. Например, есть HTML страница, на которой размещено 3 части текста, которые необходимо оформить одинаково (размер, цвет), но использовать HTML теги для оформления всех трех сразу не получается, так как эти фрагменты находятся в разных местах HTML страницы. Для оформления таких текстов будет необходимо использовать код каждый раз, для каждого фрагмента в отдельности.
При использовании же CSS, мы один раз создадим оформление для класса, а потом в коде HTML-страницы просто пропишем этот класс каждому из трех фрагментов. Теперь HTML код теперь выглядит менее объемно, не так ли? Изменив лишь один элемент CSS, мы можем поменять оформление сразу всех страниц сайта. А этих страниц могут быть тысячи.
Выводы TheDifference.ru
- HTML является языком, на котором создается веб-страница. CSS является технологией управления дизайном этой веб-страницы.
- С точки зрения дизайна страницы, CSS более удобен, чем прописывание оформления в HTML, т.к. позволяет добиться существенного уменьшения размера кода и задавать оформление сразу для множества страниц.
/rating_on.png)
/rating_half.png)
HTML или CSS: в чем разница между ними?
Программирование и разработка
HTML и CSS — одни из первых языков, которые будущий веб-разработчик изучает, чтобы начать свою техническую карьеру. В этой статье мы рассмотрим разницу между двумя языками и двумя примерами: один с использованием HTML, другой с использованием HTML и CSS. Надеюсь, что вы видите преимущества использования CSS, чтобы сделать вашу разметку более читаемой.
Что такое  ?
?
HTML означает язык гипертекстовой разметки. Это строительный блок веб-страниц и веб-приложений. HTML-документ состоит из двух частей: головы и тела.
Заголовок HTML-документа содержит всю информацию, необходимую для загрузки веб-страницы или её отображения в поисковых системах — всё это метаинформация, которую вы не увидите напрямую на веб-странице.
Тело — это всё, что видит клиент или пользователь. Он состоит из HTML, который обеспечивает структуру вашей веб-страницы. Вот пример веб-страницы, структурированной только с помощью HTML-кода:
Встроенный стиль
Мы обеспечиваем стили внутри нашего HTML с помощью так называемого «встроенного стиля». Используя атрибут «стиль», мы можем заключить правила для каждого отдельного элемента в пару кавычек. Образец документа со встроенным стилем выглядит так:
Это может стать довольно трудоёмким и громоздким, чем больше наше приложение. Если нам нужно обеспечить встроенный стиль для всех наших HTML-элементов по отдельности, ваша разметка может стать совершенно нечитаемой, не говоря уже о том, что она станет довольно длинной.
Решение этой проблемы было создано с помощью CSS.
Что такое CSS?
Каскадные таблицы стилей (CSS) были созданы для решения проблемы, связанной с удобочитаемостью и объёмом кода, написанного при масштабировании приложений. Отделение стиля от фактической структуры приложения позволяет разделить проблемы: HTML имеет дело только со структурой документа. CSS занимается только оформлением этого документа.
Таблицы стилей создают правила, которые будут управлять разметкой HTML. Эта таблица стилей может быть внутренней или внешней. Внутренняя таблица стилей помещается в заголовок вашего HTML-документа между тегами .
Внутренняя таблица стилей начинает это разделение задач. По мере того как наш CSS разрастается до сотен строк, необходимость разделения кода становится всё более очевидной. Мы берём наш CSS и перемещаем его во внешнюю таблицу стилей, перенося все правила стилизации в отдельный файл и делая все структурные элементы отдельным файлом. Мы связываем их с помощью ссылки в заголовке нашего HTML-документа.
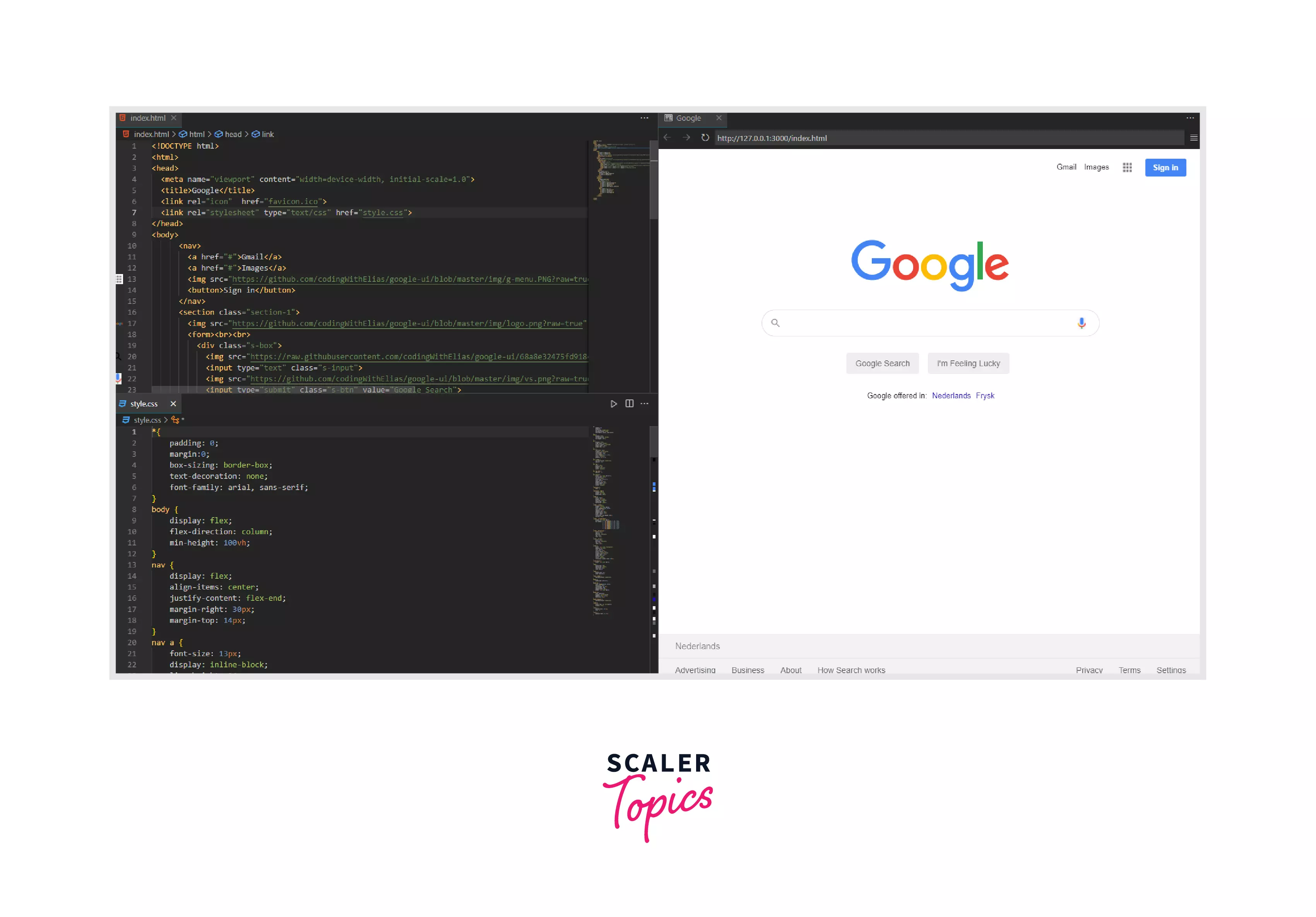
Здесь у нас есть два файла: файл html и файл css. Наш файл CSS содержит все стили для нашего документа. Чтобы связать их вместе, мы используем тег в нашего HTML, чтобы указать на файл CSS. Это один из лучших способов отделить структуру от стиля.
Заключение
В этой статье мы говорили о том, что такое HTML и CSS, и как они взаимодействуют друг с другом для создания веб-страницы. Просто помните, что HTML — это скелет или структура нашего приложения, а CSS — это код, который делает веб-страницу эстетически привлекательной.
Difference between HTML and CSS
This article provides an overview of HTML and CSS, two fundamental languages used in web development. It explains what HTML and CSS are, their features, the differences between HTML and CSS, and explores whether CSS is better than HTML. It also addresses the question of which language is easier and whether CSS can be used without HTML.
Introduction
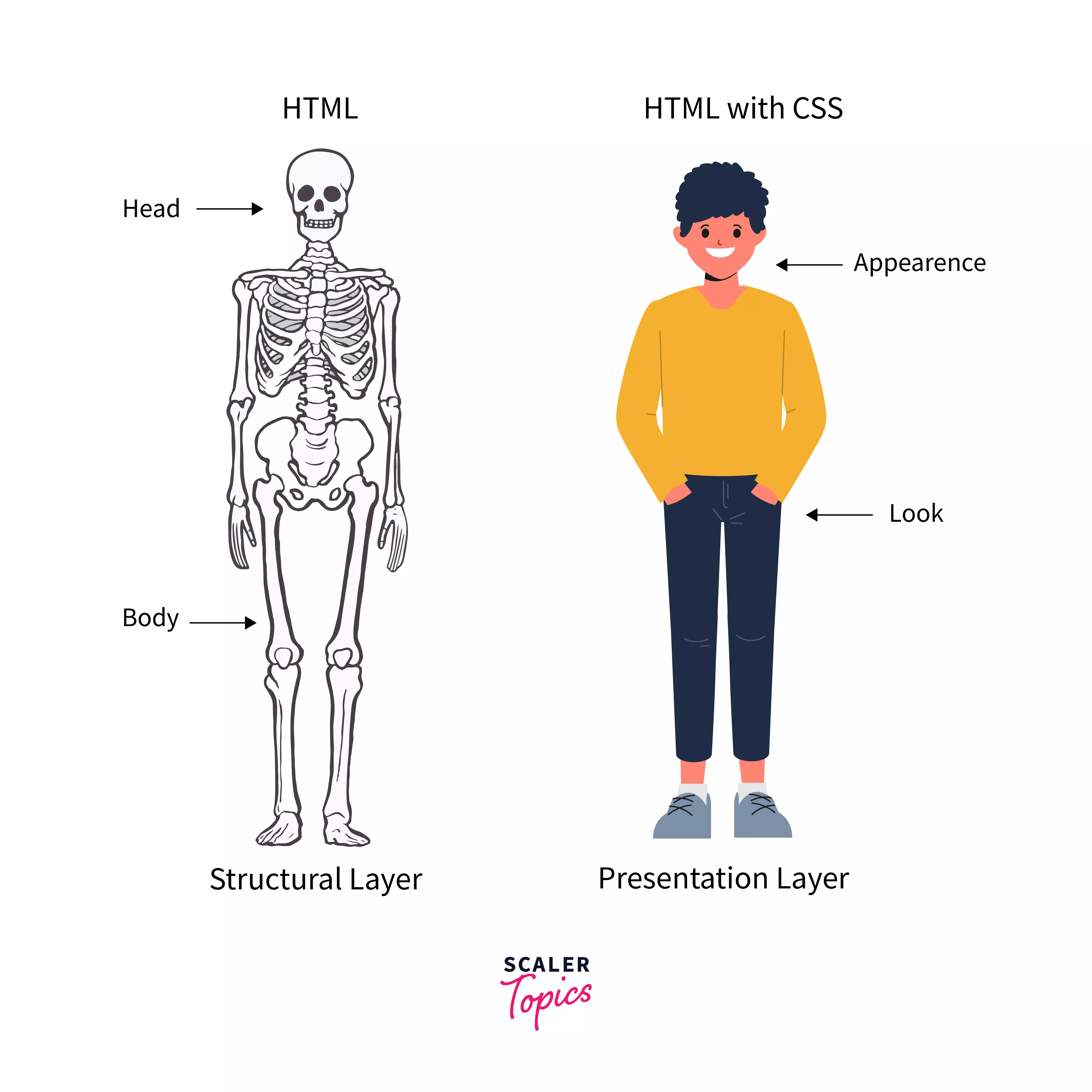
You may have seen a lot of memes about HTML, CSS, HTML without CSS, HTML with CSS like this,
Yes, they are true. That’s what a webpage also looks like with and without CSS.
What is HTML?
HTML stands for HyperText Markup Language. It is a markup language and a fundamental building block for web applications. There is no logic involved in this like in programming languages. HTML consists of tags that define the structure of a document. Each tag serves a different purpose. For example, the
tag is used to surround the text in a paragraph, ,
Features of HTML
HTML is a markup language used for creating the structure and content of web pages. It provides several features such as semantic tags for organizing and categorizing content, support for multimedia elements like images and videos, accessibility features for ensuring inclusive design, and the ability to create forms for user input. For a detailed explanation of the features of HTML, you can visit this article on Scaler Topics: Features of HTML.
What is CSS?
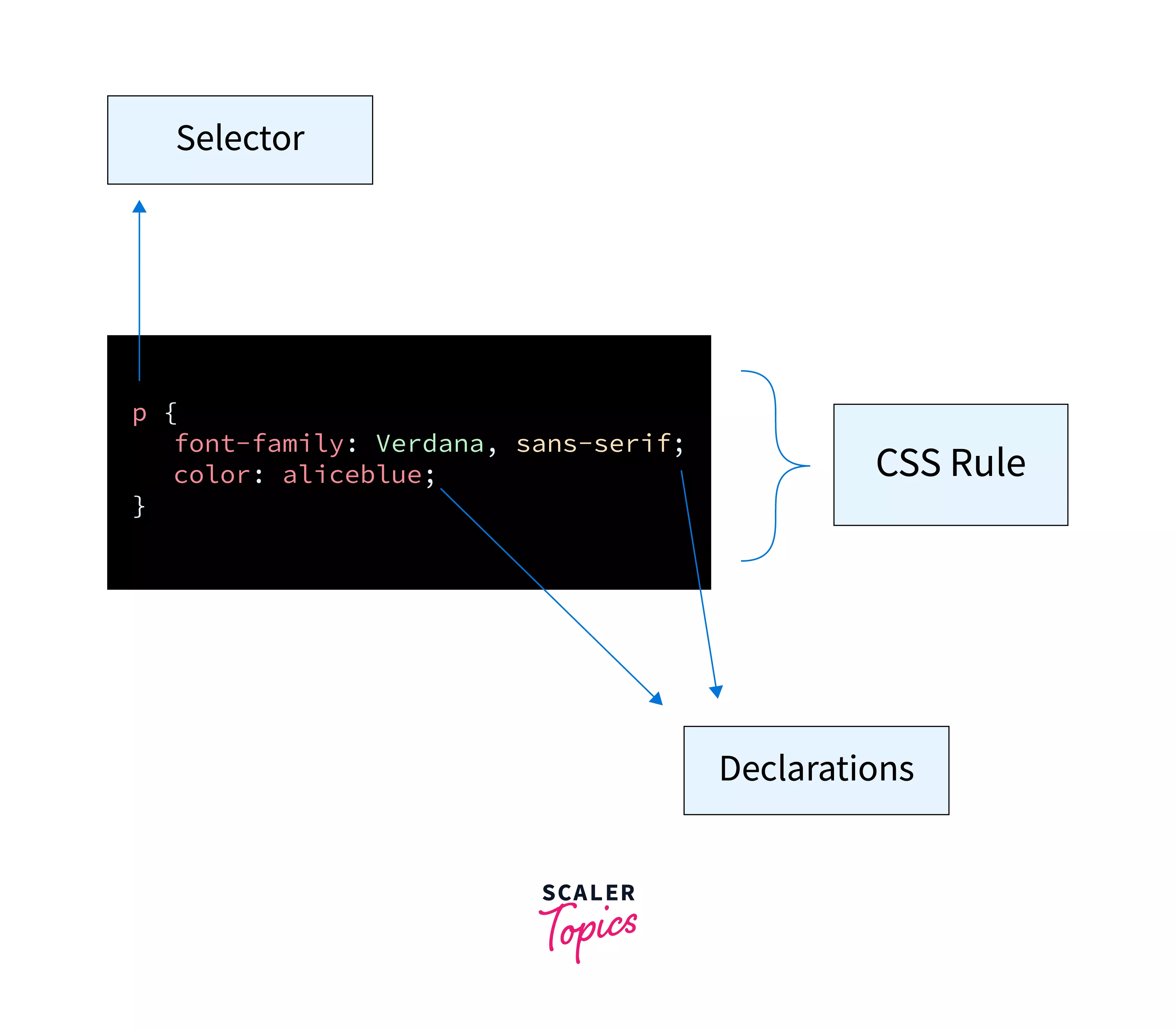
CSS stands for Cascading Style Sheets. It describes how HTML elements should be displayed and are used to add styling to the HTML elements like colors, spacing, fonts, backgrounds, layouts, and many more. CSS consists of selectors and declarations. A selector can be an HTML tag, class, or id. Inside selectors, we put declarations. Declarations are «property-value» pairs. The combination of a selector and declarations within the selector is called a «CSS rule».
So HTML is used to build a document, and on the other hand, CSS is used to style that document.
Features of CSS
CSS (Cascading Style Sheets) is a language used to style and format the appearance of HTML documents. Its features include the ability to apply styles to multiple elements simultaneously, control layout and positioning, create responsive designs, specify fonts and colors, apply animations and transitions, and implement advanced selectors for targeting specific elements. CSS allows for the separation of design from content, enhancing the flexibility and maintainability of web pages.
Difference between HTML and CSS
| HTML | CSS |
|---|---|
| HTML is used to build the Structure of website. | CSS is used to style the website. |
| It is a markup language because there is no logic involved. | It is a design language because it is used to style the website. |
| We can’t write HTML inside CSS | We can write CSS inside HTML (Inline or in a separate file) |
| Easy to learn again because there is no logic involved in this. | Somewhat hard to learn compared to HTML |
| Used to define the structure of a webpage | Used to define the design of a webpage |
| File extension: .html or .htm | File extension: .css |
Example of HTML with and without CSS
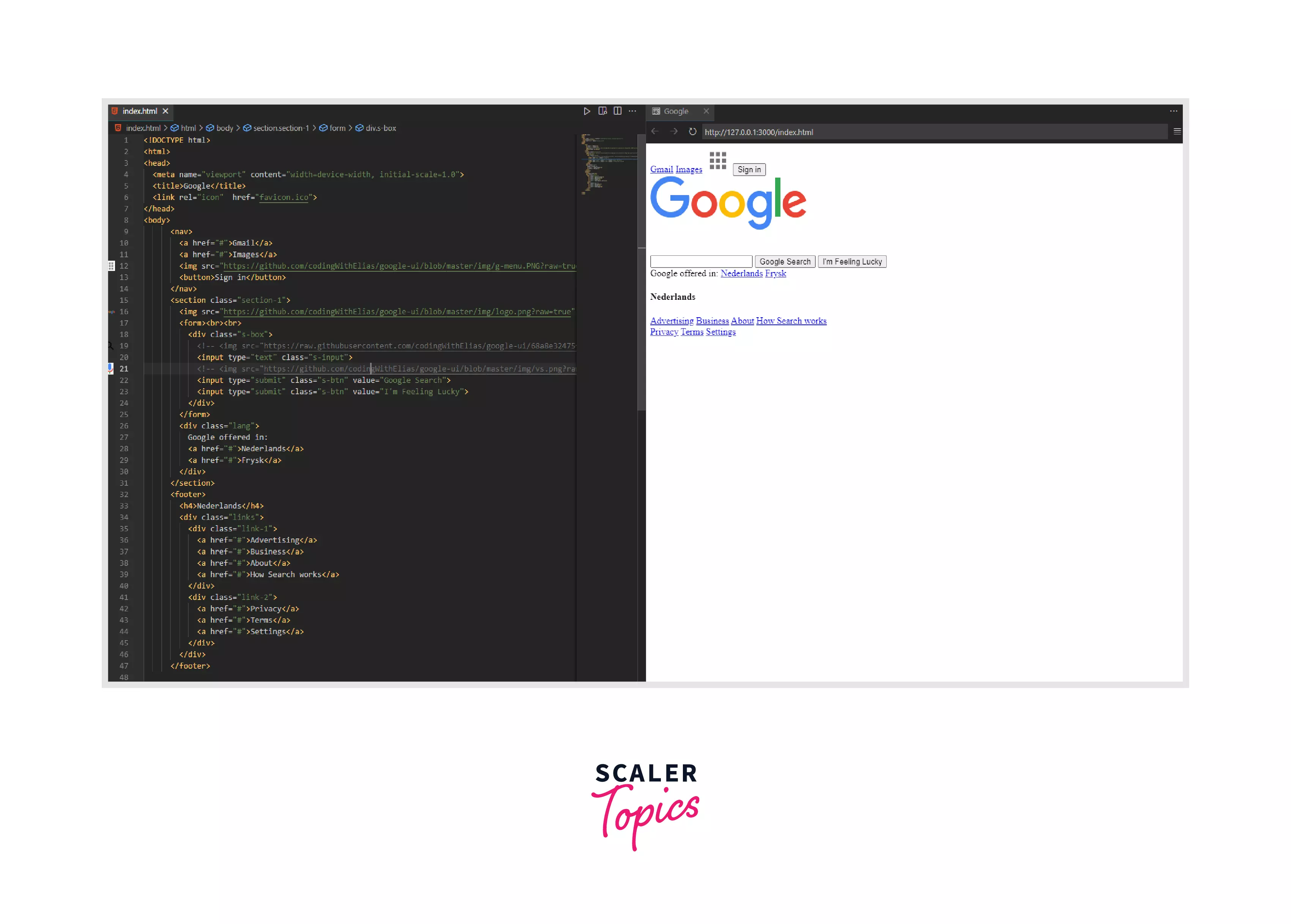
This is what the Google homepage looks like with plain HTML code:
As you can see in the screenshot above, the website is very plain and unappealing. Let’s make it attractive by adding styling with CSS.
This is how the same webpage appears after CSS has been added:
Our website is now more fascinating than it was before.
Which is Easier, CSS or HTML?
HTML is far more straightforward to learn and implement. There’s nothing to be concerned about. On the other hand, CSS can be confusing, and difficult to debug the styles when anything goes wrong, or things don’t perform as planned. However, if you’ve gained some good experience through building projects, CSS will be second nature to you.
Is CSS Better than HTML?
HTML and CSS serve two completely different purposes. While HTML is used to define the structure of a webpage, CSS is for styling that webpage. So we can’t compare both of them.
Can We Use CSS without HTML?
HTML is the fundamental building block for websites. CSS is like an addition to HTML, so clearly, we can’t use CSS without HTML.
Learn More about HTML and CSS
Conclusion
- We got an idea of HTML and CSS, and they differ in use.
- We studied the basic differences between HTML and CSS in an application, as well as how webpages seem without CSS.
- We found that HTML is easier than CSS.
- We also learned we couldn’t use CSS without HTML.