:checked
Псевдокласс, который отражает состояние чекбокса или радиокнопки.
Время чтения: меньше 5 мин
Обновлено 20 декабря 2021
Кратко
Скопировать ссылку «Кратко» Скопировано
Псевдокласс, который активируется, когда пользователь отмечает чекбокс или выбирает одну из радиокнопок.
С его помощью удобно стилизовать эти элементы в их активном состоянии.
Пример
Скопировать ссылку «Пример» Скопировано
Чекбокс полупрозрачный. Будем менять прозрачность ( opacity ) и цвет текста у чекбокса, когда он отмечен:
Обратный билет Нуженspan>Обратный билетspan> label> input type="checkbox"> span>Нуженspan> label>
Прозрачность в дефолтном состоянии:
input[type="checkbox"],input[type="checkbox"] ~ span opacity: 0.5;>input[type="checkbox"], input[type="checkbox"] ~ span opacity: 0.5; >
Чекбокс становится непрозрачным, когда на него кликнули:
input[type="checkbox"]:checked opacity: 1;>input[type="checkbox"]:checked opacity: 1; >
Текст тоже становится непрозрачным, а цвет меняется на синий:
input[type="checkbox"]:checked ~ span opacity: 1; color: #2E9AFF;>input[type="checkbox"]:checked ~ span opacity: 1; color: #2E9AFF; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
После селектора, который выбирает элемент чекбокса или радиокнопки, ставим двоеточие и пишем ключевое слово checked .
Как понять
Скопировать ссылку «Как понять» Скопировано
Браузер присваивает чекбоксу или радиокнопке псевдокласс :checked , когда они отмечены. Мы можем использовать это для стилизации элемента.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Этот псевдокласс есть только у тех элементов, которые можно отметить: , .
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Очень часто этот класс пригождается, когда вы делаете какой-то нестандартный элемент управления на основе чекбокса или радиокнопок. В этом случае стандартные элементы скрываются, но их поведение, в частности псевдокласс :checked , позволяет что-то переключать вообще без JavaScript.
Например, вот это выпадающее меню реализовано на чистом HTML с использованием трюка в чекбоксом:
.dropdown position: relative;> .dropdown input,.dropdown ul display: none;> .dropdown label cursor: pointer; border-bottom: 3px dashed #2E9AFF;> .dropdown ul position: absolute; left: calc(100% + 25px); top: 50%; transform: translateY(-50%); margin: 0; padding: 40px 10px; list-style: none; background-color: #FFFFFF; font-size: 20px;> .dropdown a color: #000000;> .dropdown :checked ~ label color: #2E9AFF;> .dropdown :checked ~ ul display: inline-block;>.dropdown position: relative; > .dropdown input, .dropdown ul display: none; > .dropdown label cursor: pointer; border-bottom: 3px dashed #2E9AFF; > .dropdown ul position: absolute; left: calc(100% + 25px); top: 50%; transform: translateY(-50%); margin: 0; padding: 40px 10px; list-style: none; background-color: #FFFFFF; font-size: 20px; > .dropdown a color: #000000; > .dropdown :checked ~ label color: #2E9AFF; > .dropdown :checked ~ ul display: inline-block; >
Стилизация флажков и переключателей с использованием CSS3
При создании CSS стилей для HTML форм, разработчики часто сталкиваются с невозможностью непосредственно менять внешний вид элементов флажков (checkboxes) и переключателей (radio buttons). Рассмотрим как можно обойти это ограничение при помощи инструментария CSS3 и без использования какого-либо кода JavaScript.
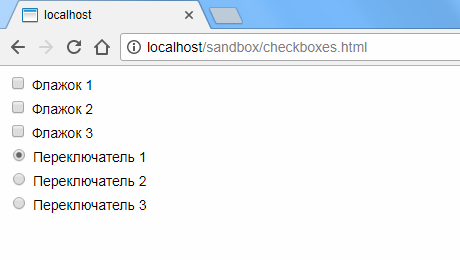
Итак, для начала добавим несколько обычных флажков и переключателей на форму:
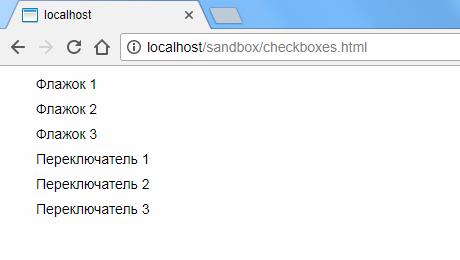
/* Мои флажки */ /* Мои переключатели */ Перенесем стандартное отображение элементов за область видимости и добавим отступы к соседствующим меткам:
input[type="checkbox"]:checked, input[type="checkbox"]:not(:checked), input[type="radio"]:checked, input[type="radio"]:not(:checked) < position: absolute; left: -9999px; >input[type="checkbox"]:checked + label, input[type="checkbox"]:not(:checked) + label, input[type="radio"]:checked + label, input[type="radio"]:not(:checked) + label
Перед метками добавим стилизованные контейнеры для наших пользовательских элементов. Для флажков это будут квадраты с немного закругленными для красоты краями, а для переключателей — просто небольшие круги:
input[type="checkbox"]:checked + label:before, input[type="checkbox"]:not(:checked) + label:before, input[type="radio"]:checked + label:before, input[type="radio"]:not(:checked) + label:before < content: ""; position: absolute; left: 0px; top: 0px; width: 18px; height: 18px; border: 1px solid #dddddd; background-color: #ffffff; >input[type="checkbox"]:checked + label:before, input[type="checkbox"]:not(:checked) + label:before < border-radius: 2px; >input[type="radio"]:checked + label:before, input[type="radio"]:not(:checked) + label:before
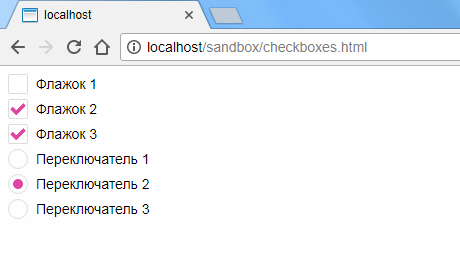
Теперь добавим индикаторы выбора. Для флажков это будут галки, для переключателей — заполненные цветом круги меньшего размера, чем сам контейнер. Для большего эффекта зададим также небольшую анимацию:
input[type="checkbox"]:checked + label:after, input[type="checkbox"]:not(:checked) + label:after, input[type="radio"]:checked + label:after, input[type="radio"]:not(:checked) + label:after < content: ""; position: absolute; -webkit-transition: all 0.2s ease; -moz-transition: all 0.2s ease; -o-transition: all 0.2s ease; transition: all 0.2s ease; >input[type="checkbox"]:checked + label:after, input[type="checkbox"]:not(:checked) + label:after < left: 3px; top: 4px; width: 10px; height: 5px; border-radius: 1px; border-left: 4px solid #e145a3; border-bottom: 4px solid #e145a3; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -o-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg); >input[type="radio"]:checked + label:after, input[type="radio"]:not(:checked) + label:after
Чтобы изобразить знак галки, мы поворачиваем небольшой прямоугольник, две стороны которого окрашены в цвет, на 45 градусов против часовой стрелки.
Обратите внимание, что селекторы :before и :after позволяют добавлять содержание непосредственно до и после содержимого самой метки. Так как для меток мы задали относительное позиционирование (position: relative), то можем задавать контекстное абсолютное позиционирование для их содержимого.
Осталось скрыть индикаторы выбора, когда элемент не выбран, и, соответственно, отображать их, когда элемент находится в выбранном состоянии:
input[type="checkbox"]:not(:checked) + label:after, input[type="radio"]:not(:checked) + label:after < opacity: 0; >input[type="checkbox"]:checked + label:after, input[type="radio"]:checked + label:after
Добавим, что описанное здесь решение работает во всех современных версиях браузеров Chrome, Firefox, Safari, Opera, а также, начиная с версии 9, и в Internet Explorer.
Полностью CSS определения можно загрузить здесь.
:checked
The user can engage this state by checking/selecting an element, or disengage it by unchecking/deselecting the element.
Note: Because browsers often treat s as replaced elements, the extent to which they can be styled with the :checked pseudo-class varies from browser to browser.
Syntax
Examples
Basic example
HTML
div> input type="radio" name="my-input" id="yes" value="yes" /> label for="yes">Yeslabel> input type="radio" name="my-input" id="no" value="no" /> label for="no">Nolabel> div> div> input type="checkbox" name="my-checkbox" id="opt-in" /> label for="opt-in">Check me!label> div> select name="my-select" id="fruit"> option value="opt1">Applesoption> option value="opt2">Grapesoption> option value="opt3">Pearsoption> select>
CSS
div, select margin: 8px; > /* Labels for checked inputs */ input:checked + label color: red; > /* Radio element, when checked */ input[type="radio"]:checked box-shadow: 0 0 0 3px orange; > /* Checkbox element, when checked */ input[type="checkbox"]:checked box-shadow: 0 0 0 3px hotpink; > /* Option elements, when selected */ option:checked box-shadow: 0 0 0 3px lime; color: red; > Result
Toggling elements with a hidden checkbox
This example utilizes the :checked pseudo-class to let the user toggle content based on the state of a checkbox, all without using JavaScript.
HTML
input type="checkbox" id="expand-toggle" /> table> thead> tr> th>Column #1th> th>Column #2th> th>Column #3th> tr> thead> tbody> tr class="expandable"> td>[more text]td> td>[more text]td> td>[more text]td> tr> tr> td>[cell text]td> td>[cell text]td> td>[cell text]td> tr> tr> td>[cell text]td> td>[cell text]td> td>[cell text]td> tr> tr class="expandable"> td>[more text]td> td>[more text]td> td>[more text]td> tr> tr class="expandable"> td>[more text]td> td>[more text]td> td>[more text]td> tr> tbody> table> label for="expand-toggle" id="expand-btn">Toggle hidden rowslabel>
CSS
/* Hide the toggle checkbox */ #expand-toggle display: none; > /* Hide expandable content by default */ .expandable visibility: collapse; background: #ddd; > /* Style the button */ #expand-btn display: inline-block; margin-top: 12px; padding: 5px 11px; background-color: #ff7; border: 1px solid; border-radius: 3px; > /* Show hidden content when the checkbox is checked */ #expand-toggle:checked ~ * .expandable visibility: visible; > /* Style the button when the checkbox is checked */ #expand-toggle:checked ~ #expand-btn background-color: #ccc; >
Result
Specifications
Browser compatibility
BCD tables only load in the browser