- Data Validation – How to Check User Input on HTML Forms with Example JavaScript Code
- What are the different types of form validations?
- What data should be validated?
- How to set up client side validation
- How to set up validation with HTML5 functionality
- How to set up validation using JavaScript
- Inline validation using JavaScript
- HTML5 Constraint validation API
- Don’t forget server side validation
- Form Validation best practices
- Простая валидация формы без JS
- HTML5
- CSS3
- Итог
Data Validation – How to Check User Input on HTML Forms with Example JavaScript Code
Shruti Kapoor
Forms are ubiquitous in web applications. Some apps use forms to collect data to sign up users and provide an email address. Others use them to fulfill online transactions to facilitate a shopping experience.
You might use some web forms to apply for a new car loan, whereas you’ll use others to order pizza for dinner. So it’s important that the data collected from those forms is cleaned, formatted correctly, and devoid of any malicious code. This process is called form validation.
We need form validation anytime we are accepting user input. We must ensure that the data entered is in the correct format, lies within a valid range of data (such as for date fields), and does not contain malicious code that could lead to SQL injections. Malformed or missing data can also cause the API to throw errors.
What are the different types of form validations?
Form validation can happen on the client side and the server side.
Client side validation occurs using HTML5 attributes and client side JavaScript.
You may have noticed that in some forms, as soon as you enter an invalid email address, the form gives an error «Please enter a valid email». This immediate type of validation is usually done via client side JavaScript.
In other cases, you may have noticed that when you fill out a form and enter details such as a credit card, it may show a loading screen and then show an error «This credit card is invalid».
Here, the form made a call to its server side code, and returned a validation error after performing additional credit card checks. This validation case where a server-side call is made is called server side validation.
What data should be validated?
Form validation is needed anytime you accept data from a user. This may include:
- Validating the format of fields such as email address, phone number, zip code, name, password.
- Validating mandatory fields
- Checking the type of data such as string vs number for fields such as social security number.
- Ensuring that the value entered is a valid value such as country, date, and so on.
How to set up client side validation
On the client side, validation can be done in two ways:
How to set up validation with HTML5 functionality
HTML5 provides a bunch of attributes to help validate data. Here are some common validation cases:
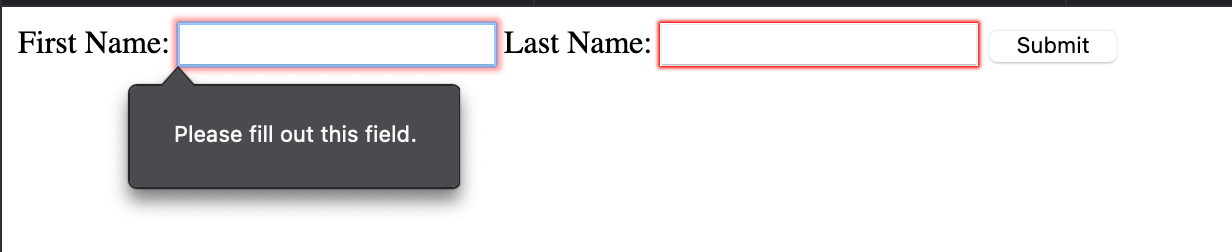
Link to JSFiddle Here we have two required fields — First Name and Last Name. Try this example in JSFidle. If you skip either of these fields and press submit, you’ll get a message, «Please fill out this field». This is validation using in-built HTML5.
How to set up validation using JavaScript
- What is defined as «valid» data? This helps you answer questions about the format, length, required fields, and type of data.
- What happens when invalid data is entered? This will help you define the user experience of the validation — whether to show an error message inline or at the top of the form, how detailed should the error message be, should the form be sumitted anyways, should there be analytics to track invalid format of data? And so on.
You can perform JavaScript validation in two ways:
Inline validation using JavaScript
const submit = document.getElementById("submit"); submit.addEventListener("click", validate); function validate(e) < e.preventDefault(); const firstNameField = document.getElementById("firstname"); let valid = true; if (!firstNameField.value) < const nameError = document.getElementById("nameError"); nameError.classList.add("visible"); firstNameField.classList.add("invalid"); nameError.setAttribute("aria-hidden", false); nameError.setAttribute("aria-invalid", true); >return valid; > #nameError < display: none; font-size: 0.8em; >#nameError.visible < display: block; >input.invalid
In this example, we check for required fields using JavaScript. If a required field is not present, we use CSS to show the error message.
Aria labels are modified accordingly to signal an error. By using CSS to show / hide an error, we are reducing the number of DOM manipulations we need to make. The error message is provided in-context thereby making the user experience intuitive.
HTML5 Constraint validation API
The required and pattern HTML attributes can help perform basic validation. But if you want more complex validation or want to provide detailed error messaging, you can use the Constraint Validation API.
Some methods provided by this API are:
The following properties are useful:
In this example, we will validate using HTML5 inbuilt methods such as required and length in conjunction with the Constraint Validation API to provide detailed error messages.
const nameField = document.querySelector("input"); nameField.addEventListener("input", () => < nameField.setCustomValidity(""); nameField.checkValidity(); console.log(nameField.checkValidity()); >); nameField.addEventListener("invalid", () => < nameField.setCustomValidity("Please fill in your First Name."); >); Don’t forget server side validation
Client side validation is not the only validation check you should do. You must also validate the data received from your client on the server side code to ensure that the data matches what you expect it to be.
You can also use server-side validation to perform business logic verifications that should not live on the client side.
Form Validation best practices
- Always have server side validation, since malicious actors can bypass client side validation.
- Provide detailed error messages in-context with the field that produced the error.
- Provide an example of what the data should look like in case of an error message, such as — «Email did not match format — test@example.com»
- Avoid using single error pages that involve redirection. This is bad user experience and forces the user to go back to a previous page to fix the form and lose context.
- Always mark required fields.
Простая валидация формы без JS
В данной статье я бы хотел поделиться методом быстрой валидации полей с помощью разметки и стилей. Данный метод не является кроссбраузерным и рекомендуется к использованию только как дополнительная фича. По ходу статьи мы будем уменьшать наши шансы на кроссбраузерность, но повышать функциональность.
Давайте попробуем собрать стандартную форму, которая будет включать в себя: Имя, E-Mail, Телефон, Ссылку на сайт и допустим Ваш рост, чтобы поэксперементировать с числовым полем.
HTML5
Сейчас уже никого не удивить атрибутами валидации input полей, которое принес нам стандарт HTML5. Однако, обходить стороной мы его не станем — этот метод валидации является наиболее поддерживаемым в современных браузерах.
Самый простой путь валидации — это определить тип input поля и расставить атрибуты required которые отвечают за обязательность заполнения.
Применение этих двух атрибутов позволит гораздо эффективнее валидировать вводимую информацию нативными методами. Ну и конечно же поддержка этих свойств браузерами наиболее широка.
Отдельно хотелось бы сказать про тип поля tel. Ожидается что браузер будет валидировать телефонные номера, но нет, поле с типом tel используется сейчас только для автозаполнения. Дело в том, что валидация телефонных номеров очень неоднозначная задача из-за слишком большого количества различных форматов телефонных номеров в разных странах, которые просто никак не получится унифицировать и записать в одно правило.
Однако, нам на помощь приходит атрибут pattern. Этот атрибут принимает в себя значение регулярного выражения. В нашем случае рассмотрим вариант паттерна для ввода мобильного телефона в РФ: +7 (123) 456-78-91. Для этого добавим простое регулярное выражение в наше поле с телефоном, а также ограничим минимальное и максимальное количество символов:
\s[\(]\d[\)]\s\d[\-]\d[\-]\d" minlength="18" maxlength="18" /> Обычно я использую данный паттерн в связке с маской для ввода номера, но тут к сожалению без JS пока что не обойтись. Если вы не используете маску, то я бы не стал использовать паттерны на вводе телефона, поскольку это в большинстве случаев вызовет больше неудобств для пользователя.
Поддержка браузерами атрибута pattern на данный момент очень хорошая. iOS начиная с версии 10.3 полностью поддерживает данное свойство, до этого наблюдалось отсутствие подсказок о неправильном вводе данных.
Стоит также учитывать, что атрибут minlength до сих пор не поддерживается в браузерах IE, EDGE и только с версии 10.3 появился в iOS. Однако maxlength поддерживается везде и очень давно. Нам в целом хватит и этого.
Давайте также поставим ограничение для поля с ростом. Допустим мы предполагаем, что пользователь нашего сайта определенно не может быть ниже 100 см и выше 250 см. Так и напишем:
С поддержкой этих атрибутов в браузерах, все хорошо.
CSS3
Для того чтобы кастомно стилизовать нашу валидацию, воспользуемся псевдоклассами :invalid и :valid. Поддержка этих псевдоклассов в браузерах позволяет использовать их максимально широко на данный момент.
Казалось бы, берем полученные знания и применяем! Но не все так просто как кажется, давайте проверим как это работает. В результате мы получим, что все наши поля изначально пустые и обязательные будут считаться не валидными, а все остальные валидными. Совсем не красиво и непонятно для пользователя, что от него хотят.
Мы можем пойти на небольшую хитрость и использовать псевдокласс :placeholder-shown. С помощью этого псевдокласса мы можем определить отображается ли сейчас значение placeholder в нашем поле ввода. Атрибут placeholder отображается только тогда, когда в наше поле ничего не введено. Соответственно, чтобы применить этот псевдокласс нам просто нужно обратить его свойство с помощью :not. В итоге получаем вот такую конструкцию:
input:invalid:not(:placeholder-shown) input:valid:not(:placeholder-shown)
Если прочитать дословно: окрасить красным цветом границу инпута, когда наше поле не валидно и когда в нем не отображается значение атрибута placeholder. Если ваше поле не имеет атрибута placeholder, можно просто поставить внутри пробел:
У данного метода есть только один минус: поддержка. Псевдоэлемент :placeholder-shown поддерживается во всех браузерах кроме IE и EDGE. К счастью :not не обладает таким недостатком.
Для примера я набросал все вышесказанное в CodePen и добавил еще немного возможностей:
Итог
Таким образом, не прибегая к JS мы с помощью двух строк в CSS смогли стилизовать и валидировать форму. На текущий момент такая конструкция будет хорошо работать в большинстве браузеров, к сожалению, как всегда, веб-разработку подводят детища Microsoft.