- HTML Cheat Sheet
- HTML stands for Hyper Text Mark-up Language
- HTML Cheat Sheet
- Basic structure
- Heading
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Paragraph
- Span
- Characters
- Formatting
- Body
- Metadata
- Sections and divisions
- Tables
- Forms (HTML Cheat Sheet)
- iframe
- Links
- Styles
- Lists
- Images
- HTML5 Tags
- Best HTML and CSS Cheat Sheets
- Best HTML and CSS Cheat Sheets
- See also
- HTML Cheat Sheets
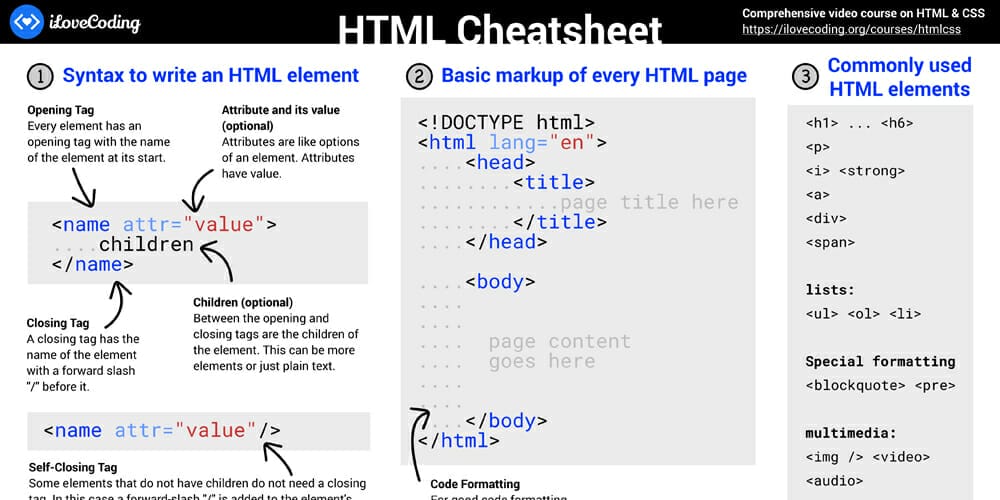
- HTML Cheat Sheet, New HTML5 Tags Included (PDF, JPG)
- HTML5 Cheat Sheet (PNG, PDF)
- Ultimate HTML 5 Cheat Sheet (JPG, PDF)
- HTML 5 Mega Cheat Sheet
- HTML Cheat Sheet for Beginners (PNG)
- The HTML5 Cheatsheet
- Core HTML (PDF)
- HTML Cheat Sheet PDF
- HTML Character Entities Cheat Sheet (PDF)
- HTML5 Cheat Sheet (PNG & PDF)
- HTML 5 Cheat Sheet (PDF)
- HTML5 Pocket Book
- A Simple Guide to HTML
- Complete HTML Cheat Sheet
- Periodic Table of HTML5 Elements
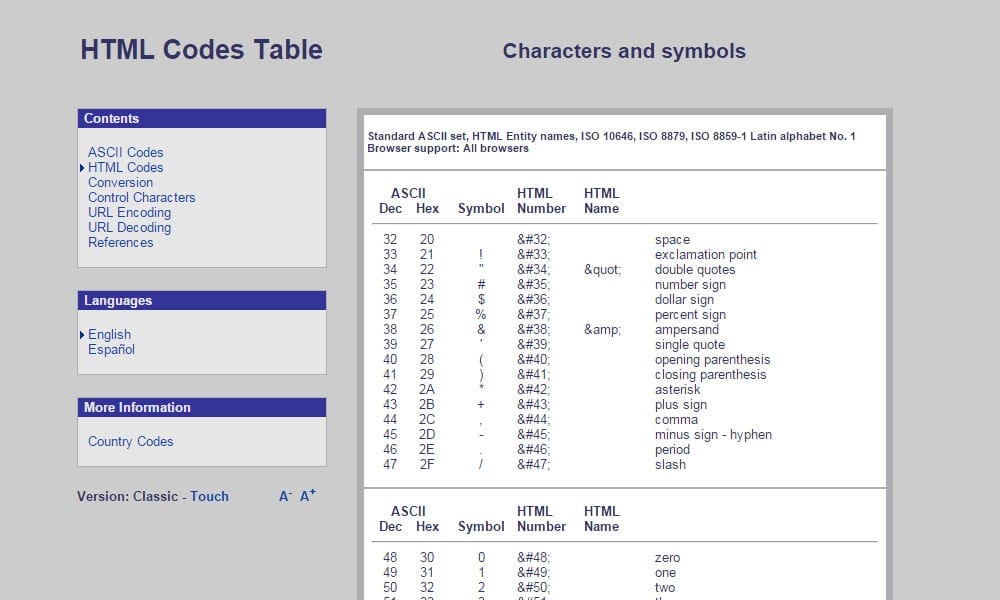
- HTML Codes Table – Characters and Symbols
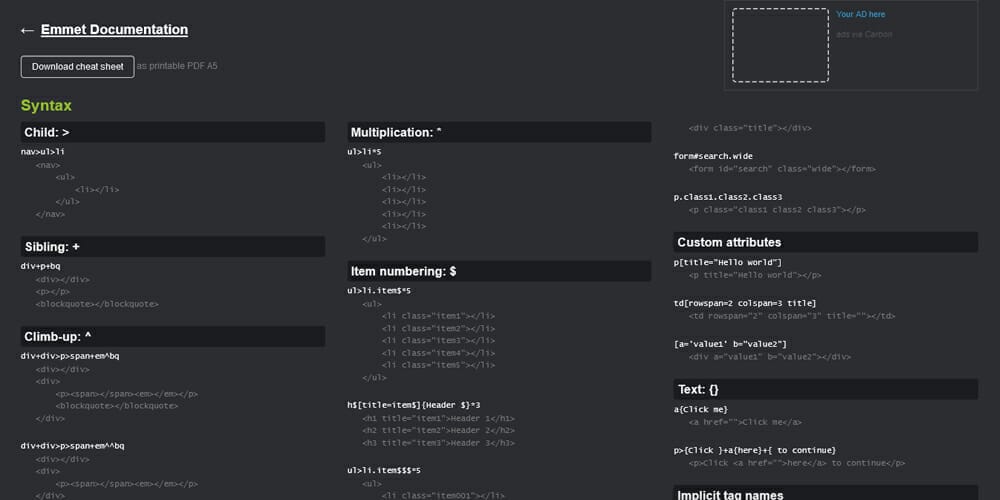
- Emmet Cheat Sheet
- HTML and CSS Cheat Sheets (Infographic)
- The ultimate HTML Tags Cheat Sheet
- HTML Cheatsheet
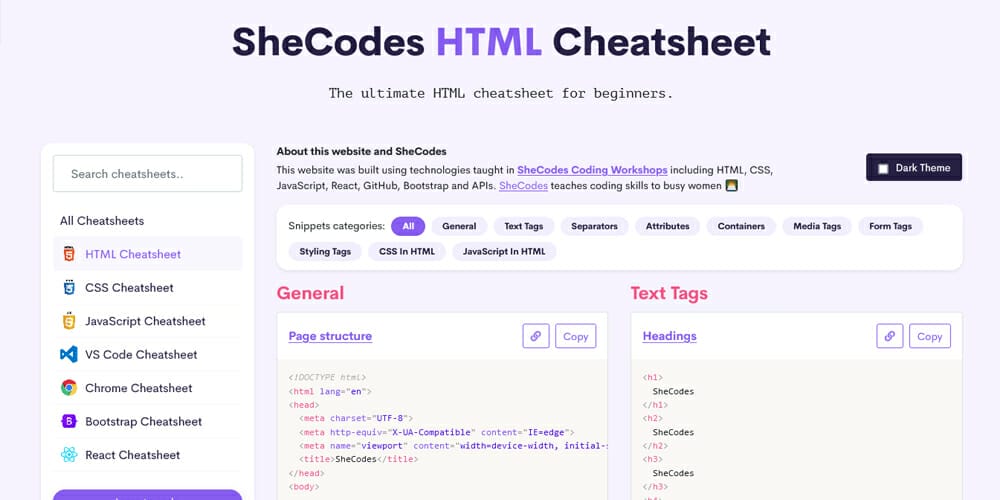
- SheCodes HTML Cheatsheet
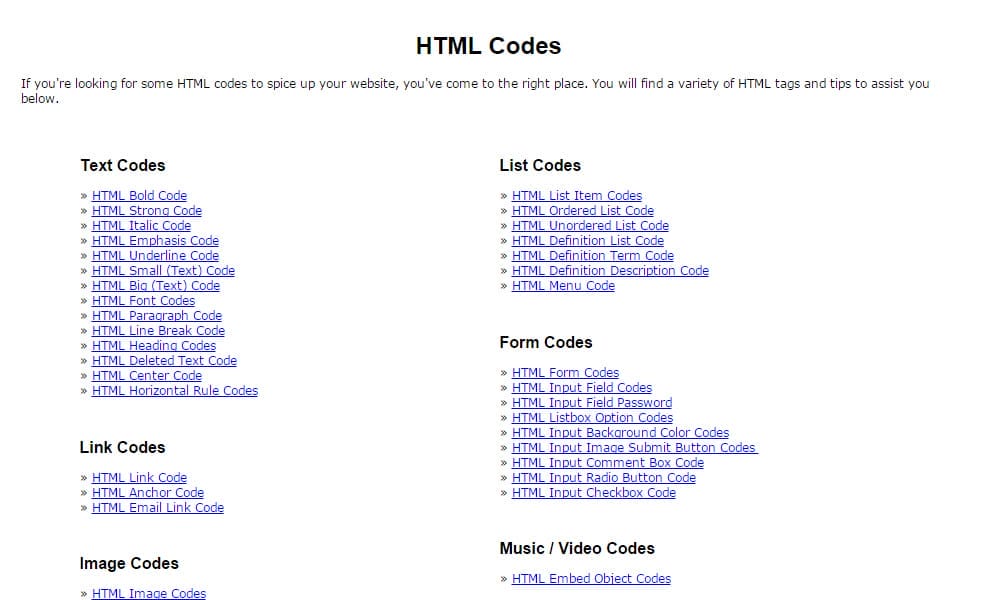
- HTML Codes
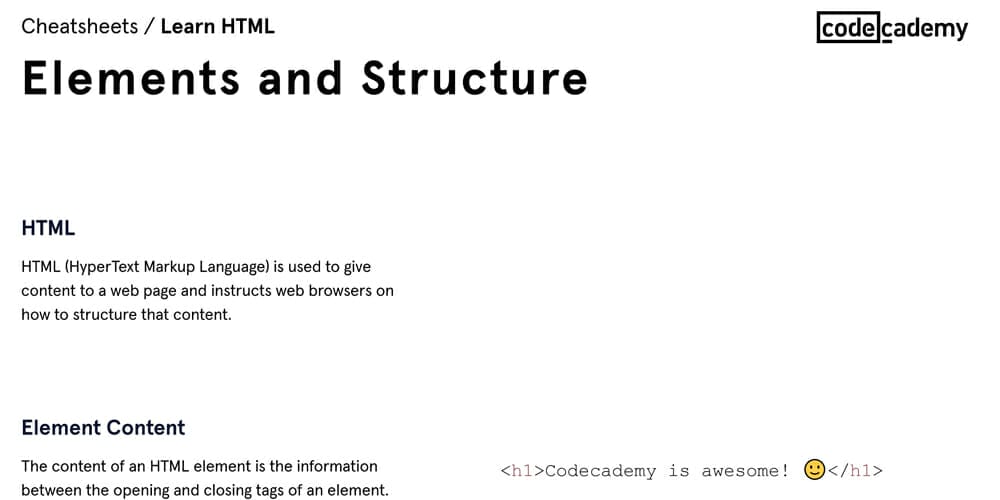
- Elements and Structure (PDF)
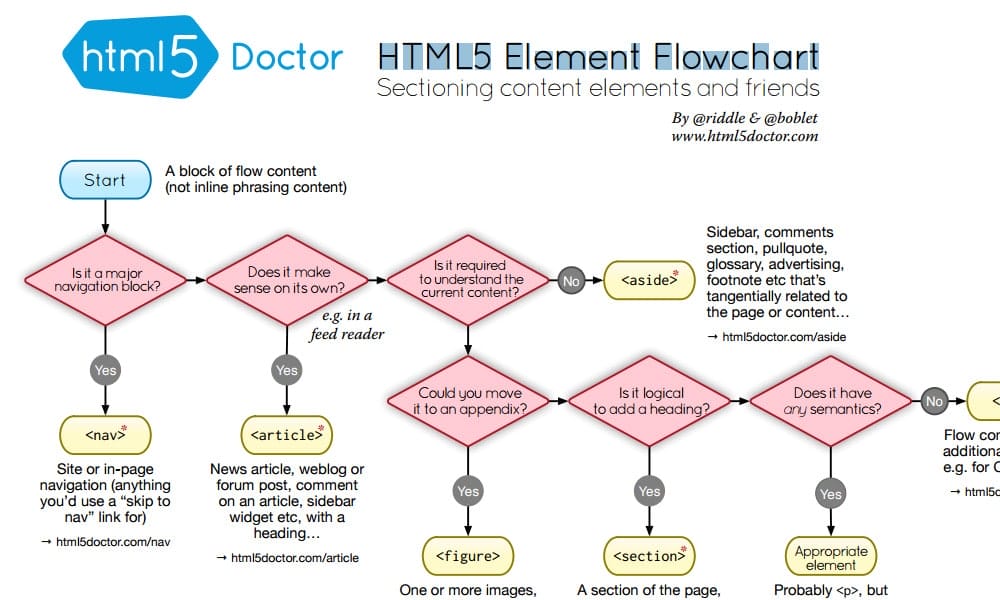
- HTML5 Element Flowchart (PDF)
- HTML Reference
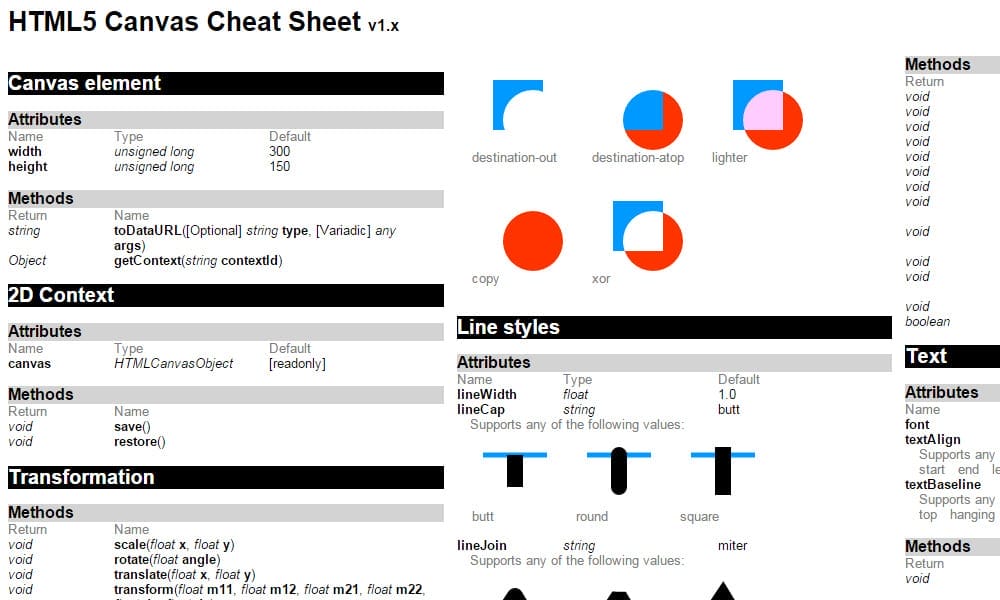
- HTML5 Canvas Cheat Sheet
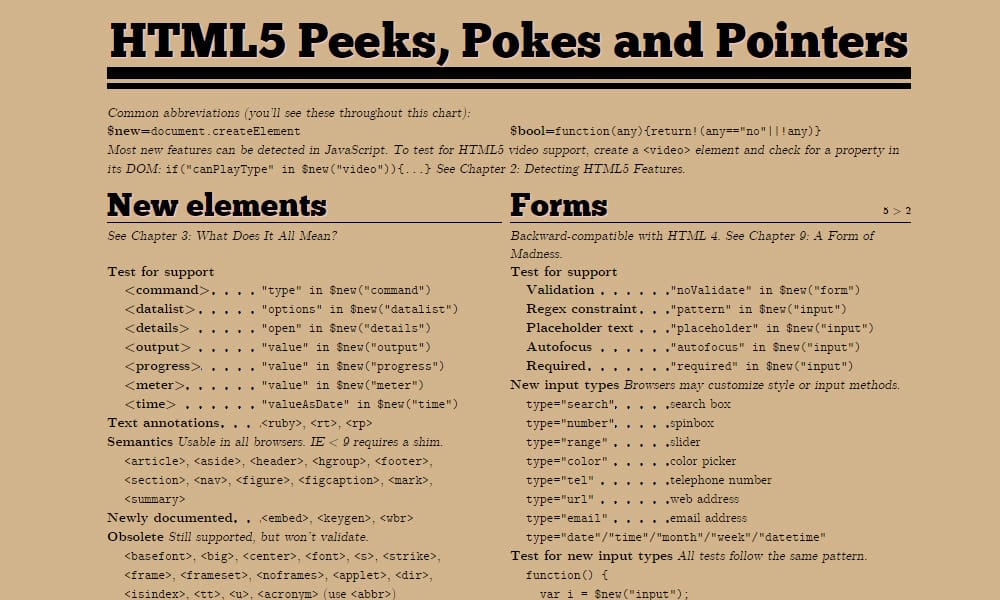
- HTML5 Peeks, Pokes and Pointers
- HTML 5 Cheat Sheet (PDF)
- List of HTML Elements By Category
- HTML Elements and Attributes
- HTML5 Boilerplate Cheat Sheet
- Cheat Sheet HTML
- HTML5 Security Cheat Sheet
- HTML Cheat Sheet for Transition to HTML 5
HTML Cheat Sheet
HTML stands for Hyper Text Mark-up Language
Used for: creating web pages (documents) that are displayed on the World Wide Web (websites). The pages can be a mix of text, images, videos, and other elements. It can be created with: notepad, TextPad or any text editors.
HTML Cheat Sheet
Here we are sharing with you the complete HTML Cheat Sheet:
Basic structure
body tags and main content
The main elements in HTML are the tags. Tags structure and present the data in different forms.
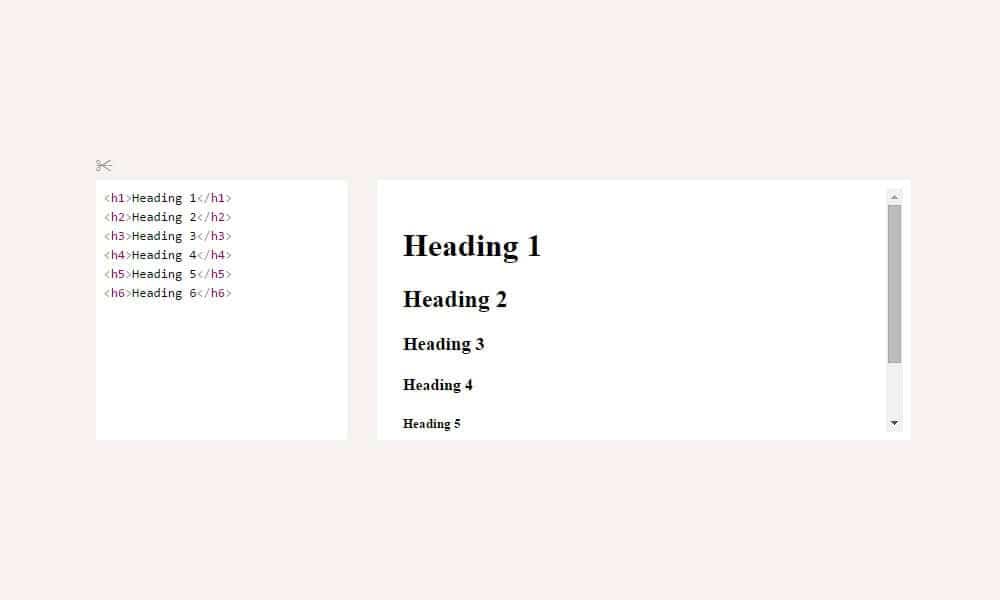
Heading
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Paragraph
write a paragraph
Attribute ‘style’ can be used withto display the text inside
in a specific manner. For example,
style = "color:blue">I will appear blue style = "background-color:blue">Highlighting as blue
line break
Span
Span tag is used for styling inline elements.
style = “color:green”> Address — prints the word ‘Address’ in the specified color (here green). The style attribute is used to style HTML elements.
Characters
- – space (non-breaking)
- " — add quotation mark (“)
- < — less than symbol ( <)
- > — greater than symbol (>)
- & — the ‘&’ or ampersand symbol
- © — copyright symbol
- ™ — trademark symbol
Formatting
- Bold text
- Italic text
- underlined text
- I am highlighted in yellow— marks the text in yellow. If other colors are needed, span is used.
- I am highlighted in pink
- I am strong — give emphasis to a particular text; mostly bold
- — chosen font for the text
- Font is not used in HTML 5, CSS is used. Attributes of —
- — the font family, for example Courier New
- — size of the text
- — color of the text in hex value (eg. #FF000F) or text (eg.red)
- — smaller text, fine print size
Strike that out— strikeout the text inside the tag- — superscript (text above the normal text like exponential numbers)
- — subscript
- — emphasis
- — preformatted text
- — typewriter text
Body
— the main content lies in the body. Inside there can be many sections. Attributes –
- background=»» — Background Image source; can be left empty if no image
- bgcolor=»» — Background Colour in hex value
- text=»» — page text color
- link=»» — Link Colour
- alink=»» — Active (current) Link Colour
- vlink=»» — Visited Link Colour
- bgproperties=»» — Background Properties. A value of «fixed» means non-scrolling watermark
- topmargin=»?» — Top Margin Size in Pixels
- leftmargin=»» — Side Margin Size in Pixels
Metadata
tag is a part of and describes information about data. Most common use of metadata is by search engines for keywords. — most common character set Attributes –
- name = “” – can be name like keyword, author, description etc…
- content = “” – the value corresponding to above names
Sections and divisions
- new section; nested div tags are very common when multiple sub-sections are required
—
horizontal line
has the following attributes –
Tables
- border=»» — Thickness of outside border in pixels
- bordercolor=»» — Border Colour in hex value
- cellspacing=»» — Space between each cell in pixels
- cellpadding=»» — Space between cell border and content
- align=»» — Horizontal Alignment; left, right, center
- bgcolor=»» — Background Colour hex value
- width=»» — Table Width in pixels or %
- height=»» — Table Height in pixels or %
- colspan=»» — Number of columns the cell spans across
- rowspan=»» — Number of rows cell spans across
- width=»» — width of cell in pixels or %
- height=»» — height of cell in pixels or %
- bgcolor=»» – hex value of background colour for the cell (column)
- align=»» — Horizontal Align; left, center, right
- valign=»» — Vertical Align; top, middle, bottom
- — is used to define attributes for particular columns of the table.
The first column will be highlighted as green, whereas other columns will be highlighted as blue.
Forms (HTML Cheat Sheet)
Most of the dynamic content like user inputs, submitting a page, filling a form happen inside this tag. It is a group of related inputs.
tag attributes –
- action=»url» — destination url upon form submission
- method=»» — form method — get, post
- enctype=»» — type of encoding; for file upload it is «multipart/form-data»
tag attributes –
- type=»» — Mandatory input Field Type: text, password, checkbox, submit and so on.
- name=»» — Form Field Name (mandatory for form processing)
- value=»» — value (entered by user) or default value
- size=»» — field size
- maxlength=»» — Maximum acceptable length of Input Field data
- checked — Mark selected field in checkbox (multi-select) or radio button (single-select)
— Select options from drop-down list tag Attributes:
- name=»» — Drop Down Combo-Box Name; mandatory for form processing
- size=»» — size of the drop-down list
- multiple — Allow multiple selections
— individual items of the drop-down list tag Attributes:
- value=»» — Option value selected or default value set
- — Large area for text inputs
Tag Attributes:
- name=»» — Text area name for form processing
- rows=»» — Number of rows of text shown
- cols=»» — Number of columns (characters per row)
- wrap=»» — text wrapping
iframe
- — embed another document within the current document (page) in a frame.
- Attribute “src” – location of the document to be embedded
Links
HTML links, also called as hyperlinks are defined by ‘a’ tag – Attributes –
- href = “” – the url to be visited when the link is clicked
- target = “” – specifies where to open the link — _blank (new tab/window), _self (same window/tab), _parent (in the parent frame), framename – open in a particular frame.
- title = “” – gives information about the element
- id = “” – to create bookmarks in the page that can be used as value in href attribute.
Styles
For styling, there are many attributes being used with various tags. The attributes are –
These styling elements are put together in a CSS.
Lists
There are two types of lists – ordered and unordered. — ordered list Attributes –
- type=”” – the numbering of the list – A, a, I, 1, i
- start = “” – starting value
- — unordered list
Attributes –
- type = “” – type of bullet – square, circle, disc
- — individual value in the list
Images
— shows the image when page loads Attributes –
- src =”sourceofimage” – source of the image; url or file location; mandatory
- alt = “alternate text” – alternate text; mandatory
- align = “left/right/center” – alignment with respect to surrounding items (text)
- width = “” – in pixels or percentage
- height = “” — in pixels or percentage
- border = “” – thickness of the border in pixels
- hspace = “” – space in pixels on the sides of the image
- vspace = “” – space in pixels on top and bottom of the image
HTML5 Tags
- — content that is not part of any element, but has to be put alongside the main content
- — any illustration like photos, diagrams, code listing and so on.
- — caption for the element
- — A section’s heading (similar to that in MS word), header can have other content like navigation links, forms etc.
- — the content at the bottom of the page/section eg. copyright information, terms and conditions etc.
- — the tag is an indicator of where the main content of the page starts
- — box with expand/collapse functionality to allow for more text space
- — summary of content of the particular element. Can be description, caption etc.
- — highlight part of a text to give prominence
- — section with navigation links to sections on a page or to other pages
- — a particular part (group) on the page, for example, about us or testimonials section of a web page
- — the mentioned time in machine-readable format. It can have date, time, time-zone offset, durations etc.
- — similar to autocomplete; defined preset options for input controls
- — key pair (public and private) generator for forms. Public key is sent to server when form is submitted, while the private key is stored in the local keystore
- — result of any calculations
- — indicates task progress through a progress bar
- — embed media from external source
- — source for audio or video
- — for music content or sound
- — to present a movie or video
Download HTML Cheat Sheet PDF From here.
If you’re looking to use your HTML skills to build your own website, we recommend using NameCheap to buy your domain name and web hosting services. They’re the best in the industry and super affordable.
Best HTML and CSS Cheat Sheets
Developers often use HTML And CSS Cheat Sheets during the workflow. It is pretty hard to remember each and every element of CSS or HTML so keeping a reference is always good. Cheat sheets are the best reference aid for your workflow.
These cheats contain the fundamental elements like HTML tags, CSS values and properties. The advantage is that you will get all the essential elements at a glance. There are thousands of cheat sheets are available on the internet, we have picked the best among them.
These cheat sheets are in different formats, most of them are in printable form. Please go through the list and let us know your comments and feedback.
Best HTML and CSS Cheat Sheets
See also
HTML Cheat Sheets
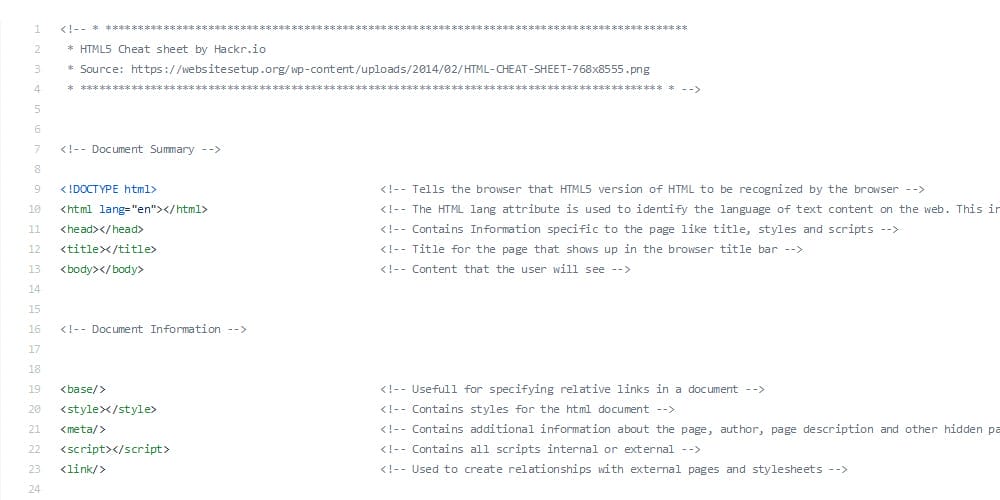
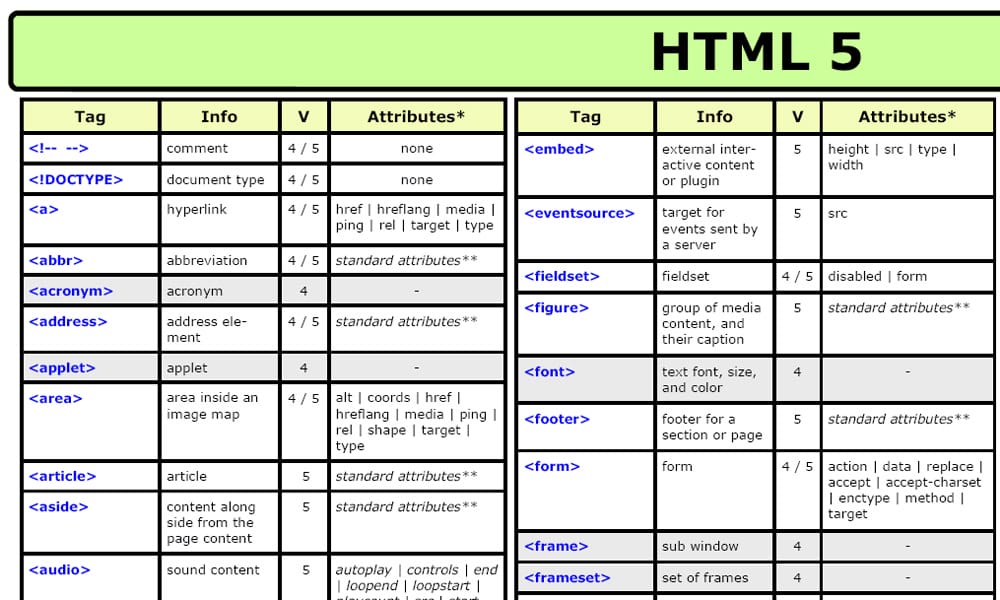
HTML Cheat Sheet, New HTML5 Tags Included (PDF, JPG)
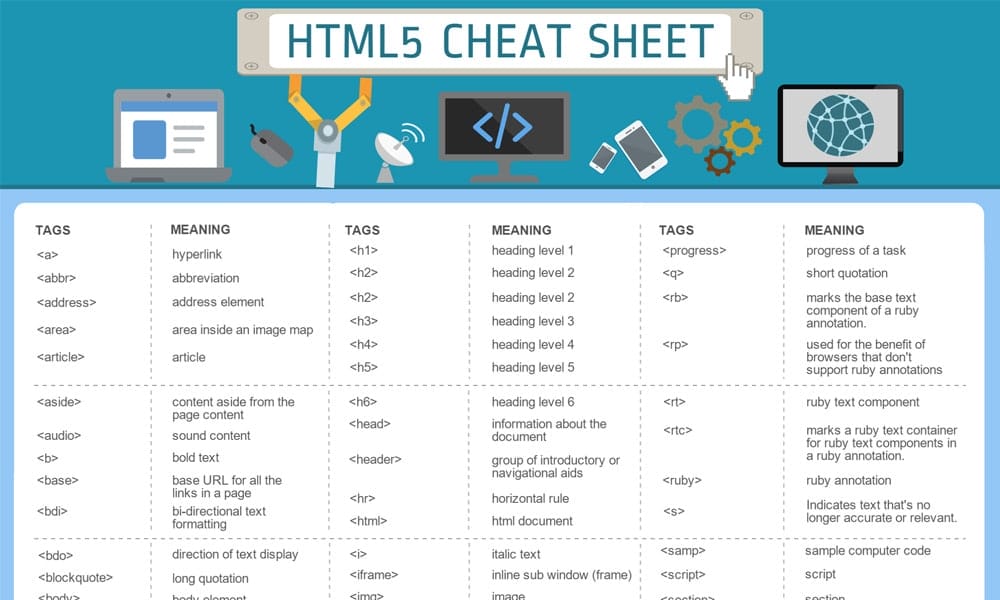
HTML5 Cheat Sheet (PNG, PDF)
Ultimate HTML 5 Cheat Sheet (JPG, PDF)
HTML 5 Mega Cheat Sheet
HTML Cheat Sheet for Beginners (PNG)
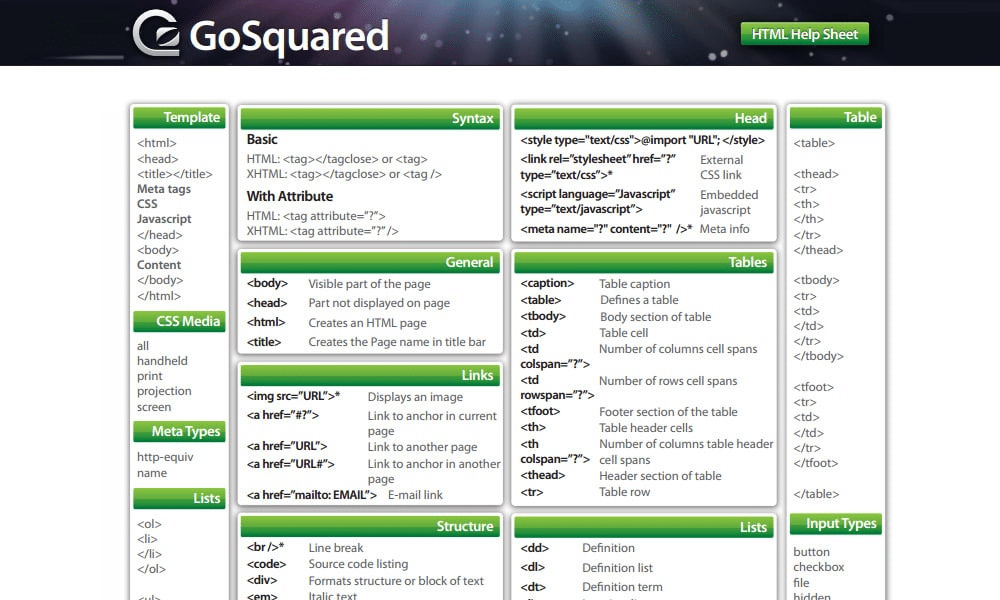
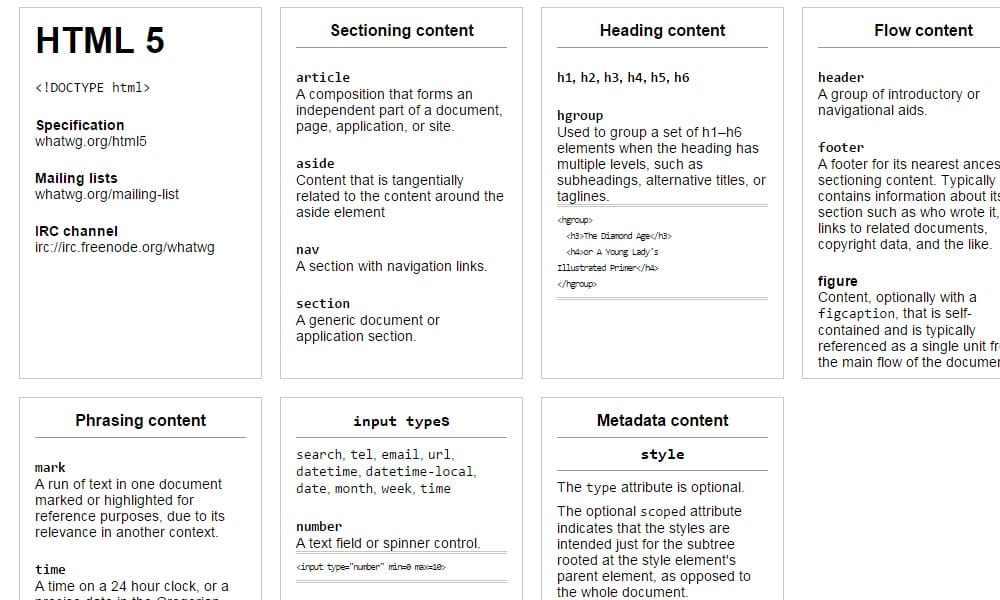
The HTML5 Cheatsheet
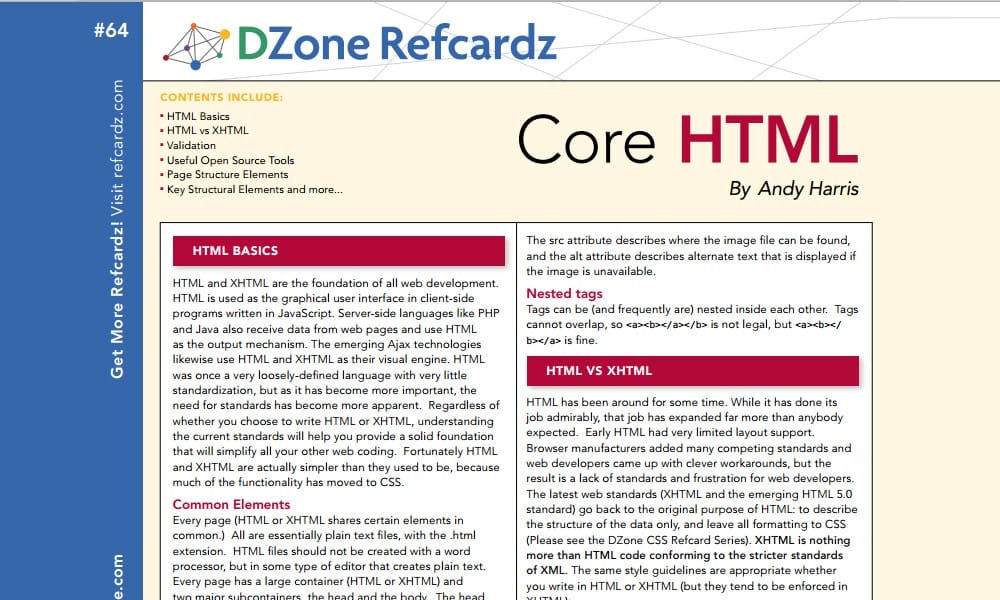
Core HTML (PDF)
HTML Cheat Sheet PDF
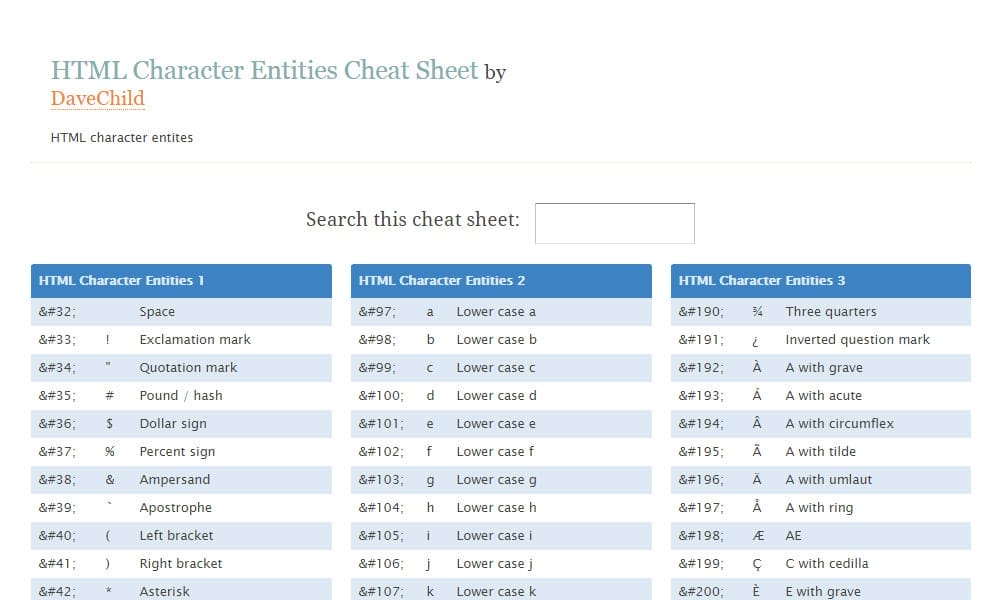
HTML Character Entities Cheat Sheet (PDF)
HTML5 Cheat Sheet (PNG & PDF)
HTML 5 Cheat Sheet (PDF)
HTML5 Pocket Book
A Simple Guide to HTML
Complete HTML Cheat Sheet
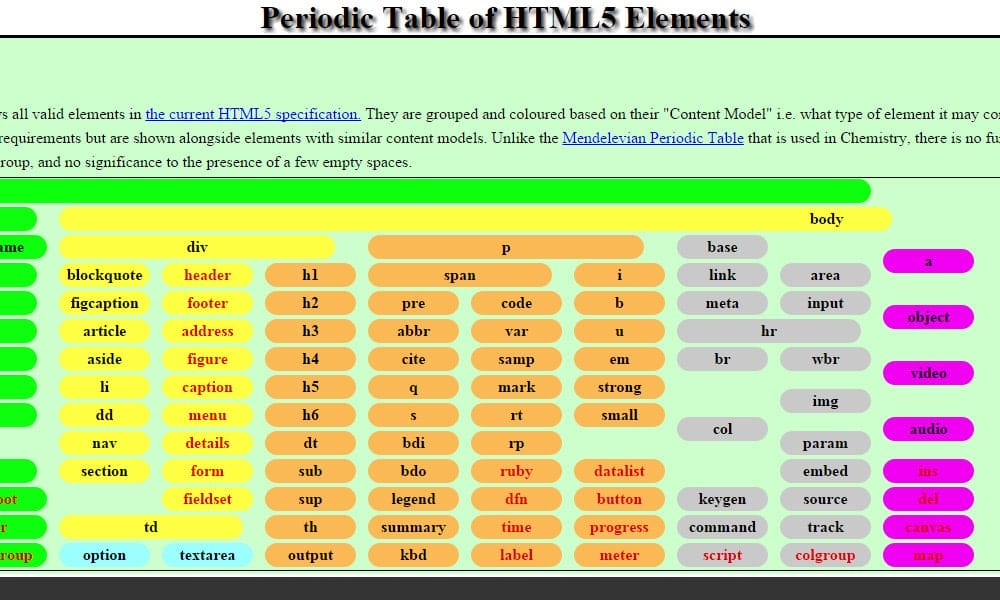
Periodic Table of HTML5 Elements
HTML Codes Table – Characters and Symbols
Emmet Cheat Sheet
HTML and CSS Cheat Sheets (Infographic)
The ultimate HTML Tags Cheat Sheet
HTML Cheatsheet
SheCodes HTML Cheatsheet
HTML Codes
Elements and Structure (PDF)
HTML5 Element Flowchart (PDF)
HTML Reference
HTML5 Canvas Cheat Sheet
HTML5 Peeks, Pokes and Pointers
HTML 5 Cheat Sheet (PDF)
List of HTML Elements By Category
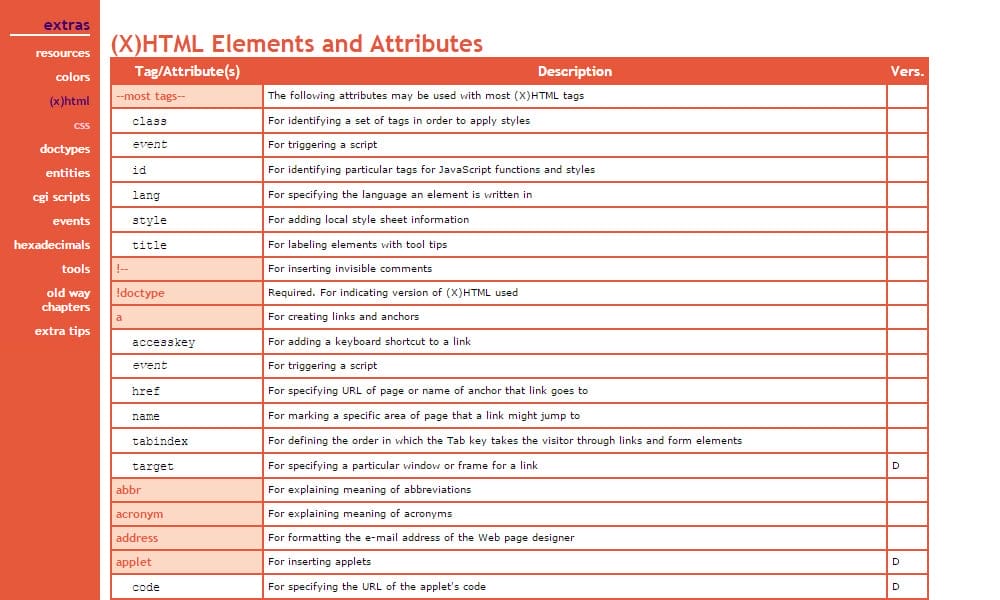
HTML Elements and Attributes
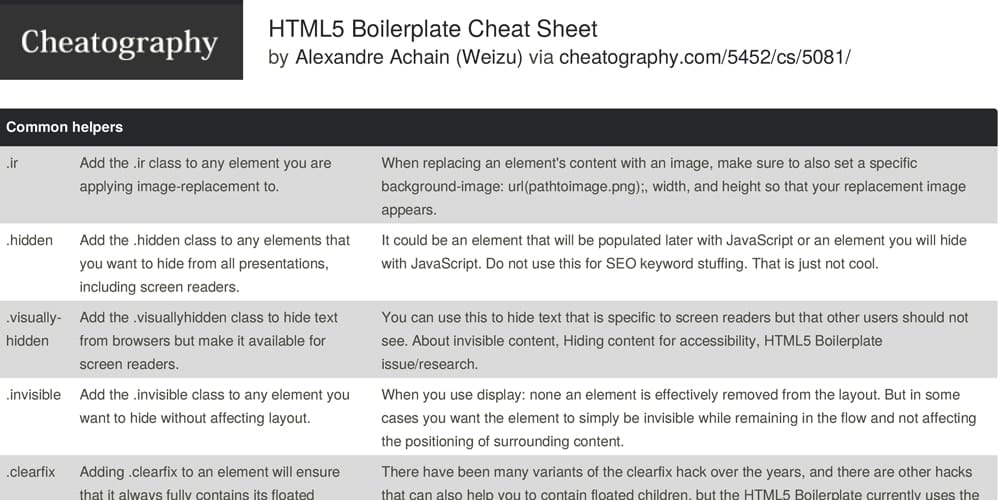
HTML5 Boilerplate Cheat Sheet
Cheat Sheet HTML
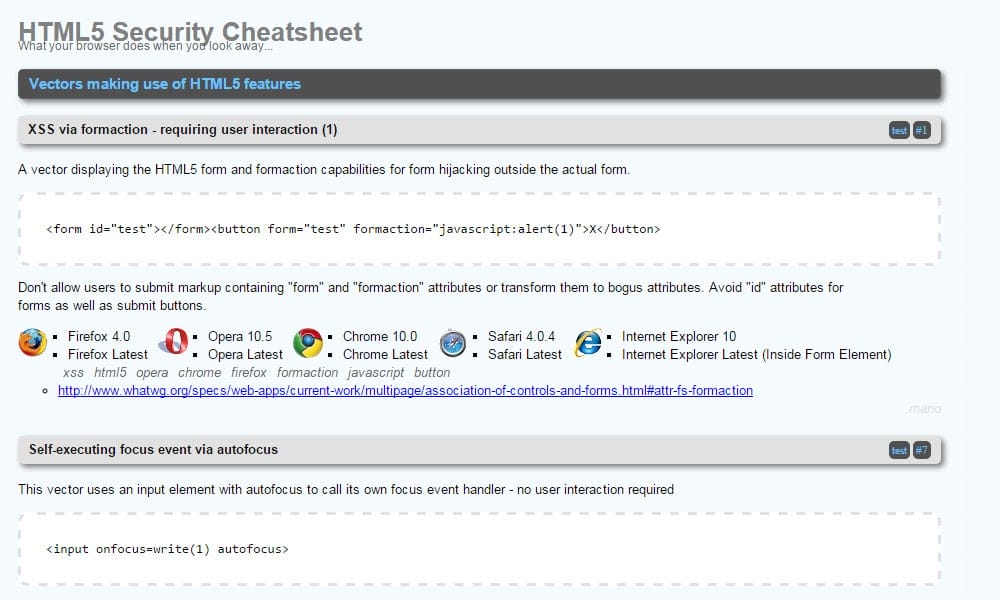
HTML5 Security Cheat Sheet
HTML Cheat Sheet for Transition to HTML 5
>