Простой чат-бот для сайта на чистом JavaScript
SimpleChatbot — это простой чат-бот для сайта, сценарий диалога которого определяется JSON-файлом или данными, расположенными непосредственно в скрипте. Состоит он из 2 частей: клиентской и северной. Первая написана на чистом JavaScript, вторая — на PHP.
SimpleChatbot очень прост в настройке и установке на сайт. Он не зависит от сторонних сервисов и библиотек. Для его работы (серверной стороны) нужен веб-сервер Nginx, Apache или любой другой, умеющий выполнять php-скрипты.
На клиентской стороне кроме самого скрипта чат-бота ( «chatbot.js» ) используется ещё FingerPrint JS . Он применяется для создания отпечатка браузера (выполнение анонимной идентификации клиента). Сам чат-бот непосредственно от него не зависит. Его действие заключается в формировании некоторого идентификатора, который затем сохраняется в LocalStorage и используется чат-ботом для передачи его на сервер. А серверу он нужен только для создания файла с соответствующим именем, в который он будет сохранять всю переписку бота с этим пользователем. По умолчанию файлы сохраняются в папку chats .
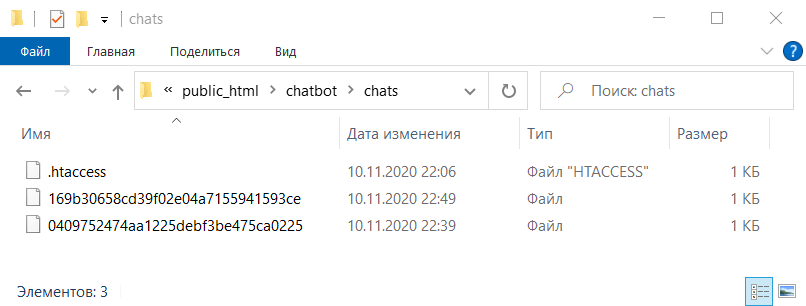
Пример содержимого каталога chats :
В этом примере имеются 2 файла. Каждый из них – это некий диалог бота с определённым клиентом.
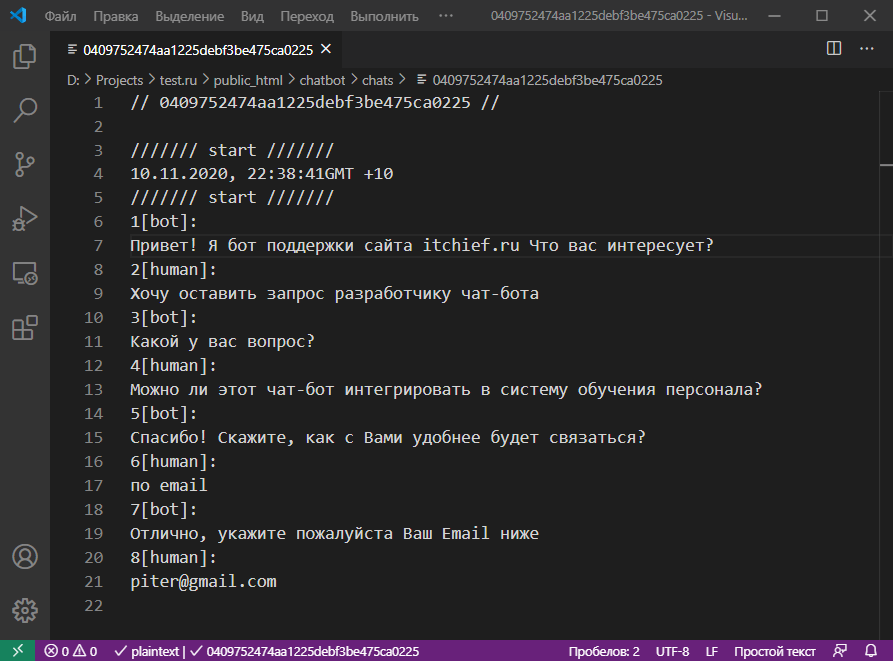
Если его открыть, то мы увидим весь контент «разговора».
Если обратно вернуться к FingerPrint JS и немного углубиться в эту тему, то увидим, что значение, которое он генерирует сохраняется в LocalStorage. При этом в качестве имени ключа используется значение configChatbot.key . По сути, здесь не важно, что использовать, FingerPrint JS , или какую-то другую библиотеку, или свой код, главное, чтобы он создавал некий идентификатор клиента и помещал его в хранилище.
Исходный код этого чат-бота является открытым и находится на GitHub. Текущая версия 1.3.2. В качестве лицензии, используется MIT. Эта лицензия позволяет данное программное обеспечение использовать как в бесплатных, так и в коммерческих проектах (при условии, что текст лицензии поставляется вместе с этим программным обеспечением).
Установка чат-бота на сайт
1. Скачать последний релиз SimpleCatbot (v. 1.3.2) с GitHub и распаковать его.
2. Загрузить папку «chatbot» в корень вашего сайта или любое другое место. Если вы выбрали последнее, то в этом случае необходимо будет ещё в определённых местах изменить отредактировать пути к файлам.
3. Добавить стили (файл «chatbot.css») к странице:
4. Подключить скрипты («fp2.js» и «chatbot.js»):
Код «chatbot.js» написан на синтаксисе, который поддерживается всеми используемые в данное время браузерами включая IE11.
5. Поместить в HTML документ кнопку, посредством которой будем вызывать окно чат-бота:
Далее необходимо поместить на страницу скрипт после подключения этих файлов.
1 вариант скрипта – с загрузкой сценария диалога из JSON файла («/data/data-1.json») посредством AJAX.
// конфигурация чат-бота const configChatbot = {}; // CSS-селектор кнопки, посредством которой будем вызывать окно диалога с чат-ботом configChatbot.btn = '.chatbot__btn'; // ключ для хранения отпечатка браузера configChatbot.key = 'fingerprint'; // реплики чат-бота configChatbot.replicas = '/data/data-1.json'; // корневой элемент configChatbot.root = SimpleChatbot.createTemplate(); // URL chatbot.php configChatbot.url = '/chatbot/chatbot.php'; // переменная для хранения экземпляра let chatbot = null; // добавление ключа для хранения отпечатка браузера в LocalStorage let fingerprint = localStorage.getItem(configChatbot.key); if (!fingerprint) { Fingerprint2.get(function (components) { fingerprint = Fingerprint2.x64hash128(components.map(function (pair) { return pair.value }).join(), 31) localStorage.setItem(configChatbot.key, fingerprint) }); } // при клике по кнопке configChatbot.btn document.querySelector(configChatbot.btn).onclick = function (e) { this.classList.add('d-none'); const $tooltip = this.querySelector('.chatbot__tooltip'); if ($tooltip) { $tooltip.classList.add('d-none'); } configChatbot.root.classList.toggle('chatbot_hidden'); if (chatbot) { return; } // получение json-файла, содержащего сценарий диалога для чат-бота через AJAX const request = new XMLHttpRequest(); request.open('GET', configChatbot.replicas, true); request.responseType = 'json'; request.onload = function () { const status = request.status; if (status === 200) { const data = request.response; // для поддержки IE11 if (typeof data === 'string') { configChatbot.replicas = JSON.parse(data); } else { configChatbot.replicas = data; } // инициализация SimpleChatbot chatbot = new SimpleChatbot(configChatbot); chatbot.init(); } else { console.log(status, request.response); } }; request.send(); }; Настройка чат-бота выполняется посредством установки определённых ключей configChatbot :
- configChatbot.btn — селектор кнопки, посредством которой будем вызывать окно диалога с чат-ботом;
- configChatbot.key — имя ключа LocalStorage, в котором будет храниться отпечаток браузера;
- configChatbot.replicas — URL json-файла, содержащего сценарий диалога для чат-бота;
- configChatbot.root — ссылка, на корневой элемент чат-бота;
- configChatbot.url — путь к файлу chatbot.php .
Инициализация чат-бота в коде выполняется так:
let chatbot = new SimpleChatbot(configChatbot); chatbot.init(); 2 вариант скрипта – с помещением данных для чат-бота непосредственно в сценарий.
// конфигурация чат-бота const configChatbot = {}; // CSS-селектор кнопки, посредством которой будем вызывать окно диалога с чат-ботом configChatbot.btn = '.chatbot__btn'; // ключ для хранения отпечатка браузера configChatbot.key = 'fingerprint'; // реплики чат-бота configChatbot.replicas = { /*. */ }; // корневой элемент configChatbot.root = SimpleChatbot.createTemplate(); // URL chatbot.php configChatbot.url = '/chatbot/chatbot.php'; // создание SimpleChatbot let chatbot = new SimpleChatbot(configChatbot); // при клике по кнопке configChatbot.btn document.querySelector(configChatbot.btn).onclick = function (e) { this.classList.add('d-none'); const $tooltip = this.querySelector('.chatbot__tooltip'); if ($tooltip) { $tooltip.classList.add('d-none'); } configChatbot.root.classList.toggle('chatbot_hidden'); chatbot.init(); }; // добавление ключа для хранения отпечатка браузера в LocalStorage let fingerprint = localStorage.getItem(configChatbot.key); if (!fingerprint) { Fingerprint2.get(function (components) { fingerprint = Fingerprint2.x64hash128(components.map(function (pair) { return pair.value }).join(), 31) localStorage.setItem(configChatbot.key, fingerprint) }); } Настройка чат-бота в этом варианте практически ничем отличается от способа с JSON за исключением того, что данные здесь уже находятся непосредственно в скрипте (в configChatbot.replicas ), и их не нужно дополнительно загружать через AJAX.
Составление диалога для чат-бота
Написание реплик для чат-бота выполняется в формате объекта. При создании объекта необходимо определить 2 ключа. Первый ключ ( bot ) отвечает за сообщения бота, а второй ( human ) — пользователя.
configChatbot.replicas = { bot: { /* . */ }, human: { /* . */ } } Далее в bot необходимо поместить сами реплики. Описание их также выполняется в формате объекта. В качестве ключа используется число, а в роли значения – объект, состоящий из свойств content и human . В content помещаем сам контент, а в human – массив ответов для пользователя.
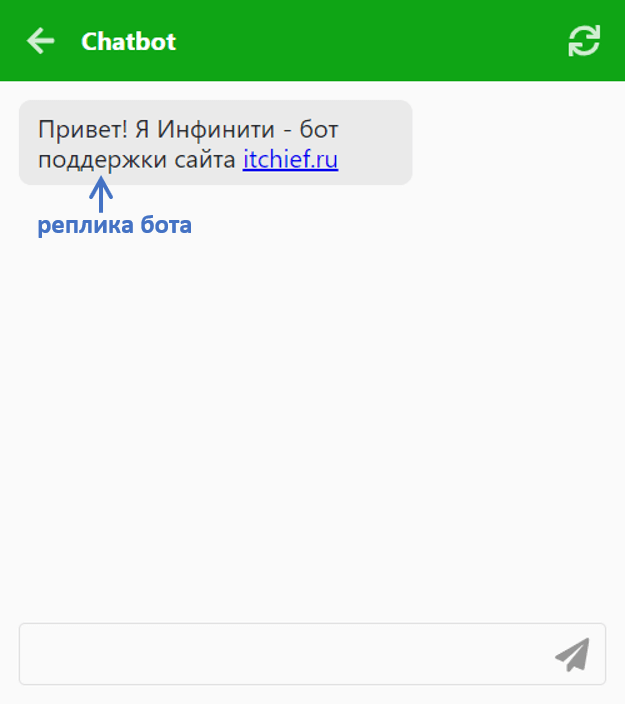
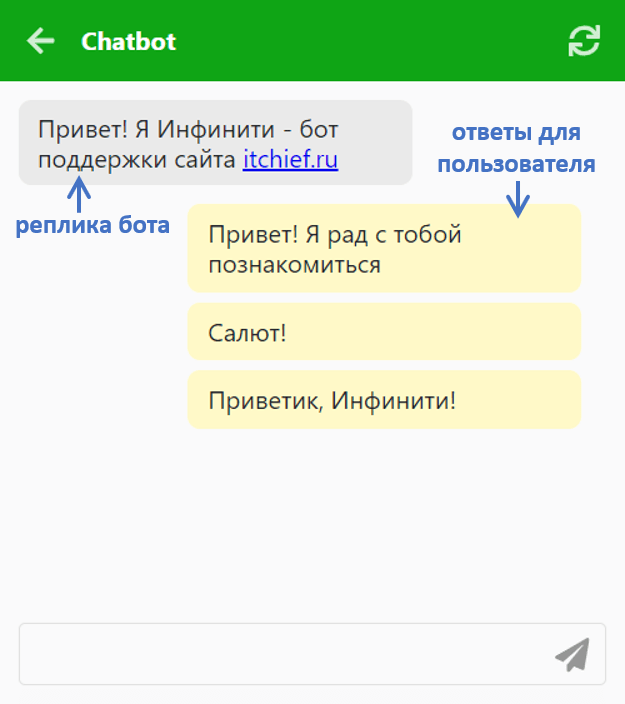
Кстати, работа чат-бота всегда стартует с приветственного сообщения бота, заданного в 0 . После показа этой реплики и некоторой паузы будет выведены варианты ответов для пользователя, указанные в human .
Создание ответов для пользователя выполняется аналогичным образом. Т.е. в content помещаем ответ пользователя, который будет выведен в виде кнопки, а в bot – номер следующей реплики бота при выборе этого ответа пользователем.
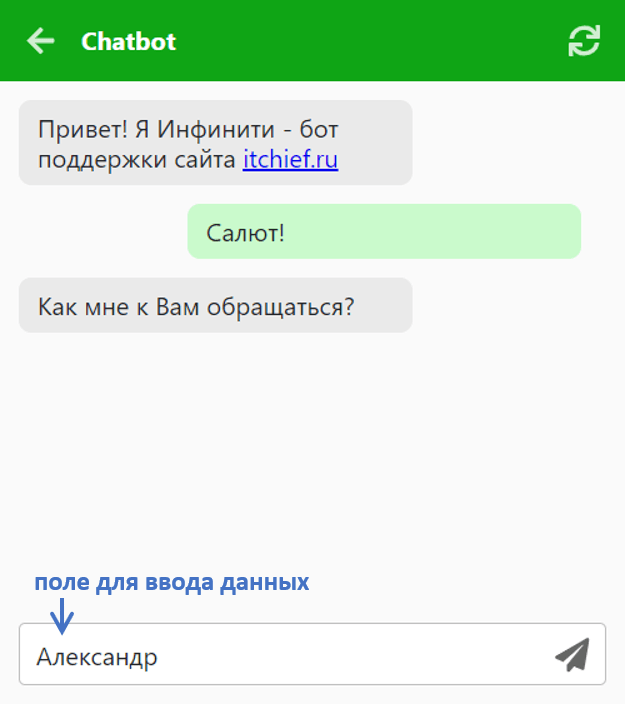
configChatbot.replicas = { bot: { 0: { content: 'Привет! Я Инфинити - бот поддержки сайта itchief.ru', human: [0, 1, 2] }, /* . */ }, human: { 0: { content: 'Привет! Я рад с тобой познакомиться', bot: 1 }, 1: { content: 'Салют!', bot: 2 }, 2: { content: 'Приветик, Инфинити!', bot: 2 }, /* . */ } } Но если нужно, чтобы пользователь не просто выбрал один из предоставленных ему ответов, а ввёл некоторые данные. То в этом случае в качестве значения content нужно указать пустую строку. В этом сценарии пользователю станет доступно поле для ввода ( input ) информации и кнопка, с помощью которой её можно будет отправить.
Если данные, которые ввёл пользователь вы хотите использовать в репликах, то им необходимо задать имя. Осуществляется это с помощью свойства name .
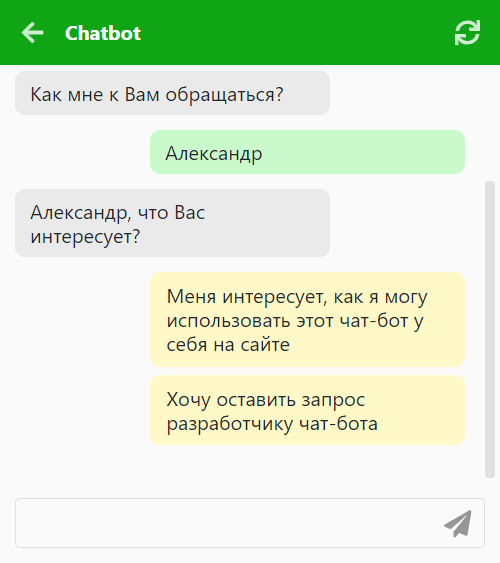
configChatbot.replicas = { bot: { 0: { content: 'Привет! Я Инфинити - бот поддержки сайта itchief.ru', human: [0, 1, 2] }, 1: { content: 'Я тоже рад, как мне к Вам обращаться', human: [3] }, 2: { content: 'Как мне к Вам обращаться?', human: [3] }, /* . */ }, human: { 0: { content: 'Привет! Я рад с тобой познакомиться', bot: 1 }, 1: { content: 'Салют!', bot: 2 }, 2: { content: 'Приветик, Инфинити!', bot: 2 }, 3: { content: '', bot: 3, name: 'name' }, /* . */ } } Например, в этом примере, мы установили данным, которые введёт пользователь, имя name . Далее эти данные мы можем использовать в репликах бота используя это имя, заключенное в двойные фигурные скобки (например, {{name}} ).
configChatbot.replicas = { bot: { 0: { content: 'Привет! Я Инфинити - бот поддержки сайта itchief.ru', human: [0, 1, 2] }, 1: { content: 'Я тоже рад, как мне к Вам обращаться', human: [3] }, 2: { content: 'Как мне к Вам обращаться?', human: [3] }, 3: { content: '{{name}}, что Вас интересует?', human: [4, 5] }, /* . */ }, human: { 0: { content: 'Привет! Я рад с тобой познакомиться', bot: 1 }, 1: { content: 'Салют!', bot: 2 }, 2: { content: 'Приветик, Инфинити!', bot: 2 }, 3: { content: '', bot: 3, name: 'name' }, 4: { content: 'Меня интересует, как я могу использовать этот чат-бот у себя на сайте', bot: 4 }, 5: { content: 'Хочу оставить запрос разработчику чат-бота', bot: 5 }, /* . */ } } Далее, придерживаясь этих правил при написании реплик составляем нужный диалоговый сценарий чат-бота для своего сайта.
configChatbot.replicas = { bot: { 0: { content: 'Привет! Я Инфинити - бот поддержки сайта itchief.ru', human: [0, 1, 2] }, 1: { content: 'Я тоже рад, как мне к Вам обращаться?', human: [3] }, 2: { content: 'Как мне к Вам обращаться?', human: [3] }, 3: { content: '{{name}}, что Вас интересует?', human: [4, 5] }, 4: { content: '{{name}}, для этого перейдите на эту страницу. Она содержит подробную инструкцию по использованию этого чат-бота.', human: [6] }, 5: { content: "{{name}}, какой у Вас вопрос?", human: [7] }, 6: { content: '{{name}}, мы получили Ваш вопрос! Скажите, как с Вами удобнее будет связаться?', human: [8, 9] }, 7: { content: '{{name}}, укажите пожалуйста ваш телефон', human: [10] }, 8: { content: '{{name}}, укажите пожалуйста ваш Email ниже', human: [10] }, 9: { content: 'Готово! {{name}}, мы свяжемся с вами в ближайшее время по {{contact}}. Всего хорошего!', human: [6] }, }, human: { 0: { content: 'Привет! Я рад с тобой познакомиться', bot: 1 }, 1: { content: 'Салют!', bot: 2 }, 2: { content: 'Приветик, Инфинити!', bot: 2 }, 3: { content: '', bot: 3, name: 'name' }, 4: { content: 'Меня интересует, как я могу использовать этот чат-бот у себя на сайте', bot: 4 }, 5: { content: 'Хочу оставить запрос разработчику чат-бота', bot: 5 }, 6: { content: 'В начало', bot: 3 }, 7: { content: '', bot: 6, name: '' }, 8: { content: 'по телефону', bot: 7 }, 9: { content: 'по email', bot: 8 }, 10: { content: '', bot: 9, name: 'contact' }, } } Когда сценарий у вас готов, его следует, если вы используете 2 вариант скрипта, поместить вместо этой строчки:
При использовании 1 варианта скрипта, его необходимо перевести в строку JSON. Для этого можно воспользоваться каким-нибудь онлайн сервисом или стандартным JavaScript методом stringify :
configChatbot.replicas = { /* . */ }; const json = JSON.stringify(configChatbot.replicas); console.log(json); Если вы воспользовались последним советом, то после открытия страницы из консоли браузера нужно скопировать полученную строку (без обрамляющих её кавычек). После этого вставить её в файл с расширением json и загрузить его на сервер.
Новые возможности чат-бота
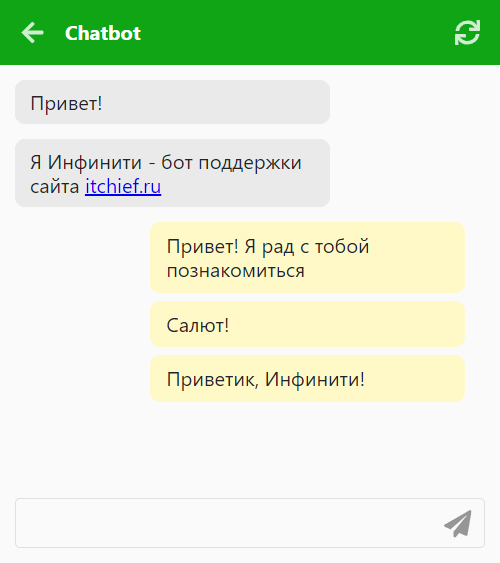
В SimpleChatbot начиная с версии 1.2.0 для бота можно указывать сразу несколько сообщений. Для этого их необходимо передать в формате массива. Такие сообщения будут выведены последовательно друга за другом в виде отдельных реплик.
В версии 1.3.0 добавлена возможность отправки сообщения клавишей Enter, метод reset для очистки (сброса) чата и кнопка для вызова этого метода.