Ступенька 17-ая — «Карты. Как часть картинки сделать ссылкой»
Мы уже говорили о картинках и том, как картинку сделать ссылкой. Теперь мы поговорим о картах, но не игральных, к сожалению некоторых.
Вы, может быть, знаете, что можно сделать так, чтобы при нажатии на разные области (части) одной и той же картинки, вы попадали на разные страницы, это называется — навигационная карта. Разговор о том, как создавать навигационные карты, растянется на несколько глав, но не пугайтесь, на самом деле это совсем не трудно.
Я понимаю, что, возможно, разговор о ссылках затянулся и вам уже порядком надоел, но увы, обучение не развлечение, и если вы действительно хотите делать сайты своими руками и изучить html, то придется потерпеть 🙂
Навигационные карты задаются тэгом . Тэг включает себя тэг(и) , которые определяют геометрические области внутри карты (в этой главе это будут прямоугольники) и ссылки, связанные с каждой областью (т.е. куда вы попадете при нажатии на какую-либо часть нашей карты).
Для начала нам нужна картинка. Возьмем такую:
Картинка простая — всего лишь голубой прямоугольник (240х140 пикселов). Представьте, что прямоугольники №1 и №2, нарисованные на нем, — это изображения каких-либо кнопок, а голубое — какой-то сложный фон. Чтобы не создавать сложную таблицу (о них, о таблицах, мы поговорим немного позднее), вы решили не резать картинку на много частей и не вычленять кнопки, вы решили поступить проще — создать навигационную карту, где области №1 и №2 (прямоугольники) будут ссылками.
Итак, мы уже знаем, что геометрические области и то, куда пользователь попадет при нажатии на них, определяет тэг , естественно, при помощи своих атрибутов. Это атрибуты shape и coords.
Атрибут shape — определяет форму области: будет ли она прямоугольником (shape=»rect»), кругом (shape=»circle») или многоугольником (shape=»poly»). Сейчас мы будем работать с прямоугольной областью, поэтому:
Атрибут coords — определяет координаты (положение нашей геометрической формы). Число координат и порядок их значений зависят от выбранной нами формы.
«Стоп! стоп!» — скажете вы, — «Какие координаты?» — Те самые, вспоминайте школу и уроки геометрии 🙂
Полагаю, что это всем должно быть ясно. Отсчет ведется от левого верхнего угла картинки, считайте его началом координат (0;0). Если мы работаем с прямоугольной областью, то нам нужны координаты верхнего-левого и нижнего-правого углов области. Порядок записи координат для атрибута coords следующий:
В нашем примере у прямоугольника №1 координаты такие:
Значит, код будет выглядеть следующим образом:
Теперь пропишем, куда будет ссылаться наша область, для этого нам понадобится уже знакомый нам атрибут href:
Все бы хорошо, но этого все еще не достаточно, чтобы часть картинки стала ссылкой, нам нужно еще указать имя карты и связать ее с картинкой.
У тэга есть атрибут name — имя карты, давайте назовем карту — karta1:
Для того, чтобы связать карту с картинкой, надо использовать атрибут usemap=»#имя_карты» для картинки:
. Куча текста и всякого содержания, или ничего.
Теперь сами пропишите для прямоугольника №2 для тренировки (x1=153, y1=11, x2=219, y2=127), а затем шагайте на следующую ступеньку, где мы продолжим разговор о картах.
Тег MAP. Часть изображения как ссылка
Чтобы только нужная часть изображения стала ссылкой, нам необходимо воспользоваться тегом MAP. Данный тег дает возможность делать карту из картинки. Можно сделать, чтобы область была прямоугольная, круглая, многоугольная. Для начала нужно прописать этот тег и присвоить ему нужно имя. В дальнейшем это имя мы прикрепим к тегу IMG с помощью атрибута USEMAP. Для каждой области прописываем отдельные координаты в теге AREA. В этом же теге прописываем нужную ссылку. А теперь разберемся с самого начала.
Добавим на страницу тег MAP и прикрепим к изображению имя карты, например, knopka.
Вместо троеточия вставим пропишем тело карты, т.е. области для ссылок. Собственно, одна область – это один тег AREA.
Давайте разберемся. Area – это сам тег, а остальное – его параметры. Shape – это вид области. Может принимать значения: rect (прямоугольник), circle (окружность), polygon (многоугольник), default. От этого зависят координаты. Для прямоугольника нужны четыре числа, а для окружности – три числа, т.е. первые два числа – это первая точка, а третье число – это радиус. Надеюсь, понятно, что означают следующие параметры, это ссылка и подсказка.
Координаты точек советую брать через Paint, т.к. там они отображаются в нижней части экрана.
Ссылка на картинке [HTML]
Сегодня столкнулся с проблемой, как сделать не всю картинку ссылкой, а только часть картинки, точнее часть картинки — одна ссылка, а остальная часть — вторая ссылка. На самом деле есть такой тег , с помощью него можно указать область, которая будет ссылкой.
Как сделать ссылку внутри картинки?
Значит тег объединяет показатели , которые указывает в каком месте будем ссылка в картинке с названием name. Короче, проще на картинке показать, чем язык сломать. Вот у нас есть картинка, для простоты объяснения это квадрат и он имеет 4 разноцветных поля.
Так вот вместе с позволяет нам сделать например 4 ссылки на этом квадрате, чтобы при нажатии на красный квадрат — открывалась одна ссылка, зеленый — другая и тд..
Первый делом, прописывая мы задаем ему параметр usemap=»box» , чтобы созданная нами карта под именем «box» знала к какой картинке относится. То есть . Все, картинку мы обозначили. Теперь приступаем к созданию карты. Вид у нее такой .
Атрибуты могут быть 1) областью в виде окружности (circle); 2) область в виде многоугольника (poly); 3) в виде прямоугольника (rect)
Нам тут ясное дело проще всего будет прямоугольник, т.к там нужно указывать все 2 координаты. Пишем . Координаты пишутся через запятую и все 4 (в данном случае). Наш квадрат размерами 150×150, соответственно красный квадрат будет в координатах примерно 0,0,75,75 ну и остальные по аналогии. Получается:
— красный
— синий
— зеленый
— желтый
Чтобы при наведении было описание в area добавим title и ссылку поставим на категорию html, где можно посмотреть другие html-теги и как их использовать. Вот что получилось.
Теперь, по-аналогии, я думаю, вы сделаете любую карту для любой картинки. немного подумать и главное указать правильные координаты. 😉 Если вдруг вам проще читать технический язык, а не мои распинания, то на хтмлбук по тегам map и area можно найти его.
Надеюсь, эта статья поможет раскрутке сайта, т.к подобная статья про якори в html частенько приносит посетителей. Главное выбрать нужные ключи и продвигать их в яндексе или в гугле, как это делает Виталий, автор блога mojwp — утконос в топ google. Хоть ради конкурса, но есть чему поучиться.
Предлагаю отвлечься на видео из индийского фильма, которое поражает спецэффектами 😀
Часть изображения как ссылка html
Тег (от англ. area — область) определяет активные области изображения, которые являются ссылками.
Рисунок с привязанными к нему активными областями называется в совокупности картой-изображением. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. Элемент задаёт форму области, её размеры, устанавливает адрес документа, на который следует сделать ссылку. всегда располагается в контейнере , который связывает координаты областей с изображением.
Несколько областей могут перекрывать друг друга, сверху будет та, которая в коде HTML располагается выше.
Изображения и мультимедиа
Синтаксис¶
Закрывающий тег не требуется.
Атрибуты¶
href Задаёт адрес документа, на который следует перейти. hreflang Указывает язык документа, на который ведёт ссылка.
shape Форма области. target Имя фрейма, куда браузер будет загружать документ. type Устанавливает MIME-тип документа, на который ведёт ссылка.
Также для этого элемента доступны универсальные атрибуты.
alt¶
Атрибут alt устанавливает альтернативный текст для области изображения. Такой текст не отображается в браузере, но поисковые системы его могут прочитать.
Любая подходящяя текстовая строка.
Значение по умолчанию
coords¶
Атрибут coords устанавливает координаты области, она также называется «горячая область». Такая область может быть ссылкой на файл или связана с действием, определяемым скриптом.
Значения координат представляют собой набор чисел, разделённых запятыми. Если две области перекрываются между собой, приоритет имеет та, которая определена в коде HTML выше.
Набор координат определяется формой «горячей области», которая задается атрибутом shape . Отсчёт координат обычно ведётся от левого верхнего угла изображения и указывается в пикселях.
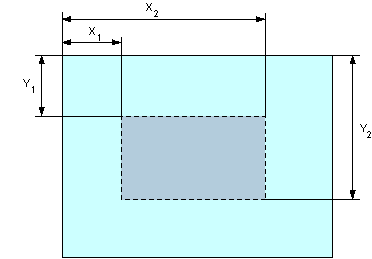
Для прямоугольника ( shape=»rect» ) определяется четыре координаты — X1, Y1, X2, Y2, как показано на рис. 1.
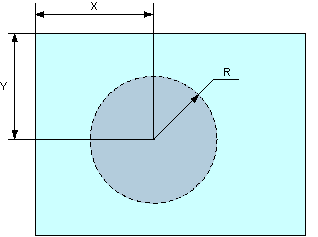
Для окружности ( shape=»circle» ) определяется три координаты — координаты центра окружности (X, Y) и ее радиус (R), как показано на рис. 2.
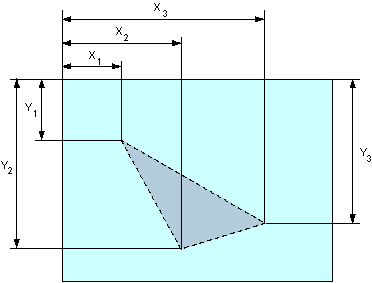
Для полигона (многоугольника) ( shape=»poly» ) последовательно указываются координаты каждой вершины (X1, Y1, X2, Y2, :), как показано на рис. 3.
Значение по умолчанию
href¶
Атрибут href задаёт адрес документа, на который следует перейти. Поскольку в качестве адреса ссылки может использоваться документ любого типа, то результат перехода по ссылке зависит от конечного файла. Так, архивы (файлы с расширением zip или rar) будут сохраняться на локальный диск. По умолчанию новый документ загружается в текущую вкладку браузера, однако это поведение можно изменить с помощью атрибута target .
В качестве значения принимается полный или относительный путь к файлу, а также указатель на функцию JavaScript.
Значение по умолчанию
hreflang¶
Атрибут hreflang указывает язык документа, на который ведёт ссылка активной области изображения.
map> area href="" hreflang="" /> map> Значение по умолчанию
shape¶
Атрибут shape определяет форму «горячей области», координаты которой задаются с помощью атрибута coords .
area shape="circle | default | poly | rect" /> circle Область в виде окружности. default Указывает всю область. poly Область в виде полигона (многоугольника). rect Прямоугольная область.
Значение по умолчанию
target¶
Атрибут target определяет, как открывать ссылки — в новой вкладке, в текущей вкладке или в окне фрейма.
_blank Загружает страницу в новую вкладку браузера. _self Загружает страницу в текущую вкладку. _parent Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как _self . _top Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как _self .
Значение по умолчанию
type¶
Атрибут type устанавливает MIME-тип документа, на который ведёт ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут type должен добавляться только при наличии атрибута href .
Значение по умолчанию
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83
html> head> meta charset="utf-8" /> title>AREAtitle> style> #title line-height: 0; /* Изменяем межстрочное расстояние */ > #title img border: none; /* Убираем рамку вокруг изображения */ > style> head> body> div id="title"> img src="https://via.placeholder.com/640x158.png?text=xsltdev.ru" width="640" height="158" alt="Детский образовательный центр" /> br />br /> img src="https://via.placeholder.com/640x30.png?text=xsltdev.ru" width="640" height="30" alt="Навигация по сайту" usemap="#Navigation" /> div> p> map name="Navigation"> area shape="poly" coords="113,24,211,24,233,0,137,0" href="page/inform.html" alt="Информация" /> area shape="poly" coords="210,24,233,0,329,0,307,24" href="page/activity.html" alt="Мероприятия" /> area shape="poly" coords="304,24,385,24,407,0,329,0" href="page/depart.html" alt="Отделения" /> area shape="poly" coords="384,24,449,24,473,0,406,0" href="page/techinfo.html" alt="Техническая информация" /> area shape="poly" coords="449,24,501,24,525,0,473,0" href="page/study.html" alt="Обучение" /> area shape="poly" coords="501,24,560,24,583,0,525,0" href="page/work.html" alt="Работа" /> area shape="poly" coords="560,24,615,24,639,0,585,0" href="page/misk.html" alt="Разное" /> map> p> body> html>