- Learn the Basics of CSS Font Families
- How to Change The CSS Font Family
- CSS Font Family: Font Names
- How to Change CSS Font
- Creating a Backup Font List
- CSS Font: More Than Just Name Changes
- How to Change Font with HTML
- How to Change the Font Size of Text
- How to Change the Font-weight of Text
- How to Change the Font Style of Text
- How to Change the Font Family of Text
- Conclusion
- CSS Fonts
- Font Selection is Important
- Generic Font Families
- Difference Between Serif and Sans-serif Fonts
- Some Font Examples
- The CSS font-family Property
- Example
Learn the Basics of CSS Font Families
What you present on a webpage is just as important as how you present it. The text from an HTML document can be modified in many ways. Anything from changing the text color, size, and even highlighting can be tailored to your needs. However, all those options have to work from one basic point of the text’s design, the font.
In this brief guide, you will learn how to change the CSS font to suit your design. Topics include the font family types, changing fonts, browser fallbacks, and even a dive into the world of typography to support it all.
How to Change The CSS Font Family
Understanding how family works is essential in all walks of life. It helps you know how to interact and work with them. Knowing the CSS font family is no different. The generic font families are ones you should know at a high-level overview. These are the fonts that most modern browsers will support. This is an important point as it helps make sure your selected font type is used on the page.
The generic font families are noted below:
- Serif: This font style is indicated by a small flourish stroke on letter edges.
- Sans-serif: This font style does not include edge strokes. The font is flat and sharp.
- Cursive: A font style that tries to imitate the natural curves of human handwriting.
- Monospace: A font style where all text is at a fixed width creating a very clean no-flair appearance.
- Fantasy: These are more exotic and decorative font styles.
CSS Font Family: Font Names
Knowing the generic CSS font family terms and descriptions helps you get a basic understanding of what their intended uses are in the design sense. However, it’s also important to note that each of those families has various styles within them.
In the list below, you can see some of the common font names of the CSS font family.
Knowing the names is great but you also need to know how to set these as desired font options in CSS as well. The next section will cover how to do just that.
How to Change CSS Font
Now, it’s time to dive into the CSS code itself to understand how the CSS font family property works. To start, there is a sample set of HTML code below that will be the target of the practice.
With no CSS changes added, the page should render as shown below.
To use the font-family property, you have to set the property and the value you want to assign.
In the CSS example below, the font-family property has been set to Arial.
The above code provides the following output on the page.
Just like that, the font is ready for use and is visible on the page. Setting the CSS font is pretty easy in that regard. However, there is a bit more to it than just that. When setting the desired font, you should consider what would happen if that font was not supported in the browser the page is rendered in and plan for that instance.
Creating a Backup Font List
When you settle on a CSS font to use, it’s a good idea to have a backup plan if it won’t work in an environment. This is why the value for the font-family property should always hold more than just your desired CSS font choice.
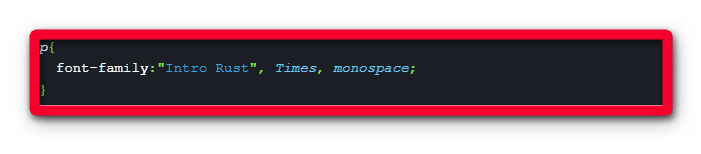
Take a look at the CSS sample code below.
You can see that the first font name used was “Intro Rust”, a font that is not common or considered web-safe font. When you have a situation where the font may not be available for all users, the backup list should be set.
The font list can be set up simply by adding them to the value of the font-family property. There are four rules you need to follow on the backup list.
- Start the list with the fonts you want first.
- Separate the list by using commas.
- When a font name is more than one word, use quotation marks around the name.
- End the font list with a generic font family name.
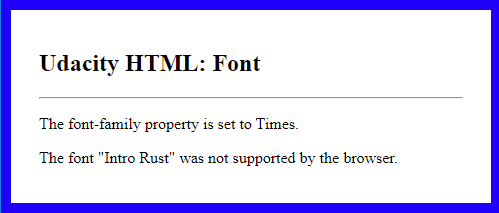
In the example above, Times was the second choice to use if the Intro Rust font was unavailable. Finally, the monospace generic font family was added to have a default monospace font used if none of the others would work.
Using that code example will generate the following output on the page.
CSS Font: More Than Just Name Changes
Knowing how to change the CSS font family in your HTML is great. It opens up a great sense of creative opportunity to deliver the information from a page in the style you want. However, there is so much more that you can do with fonts.
Within the Udacity blogs, you can find a wealth of information to help you add both decoration and functionality to your web design work. Topics range from setting the HTML/CSS Font Weight to Letter Spacing with CSS .
You can even try to learn some fun aspects of using CSS to add special hover and highlighting effects for your text. The goal should be to keep trying and learning new concepts. The more you know, the more you can build with. Just remember, the key to mastering HTML and CSS is to learn the basics and build on them. Keep your mind open to changes as new ideas and design methods are always brewing within the community.
Why stop at just CSS? The creative ability in programming is allowing people to do even more with their ideas. If you want to advance your career, take the first steps by learning to code. Having these skills can help you open doors to those new professional possibilities. Enroll in Udacity’s Intro to Programming Nanodegree today to start the journey.
How to Change Font with HTML
Kolade Chris
Back in the days of HTML4, there was a tag you could use to change the font size, font family, and the color of a text.
But with HTML5, the tag has been deprecated. So if you want to change anything related to the font, you have to do it with CSS.
In this article, I will show you how to change the font size, font weight, font style, and font family of text using CSS.
How to Change the Font Size of Text
The font size of text represents how big that text is.
To change the font size of some text, you need to use the font-size property and then specify the value in pixels ( px ), rem , or em .
You can do it using inline CSS like this:
You can also do it in embedded or internal CSS:
And finally you can do it in external CSS:
To get rid of the default white background and center the text both horizontally and vertically, I wrote this CSS:
In the browser, it looks as shown below:
How to Change the Font-weight of Text
Font-weight is the property that helps set how bold or light specific text will be.
You can use font-weight to change the lightness or boldness of text, then give it a value such as normal , lighter , bold , or bolder . You can also use values like 100, 200, 500, and so on.
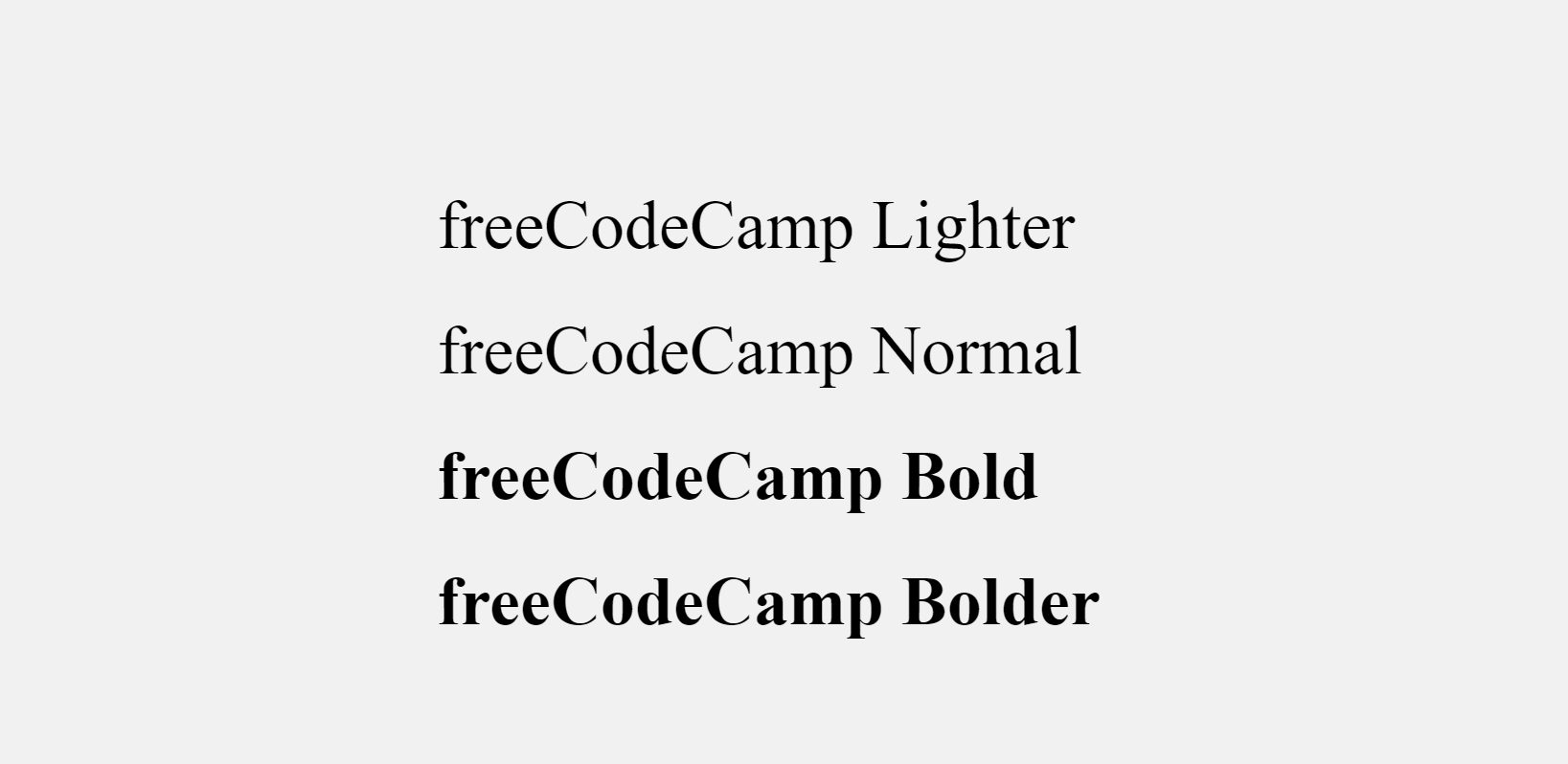
Just like font size, you can change the font-weight in inline, embedded, or external CSS.
freeCodeCamp Lighter freeCodeCamp Normal freeCodeCamp Bold freeCodeCamp Bolder
.lighter < font-weight: lighter; >.normal < font-weight: normal; >.bold < font-weight: bold; >.bolder .lighter < font-weight: lighter; >.normal < font-weight: normal; >.bold < font-weight: bold; >.bolder
How to Change the Font Style of Text
Font style is the typeface variation of the text. This typeface variation could be normal , bold , or italic .
To change the font style, you need the font-style property with a value of normal , oblique , or italic .
Normal is the default font style, so you don’t need to specify it unless you have to override it.
As usual, you can change the font style in inline, internal, or external CSS.
freeCodeCamp Normal
freeCodeCamp Oblique freeCodeCamp Italic
Here’s the output in the browser:
How to Change the Font Family of Text
A font family represents a collection of fonts that share the same design and typography.
To change the font family of some text, you need to use the CSS font-family property.
You can then choose to do it with inline CSS, internal CSS, or external CSS.
The code snippet below shows how to change the font-family in inline CSS:
freeCodeCamp You can change the font-family in embedded or internal CSS this way: ```css h1
In an external CSS file you can change the font family like this:
Make sure the external CSS is linked to the HTML file, otherwise it won’t work.
The Verdana font family looks like this inside the Google Chrome browser:
You might have noticed that there are other font families in the value – Geneva, Tahoma, and sans-serif.
Those are fallbacks the browser can use in case Verdana is not available on the user’s device.
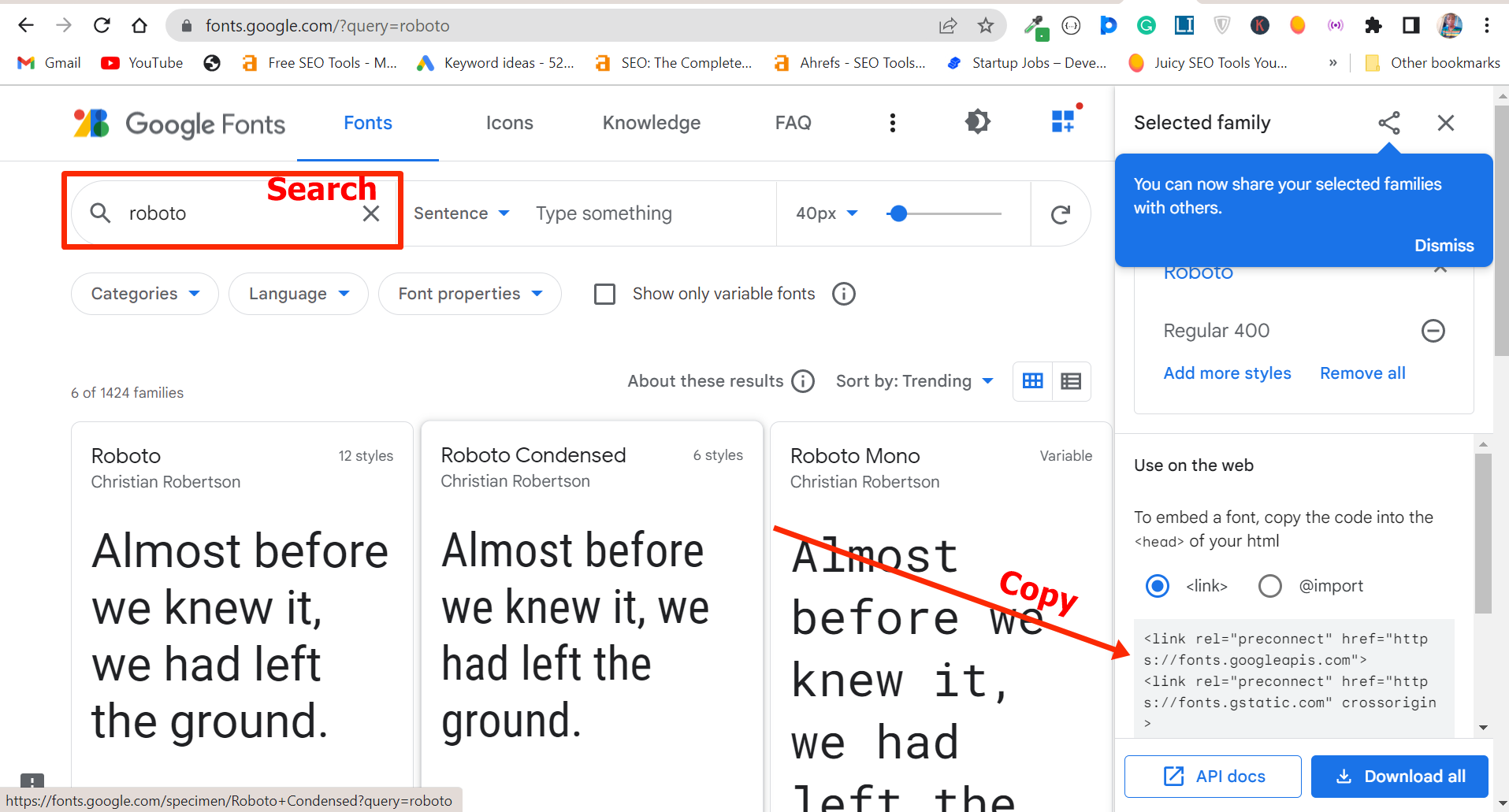
If you don’t like the fonts built into your device, you can get other ones from Google Fonts.
Search for your favorite font and copy the link to it, then paste the link in the section of your HTML so you can have access to it in your HTML stylesheet
In my case, I used the Roboto font like this:
And this is how it looks in the browser:
Conclusion
This article walked you through how to change the font size, font weight, font style, and font family of text in inline, internal, or external CSS.
You might be wondering which is best to use between inline, internal, or external CSS.
If you’re working on a small project, you can use internal or embedded CSS, but if you’re working on a big project or in a team, you should not use internal CSS.
This is because it is a best practice to keep your CSS away from your HTML.
Inline CSS is a no-no in most situations because it might affect the readability of your HTML.
It’s also been suggested that inline CSS can negatively affect the SEO of a website.
CSS Fonts
Choosing the right font for your website is important!
Font Selection is Important
Choosing the right font has a huge impact on how the readers experience a website.
The right font can create a strong identity for your brand.
Using a font that is easy to read is important. The font adds value to your text. It is also important to choose the correct color and text size for the font.
Generic Font Families
In CSS there are five generic font families:
- Serif fonts have a small stroke at the edges of each letter. They create a sense of formality and elegance.
- Sans-serif fonts have clean lines (no small strokes attached). They create a modern and minimalistic look.
- Monospace fonts — here all the letters have the same fixed width. They create a mechanical look.
- Cursive fonts imitate human handwriting.
- Fantasy fonts are decorative/playful fonts.
All the different font names belong to one of the generic font families.
Difference Between Serif and Sans-serif Fonts
Note: On computer screens, sans-serif fonts are considered easier to read than serif fonts.
Some Font Examples
| Generic Font Family | Examples of Font Names |
|---|---|
| Serif | Times New Roman Georgia Garamond |
| Sans-serif | Arial Verdana Helvetica |
| Monospace | Courier New Lucida Console Monaco |
| Cursive | Brush Script MT Lucida Handwriting |
| Fantasy | Copperplate Papyrus |
The CSS font-family Property
In CSS, we use the font-family property to specify the font of a text.
Note: If the font name is more than one word, it must be in quotation marks, like: «Times New Roman».
Tip: The font-family property should hold several font names as a «fallback» system, to ensure maximum compatibility between browsers/operating systems. Start with the font you want, and end with a generic family (to let the browser pick a similar font in the generic family, if no other fonts are available). The font names should be separated with comma. Read more about fallback fonts in the next chapter.
Example
Specify some different fonts for three paragraphs:
.p1 <
font-family: «Times New Roman», Times, serif;
>
.p2 font-family: Arial, Helvetica, sans-serif;
>
.p3 font-family: «Lucida Console», «Courier New», monospace;
>