- Style backgroundColor Property
- See Also:
- Syntax
- Property Values
- Technical Details
- Browser Support
- More Examples
- Example
- Example
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- JavaScript: change a webpage background color
- Changing background color of a specific element
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- How to Change the Background Color in JavaScript
- How to Change the Background Color in JavaScript?
- Example 1: Change the Background Color of Specified Area in JavaScript
- Example 2: Change the Background Color of the Whole Page in JavaScript
- Conclusion
- About the author
- Syed Minhal Abbas
- How to Change an Element Background Color in JavaScript
- How to Change an Element Background Color in JavaScript?
- Method 1: Change an Element Background Color in JavaScript Using backgroundColor Property With Color
- Method 2: Change an Element Background Color in JavaScript Using backgroundColor Property With Color Code
- Conclusion
- About the author
- Sharqa Hameed
Style backgroundColor Property
The backgroundColor property sets or returns the background color of an element.
See Also:
Syntax
Return the backgroundColor property:
Set the backgroundColor property:
Property Values
| Value | Description |
|---|---|
| color | Specifies the background color. Look at CSS Color Values for a complete list of possible color values |
| transparent | Default. The background color is transparent (underlying content will shine through) |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
Technical Details
| Default Value: | transparent |
|---|---|
| Return Value: | A String, representing the background color |
| CSS Version | CSS1 |
Browser Support
backgroundColor is a CSS1 (1996) feature.
It is fully supported in all browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | Yes |
More Examples
Example
Set a background color of a specific element:
Example
Return the background color of a specific element:
Example
Return the background color of a document:
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
JavaScript: change a webpage background color
When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your tag.
The property you need to manipulate for changing the background color of the whole page is document.body.style.background :
You can test the code out by changing the color of Google’s homepage. First, open your browser’s developer console. Then in the Console tab next to Elements, write the following code:
The color of Google’s homepage will change to Orange, just like in the screenshot below:
Back when I first learned how to code, I used to do this to impress my non-coder friends. But inside your project, you probably want to trigger the color change when the visitors do something. For example, you can change the background color when a is clicked:
If you want to wait until the page and the resources are fully loaded, you can listen for the load event instead.
Changing background color of a specific element
The document.body code means you are selecting the tag of your HTML page. You can also change only a part of your page by selecting only that specific element.
- getElementById() — get a single element with matching id attribute
- getElementsByClassName() — get elements with matching class attribute
- getElementsByName() — get elements with matching name attribute
- getElementsByTagName() — get elements with matching tag name like «li» for
- , «body» for
But the most recommended approach is to use getElementById() because it’s the most specific of these methods. Out of the four methods, only getElementById() will retrieve a single element.
The following example shows how you can change the background of element with id=»user» attribute:
And that’s how you change the background color of a webpage with JavaScript.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
How to Change the Background Color in JavaScript
HTML, CSS, and JavaScript are essential parts of building an interactive website. Most of the developers utilized inline CSS formatting to implement styles within HTML element tags. One of them, a style attribute, has its own importance in changing the background color of HTML elements. It is implemented on various elements such as headings, paragraphs, tables, or whole pages. This style attribute can also be utilized via JavaScript as well. This article demonstrates how to change the background color in JavaScript.
How to Change the Background Color in JavaScript?
The property “backgroundColor” is employed to return the color of the specified element. Users can access the HTML element and then apply this property to change the background color. The syntax is given here by assigning the background color in JavaScript.
In this syntax, “color” represents the value of the color to be assigned to the “backgroundColor” property of an HTML object.
Note: Users can specify “color” as the name of the color, RGB values, or hex color codes.
Example 1: Change the Background Color of Specified Area in JavaScript
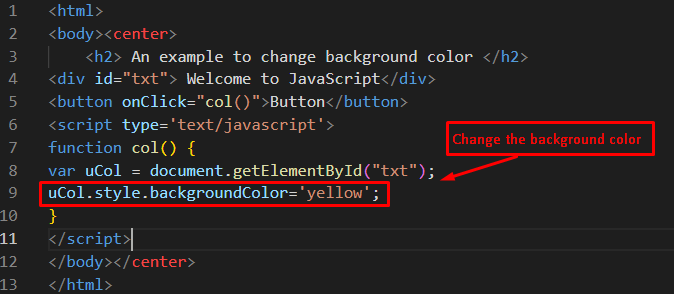
An example is adapted to change the background color of a specified area. The following example code refers to changing the background color of the div having “id=txt”:
< h2 >An example to change background color
var uCol = document. getElementById ( «txt» ) ;
uCol. style . backgroundColor = ‘yellow’ ;
- A specific area is allocated by > tags and a message “Welcome to JavaScript” is written in it.
- A “Button” is attached with the “col()” method that is triggered by pressing it.
- In the “col()” method, document.getElementById extracts the value of the div element having “id=txt” and its value is stored in a variable named “uCol“.
- Finally, the “style.backgroundColor” property is employed to change the background color by assigning “yellow”.
The output shows that by pressing the button, the background color of the message is changed.
Example 2: Change the Background Color of the Whole Page in JavaScript
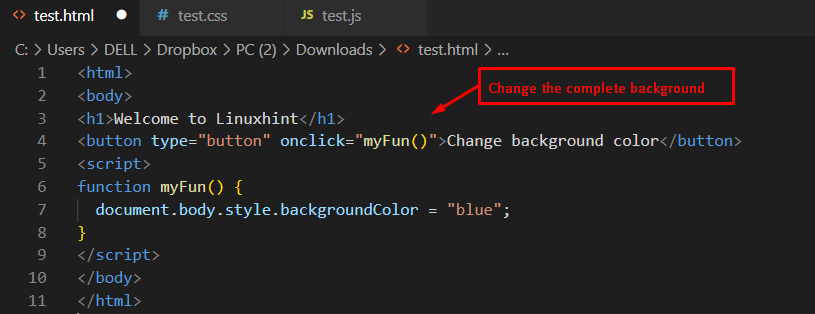
Another example is changing the complete background color of a webpage to blue by utilizing the hex code #0000FF. The following code refers to the above stated scenario:
document. body . style . backgroundColor = «#0000FF» ;
The code is demonstrated as:
- A button “Change background color” is employed, which is associated with a “myFun()” method.
- In “myFun()”, the style property “backgroundColor” is set to “ #0000FF” as a hex code.
- The “myFun()” method is triggered on the “onclick” by pressing the button.
The output shows that the background color is changed from white to blue by pressing the button in the browser window.
Conclusion
In JavaScript, the style.backgroundColor property is utilized for changing the background color. The color value can be in RGB, hex code, or its name. In this article, two examples are provided to change the background color by name and hex code of a specific area as well as the whole page. The backgroundColor property is useful for changing the background color of headings, tables, or any specified elements.
About the author
Syed Minhal Abbas
I hold a master’s degree in computer science and work as an academic researcher. I am eager to read about new technologies and share them with the rest of the world.
How to Change an Element Background Color in JavaScript
Using JavaScript, you may need to highlight some data or an element in your web page. Also, it enhances the element’s visibility using different colors and makes the overall web page more attractive. In such cases, adding and changing the background color of an element is very effective in catching the reader’s attention and improving the website design.
This write-up will guide you to change the element’s background in JavaScript.
How to Change an Element Background Color in JavaScript?
To change the background color of an element in JavaScript, apply the following techniques:
The mentioned approaches will be demonstrated one by one!
Method 1: Change an Element Background Color in JavaScript Using backgroundColor Property With Color
The “backgroundColor” property sets the background color of the specified element. This property can be implemented on any of the added HTM elements by accessing its id and assigning it a background color.
Here, the “object” refers to the element upon which the background color will be applied.
The following example explains the stated concept.
In the example below, the heading tag will be assigned an id named “id” and the “Background Color!” value:
Next, in the JavaScript file, the “document.getElementById()” method will access the “id” of the heading element. After that, the backgroundColor property will assign the color value “Lightgreen” against the id, which refers to the specified heading value in the previous step:
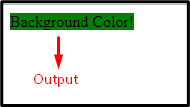
The output of the above implementation will result as follows:
In the output, it is observed that the background color is only applied to the selected heading element.
Method 2: Change an Element Background Color in JavaScript Using backgroundColor Property With Color Code
As discussed earlier, the “backgroundColor” property sets the background color of the specified element. This property can also be implemented upon the specified element using the RGB color code.
Look at the following example for demonstration:
Firstly, we will add a paragraph using the
tag and assign it an id named “id” and a value as shown below:
Next, the “getElementById()” method will similarly access the paragraph element with the specified id and assign the background color using the backgroundColor property. Here, “#090” indicates the “RGB” code of medium dark shade of green color:
In the above implementation, the green color is a result of “RGB->090”, in which 9 refers to the intensity of the green color.
Conclusion
To change the background color of an element in JavaScript, the “backgroundColor” property with the color method can be utilized to access the specific id and assign a particular background color. It is used with the “RGB” code to apply a specific shade of color to the selected HTML element. This article guided related to the method of changing the element’s background color in JavaScript.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.