- Изменение фона странице javascript
- Результат замены цвета при наведении мышки на элемент:
- Изменить цвет(background) нажав по элементу.
- Результат замены цвета при клике на элемент:
- Изменение цвета (background) javascript скриптом
- Далее скрипт изменения цвета (background) javascript скриптом
- Скрипт javascript для замены background при нажатии
- Пример изменения background при нажатии javascript
- Изменение цвета кнопки (background) javascript
- Алгоритм смены цвета кнопки.
- Соберем весь код смены цвета с помощью javascript
- JavaScript: change a webpage background image tutorial
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- Как изменить цвет фона веб-страницы с помощью JavaScript
- Читайте также
- Похожие примеры:
- JavaScript: change a webpage background color
- Changing background color of a specific element
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
Изменение фона странице javascript
Для того, чтобы сделать сменяемость цвета с помощью javascript, при наведении мышки. Нам понадобится:
Нам понадобится элемент DOM div,
+ onmouseover — когда мышка будет попадать на элемент,
И когда мышка будет покидать элемент — onmouseleave и внутри функций, в зависимости от действия будем изменять цвет, или возвращать первоначальный:
example.onmouseleave = function() example.style.background= «yellow»;
>;
Результат замены цвета при наведении мышки на элемент:
Изменить цвет(background) нажав по элементу.
В этом пункте разберем замену background цвета по клику с расположением js кода внутри тега.
Для того, чтобы изменить цвет элемента нажав по нему, нам понадобится, как и в выше проведенном пункте:
Пусть это будет элемент DOM div,
Соберем это все в одн целое:
Результат замены цвета при клике на элемент:
Для того, чтобы увидеть изменение цвета элемента при нажатии на него нажмите по блоку!
Изменение цвета (background) javascript скриптом
Выше я уже рассмотрел один из вариантов изменения цвета (background) javascript внутри тега.
Теперь тоже самое(ну или похожее. ) сделаем внутри скрипта.
Стили для блока выделим в отдельный тег style
Далее скрипт изменения цвета (background) javascript скриптом
Используем один из способов onclick
Нам понадобится getElementById для получения объекта.
Ну и далее простое условие с проверкой, что внутри атрибута style , если цвет красный
Во всех други случаях, т.е. иначе(else) меняем на красный.
Скрипт javascript для замены background при нажатии
Не забываем. если не сделано onload, то скрипт должен находиться под выше приведенным кодом элемента, в котором собираемся изменить background при нажатии
if(if_id .style . background == «red»)
if_id .style . background = «#efefef»;
if_id .style . background = «red»;
Пример изменения background при нажатии javascript
Нам остается разместить приведенный код прямо здесь. Чтобы проверить как работает изменение background при нажатии javascript кликните по ниже идущему цветному блоку.
Изменение цвета кнопки (background) javascript
С помощью самописного скрипта, заставим кнопки менять цвет.
Алгоритм смены цвета кнопки.
У кнопки должно быть что-то одинаковое — «class» = click_me.
И что-то разное. уникальное, это id.
Получим имена класса и ид:
Условие -если нажали по нашей кнопке с классом:
Получаем объект из имени(которое получили раннее):
При покрашенной кнопке возвращаем нажатой кнопке её цвет по умолчанию:
Иначе, всем кнопкам с классом возвращаем в цикле её цвет по умолчанию и только той кнопке, по которой нажали изменяем цвет::
else
var links = document.querySelectorAll(«.click_me»);
links.forEach(link => link.setAttribute(«style», «background:#efefef»);
>)
if_id .style . background = «red»;
>
Соберем весь код смены цвета с помощью javascript
the_class = e . target.className;
if(if_id .style . background == «red»)
if_id .style . background = «#efefef»;
var links = document.querySelectorAll(«.click_me»);
if_id .style . background = «red»;
JavaScript: change a webpage background image tutorial
When you want to change a webpage background image using JavaScript, you can do so by setting the background image of the document object model (DOM) property.
The property you need to manipulate for changing the background image of the whole page is document.body.style.backgroundImage :
You need to put the relative path to the image from your web page’s folder. If the image is located in the same folder, then you can reference it directly inside the url() function as in the code above.
When the image is one folder down, add the correct relative path as follows:
Or go up one folder with the following relative path:
If you have the image URL available publicly on the internet, you can pass the full url into the property as in the following example:
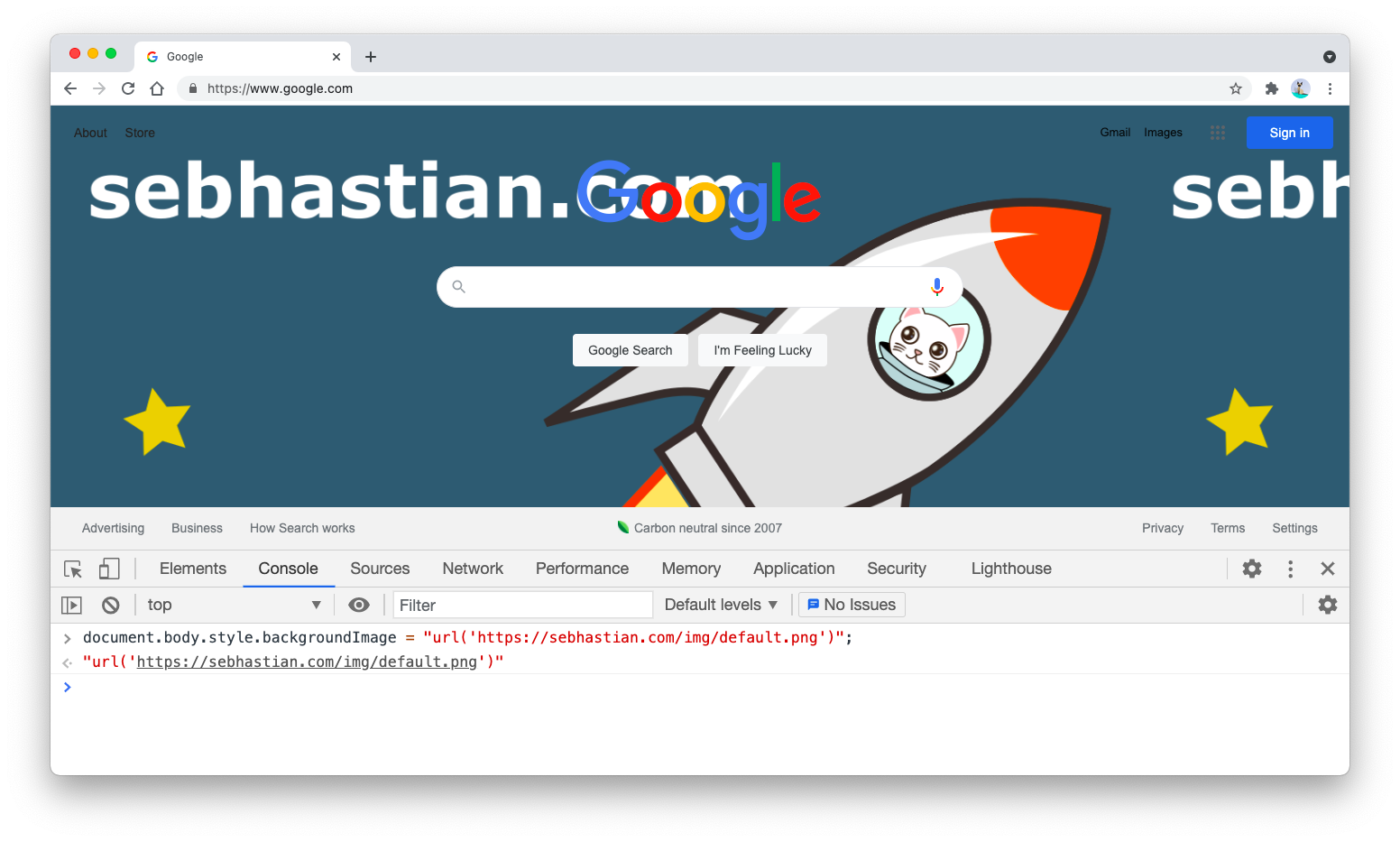
The code above will change the background image into an image that I have created for my website. You can test the code out by changing the image of Google’s homepage. First, open your browser’s developer console. Then in the Console tab next to Elements tab, write the following code:
The background image of Google’s homepage will change to the specified image, just like in the screenshot below:
By default, the image you selected as a background will be repeated to cover the whole page. You may want to style the background image further by setting the background-repeat style to «no-repeat» and the background-size style to «cover» .
To add the extra styles using JavaScript, you need to set the style property, which contains the same styling property but with a camelCase instead of kebab-case . For example, background-repeat becomes backgroundRepeat :
Inside your web application, you may want to trigger the background image change when the visitors do something. For example, you can change the background image when a is clicked:
If you want to wait until the page and the resources are fully loaded, you can listen for the load event instead:
The document.body code means you are selecting the tag of your HTML page. You can also change only a part of your page by selecting only that specific element.
- getElementById() — get a single element with matching id attribute
- getElementsByClassName() — get elements with matching class attribute
- getElementsByName() — get elements with matching name attribute
- getElementsByTagName() — get elements with matching tag name like «li» for
- , «body» for
The most recommended approach is to use getElementById() because it’s the most specific of these methods. Out of the four methods, only getElementById() will retrieve a single element.
The following example shows how you can change the background of element with id=»user» attribute:
And that’s how you change the background image of a webpage using JavaScript 😉
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
Как изменить цвет фона веб-страницы с помощью JavaScript
Свойство style используется для получения, а также для установки встроенного стиля элемента, например:
// Функция изменения цвета фона веб-страницы function changeBodyBg(color) < document.body.style.background = color; >// Функция изменения цвета фона заголовка function changeHeadingBg(color) This is a heading
This is a paragraph of text.


Читайте также
Похожие примеры:
JavaScript: change a webpage background color
When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your tag.
The property you need to manipulate for changing the background color of the whole page is document.body.style.background :
You can test the code out by changing the color of Google’s homepage. First, open your browser’s developer console. Then in the Console tab next to Elements, write the following code:
The color of Google’s homepage will change to Orange, just like in the screenshot below:
Back when I first learned how to code, I used to do this to impress my non-coder friends. But inside your project, you probably want to trigger the color change when the visitors do something. For example, you can change the background color when a is clicked:
If you want to wait until the page and the resources are fully loaded, you can listen for the load event instead.
Changing background color of a specific element
The document.body code means you are selecting the tag of your HTML page. You can also change only a part of your page by selecting only that specific element.
- getElementById() — get a single element with matching id attribute
- getElementsByClassName() — get elements with matching class attribute
- getElementsByName() — get elements with matching name attribute
- getElementsByTagName() — get elements with matching tag name like «li» for
- , «body» for
But the most recommended approach is to use getElementById() because it’s the most specific of these methods. Out of the four methods, only getElementById() will retrieve a single element.
The following example shows how you can change the background of element with id=»user» attribute:
And that’s how you change the background color of a webpage with JavaScript.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with: