- How to use JavaScript to replace the content of a document with JavaScript?
- Algorithm
- Example 1
- Example 2
- How to Change HTML with JavaScript
- Fetching elements with getElementById
- Getting what’s inside an element with innerHTML
- Trying it out: Changing a list
- About This Article
- This article is from the book:
- About the book authors:
How to use JavaScript to replace the content of a document with JavaScript?
In this tutorial, we will learn how we can use JavaScript to replace the content of a HTML document. In JavaScript, we can change the content of HTML document with a combination of following methods −
- open − The open method is used to open a new document which takes two arguments as text/html and replace, where first argument will define the type of new document to be formed and the later one will replace all the adds history on the previous page and help to open new document with ease.
document.open("text/html", "replace"); - write − After creating the new document using the open() method, you need to use the write() method, which takes the content of the new document and you can pass the content of the new document associated inside the HTML tags, as shown below −
document.write("content of new document"); - close − The close() method is used to make the new document to work, as shown in below syntax −
Let us understand the practical implementation of all these methods together with the help of code example.
Algorithm
- Step 1 − In the first step, we will define a button tag with the onclick event in the HTML document, which will later replace the document with new document once it is clicked.
- Step 2 − In this step, we will define the call back function for the onclick event assigned to the button defined in the previous step.
- Step 3 − In the last step, we will write the logic inside the call back function by using the above methods according to the syntax associated with each one to replace the content of the HTML document.
Example 1
The below example will replace the content of HTML document with only one line used inside the paragraph tag −
Click and replace this content.
In the above example, we have used only one line inside the write document associated with the paragraph tag, which will replace the whole content of the previous HTML document with that text inside the paragraph tag.
Let us see another example, where we will replace the content of existing HTML document with some complex text.
Algorithm − The algorithm of this example is almost similar to the previous one, you just need to aggregate all the new HTML content inside a string variable by which you want to replace the content of existing document.
Example 2
Below example will explain you, how you can replace the content of existing document with some complex HTML text using the above three methods −
Click and replace this content.
In the above example, we have used the same three methods to replace the content of HTML document, but this time we have stored the complex HTML content of the new HTML document in a string variable and then pass it to the write() method which later change the current document content with the content in the variable.
In this tutorial, we have seen how we can use the open(), write(), and the close() methods of JavaScript to change the content of the existing HTML document with some new content by practically implementing and understand their use with the help of three different code example in different situations.
How to Change HTML with JavaScript
By using JavaScript, you can change any part of an HTML document in response to input from the person browsing the page. Before you get started, take a look at a couple of concepts. The first is a method called getElementById .
A method is an action that’s done to or by an object in a JavaScript program.
Fetching elements with getElementById
getElementById is probably the easiest and most commonly used way for JavaScript programmers to work directly with HTML. Its purpose is to locate an individual element in a document so that you can change it, delete it, or add something to it.
Another word for locating an element is selecting an element.
To use getElementById , first make sure that the element you want to select has an id attribute. Then just use the following formula to locate that element:
document.getElementById("id‐value") For example, to select an element with an id value of myName , you can use this code:
document.getElementById("myName") Getting what’s inside an element with innerHTML
When you have an element, the next logical thing to do is to make a change to it.
innerHTML is a property of every element. It tells you what’s between the starting and ending tags of the element, and it also lets you set the contents of the element.
A property describes an aspect of an object. It’s something that an object has as opposed to something that an object does.
For example, say that you have an element like the following:
You can select the paragraph and then change the value of its innerHTML with the following command:
document.getElementById("myParagraph").innerHTML = "This is your paragraph!"; Trying it out: Changing a list
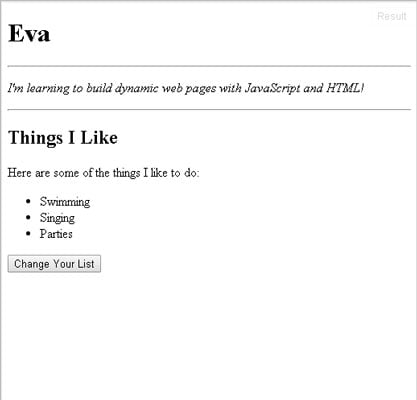
Now that you know a little about getElementById and innerHTML , take a look at an HTML home page. You’ll add a button and JavaScript code to your home page to let you change your list of favorite things with the click of a button.
- Add a button below the list with the following HTML:
var item1; var item2; var item3;
document.getElementById("changeList").onclick = newList; The updateList function finds each of the list items using their id attribute values. It then uses a method called innerHTML to change the value that’s between the starting and ending tags of the list item to the values that the user entered into the prompt. After the updateList function gets run, the values of the three list items should change to the new values entered by the user. When you’re finished, your code in the JavaScript pane should match the following code. Check it very carefully before moving on to make sure you don’t have any syntax errors.
var item1; var item2; var item3; document.getElementById(«changeList»).onclick = newList; function newList() < item1 = prompt("Enter a new first thing: "); item2 = prompt("Enter a new second thing: "); item3 = prompt("Enter a new third thing: "); updateList(); >function updateList()
If you did everything correctly, you should now be able to click the button, enter new text into each of the three prompt windows, and then see the new items instead of the three original list items, as shown here.
About This Article
This article is from the book:
About the book authors:
Chris Minnick and Eva Holland are experienced web developers, tech trainers, and coauthors of Coding with JavaScript For Dummies. Together they founded WatzThis?, a company focused on training and course development.