- JavaScript HTML DOM Document
- The HTML DOM Document Object
- Finding HTML Elements
- Changing HTML Elements
- Adding and Deleting Elements
- Adding Events Handlers
- Finding HTML Objects
- JavaScript HTML DOM — Changing HTML
- Changing HTML Content
- Example
- Example
- Changing the Value of an Attribute
- Example
- Dynamic HTML content
- Example
- document.write()
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- How to Change HTML with JavaScript
- Fetching elements with getElementById
- Getting what’s inside an element with innerHTML
- Trying it out: Changing a list
- About This Article
- This article is from the book:
- About the book authors:
JavaScript HTML DOM Document
The HTML DOM document object is the owner of all other objects in your web page.
The HTML DOM Document Object
The document object represents your web page.
If you want to access any element in an HTML page, you always start with accessing the document object.
Below are some examples of how you can use the document object to access and manipulate HTML.
Finding HTML Elements
| Method | Description |
|---|---|
| document.getElementById(id) | Find an element by element id |
| document.getElementsByTagName(name) | Find elements by tag name |
| document.getElementsByClassName(name) | Find elements by class name |
Changing HTML Elements
| Property | Description |
|---|---|
| element.innerHTML = new html content | Change the inner HTML of an element |
| element.attribute = new value | Change the attribute value of an HTML element |
| element.style.property = new style | Change the style of an HTML element |
| Method | Description |
| element.setAttribute(attribute, value) | Change the attribute value of an HTML element |
Adding and Deleting Elements
| Method | Description |
|---|---|
| document.createElement(element) | Create an HTML element |
| document.removeChild(element) | Remove an HTML element |
| document.appendChild(element) | Add an HTML element |
| document.replaceChild(new, old) | Replace an HTML element |
| document.write(text) | Write into the HTML output stream |
Adding Events Handlers
| Method | Description |
|---|---|
| document.getElementById(id).onclick = function()code> | Adding event handler code to an onclick event |
Finding HTML Objects
The first HTML DOM Level 1 (1998), defined 11 HTML objects, object collections, and properties. These are still valid in HTML5.
Later, in HTML DOM Level 3, more objects, collections, and properties were added.
| Property | Description | DOM |
|---|---|---|
| document.anchors | Returns all elements that have a name attribute | 1 |
| document.applets | Deprecated | 1 |
| document.baseURI | Returns the absolute base URI of the document | 3 |
| document.body | Returns the element | 1 |
| document.cookie | Returns the document’s cookie | 1 |
| document.doctype | Returns the document’s doctype | 3 |
| document.documentElement | Returns the element | 3 |
| document.documentMode | Returns the mode used by the browser | 3 |
| document.documentURI | Returns the URI of the document | 3 |
| document.domain | Returns the domain name of the document server | 1 |
| document.domConfig | Obsolete. | 3 |
| document.embeds | Returns all elements | 3 |
| document.forms | Returns all elements | 1 |
| document.head | Returns the element | 3 |
| document.images | Returns all | 1 |
| document.implementation | Returns the DOM implementation | 3 |
| document.inputEncoding | Returns the document’s encoding (character set) | 3 |
| document.lastModified | Returns the date and time the document was updated | 3 |
| document.links | Returns all and elements that have a href attribute | 1 |
| document.readyState | Returns the (loading) status of the document | 3 |
| document.referrer | Returns the URI of the referrer (the linking document) | 1 |
| document.scripts | Returns all elements | 3 |
| document.strictErrorChecking | Returns if error checking is enforced | 3 |
| document.title | Returns the element | 1 |
| document.URL | Returns the complete URL of the document | 1 |
JavaScript HTML DOM — Changing HTML
The HTML DOM allows JavaScript to change the content of HTML elements.
Changing HTML Content
The easiest way to modify the content of an HTML element is by using the innerHTML property.
To change the content of an HTML element, use this syntax:
This example changes the content of a
element:
Example
- The HTML document above contains a
element with id=»p1″
- We use the HTML DOM to get the element with id=»p1″
- A JavaScript changes the content ( innerHTML ) of that element to «New text!»
This example changes the content of an element:
Example
- The HTML document above contains an element with id=»id01″
- We use the HTML DOM to get the element with id=»id01″
- A JavaScript changes the content ( innerHTML ) of that element to «New Heading»
Changing the Value of an Attribute
To change the value of an HTML attribute, use this syntax:
This example changes the value of the src attribute of an element:
Example
- The HTML document above contains an
element with id=»myImage»
- We use the HTML DOM to get the element with id=»myImage»
- A JavaScript changes the src attribute of that element from «smiley.gif» to «landscape.jpg»
Dynamic HTML content
JavaScript can create dynamic HTML content:
Example
document.write()
In JavaScript, document.write() can be used to write directly to the HTML output stream:
Example
Never use document.write() after the document is loaded. It will overwrite the document.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
How to Change HTML with JavaScript
By using JavaScript, you can change any part of an HTML document in response to input from the person browsing the page. Before you get started, take a look at a couple of concepts. The first is a method called getElementById .
A method is an action that’s done to or by an object in a JavaScript program.
Fetching elements with getElementById
getElementById is probably the easiest and most commonly used way for JavaScript programmers to work directly with HTML. Its purpose is to locate an individual element in a document so that you can change it, delete it, or add something to it.
Another word for locating an element is selecting an element.
To use getElementById , first make sure that the element you want to select has an id attribute. Then just use the following formula to locate that element:
document.getElementById("id‐value") For example, to select an element with an id value of myName , you can use this code:
document.getElementById("myName") Getting what’s inside an element with innerHTML
When you have an element, the next logical thing to do is to make a change to it.
innerHTML is a property of every element. It tells you what’s between the starting and ending tags of the element, and it also lets you set the contents of the element.
A property describes an aspect of an object. It’s something that an object has as opposed to something that an object does.
For example, say that you have an element like the following:
You can select the paragraph and then change the value of its innerHTML with the following command:
document.getElementById("myParagraph").innerHTML = "This is your paragraph!"; Trying it out: Changing a list
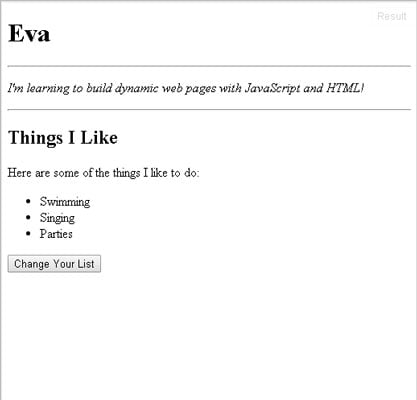
Now that you know a little about getElementById and innerHTML , take a look at an HTML home page. You’ll add a button and JavaScript code to your home page to let you change your list of favorite things with the click of a button.
- Add a button below the list with the following HTML:
var item1; var item2; var item3;
document.getElementById("changeList").onclick = newList; The updateList function finds each of the list items using their id attribute values. It then uses a method called innerHTML to change the value that’s between the starting and ending tags of the list item to the values that the user entered into the prompt. After the updateList function gets run, the values of the three list items should change to the new values entered by the user. When you’re finished, your code in the JavaScript pane should match the following code. Check it very carefully before moving on to make sure you don’t have any syntax errors.
var item1; var item2; var item3; document.getElementById(«changeList»).onclick = newList; function newList() < item1 = prompt("Enter a new first thing: "); item2 = prompt("Enter a new second thing: "); item3 = prompt("Enter a new third thing: "); updateList(); >function updateList()
If you did everything correctly, you should now be able to click the button, enter new text into each of the three prompt windows, and then see the new items instead of the three original list items, as shown here.
About This Article
This article is from the book:
About the book authors:
Chris Minnick and Eva Holland are experienced web developers, tech trainers, and coauthors of Coding with JavaScript For Dummies. Together they founded WatzThis?, a company focused on training and course development.