- How to center a div in CSS
- Center div Horizontally In CSS
- 1. Center div Horizontally using margin method
- 2. Center div Horizontally using flexbox
- 3. Center div Horizontally Using Position absolute and margin auto
- 4. Center div horizontally using position absolute and translateX
- 5. Center div Horizontally using table
- 6. Center div Horizontally Using Display table-cell
- 2. Center div Vertically In CSS
- 1. Center div Vertically Using flexbox
- 2. Center div Vertically Using Absolute position and margin auto
- 3. Center div Vertically Using position absolute and translateY
- 4. Center div Vertically Using the table
- How to Center Anything with CSS — Align a Div, Text, and More
- Here’s an Interactive Scrim Showing How to Center Anything with CSS
- How to Center Horizontally
- How to Center Text with the CSS Text-Align Center Property
- How to Center a Div with CSS Margin Auto
- How to Center a Div Horizontally with Flexbox
- How to Center Vertically
- How to Center a Div Vertically with CSS Absolute Positioning and Negative Margins
- How to Center a Div Vertically with Transform and Translate
- How to Center a Div Vertically with Flexbox
- How to Center Both Vertically and Horizontally
- How to Center a Div Vertically and Horizontally with CSS Absolute Positioning and Negative Margins
- How to Center a Div Vertically and Horizontally with Transform and Translate
- How to Center a Div Vertically and Horizontally with Flexbox
How to center a div in CSS
In this article, we are going to learn how to center a div in CSS both horizontally and vertically using 15 different methods with examples.
As a web developer, one of the most common things that you will most frequently need to do is to center a div element using CSS .
- Using align property
- Using flexbox (justify-content)
- Position absolute and margin auto
- Position absolute and translateX
- Using table
- Using CSS table property
- Using flexbox (align-items)
- Position absolute and margin auto (vertical center)
- Position absolute and translateY (vertical center)
- Using table (vertical center)
- Using CSS table property (vertical center)
Center div Horizontally In CSS
Let’s see how you can align div elements to center horizontally. We have discussed 5 different ways for it, of which margin auto and flexbox is the most commonly used method.
1. Center div Horizontally using margin method
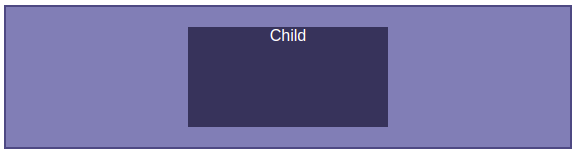
To center a div element horizontally you can simply use the margin property of CSS. It is the easiest way to align a div to the center.
Give margin-left: auto and margin-right: auto to the element or you can use shorthand margin: 0 auto , this will automatically adjust the element to the center of its parent element horizontally by leaving equal spaces to its left and right side.
Here is an example in which a child element is aligned to the center using margin property.
/* center element using margin property */ .center < margin: 0 auto; >.parent < padding: 20px; background: #7E89B4; border: 2px solid #4B5681; >.child
Note : To align any element to center horizontally you need to keep 2 things in mind:
- The element must be a block label element. If the display property of an element is inline or inline-block then it will not center using align property.
- The width of the element should be smaller than the parent element. If the element is itself bigger than its parent then will be unable to get equal spacing from its left and right side and hence won’t center.
2. Center div Horizontally using flexbox
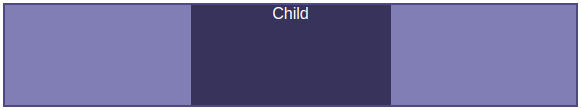
One of the best ways to align the div element to the center horizontally is by using the CSS flexbox.
Using flexbox you can position any element in 2D (horizontal and vertical). Here we will center div horizontally.
First, add display: flex property to the parent of the div element to make it a flex container, then use the justify-content property. Set justify-content: center to center horizontally.
Remember the flex property should be applied to the parent element. Here is the example code.
/* center element using flexbox */ .center < display: flex; justify-content: center; >.parent < border: 2px solid #4B5681; background: #7E89B4; padding: 20px; >.child
3. Center div Horizontally Using Position absolute and margin auto
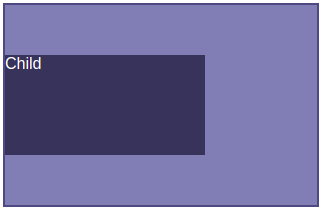
An element having an absolute position is like a floating element in the parent element. You can move it wherever you want within the document.
To align the child element center horizontally you need to apply left: 0 , right: 0 , and margin-left: auto , margin-right: auto to the element ( margin: 0 auto shorthand).
.parent < position: relative; border: 2px solid #4B5681; background: #7E89B4; height: 100px; >/* center element using position absolute and margin auto */ .child
4. Center div horizontally using position absolute and translateX
Using position property and translateX you can align the element horizontally as well as vertically to center. Here we will see horizontal alignment.
For this, the position of the parent element should be relative and the position of the child element should be absolute .
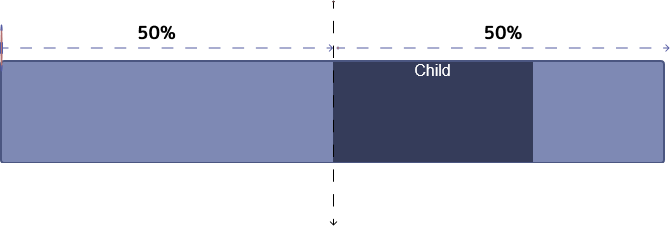
Now, shift the child element 50% to its left.
This left shift of 50% will make the child element start from midway to the right side of the parent element.
You can see in the above picture we want to center the box horizontally but it starts from the middle of the parent element. So we can apply the translateX property and move the child element 50% in a negative direction which will align it in the center. Now add transform: translateX(-50%) to finally center the child element.
5. Center div Horizontally using table
Using a table to design a page layout is not used nowadays, but it’s worth it to know that you can use this to center the element horizontally.
To center an element horizontally in the table use text-align: center to parent and display: inline-block to the child element.
To see the code in effect width of the child should be less than the parent element so we have set the parent width to 100vw for understanding purposes.
Here is HTML and CSS code as an example.
6. Center div Horizontally Using Display table-cell
CSS enables us to change ordinary elements into the effect of table elements. Using this feature and concept used in the above approach you can center the element horizontally.
Set display: table-cell and text-align: center to the parent element and display: inline-block to the child element.
2. Center div Vertically In CSS
Now we will see how to center a div vertically in CSS. For most cases you can refer above methods of horizontal alignment and add a few more properties to center it vertically also, but anyway we will discuss it in detail.
1. Center div Vertically Using flexbox
Using flexbox you can align elements both in the horizontal and vertical direction. Here we will align the div in the vertical direction.
First, you need to define display: flex to the parent element. Now the element inside this parent element becomes flex items.
To align the child elements vertically use the align-items property and set its value as the center .
/* Center vertically */ .parent < display: flex; align-items: center; border: 2px solid #4B5681; background: #7E89B4; height: 200px; >.child
2. Center div Vertically Using Absolute position and margin auto
We already know the element having an absolute position is can be moved very easily within the webpage. Using this we can also align to the center.
To align the child element center vertically you need to apply top: 0 , bottom: 0 and margin-top: auto , margin-bottom: auto to the element ( margin: auto 0 shorthand).
3. Center div Vertically Using position absolute and translateY
In the same way, you centered the element horizontally using position absolute and translateX, you can use translateY to center the element vertically.
To do this set position: relative to the parent element and position: absolute to the child element and top: 50% .
This will flow the child element to start from the verticle middle of the parent element, which is not the center but you can use transform: translateY(-50%) to shift it up by 50% which will make it verticle align to the center.
4. Center div Vertically Using the table
As we have discussed above you can also use the table to create a layout and center element (not recommended).
To center an element vertically in the table use vertical-align: middle to parent and display: inline-block to the child element.
To see the code in effect height of the child should be less than the height parent element so we have set the parent height to 200px for understanding purposes.
How to Center Anything with CSS — Align a Div, Text, and More
Kris Koishigawa
Centering things is one of the most difficult aspects of CSS.
The methods themselves usually aren’t difficult to understand. Instead, it’s more due to the fact that there are so many ways to center things.
The method you use can vary depending on the HTML element you’re trying to center, or whether you’re centering it horizontally or vertically.
In this tutorial, we’ll go over how to center different elements horizontally, vertically, and both vertically and horizontally.
Here’s an Interactive Scrim Showing How to Center Anything with CSS
How to Center Horizontally
Centering elements horizontally is generally easier than centering them vertically. Here are some common elements you may want to center horizontally and different ways to do it.
How to Center Text with the CSS Text-Align Center Property
To center text or links horizontally, just use the text-align property with the value center :
How to Center a Div with CSS Margin Auto
Use the shorthand margin property with the value 0 auto to center block-level elements like a div horizontally:
How to Center a Div Horizontally with Flexbox
Flexbox is the most modern way to center things on the page, and makes designing responsive layouts much easier than it used to be. However, it’s not fully supported in some legacy browsers like Internet Explorer.
To center an element horizontally with Flexbox, just apply display: flex and justify-content: center to the parent element:
How to Center Vertically
Centering elements vertically without modern methods like Flexbox can be a real chore. Here we’ll go over some of the older methods to center things vertically first, then show you how to do it with Flexbox.
How to Center a Div Vertically with CSS Absolute Positioning and Negative Margins
For a long time this was the go-to way to center things vertically. For this method you must know the height of the element you want to center.
First, set the position property of the parent element to relative .
Then for the child element, set the position property to absolute and top to 50% :
But that really just vertically centers the top edge of the child element.
To truly center the child element, set the margin-top property to -(half the child element’s height) :
How to Center a Div Vertically with Transform and Translate
If you don’t know the height of the element you want to center (or even if you do), this method is a nifty trick.
This method is very similar to the negative margins method above. Set the position property of the parent element to relative .
For the child element, set the position property to absolute and set top to 50% . Now instead of using a negative margin to truly center the child element, just use transform: translate(0, -50%) :
Note that translate(0, -50%) is shorthand for translateX(0) and translateY(-50%) . You could also write transform: translateY(-50%) to center the child element vertically.
How to Center a Div Vertically with Flexbox
Like centering things horizontally, Flexbox makes it super easy to center things vertically.
To center an element vertically, apply display: flex and align-items: center to the parent element:
How to Center Both Vertically and Horizontally
How to Center a Div Vertically and Horizontally with CSS Absolute Positioning and Negative Margins
This is very similar to the method above to center an element vertically. Like last time, you must know the width and height of the element you want to center.
Set the position property of the parent element to relative .
Then set the child’s position property to absolute , top to 50% , and left to 50% . This just centers the top left corner of the child element vertically and horizontally.
To truly center the child element, apply a negative top margin set to half the child element’s height, and a negative left margin set to half the child element’s width:
How to Center a Div Vertically and Horizontally with Transform and Translate
Use this method to center an element vertically and horizontally if you don’t know its exact dimensions and can’t use Flexbox.
First, set the position property of the parent element to relative .
Next, set the child element’s position property to absolute , top to 50% , and left to 50% .
Finally, use transform: translate(-50%, -50%) to truly center the child element:
How to Center a Div Vertically and Horizontally with Flexbox
Flexbox is the easiest way to center an element both vertically and horizontally.
This is really just a combination of the two previous Flexbox methods. To center the child element(s) horizontally and vertically, apply justify-content: center and align-items: center to the parent element:
That’s everything you need to know to center with the best of ’em. Now go forth and center all the things.