- Абсолютное горизонтальное и вертикальное центрирование
- Достоинства
- Недостатки
- Совместимость с браузерами
- Внутри контейнера
- С использованием viewport
- Адаптивность
- Смещения
- Много контента
- Изображения
- Изменяемая высота
- Другие способы
- Отрицательный margin
- Использование transform
- Table-cell
- Flexbox
- Итог
- How to Center Anything with CSS — Align a Div, Text, and More
- Here’s an Interactive Scrim Showing How to Center Anything with CSS
- How to Center Horizontally
- How to Center Text with the CSS Text-Align Center Property
- How to Center a Div with CSS Margin Auto
- How to Center a Div Horizontally with Flexbox
- How to Center Vertically
- How to Center a Div Vertically with CSS Absolute Positioning and Negative Margins
- How to Center a Div Vertically with Transform and Translate
- How to Center a Div Vertically with Flexbox
- How to Center Both Vertically and Horizontally
- How to Center a Div Vertically and Horizontally with CSS Absolute Positioning and Negative Margins
- How to Center a Div Vertically and Horizontally with Transform and Translate
- How to Center a Div Vertically and Horizontally with Flexbox
- CSS Layout — Horizontal & Vertical Align
- Example
- Center Align Text
- Example
- Center an Image
- Example
- Left and Right Align — Using position
- Example
- Left and Right Align — Using float
- Example
- The clearfix Hack
- Without Clearfix
- With Clearfix
- Example
- Center Vertically — Using padding
- Example
- Example
- Center Vertically — Using line-height
- Example
- Center Vertically — Using position & transform
- Example
- Center Vertically — Using Flexbox
- Example
Абсолютное горизонтальное и вертикальное центрирование
Сколько уже было сломано копий о задачу выравнивания элементов на странице. Предлагаю вашему вниманию перевод отличной статьи с решением этой проблемы от Стефана Шоу (Stephen Shaw) для Smashing Magazine — Absolute Horizontal And Vertical Centering In CSS.
Все мы знали о margin: 0 auto; для горизонтального центрирования, но margin: auto; не работало для вертикального. Это можно легко исправить, просто задав высоту и применив следующие стили:
Я не первый, кто предложил это решение, однако такой подход редко применяется при вертикальном выравнивании. В комментариях к статье How to Center Anything With CSS Simon ссылается на пример jsFiddle, где приводится отличное решение для вертикального центрирования. Вот еще несколько источников на эту тему.
Рассмотрим способ поближе.
Достоинства
- Кроссбраузерность (включая IE 8-10)
- Никакой дополнительной разметки, минимум стилей
- Адаптивность
- Независимость от padding (без box-sizing!)
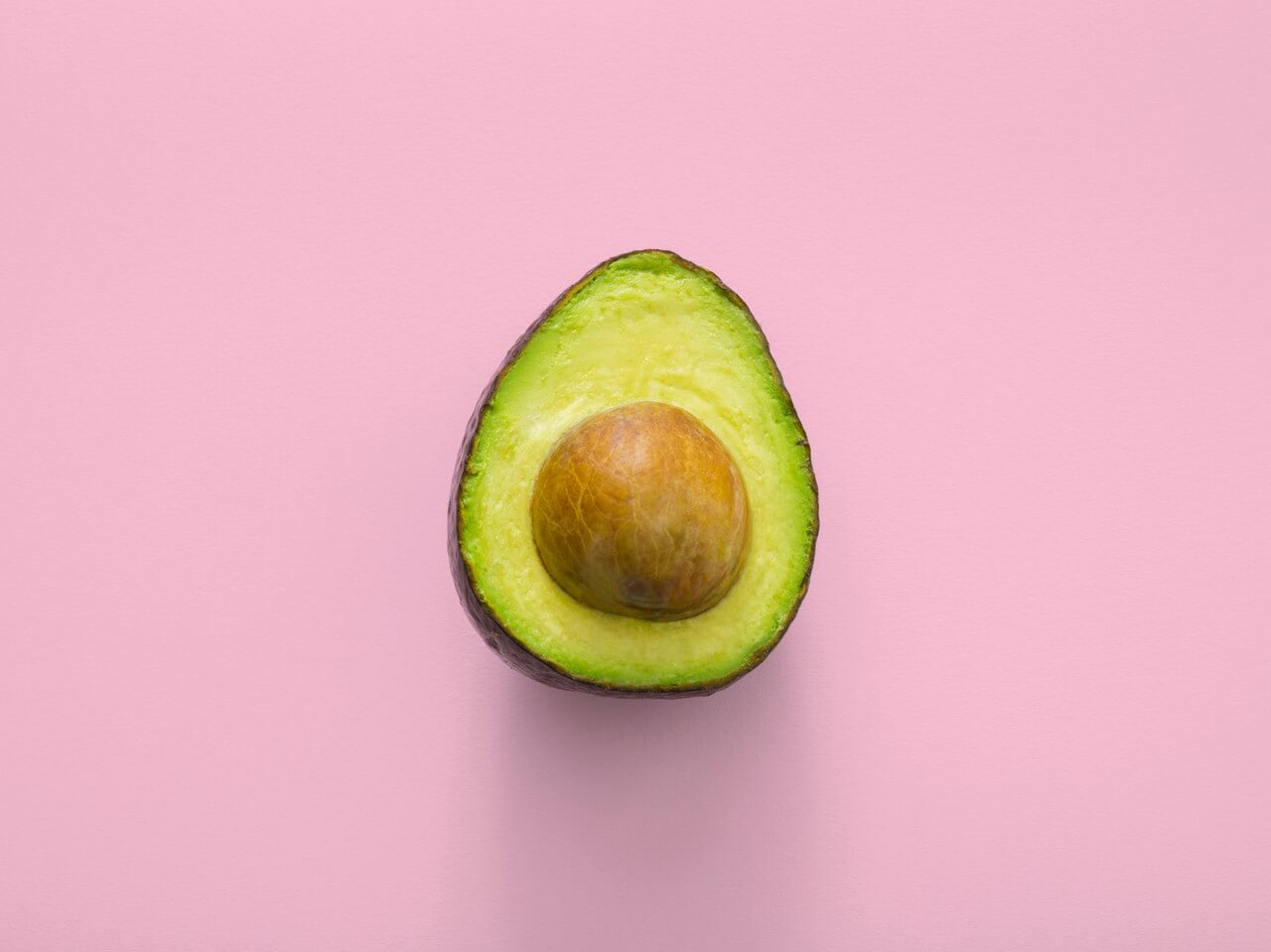
- Работает для изображений
Недостатки
- Должна быть задана высота (см. Variable Height)
- Рекомендуется задать overflow: auto, чтобы контент не расползался
- Не работает на Windows Phone
Совместимость с браузерами
Метод был протестирован, и прекрасно работает в Chrome, Firefox, Safari, Mobile Safari и даже IE 8-10. Один пользователь упоминал, что контент не выравнивается по вертикали на Windows Phone.
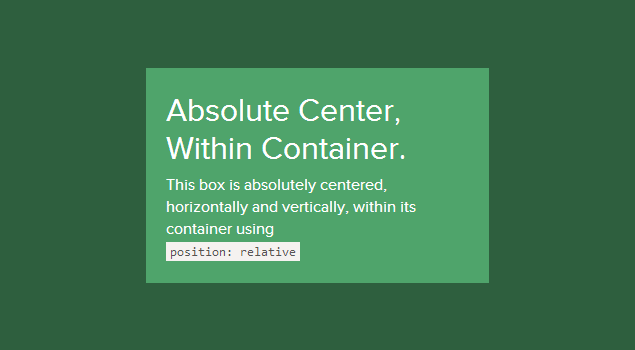
Внутри контейнера
Контент, размещенный в контейнер с position: relative будет прекрасно выравниваться:
С использованием viewport
Установим для контента position: fixed и зададим z-index:
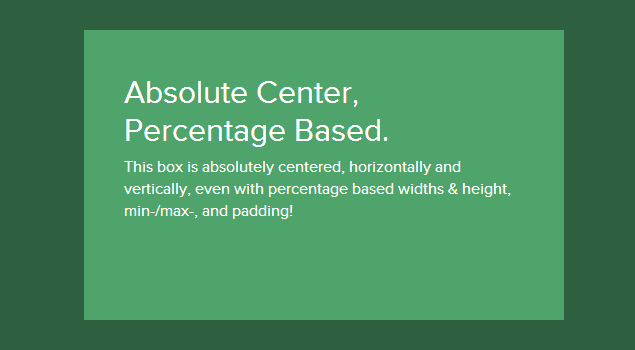
Адаптивность
Главное преимущество описываемого способа — это прекрасная работа, когда высота или ширина задана в процентах, да еще и понимание min-width/max-width и min-height/max-height.
.Absolute-Center.is-Responsive
Смещения
Если на сайте присутствует фиксированная шапка или требуется сделать какой-то другой отступ, просто нужно добавить в стили код вроде top: 70px; Пока задан margin: auto; блок с контентом будет корректно центрироваться по высоте.
Еще можно выравнивать контент по нужной стороне, оставляя центрирование по высоте. Для этого нужно использовать right: 0; left: auto; для выравнивания справа или left: 0; right: auto; для выравнивания слева.
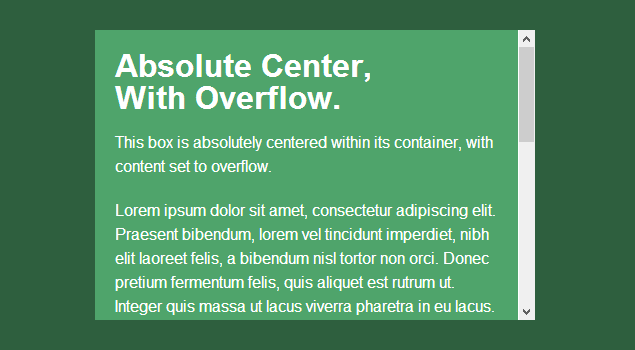
Много контента
Для того, чтобы большое количество контента не позволяло верстке разъезжаться, используем overflow: auto. Появится вертикальная прокрутка. Также можно добавить max-height: 100%; если у контента нет дополнительных отступов.
Изображения
Способ отлично работает и для изображений! Добавим стиль height: auto; тогда картинка будет масштабироваться вместе с контейнером.
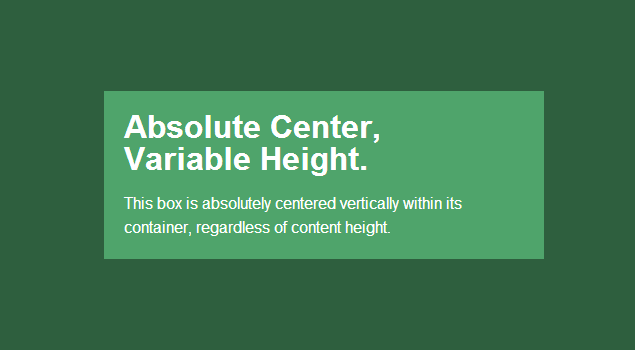
Изменяемая высота
Описываемый способ требует заданной высоты блока, которая может быть указана в процентах и контролироваться с помощью max-height, что делает метод идеальным для адаптивных сайтов. Один из способов не задавать высоту — использование display: table. При этом блок контента центрируется независимо от размера.
Могут возникнуть проблемы с кроссбраузерностью, возможно следует использовать способ с table-cell (описан ниже).
- Firefox/IE8: использование display: table выравнивает блок вертикально по верхней границе документа.
- IE9/10: использование display: table выравнивает блок по левому верхнему углу страницы.
- Mobile Safari: если ширина задана в процентах, страдает горизонтальное центрирование
Другие способы
Описанный способ отлично работает в большинстве случаев, но есть и другие методы, которые могут быть применимы для решения специфических задач.
Отрицательный margin
Наверное, самый популярный способ. Подходит, если известны размеры блока.
- Не адаптивный
- Ползет верстка, если в контейнере слишком много контента
- Приходится компенсировать отступы или использовать box-sizing: border-box
Использование transform
Один из самых простых способов, поддерживает изменение высоты. Есть подробная статья на эту тему — «Centering Percentage Width/Height Elements» от CSS-Tricks.
- Не работает в IE 8
- Использование префиксов
- Может мешать работе других эффектов с transform
- В некоторых случаях при рендеринге размываются края блока и текст
Table-cell
Возможно один из самых лучших и простых способов. Подробно описан в статье «Flexible height vertical centering with CSS, beyond IE7» от 456bereastreet. Главный недостаток — дополнительная разметка: требуется аж три элемента:
.Pos-Container.is-Table < display: table; >.is-Table .Table-Cell < display: table-cell; vertical-align: middle; >.is-Table .Center-Block
- Изменяемая высота
- Верстка не едет при большом количестве текста в блоке
- Кроссбраузерность
Flexbox
Будущее CSS, flexbox будет решать множество сегодняшних проблем верстки. Подробно об этом написано в статье Smashing Magazine, которая называется Centering Elements with Flexbox.
- Контаент может быть любой высоты или ширины
- Может использоваться в более сложных случаях
- Нет поддержки IE 8-9
- Требуется контейнер или стили в body
- Требует множество разнообразных префиксов для корректной работы в современных браузерах
- Возможные проблемы производительности
Итог
Каждый способ имеет преимущества и недостатки. По сути, выбор сводится к выбору браузеров, которые должны поддерживаться
How to Center Anything with CSS — Align a Div, Text, and More
Kris Koishigawa
Centering things is one of the most difficult aspects of CSS.
The methods themselves usually aren’t difficult to understand. Instead, it’s more due to the fact that there are so many ways to center things.
The method you use can vary depending on the HTML element you’re trying to center, or whether you’re centering it horizontally or vertically.
In this tutorial, we’ll go over how to center different elements horizontally, vertically, and both vertically and horizontally.
Here’s an Interactive Scrim Showing How to Center Anything with CSS
How to Center Horizontally
Centering elements horizontally is generally easier than centering them vertically. Here are some common elements you may want to center horizontally and different ways to do it.
How to Center Text with the CSS Text-Align Center Property
To center text or links horizontally, just use the text-align property with the value center :
How to Center a Div with CSS Margin Auto
Use the shorthand margin property with the value 0 auto to center block-level elements like a div horizontally:
How to Center a Div Horizontally with Flexbox
Flexbox is the most modern way to center things on the page, and makes designing responsive layouts much easier than it used to be. However, it’s not fully supported in some legacy browsers like Internet Explorer.
To center an element horizontally with Flexbox, just apply display: flex and justify-content: center to the parent element:
How to Center Vertically
Centering elements vertically without modern methods like Flexbox can be a real chore. Here we’ll go over some of the older methods to center things vertically first, then show you how to do it with Flexbox.
How to Center a Div Vertically with CSS Absolute Positioning and Negative Margins
For a long time this was the go-to way to center things vertically. For this method you must know the height of the element you want to center.
First, set the position property of the parent element to relative .
Then for the child element, set the position property to absolute and top to 50% :
But that really just vertically centers the top edge of the child element.
To truly center the child element, set the margin-top property to -(half the child element’s height) :
How to Center a Div Vertically with Transform and Translate
If you don’t know the height of the element you want to center (or even if you do), this method is a nifty trick.
This method is very similar to the negative margins method above. Set the position property of the parent element to relative .
For the child element, set the position property to absolute and set top to 50% . Now instead of using a negative margin to truly center the child element, just use transform: translate(0, -50%) :
Note that translate(0, -50%) is shorthand for translateX(0) and translateY(-50%) . You could also write transform: translateY(-50%) to center the child element vertically.
How to Center a Div Vertically with Flexbox
Like centering things horizontally, Flexbox makes it super easy to center things vertically.
To center an element vertically, apply display: flex and align-items: center to the parent element:
How to Center Both Vertically and Horizontally
How to Center a Div Vertically and Horizontally with CSS Absolute Positioning and Negative Margins
This is very similar to the method above to center an element vertically. Like last time, you must know the width and height of the element you want to center.
Set the position property of the parent element to relative .
Then set the child’s position property to absolute , top to 50% , and left to 50% . This just centers the top left corner of the child element vertically and horizontally.
To truly center the child element, apply a negative top margin set to half the child element’s height, and a negative left margin set to half the child element’s width:
How to Center a Div Vertically and Horizontally with Transform and Translate
Use this method to center an element vertically and horizontally if you don’t know its exact dimensions and can’t use Flexbox.
First, set the position property of the parent element to relative .
Next, set the child element’s position property to absolute , top to 50% , and left to 50% .
Finally, use transform: translate(-50%, -50%) to truly center the child element:
How to Center a Div Vertically and Horizontally with Flexbox
Flexbox is the easiest way to center an element both vertically and horizontally.
This is really just a combination of the two previous Flexbox methods. To center the child element(s) horizontally and vertically, apply justify-content: center and align-items: center to the parent element:
That’s everything you need to know to center with the best of ’em. Now go forth and center all the things.
CSS Layout — Horizontal & Vertical Align
Setting the width of the element will prevent it from stretching out to the edges of its container.
The element will then take up the specified width, and the remaining space will be split equally between the two margins:
This div element is centered.
Example
Note: Center aligning has no effect if the width property is not set (or set to 100%).
Center Align Text
To just center the text inside an element, use text-align: center;
Example
Tip: For more examples on how to align text, see the CSS Text chapter.
Center an Image
To center an image, set left and right margin to auto and make it into a block element:
Example
Left and Right Align — Using position
One method for aligning elements is to use position: absolute; :
In my younger and more vulnerable years my father gave me some advice that I’ve been turning over in my mind ever since.
Example
Note: Absolute positioned elements are removed from the normal flow, and can overlap elements.
Left and Right Align — Using float
Another method for aligning elements is to use the float property:
Example
The clearfix Hack
Note: If an element is taller than the element containing it, and it is floated, it will overflow outside of its container. You can use the «clearfix hack» to fix this (see example below).
Without Clearfix
With Clearfix
Then we can add the clearfix hack to the containing element to fix this problem:
Example
Center Vertically — Using padding
There are many ways to center an element vertically in CSS. A simple solution is to use top and bottom padding :
Example
To center both vertically and horizontally, use padding and text-align: center :
I am vertically and horizontally centered.
Example
Center Vertically — Using line-height
Another trick is to use the line-height property with a value that is equal to the height property:
I am vertically and horizontally centered.
Example
.center <
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
>
/* If the text has multiple lines, add the following: */
.center p line-height: 1.5;
display: inline-block;
vertical-align: middle;
>
Center Vertically — Using position & transform
If padding and line-height are not options, another solution is to use positioning and the transform property:
I am vertically and horizontally centered.
Example
.center <
height: 200px;
position: relative;
border: 3px solid green;
>
.center p margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
>
Tip: You will learn more about the transform property in our 2D Transforms Chapter.
Center Vertically — Using Flexbox
You can also use flexbox to center things. Just note that flexbox is not supported in IE10 and earlier versions:
Example
.center <
display: flex;
justify-content: center;
align-items: center;
height: 200px;
border: 3px solid green;
>
Tip: You will learn more about Flexbox in our CSS Flexbox Chapter.