- How to center align a form in HTML?
- Method 1: Using text-align property
- Method 2: Using margin property
- Method 3: Using display property
- Method 4: Using flexbox
- Center a Form in HTML
- Use the CSS margin Property to Center a Form in HTML
- Use the CSS text-align Property to Center a Form in HTML
- Use the CSS width and margin-left Properties to Center a Form in HTML
- How to center a HTML form in CSS
- How to center a HTML form in a Div horizontally using CSS Flexbox
- Full Centered Form HTML CSS Flexbox Code
- How to center a form horizontally using CSS margin
- How to center a form horizontally using absolute CSS positioning
- About
- Recent Posts
- Как выровнять форму по центру?
How to center align a form in HTML?
Centering an HTML form can be a tricky task for those new to web development, especially when you consider the various screen sizes and resolutions of modern devices. However, with a few different methods, it is possible to center a form on a web page. Below are several methods you can use to center align a form in HTML.
Method 1: Using text-align property
To center align a form in HTML using text-align property, follow these steps:
div class="form-container"> form> form> div>.form-container text-align: center; >Here’s the complete code example:
DOCTYPE html> html> head> title>Center Aligned Formtitle> style> .form-container text-align: center; > style> head> body> div class="form-container"> form> label for="name">Name:label> input type="text" id="name" name="name">br>br> label for="email">Email:label> input type="email" id="email" name="email">br>br> input type="submit" value="Submit"> form> div> body> html>You can also center align other elements, such as headings or images, using the same technique. Simply wrap the element inside a container and apply the text-align property to the container element.
div class="heading-container"> h1>Center Aligned Headingh1> div>.heading-container text-align: center; >div class="image-container"> img src="image.jpg" alt="Center Aligned Image"> div>.image-container text-align: center; >Method 2: Using margin property
To center align a form in HTML using the margin property, follow these steps:
div class="form-container"> form> form> div>- In the CSS file, set the display property of the container element to flex and use the justify-content and align-items properties to center the form vertically and horizontally.
.form-container display: flex; justify-content: center; align-items: center; height: 100vh; /* set the height of the container to the full viewport height */ > form /* add styles to the form element */ margin: 0 auto; /* center the form horizontally using the margin property */ >- Alternatively, you can center the form horizontally using the text-align property on the container element.
.form-container text-align: center; /* center the form horizontally */ > form /* add styles to the form element */ display: inline-block; /* display the form as an inline-block element */ margin: 0 auto; /* center the form horizontally using the margin property */ >That’s it! Your form should now be centered on the page using the margin property.
Method 3: Using display property
To center align a form using the display property in HTML, you can follow these steps:
- Wrap your form element in a div element with a class name of «center».
- In the CSS, set the display property of the «center» class to «flex».
- Use the «justify-content» and «align-items» properties to center the form horizontally and vertically respectively.
div class="center"> form> form> div>.center display: flex; justify-content: center; align-items: center; >This will center align your form both horizontally and vertically within the div container. You can adjust the properties to fit your specific needs.
Method 4: Using flexbox
To center align a form using flexbox in HTML, you can follow the steps below:
- Create a container element for the form and give it a class name. In this example, we will use the class name «form-container».
div class="form-container"> form> form> div>.form-container display: flex; justify-content: center; align-items: center; >The «display: flex» property makes the container element a flex container, while «justify-content: center» and «align-items: center» properties center the form horizontally and vertically within the container.
- Optionally, you can also add some margin or padding to the form or container element to give it some spacing. For example:
.form-container display: flex; justify-content: center; align-items: center; margin: 20px; > form padding: 20px; >Here, we added a 20px margin to the container element and a 20px padding to the form.
That’s it! Your form should now be centered within the container element using flexbox.
Here’s the complete code example:
div class="form-container"> form> label for="name">Name:label> input type="text" id="name" name="name"> label for="email">Email:label> input type="email" id="email" name="email"> input type="submit" value="Submit"> form> div> style> .form-container display: flex; justify-content: center; align-items: center; margin: 20px; > form padding: 20px; > style>Center a Form in HTML
- Use the CSS margin Property to Center a Form in HTML
- Use the CSS text-align Property to Center a Form in HTML
- Use the CSS width and margin-left Properties to Center a Form in HTML
This article will introduce methods to center a form in HTML.
Use the CSS margin Property to Center a Form in HTML
We can use the margin CSS property to center a form in HTML.
The styles can be written as an inline CSS in the form tag. The margin property defines the space between the container and the adjacent elements.
First, we can provide the value to set a margin for the property. When we use a single value, the value applies to all four directions of the container.
Next, we can use the auto value for the margin property to center the form. For this, we should provide a width of the form for it to be adjusted in the center with the given width.
The auto value will split the remaining distance equally from the left and the right.
For example, create a form tag write the style attribute in it. In the style attribute, set the margin property to auto and the width property to 220px .
Next, create an input tag of text and another input tag of submit .
The example below will create a centered form. The form has a width of 220px , and the remaining space is divided into left and right margins.
In this way, we can create a form with center alignment with margin:auto using CSS in HTML.
form style="margin: auto; width: 220px;"> Enter name:input type="text" /> input type="submit" value="Submit"/> form> Use the CSS text-align Property to Center a Form in HTML
We use the text-align property to specify the alignment of the text in CSS. We can use the property as an inline style of the form tag to set the alignment of the form.
The text-align property takes the values like left , right , center , justify , etc. We can set the value to center to center the form.
For example, apply the text-align property to the form tag in the style attribute, and set the property to center . Next, create input tags with the type text and then submit .
The example below will center all the contents of the form. However, the form occupies the whole block as no margin has been specified.
In this way, we can center the form in HTML.
form style="text-align: center; "> Enter name:input type="text"/> br>br> input type="submit" value="Submit"/> form> Use the CSS width and margin-left Properties to Center a Form in HTML
We can set the form’s width as 50% of the viewport width, and then we can provide 25% of the width as margin to the left. We can use the width and margin-left CSS properties to set the width and margin and achieve our goal.
Finally, we can use the vw unit to specify the length. For example, set width to 50vw and margin-left to 25vw as the style attribute of the form tag.
Here, the value 50vw will occupy 50% of the viewport width, and the value 25vw will give 25% of the viewport width as the left margin. The remaining 25% space will be in the right of the form.
In this way, we can center a form in HTML.
form style=" width: 50vw; margin-left : 25vw;"> Enter name:input type="text"/> br>br> input type="submit" value="Submit"/> form> How to center a HTML form in CSS
The best way to center a form horizontally in HTML and CSS is by using CSS flexbox. It is responsive and works well on mobile, tablet and desktop view.
Previously, we used to rely on methods that seemed like some CSS hacks. CSS flexbox came to solve such problems.
How to center a HTML form in a Div horizontally using CSS Flexbox
You need a form with it elements already created. For my case I will use.
Email: type="email" name="email" placeholder="Email"> type="submit"> Wrap your form element in a div tag.
Email: type="email" name="email" placeholder="Email"> type="submit"> Add a class to the div html tag that will be used to center the form.
class="form-center"> Email: type="email" name="email" placeholder="Email"> type="submit"> Add the CSS flexbox to the class form-center.
.form-center display:flex; justify-content: center; > Test your form. It should be centered. You can also check the results of centering using CSS flexbox.
Full Centered Form HTML CSS Flexbox Code
class="form-center"> Email: type="email" name="email" placeholder="Email"> type="submit"> .form-center display:flex; justify-content: center; > How to center a form horizontally using CSS margin
.form-center width:400px; margin: 0 auto; > This was by far the most used method in centering block level elements like forms in HTML and CSS.
How to center a form horizontally using absolute CSS positioning
You wrap a div with a class of form-center around the form element.
class="form-center"> Email: type="email" name="email" placeholder="Email"> type="submit"> You give the div tag relative positioning and set its width and height. You have to set the width and height, otherwise this will not work.
.form-center position: relative; width:100%; height:10em; > Now you can add the CSS to position the form at the center of your container.
.form-center form position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); > Hi there! I am Avic Ndugu.
I have published 100+ blog posts on HTML, CSS, Javascript, React and other related topics. When I am not writing, I enjoy reading, hiking and listening to podcasts.
Front End Developer Newsletter
Receive a monthly Frontend Web Development newsletter.
Never any spam, easily unsubscribe any time.
About
If you are just starting out you can test the waters by attempting the project-based HTML tutorial for beginners that I made just for you.
Okay, you got me there, I made it because it was fun and I enjoy helping you on your learning journey as well.
You can also use the HTML and CSS projects list as a source of projects to build as you learn HTML, CSS and JavaScript.
Start understanding the whole web development field now
Stop all the confusion and start understanding how all the pieces of web development fit together.
Never any spam, easily unsubscribe any time.
Recent Posts
Как выровнять форму по центру?
Надо так:
.register__inner < display: grid; grid-template-columns: 1fr 2fr; border: 1px solid black; >.register__form < display: grid; grid-template-columns: 1fr 1fr; >.register__input < width: 380px; height: 65px; border: 1px solid #d8d8d8; border-radius: 5px; padding: 27px 24px 23px; margin-bottom: 28px; >.register__btn
Получается следующие:
Простой 2 комментария
Вам стоит лучше подучить гриды.
`register_inner` для чего использует гриды?
Фиксированные значения для элементов формы это плохо, тем более если используете гриды.
В примере что по ссылке я использовал фиксированные значения для register_inner, но советовал бы использовать все таки %.
Если будут вопросы пишите в комментариях к ответу
Объясните мне вот что:
Для register__inner вы задаете grid-template-columns: 1fr 2fr;
Внутри один дочерний элемент, у которого все свойства грид-элемента по умолчанию.
Т.е. он займет 1 колонку.
Эта колонка занимает одну треть родителя.
Как после всего написанного форма должна оказаться по центру родителя?
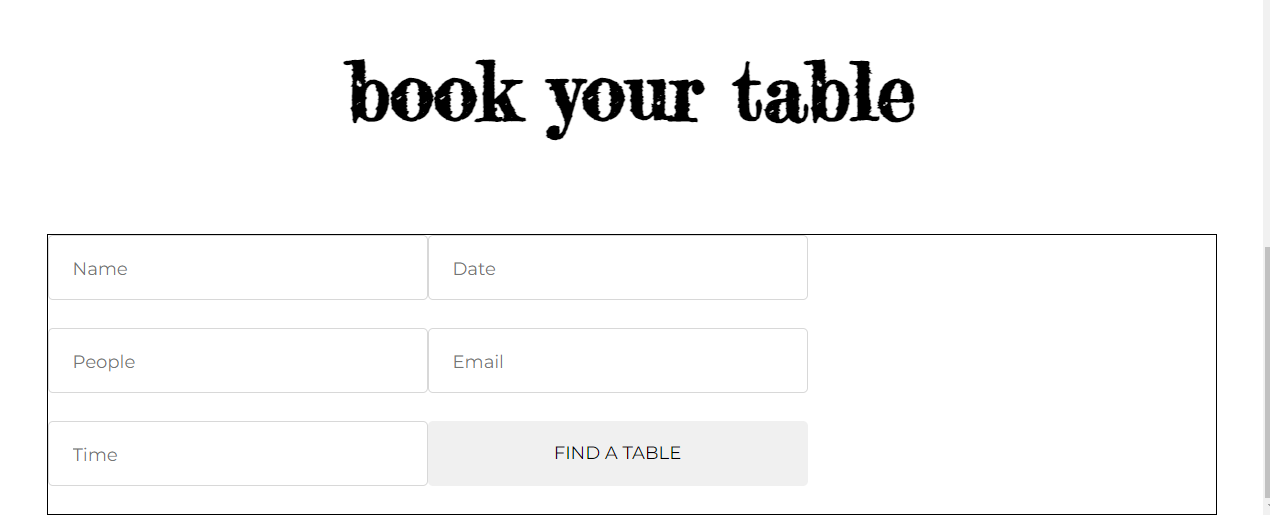
Все способы центрирования — выбирайте любой.
Самый простой margin-inline: auto (ну или записью по-старинке, если ТЗ не позволяет, сути не меняет)
Устанавливать фиксированные значения для свойства width — не совсем корректно. Да и к тому же вы используется гриды, не совсем так как нужно.
Немного подправил ваши стили:
.register__inner < width: 100%; >.register__form < width: 100%; max-width: 1000px; margin: 0 auto; display: grid; grid-template-columns: repeat(auto-fill, minmax(400px, 1fr)); grid-gap: 10px; >.register__input < width: 100%; height: 65px; border: 1px solid #d8d8d8; border-radius: 5px; padding: 27px 24px 23px; >.register__btn
У элемента .register__form в принципе можно установить значение grid-template-columns: repeat(2, 1fr), а потом через медиа запросы поменять, но это уже второстепенная задача.