- Как выровнять кнопку по центру используя CSS и HTML
- Как использовать margin: auto для центрирования кнопки
- Как центрировать кнопку с помощью HTML тега div
- Как центрировать кнопку с помощью CSS flexbox
- How TO — Center a Button in DIV
- How To Center a Button Vertically
- Example
- How To Center Vertically AND Horizontally
- Example
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Как выровнять кнопку по центру используя CSS и HTML
- Как использовать margin: auto для центрирования кнопки
- Как центрировать кнопку с помощью HTML тега div
- Как центрировать кнопку с помощью CSS flexbox
- How to center a button element using HTML and CSS
- Button center horizontally with text-align
- Button center horizontally using margin auto
- How to center button horizontally and vertically
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- How to Center a Button Within a div Using CSS
- How to Center a Button Within a div using CSS?
- Method 1: Center a Button Within div Using CSS display Property
- Example
- Method 2: Center a Button Within div Using CSS position Property
- Example
- Conclusion
- About the author
- Sharqa Hameed
Как выровнять кнопку по центру используя CSS и HTML
Чтобы расположить кнопку в центре HTML страницы, можно использовать 3 разных подхода:
Как использовать margin: auto для центрирования кнопки
Первый и, возможно, самый простой вариант — добавить кнопке CSS свойство margin: 0 auto , а затем добавить display: block , чтобы сделать кнопку в центре.
button < margin: 0 auto; display: block; > margin: 0 auto — это краткая форма установки верхнего и нижнего полей в 0 и левого и правого полей на авто.
Автоматическое поле — это то, что заставляет кнопку центрироваться. Тут важно, чтобы кнопка находилась внутри блока.
Как центрировать кнопку с помощью HTML тега div
Второй вариант — обернуть кнопку тегом div , а затем использовать text-align: center для центрирования кнопки внутри этого .
Как будто ты размещаешь текст по центру.
div> button>Centered buttonbutton> div> Обратной стороной этого подхода является то, что каждый раз, когда ты хочешь центрировать кнопку, тебе придется создавать новый элемент div только для этой кнопки.
А если у тебя много кнопок, которые требуют частого обновления стиля, поддерживать их быстро становится проблемой.
В таком случае лучше использовать первый вариант.
Короче говоря, если вы настаиваете на использовании этого подхода, сделайте это только для редких кнопок.
Как центрировать кнопку с помощью CSS flexbox
Третий вариант — использовать flexbox для центрирования кнопки.
Этот подход идеален, если ты уже используешь flexbox на веб-странице, а кнопка находится внутри родительского элемента.
Чтобы центрировать кнопку с помощью flexbox , ты должен сделать 2 вещи:
- сначала добавь display: flex к родительскому элементу кнопки, чтобы активировать функции flexbox
- затем добавь justify-content: center , чтобы кнопка была по центру
В приведенном ниже примере div является родительским элементом кнопки.
div < display: flex; justify-content: center; > div> button>Centered buttonbutton> div> Теперь ты знаешь 3 способа центрирования кнопки в CSS!
How TO — Center a Button in DIV
Learn how to center a button element vertically and horizontally with CSS.
How To Center a Button Vertically
Example
.vertical-center margin: 0;
position: absolute;
top: 50%;
-ms-transform: translateY(-50%);
transform: translateY(-50%);
>
How To Center Vertically AND Horizontally
Example
.center margin: 0;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
>
You can also use flexbox to center things:
Example
.center <
display: flex;
justify-content: center;
align-items: center;
height: 200px;
border: 3px solid green;
>
Tip: Go to our CSS Align Tutorial to learn more about aligning elements.
Tip: Go to our CSS Transform Tutorial to learn more about how to scale elements.
Tip: Go to our CSS Flexbox Tutorial to learn more flexbox.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Как выровнять кнопку по центру используя CSS и HTML
Чтобы расположить кнопку в центре HTML страницы, можно использовать 3 разных подхода:
Как использовать margin: auto для центрирования кнопки
Первый и, возможно, самый простой вариант — добавить кнопке CSS свойство margin: 0 auto , а затем добавить display: block , чтобы сделать кнопку в центре.
button < margin: 0 auto; display: block; > margin: 0 auto — это краткая форма установки верхнего и нижнего полей в 0 и левого и правого полей на авто.
Автоматическое поле — это то, что заставляет кнопку центрироваться. Тут важно, чтобы кнопка находилась внутри блока.
Как центрировать кнопку с помощью HTML тега div
Второй вариант — обернуть кнопку тегом div , а затем использовать text-align: center для центрирования кнопки внутри этого .
Как будто ты размещаешь текст по центру.
div> button>Centered buttonbutton> div> Обратной стороной этого подхода является то, что каждый раз, когда ты хочешь центрировать кнопку, тебе придется создавать новый элемент div только для этой кнопки.
А если у тебя много кнопок, которые требуют частого обновления стиля, поддерживать их быстро становится проблемой.
В таком случае лучше использовать первый вариант.
Короче говоря, если вы настаиваете на использовании этого подхода, сделайте это только для редких кнопок.
Как центрировать кнопку с помощью CSS flexbox
Третий вариант — использовать flexbox для центрирования кнопки.
Этот подход идеален, если ты уже используешь flexbox на веб-странице, а кнопка находится внутри родительского элемента.
Чтобы центрировать кнопку с помощью flexbox , ты должен сделать 2 вещи:
- сначала добавь display: flex к родительскому элементу кнопки, чтобы активировать функции flexbox
- затем добавь justify-content: center , чтобы кнопка была по центру
В приведенном ниже примере div является родительским элементом кнопки.
div < display: flex; justify-content: center; > div> button>Centered buttonbutton> div> Теперь ты знаешь 3 способа центрирования кнопки в CSS!
How to center a button element using HTML and CSS
Last Updated Aug 15, 2022
To center an HTML element, you need to add certain CSS properties that will put the button at the center of your HTML web page.
Button center horizontally with text-align
The text-align property is used to specify the horizontal alignment of text in a block element.
One trick of this property is that it can also be used to set the alignment of children elements in a parent tag.
For example, suppose you have a tag that contains two buttons. You need to add text-align to the tag as follows:
Button center horizontally using margin auto
Alternatively, you can also set the button in the middle of the tag.
Set the display property to block and add margin: 0 auto to the tag as shown below:
This is useful when your button has no parent element.
How to center button horizontally and vertically
To center a horizontally and vertically, you can use a combination of display , justify-content , and align-items properties.
Suppose you have a as the container of the element.
Use css class to make your code tidy as follows:
Next, create another CSS class rule with the align-items property and set it to center .
Also add the display property here so that you can center vertically without the center-h class.
To see the content centered vertically, let’s add one more class to set the element height to 500 :
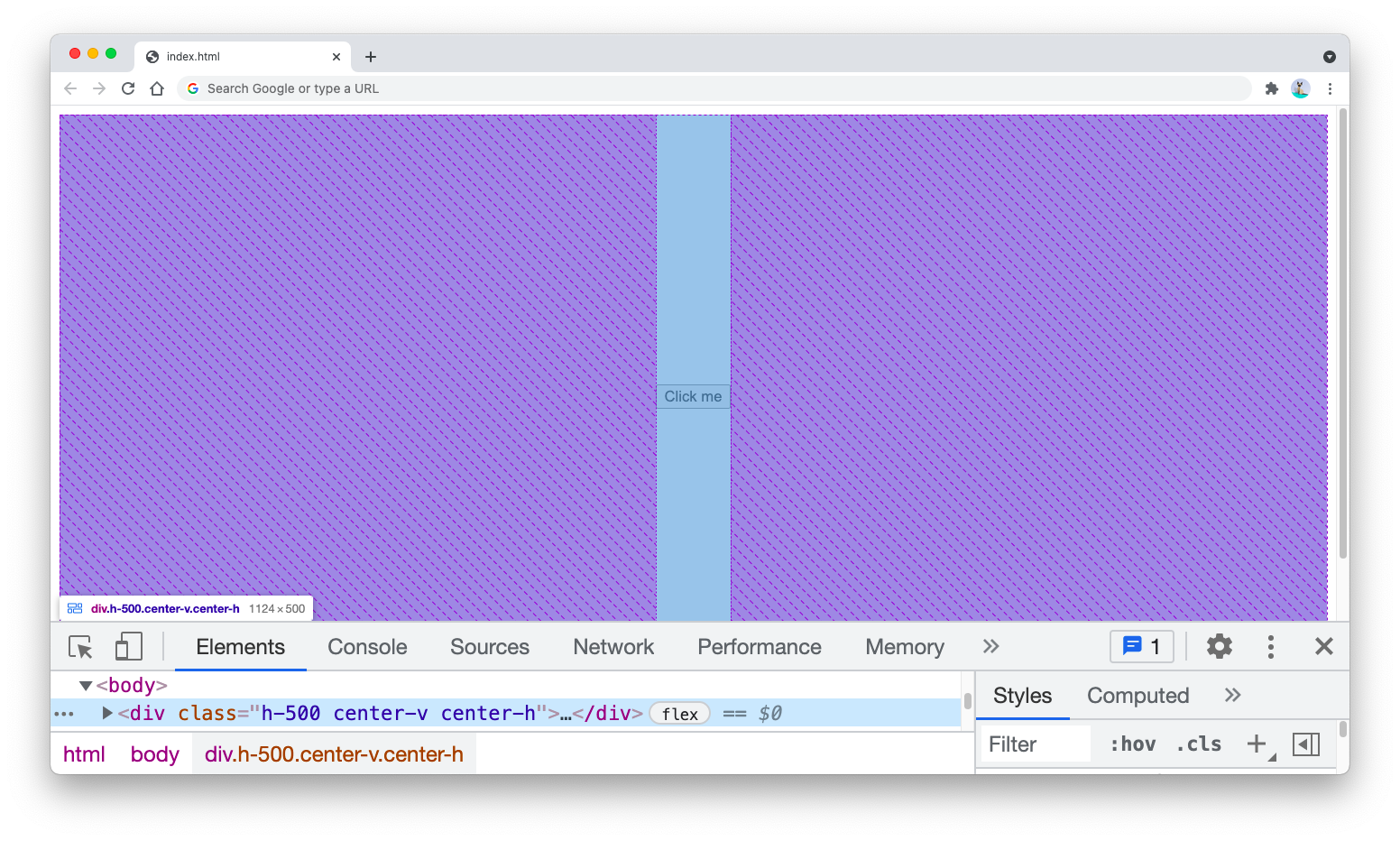
Finally, add all the classes assigned to the CSS rule above to the containing tag as follows:
The output will be as shown below:
To center the button vertically but not horizontally, remove the center-h class:
Now you’ve learned how to center a
And that’s how you can center an HTML button element using CSS properties!
CSS is very useful for styling your web page elements, but it’s quite tricky to learn what rule to write and what property to use.
The guides I’ve written will help you to understand how to style HTML elements with CSS.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
How to Center a Button Within a div Using CSS
Buttons are a necessity for web applications. They are beneficial in triggering the different functionalities or performing important actions. However, if buttons are positioned where no one can see them or bothers to click them, they are completely useless. To avoid such things, we can place our buttons in the center to make them more visible for the users.
This write-up will demonstrate how to center the button element within a div using CSS.
How to Center a Button Within a div using CSS?
In CSS, we will utilize the following properties to center the button inside a div:
So, let’s elaborate on each one by one!
Method 1: Center a Button Within div Using CSS display Property
To control how a selected HTML element will behave, the “display” property is used. This property is helpful in making elements flexible to set them at a specific place, such as setting the element in the center, displaying property with justify-content, and align-items can be used.
Let’s take an example to acknowledge the working of display property to center the button within the div element.
Example
Here, we have a button inside the container on our web page. So, let’s position it in the center:
In our HTML file, we have specified a button using the “ ” tag and declared it inside the “ “. Now specify the div within tags.
In the CSS file, we will utilize the “border” property with the value “solid 1.5px”, where solid is the type, and 1.5px is the width of the border. Now, assign an appropriate height to div using the “height” property like “7rem”. The “display” property will be used with the value “flex” to make the defined portion flexible.
In the next step, we will align the button to center horizontally and vertically using the value “center” for the “justify-content” and “align-items” properties.
Save the code and run the HTML file in your browser:
As you can see, we have successfully centered a button inside a div using CSS properties.
Method 2: Center a Button Within div Using CSS position Property
The “position” property is utilized to place HTML elements at a specific position. The combination of this property with other CSS properties helps in achieving the desired results gracefully.
Example
In the div element, we will take the value of the “text-align” property as “center” to place the button horizontally in the center. For the button element, specify the “position” property with the value “relative”; this will make the button element to position relative from its standard position. Next, we will set the “top” property value to “40%” to align the button in the center vertically.
We have explained the easiest methods to center a button Inside a div using CSS.
Conclusion
To center a button inside a div, the “display” or “position” property will be utilized. The display property will be used with the combination of other properties, such as align-items and justify-content, to center the button element. Moreover, the position property is used with text-align and top property to get the desired result. In this write-up, we have explained how to center a button element within a div using CSS.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.