- How TO — Center a Button in DIV
- How To Center a Button Vertically
- Example
- How To Center Vertically AND Horizontally
- Example
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Center Align CSS Button
- 1. By placing a text-align property of body tag to the center (text-align: center)
- 1.1 By setting text-align property of parent div tag to the center (text-align: center)
- 2. Center CSS Button by using margin auto (margin: auto)
- 3. Center Button Vertically AND Horizontally
- 3.1: By setting the text-align property of the parent div tag to the center
- 3.2: By setting position property to 50% from top and bottom
- 3.3: By setting margin property to auto
- 4. Center CSS Button using Position fixed
- 5. By setting the display property to flex (display: flex)
- 6. By setting the display property to the grid (display: grid)
- 7. Using CSS Bootstrap
- Как выровнять кнопку по центру используя CSS и HTML
- Как использовать margin: auto для центрирования кнопки
- Как центрировать кнопку с помощью HTML тега div
- Как центрировать кнопку с помощью CSS flexbox
- How To Center A Button In CSS
- Center A Button Using Flexbox
- Center A Button Using Grid Layout
- Center A Button Using Text Alignment
- FAQ
How TO — Center a Button in DIV
Learn how to center a button element vertically and horizontally with CSS.
How To Center a Button Vertically
Example
.vertical-center margin: 0;
position: absolute;
top: 50%;
-ms-transform: translateY(-50%);
transform: translateY(-50%);
>
How To Center Vertically AND Horizontally
Example
.center margin: 0;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
>
You can also use flexbox to center things:
Example
.center <
display: flex;
justify-content: center;
align-items: center;
height: 200px;
border: 3px solid green;
>
Tip: Go to our CSS Align Tutorial to learn more about aligning elements.
Tip: Go to our CSS Transform Tutorial to learn more about how to scale elements.
Tip: Go to our CSS Flexbox Tutorial to learn more flexbox.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Center Align CSS Button
Styling and formatting are what all web developers and designers want to apply to their web pages and application to look attractive. It is up to the creator how they want to use Cascading Style Sheets and Hypertext Transfer Protocol to provide the best style for their web page and application.
Users specifically use CSS to add the best attractive look to their web pages and specify the arrangements of the page elements in a systematic order. This article will discuss how to center a button in the HTML page using CSS.
You can Center Align CSS Button using the following method:
- text-align: center — By setting th text-align property of the parent div tag to the center
- margin: auto — By setting margin property to auto
- Center Button Vertically AND Horizontally
- By setting th text-align property of the parent div tag to the center
- By setting position property to 50% from top and bottom
- By setting margin property to auto
1. By placing a text-align property of body tag to the center (text-align: center)
In this example, we are using `text-align` center property on the tag, so everything inside the tag will be center-aligned automatically.
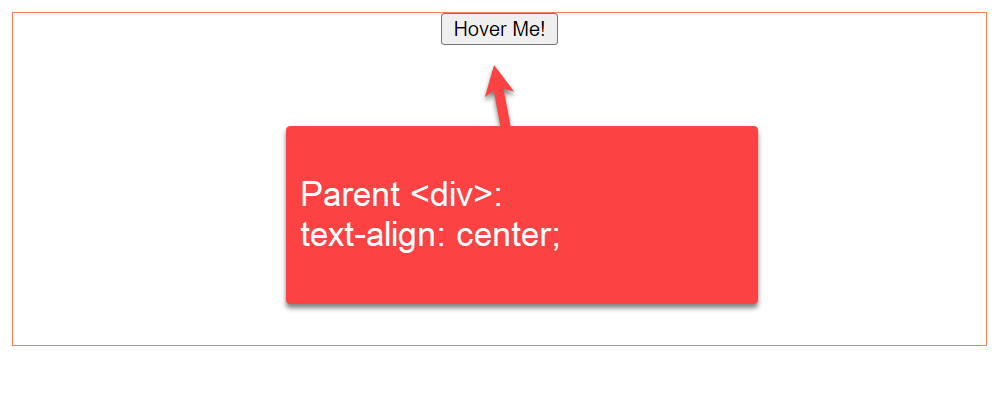
body1.1 By setting text-align property of parent div tag to the center (text-align: center)
In this example below, we are using `text-align` center property on tag with a class ( button-container-div ) so everything inside this will be center-aligned automatically.
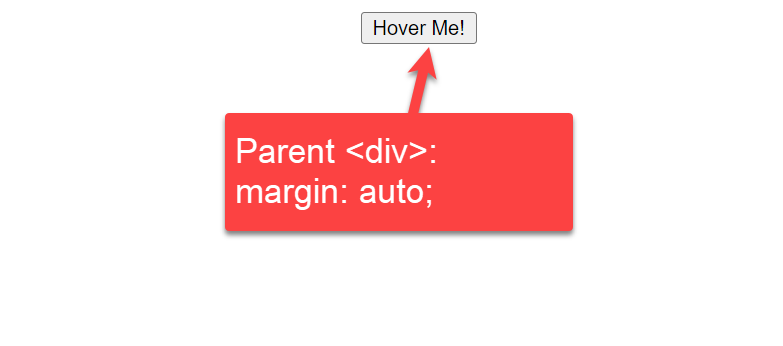
.button-container-div2. Center CSS Button by using margin auto (margin: auto)
In this example, we are using the `margin` auto property. Margin auto moves the div to the center of the screen.
.button-container-div3. Center Button Vertically AND Horizontally
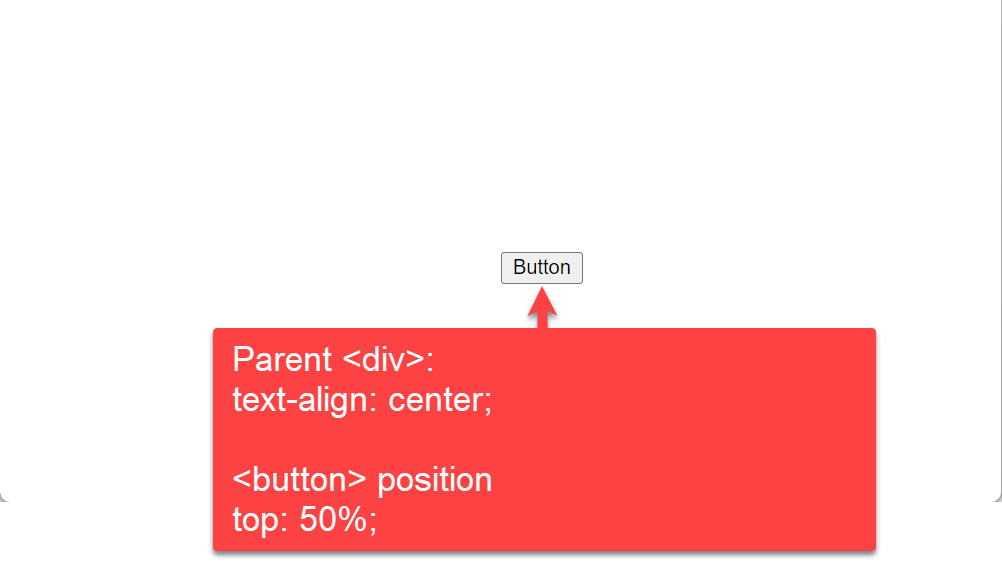
3.1: By setting the text-align property of the parent div tag to the center
We use the text-align property with the parent div tag to align the button to the center. Let us grab a look at this CSS code snippet and understand how to align the button to the center of the HTML page using CSS
In this example, we are using text-align: center property to the parent div and button position 50% from top «top: 50%;«.
.button-container-div < text-align: center; >.buttonIn this example, we have used HTML and CSS to align the button on the web page to the center. Here, we discuss the code block in detail:
We have assigned the style information of the button using the HTML tag. The text-align property of CSS aligns the inline-level content (here button) to a horizontal alignment. In this example, we used text-align: center property to the parent div and button position 50% from top «top: 50%;».
Then, we used the HTML tag that acts as a container of the CSS text-align property. Lastly, we added a button on the web page using the HTML tag. The web page will look like this:
3.2: By setting position property to 50% from top and bottom
We assigned only one property to the button element in the earlier example. This example will show two positions for the top and bottom. We use position property to tag with left: 50% & top: 50%
.buttonExplanation:
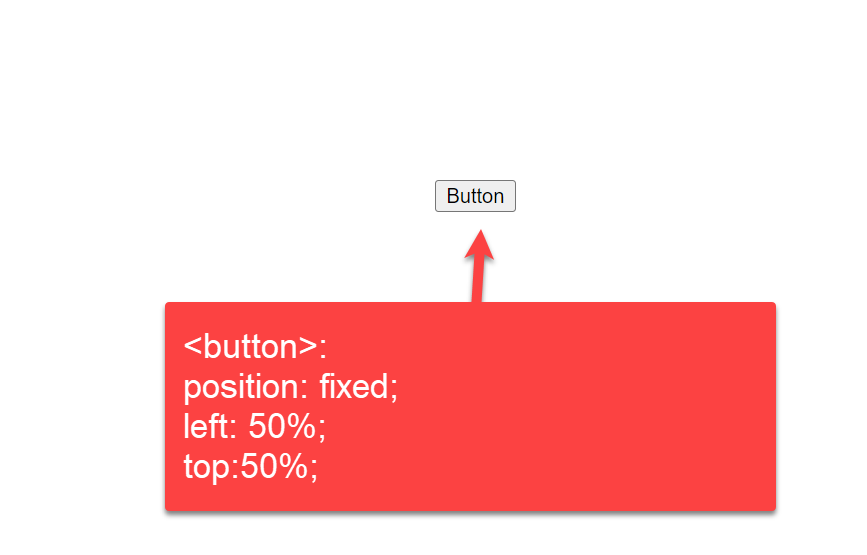
The above example shows how to align the button in the HTML page using two position properties of the CSS element. Here, we set the position property as «fixed» and align the button to the center using two properties, namely left and top — to 50%. Finally, we used the HTML button> tag inside the tag to create the main page button.
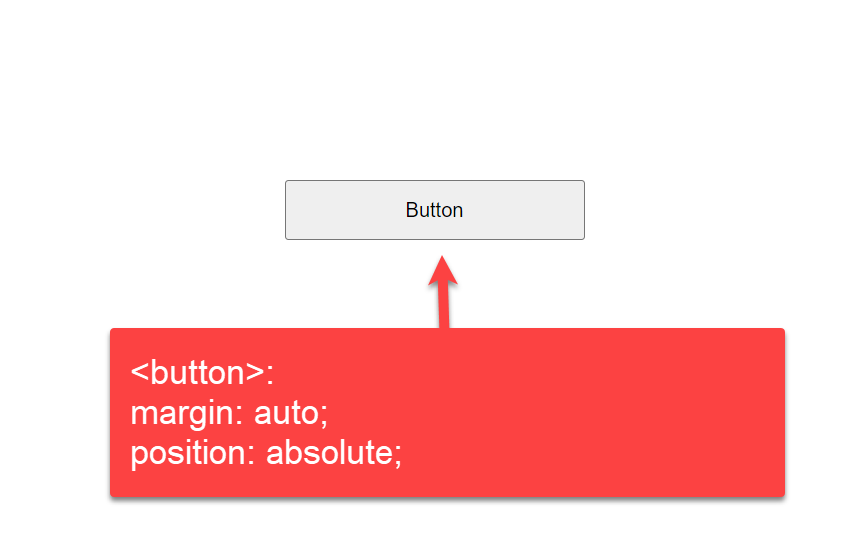
3.3: By setting margin property to auto
In this example, we are using margin: auto CSS property to tag
.buttonExplanation:
In this example, we are using margin: auto CSS property to tag. This property will set the alignment of the CSS button with white spaces. The margin property creates spaces around elements, and we are assigning it to «auto.» Inside the button element of the tag, we add some styles using properties like height, width, top, bottom, left, right, and position that define the button alignment. Finally, we add the HTML tag inside the tag to create the main page button.
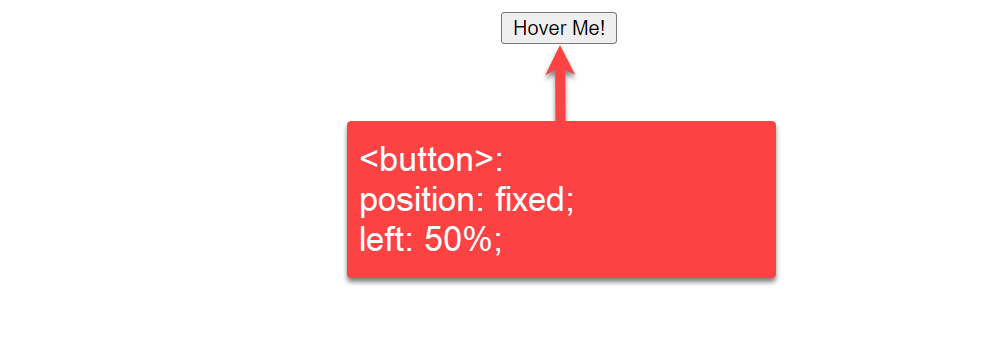
4. Center CSS Button using Position fixed
In this example, we are giving a 50% margin from the left side of the page, and then we are taking the position: fixed so it will adjust the position on the center of the body.
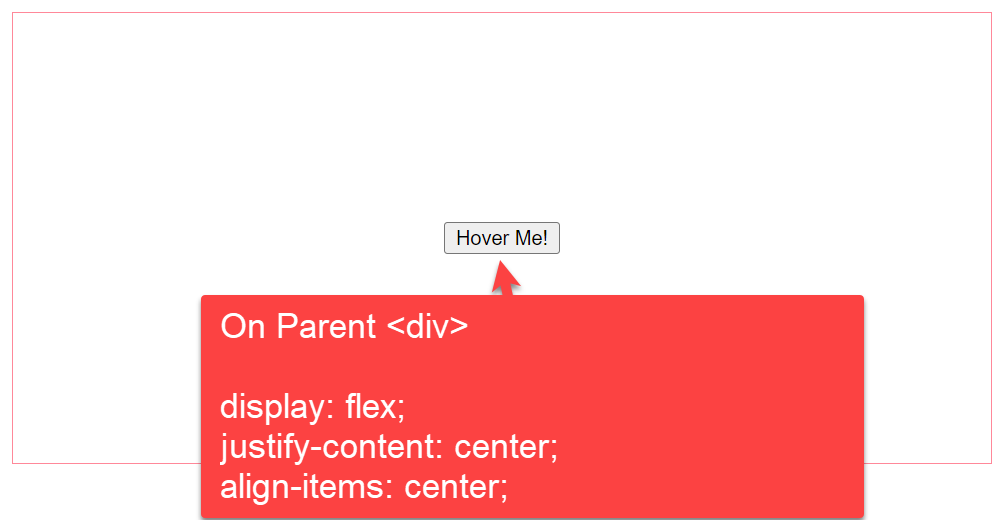
button5. By setting the display property to flex (display: flex)
In this example we are using `display` flex property, `justify-content` and `align-items` to the parent tag with class (button-container-div). The button inside will take place in the center of vertical and horizontal position.
- Display flex will move it to the center vertically.
- Justify-content will move the button to the center horizontally.
- Align-items center keeps it in the center; otherwise, it will start from the div and go at the bottom of the div.
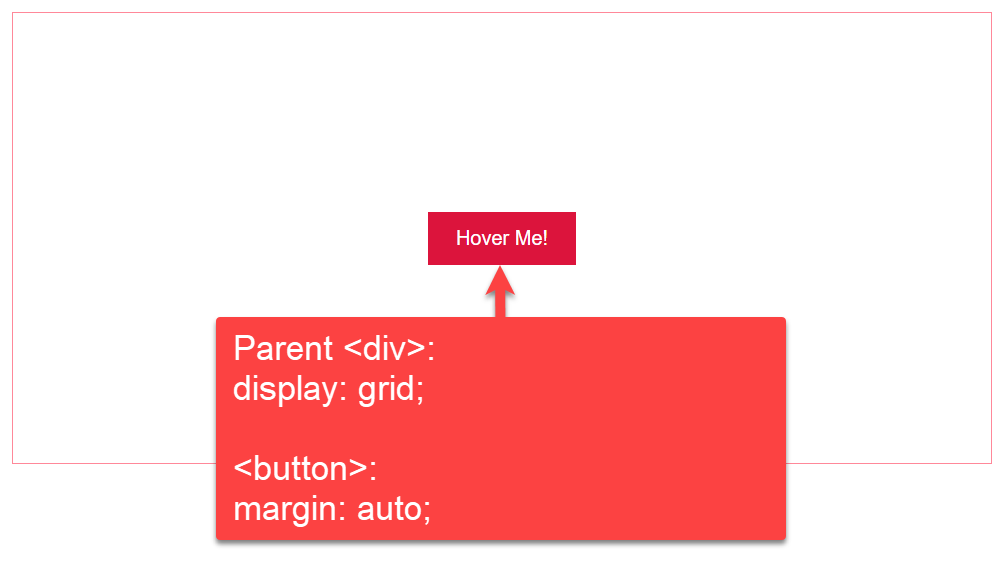
.button-container-div6. By setting the display property to the grid (display: grid)
In this example, we are using `display` grid property on the tag with class ( button-container-div ). The button inside will take place in the center of vertical and horizontal positions.
.button-container-div < width: 100%; height: 300px; border: 1px solid #ff8899; display: grid; >button7. Using CSS Bootstrap
In CSS Bootstrap we can use class «text-center» as given in the example
Explanation:
We will see how to use the CSS Bootstrap with the class «text-center» in this last example. Inside the button, we used the tag with type and class attributes. The rel attribute of the tag defines the relation between the current and the linked document.
The integrity attribute allows the browser to check the fetched script, and the crossorigin attribute sets the request mode to an HTTP CORS Request.
We hope this article has given a crisp idea of how to align the button in the HTML page using different approaches to CSS. We have shown alignment vertically and horizontally using text-align, margin, and position properties of the tag in HTML and CSS Bootstrap.
- Difference between Sensor and Transducer
- BitTorrent vs Utorrent
- Difference between GSM and CDMA
- Difference between NSE and BSE
- HTML Button Link
- HMO vs. PPO
- Diploma vs. Degree
- Difference between FOR and WHILE Loop
- Woocommerce vs Shopify
- Difference between Structure and Union in C
- Difference between StringBuffer and String
- Difference between Money Market and Savings
- Difference between Marketing and Selling
- Arduino vs Raspberry Pi
- Difference between Data and Information
- Differences between Malloc and Calloc Functions in C Language
- Visa vs Mastercard
- Mutex vs Semaphore
- Difference between Analog and Digital Signal
- Difference between Microprocessor and Microcontroller
Как выровнять кнопку по центру используя CSS и HTML
Чтобы расположить кнопку в центре HTML страницы, можно использовать 3 разных подхода:
Как использовать margin: auto для центрирования кнопки
Первый и, возможно, самый простой вариант — добавить кнопке CSS свойство margin: 0 auto , а затем добавить display: block , чтобы сделать кнопку в центре.
button < margin: 0 auto; display: block; >margin: 0 auto — это краткая форма установки верхнего и нижнего полей в 0 и левого и правого полей на авто.
Автоматическое поле — это то, что заставляет кнопку центрироваться. Тут важно, чтобы кнопка находилась внутри блока.
Как центрировать кнопку с помощью HTML тега div
Второй вариант — обернуть кнопку тегом div , а затем использовать text-align: center для центрирования кнопки внутри этого .
Как будто ты размещаешь текст по центру.
div> button>Centered buttonbutton> div>Обратной стороной этого подхода является то, что каждый раз, когда ты хочешь центрировать кнопку, тебе придется создавать новый элемент div только для этой кнопки.
А если у тебя много кнопок, которые требуют частого обновления стиля, поддерживать их быстро становится проблемой.
В таком случае лучше использовать первый вариант.
Короче говоря, если вы настаиваете на использовании этого подхода, сделайте это только для редких кнопок.
Как центрировать кнопку с помощью CSS flexbox
Третий вариант — использовать flexbox для центрирования кнопки.
Этот подход идеален, если ты уже используешь flexbox на веб-странице, а кнопка находится внутри родительского элемента.
Чтобы центрировать кнопку с помощью flexbox , ты должен сделать 2 вещи:
- сначала добавь display: flex к родительскому элементу кнопки, чтобы активировать функции flexbox
- затем добавь justify-content: center , чтобы кнопка была по центру
В приведенном ниже примере div является родительским элементом кнопки.
div < display: flex; justify-content: center; >div> button>Centered buttonbutton> div>Теперь ты знаешь 3 способа центрирования кнопки в CSS!
How To Center A Button In CSS
Buttons are a great way to format your CTAs or other links. Check out this easy guide on centering buttons in CSS.
Important disclosure: we’re proud affiliates of some tools mentioned in this guide. If you click an affiliate link and subsequently make a purchase, we will earn a small commission at no additional cost to you (you pay nothing extra). For more information, read our affiliate disclosure.
Center A Button Using Flexbox
Flexbox is an easy-to-use layout tool in CSS that allows you to align elements within a container.
The advantage of using flexbox to center a button is that it can adjust to different screen sizes and orientations as well as supports both vertical and horizontal alignment.
To center a button with flexbox, use the following code:
Note: For this method and the ones to follow, remember to replace .container with the class or ID of the parent container of the button.
Center A Button Using Grid Layout
Using a grid allows more organization and structure in the layout. Here items can be placed in specific cells and span multiple columns or rows.
To center a button with the grid layout, you need to change the display property to Grid and set the place-items property to center center.
In this example, we’ve also set the style properties for the button.
Center A Button Using Text Alignment
If you’re new to development or want to use simple coding for aligning a button, the text alignment method is the way to go.
It’s suitable for small elements without complex layouts and is compatible with modern browser types.
To center a button with text alignment, you need to set the width, margin, and text-align properties like so:
You can also set other properties, such as color, here.
FAQ
What is the difference between using text alignment and using Flexbox or Grid to center a button in CSS?
Flexbox and Grid can center a button horizontally and vertically, while text alignment can be used to center a button horizontally.How do I center a button in a div?
To center a button in a div in CSS, you need to set the width, display, justify-content, and align-items properties. Here’s an example:How do I align a button right in CSS?
Set the float property of the button to ‘right’ to move it to the right side of the container.



.png)