- How to set cell width and height in HTML?
- Syntax
- Example
- Example
- Example
- HTML Table Cell – Padding, Border, Spacing, Width, Height
- How to Add a Cell in HTML Table
- HTML Table Cell Border
- HTML Table Cell Spacing
- HTML Table Header Cell
- HTML Table Cell Background and Text Color
- Width and Height of Table Cell
- Merge or Span Table Cells over Multiple Rows or Columns
- How to set HTML Table Width?
- HTML Width Attribute
- Syntax
- Table width in pixels(px)
- Table width in percentage (%)
- Attribute Values
- Examples
- Example 1: A Table With a Fixed Width of 200 Pixels
- Example 2: Cell Width or Column width
- Example 3: A Table With a Width of 50% of the Width of the Window
- Learn More
- Conclusion
How to set cell width and height in HTML?
We use the inline CSS style, to set the cell width and height.
Syntax
Following is the syntax to set cell width and height in HTML.
Example
Following is the example program to set cell width and height in HTML.
DOCTYPE html> html> style> table,tr,th,td < border:1px solid black; >style> body> h2>Tables in HTMLh2> table style="width: 100%"> tr> th >Name th> th>Job roleth> tr> tr> td style="width: 20px;height: 40px">Tharuntd> td >Content writertd> tr> tr> td>Akshajtd> td >Content writertd> tr> table> body> html>
In above example we tried to set width and height of the first-row cells of the table.
Example
Following is the example program to set cell width and height in HTML.
DOCTYPE html> html> style> table,tr,th,td < border:1px solid black; >style> body> h2>Tables in HTMLh2> table style="width: 100%"> tr> th >Name th> th>Job roleth> tr> tr> td style="width: 20px;height: 40px">Tharuntd> td >Content writertd> tr> tr> td style="width: 20px;height: 40px" >Akshajtd> td >Content writertd> tr> table> body> html>
In above example we tried to set width and height of the first all the rows cells of the table.
Example
Following is the example program to set cell width and height in HTML.
DOCTYPE html> html> style> table,tr,th,td < border:1px solid black; >style> body> h2>Tables in HTMLh2> table style="width: 100%"> tr> th>Name th> th>Job roleth> tr> tr> td style="width: 20px;height: 40px">Tharuntd> td style="width: 20px;height: 40px">Content writertd> tr> tr> td style="width: 20px;height: 40px" >Akshajtd> td style="width: 20px;height: 40px">Content writertd> tr> table> body> html>
HTML Table Cell – Padding, Border, Spacing, Width, Height
HTML table consists of rows and columns and each intersection of row and column is called a table cell. Table cells can contain text, images, links, buttons, and more. In this tutorial, we’ll explore different aspects of HTML table cells and talk about their formatting.
How to Add a Cell in HTML Table
Syntax to create a cell in the HTML table:
td> This is a Table Cell /td>
tr> td> Cell 1 /td> td> Cell 2 /td> td> Cell 3 /td> /tr>
You can add any number of cells in a table row. In the above code, I added three cells in a row.
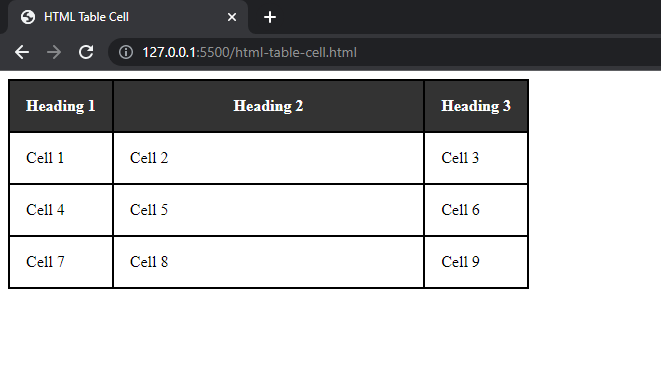
Here below is the basic structure of the HTML table. This HTML code will create a table with 3 rows, 3 columns, and 9 table cells.
table> tr> td>Cell 1/td> td>Cell 2/td> td>Cell 3/td> /tr> tr> td>Cell 4/td> td>Cell 5/td> td>Cell 6/td> /tr> tr> td>Cell 7/td> td>Cell 8/td> td>Cell 9/td> /tr> /table>
Code Explanation:
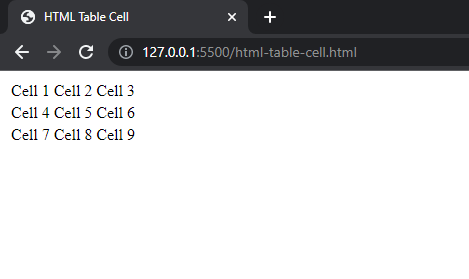
Code Output:
The above code output shows table cells that are very simple with no formatting like borders, or padding. Even it doesn’t have the look of a table because we just use HTML code. We have to use CSS styles to make it look better. But don’t worry, we’re also going to see that in this tutorial.
We have different ways to format an HTML table cell like changing cell spacing, padding, border, background color, width, height, merging cells, and more. Let’s explore them one by one with code examples.
Note: We’ll make changes to the same HTML table code given above.
HTML Table Cell Border
We can use CSS shorthand border property to add borders around each cell of a table. The below CSS will add 2 pixels of the border with solid weight and black color to the table cells.
> table, tr, td border: 2px solid black; > >
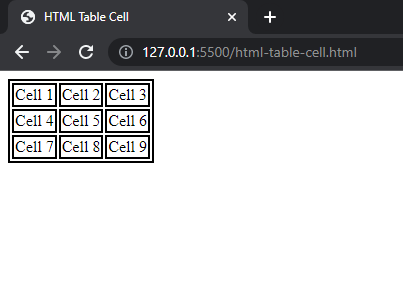
Code Output:
> table, tr, td border: 2px solid black; border-collapse: collapse; > >
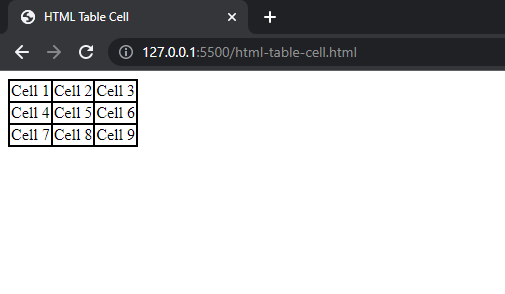
Code Output in Browser:
Another noticeable thing is cell spacing. The cells are too closed like the content of the cells is stuck. Let’s solve this problem by adding some space around the cell text.
HTML Table Cell Spacing
For this, we have CSS padding property. You can use padding and give it any value in numbers. Let’s see how.
> table, tr, td border: 2px solid black; border-collapse: collapse; padding: 16px; > >
Now, each HTML table cell is looking much better than before as shown below.
HTML Table Header Cell
We use a pair of tags to define header cells in a table. Everything that goes in between tags will look bolder than the text of normal cells.
> > >Heading 1> >Heading 2> >Heading 3> > > >Cell 1> >Cell 2> >Cell 3> > > >Cell 4> >Cell 5> >Cell 6> > > >Cell 7> >Cell 8> >Cell 9> > >
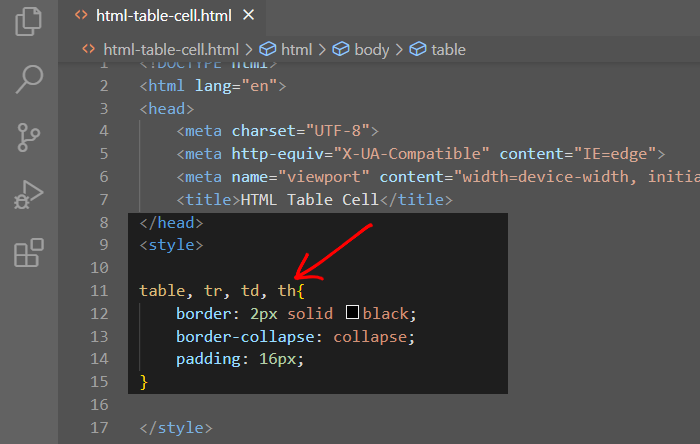
Also, I also added th an element selector to my CSS code as shown below in the image. This will implement the same styles in the header of our table.
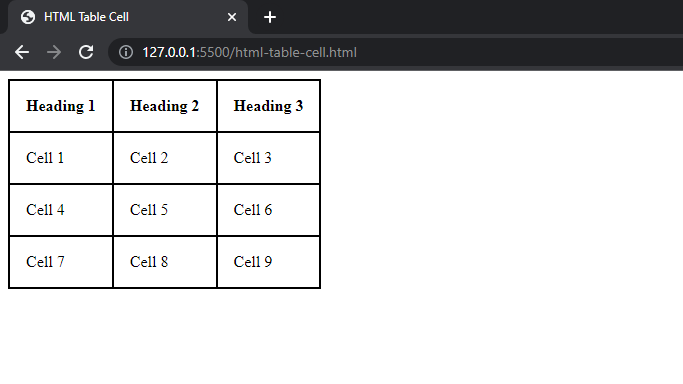
Now, you can see the difference in the below output, the header text is bolder than normal HTML table cells.
Now, what if we give our table cells a background color?
HTML Table Cell Background and Text Color
Now, what I’m going to do is, I will change the background color of just the header cells to black and its text would be white to look clear. So, let’s add some CSS.
I use the element selector that th to change the background of each table header cell.
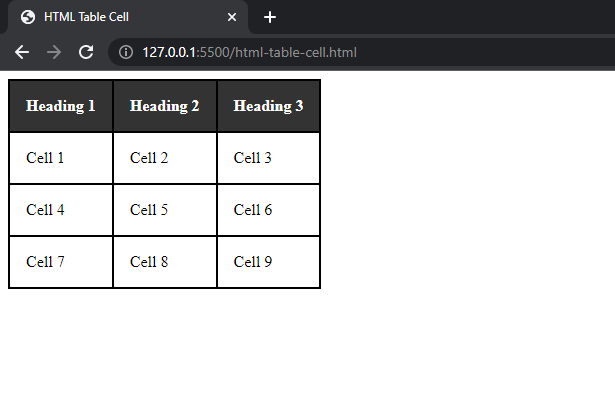
th background-color: #333333; color: #ffffff; > Now, see the output in the browser.
You can use the background-color property to apply different backgrounds to each cell of the HTML table.
Tip: One thing that might come to your mind is that the table is aligned to the left side of your browser. What if we want to align the table in the center? For this, you can check out this tutorial about how to center an HTML table.
Width and Height of Table Cell
To set the width or height of an HTML table cell, we can use HTML width or height attributes. However, changing the width of a cell will also change the width of other cells in a column or row.
Let’s just say we want to change the width of the second cell of the table that exists in the second row. Then, you have to use inline CSS code to set the width property for the specific cell.
table> tr> th>Heading 1/th> th>Heading 2/th> th>Heading 3/th> /tr> tr> td>Cell 1/td> td style="width: 60%;">Cell 2/td> td>Cell 3/td> /tr> tr> td>Cell 4/td> td>Cell 5/td> td>Cell 6/td> /tr> tr> td>Cell 7/td> td>Cell 8/td> td>Cell 9/td> /tr> /table>
Now, the output is shown below in the image.
The other cells in the second column also have the same width.
Now, the height. The height also works in the same way, the whole row’s height will change. But this is extremely helpful in some cases like you want to show a paragraph in your table and you want to set the specific width or height for that row or column.
Merge or Span Table Cells over Multiple Rows or Columns
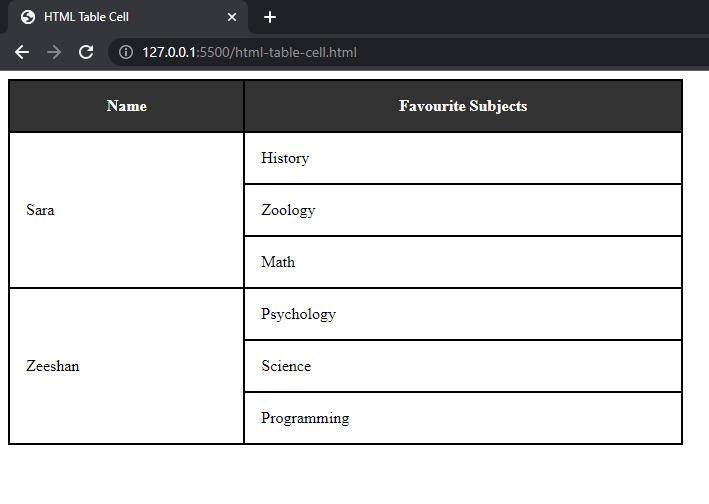
Like Excel or Google Sheets, sometimes we want to merge or span an HTML table cell over rows or columns. In HTML, we have colspan and rowspan attributes to do this job. To understand it better, I used another HTML table example that will look like this after making changes.
The above table shows students and their favorite subjects. Each student has 3 favorite subjects and every table cell that contains student’s name is span over three rows. How I did that, let’s see the code first and then understand.
table> tr> th>Name/th> th>Favourite Subjects/th> /tr> tr> td rowspan="3">Sara/td> td>History/td> /tr> tr> td>Zoology/td> /tr> tr> td>Math/td> /tr> tr> td rowspan="3">Zeeshan/td> td>Psychology/td> /tr> tr> td>Science/td> /tr> tr> td>Programming/td> /tr> /table>
In the above HTML table code, the table structure is the same, just I used rowspan attribute for that cell which I want to span and give the number of rows.
If you want to span a cell over multiple columns then the process is the same. Just use the colspan attribute for the cell that you want to span as in the code below.
table width="50%"> tr> th>Name/th> th colspan="3">Favourite Subjects/th> /tr> tr> td>Sara/td> td>History/td> td>Zoology/td> td>Math/td> /tr> tr> td>Zeeshan/td> td>Psychology/td> td>Science/td> td>Programming/td> /tr> /table>
The output is shown below that shows changes to the same table in which you can see a table cell span over multiple columns.
That’s it. This is all about HTML table cells and their formatting.
As this tutorial was focused on the cells of HTML tables. If you want to learn more, then see this tutorial about HTML Tables with Code Examples.
If you have questions regarding this tutorial then feel free to ask in the comment section below.
And don’t forget to help others by sharing this tutorial!
How to set HTML Table Width?
The HTML table width attribute is used to specify the width of a table or the width of a table cell. The width can be absolute as in pixels or relative as in percentage (%). If no particular value is assigned for the width attribute, it takes up the space according to the content.
HTML Width Attribute
Syntax
Table width in pixels(px)
Table width in percentage (%)
Attribute Values
The values that the width attribute supports are as follows:
- pixels: It sets a fixed width to the table in pixels.
- %: It sets the table width in percentage (%). Since percentage assigns a variable size determined by the proportion of the window, it causes tables to vary from browser to browser.
Examples
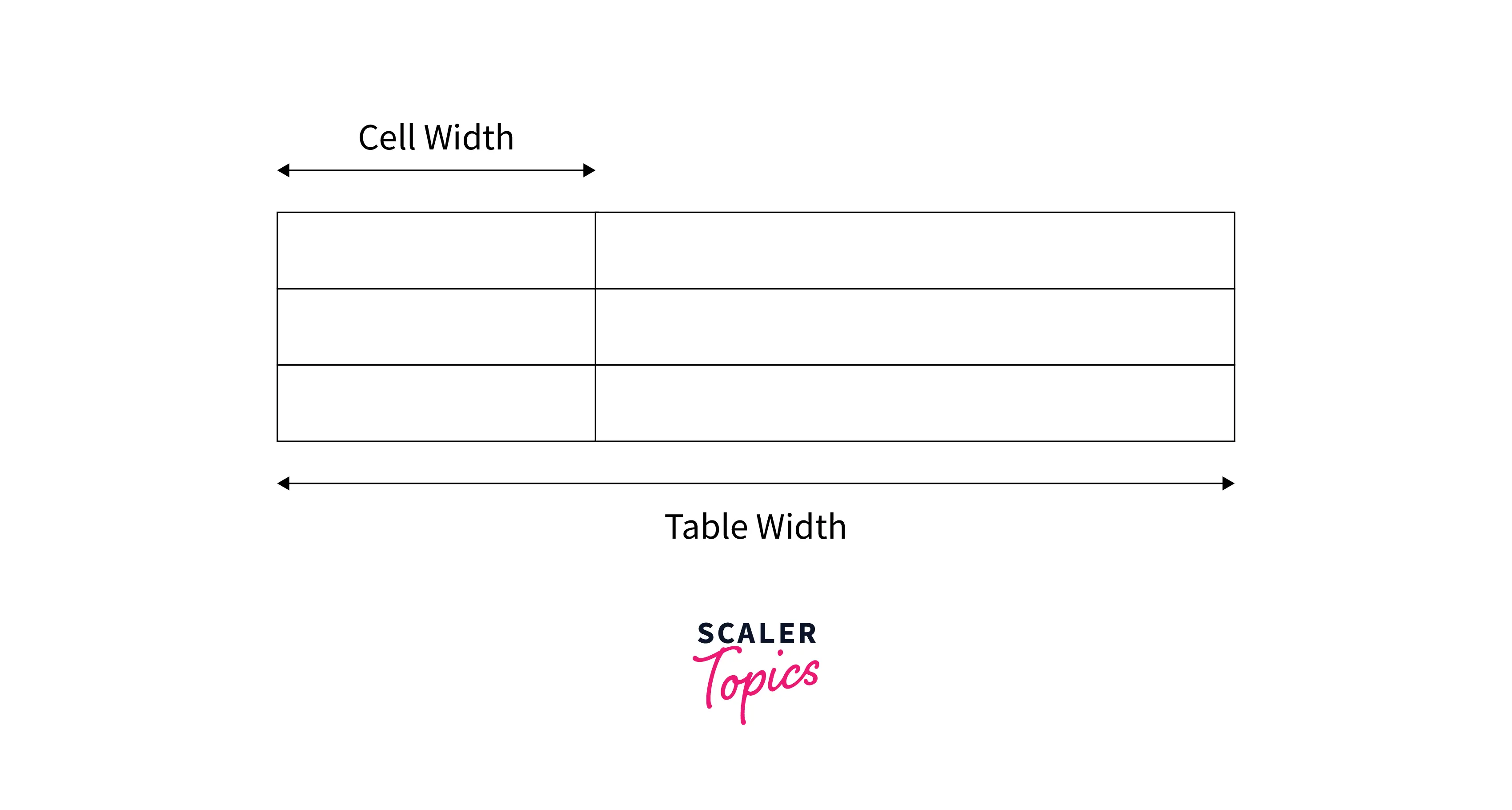
The width attribute can manipulate the width of the entire table, as well as the width of a single cell.
Example 1: A Table With a Fixed Width of 200 Pixels
The following code displays the HTML table width for two tables, one without a width attribute and another one that has a 200px width.
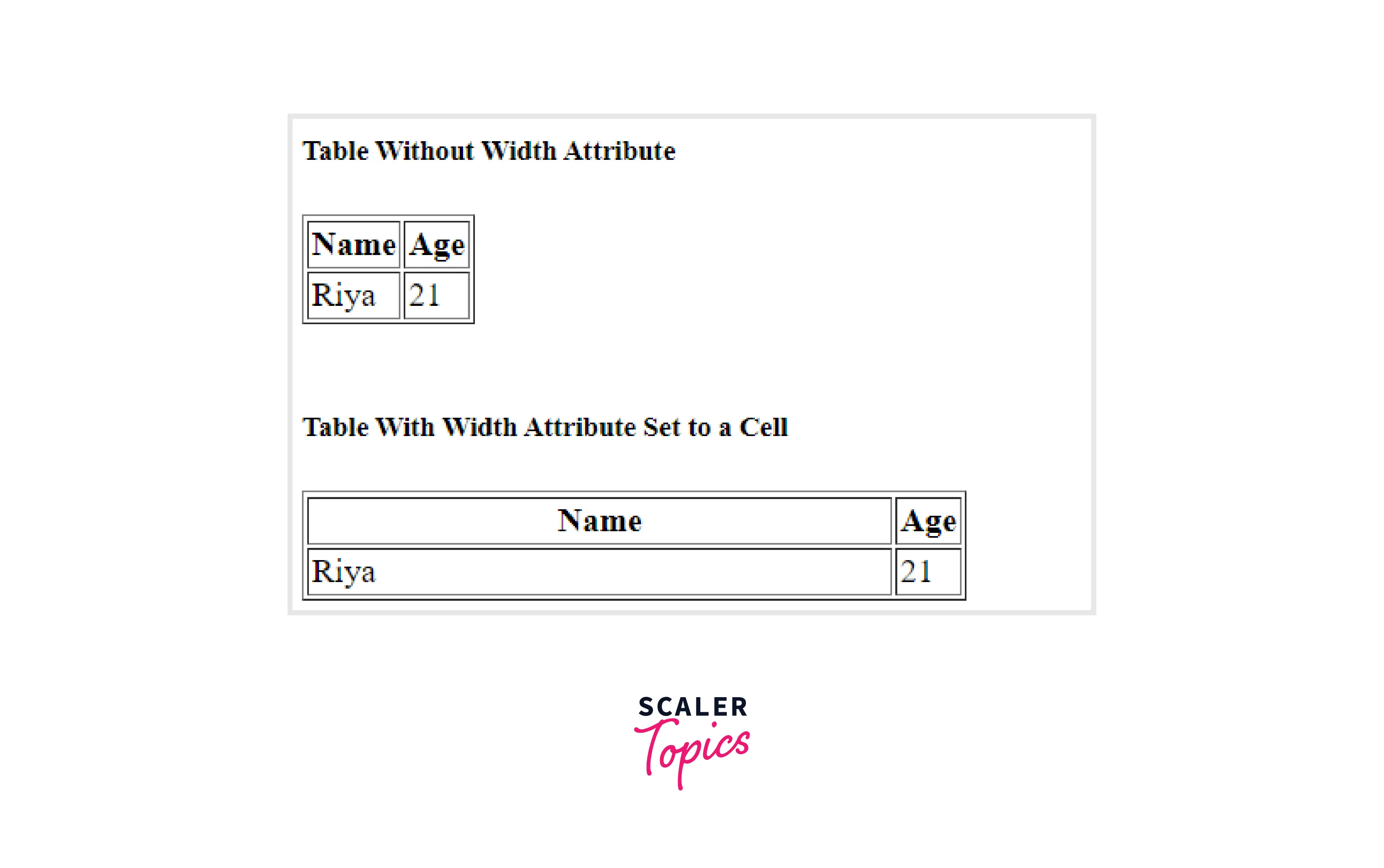
Example 2: Cell Width or Column width
The following code displays the HTML table width for two tables, one without a width attribute, and the other one with a width attribute assigned to a particular cell.
Note: Altering the width of one cell in a row or column affects all the corresponding cells in the table.
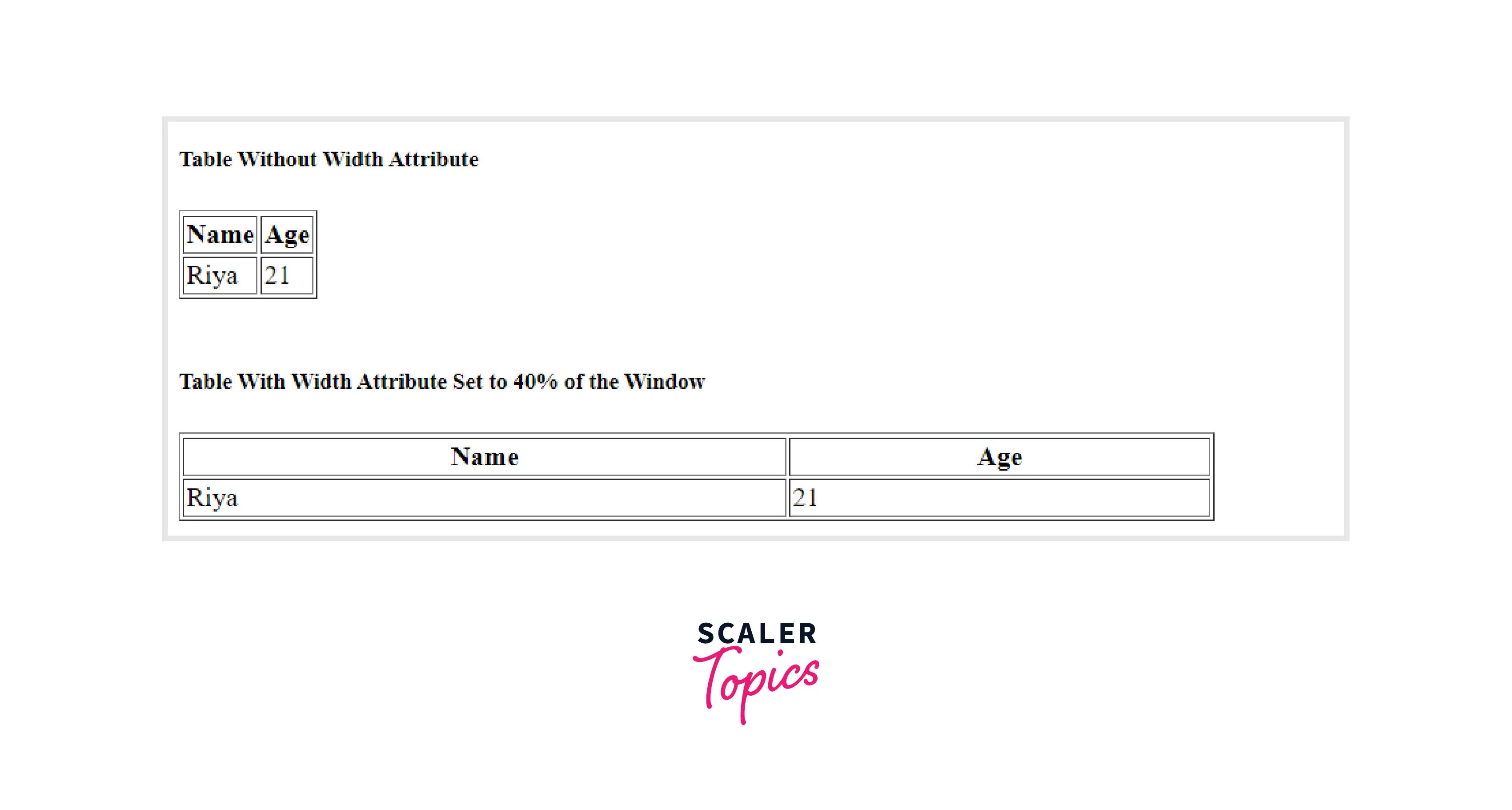
Example 3: A Table With a Width of 50% of the Width of the Window
The following code displays the HTML table width for two tables, one without a width attribute and the other one with 50% width.
Note: Since % assigns values with respect to the window size, the dimensions of the tables vary from browser to browser.
Learn More
Conclusion
- The HTML Table Width is used to specify the width of a table or the width of a particular table cell.
- If no particular value is set to the width attribute, it takes up the space of the longest single word in each cell.
- The width attribute supports two values:
- pixels
- percentage (%)