- How to display JavaScript variable value in HTML
- Display JavaScript variable using document.write() method
- Display JavaScript variable using innerHTML property.
- Display JavaScript variable using window.alert() method
- Conclusion
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- How to Use Javascript Variable in HTML
- Linking Javascript Variable to HTML Element
- Using Javascript Array Variable in HTML
- About
- Recent Posts
- Как вывести переменную из js в html
- Use JavaScript Variable in HTML
- JavaScript User Defined Variable Usage in HTML
- JavaScript Variable Loaded From Prompt
- Create a Tag Element From Script and Variable Access to HTML
- Related Article — JavaScript Variable
How to display JavaScript variable value in HTML
This tutorial will show you how to use all three ways to display JavaScript variables in HTML pages. Let’s start with using document.write() method.
Display JavaScript variable using document.write() method
The document.write() method allows you to replace the entire content of HTML tag with HTML and JavaScript expressions that you want to be displayed inside the tag. Suppose you have the following HTML element:
When you run document.write("Hello") method on the HTML piece above, the content of will be replaced as follows: Knowing this, you can display any JavaScript variable value by simply passing the variable name as the parameter to document.write() method:
The document.write() method is commonly used only for testing purposes because it will delete any existing HTML elements inside your tag. Mostly, you would want to display a JavaScript variable beside your HTML elements. To do that, you need to use the next method.
Display JavaScript variable using innerHTML property.
Every single HTML element has the innerHTML property which holds the content of that element. The browser allows you to manipulate the innerHTML property by using JavaScript by simply assigning the property to a different value.
For example, imagine you have the following HTML tag:
You can replace the content oftag by first retrieving the element using its identifier. Since the element
has an id attribute with the value of greeting , you can use document.getElementById method to retrieve it and change its innerHTML property.
The content oftag will be changed as follows:
Knowing this, you can simply wrap the space where you want your JavaScript variable to be displayed with a element as follows:
The code above will output the following HTML:
And that’s how you can display JavaScript variable values using innerHTML property.
Display JavaScript variable using window.alert() method
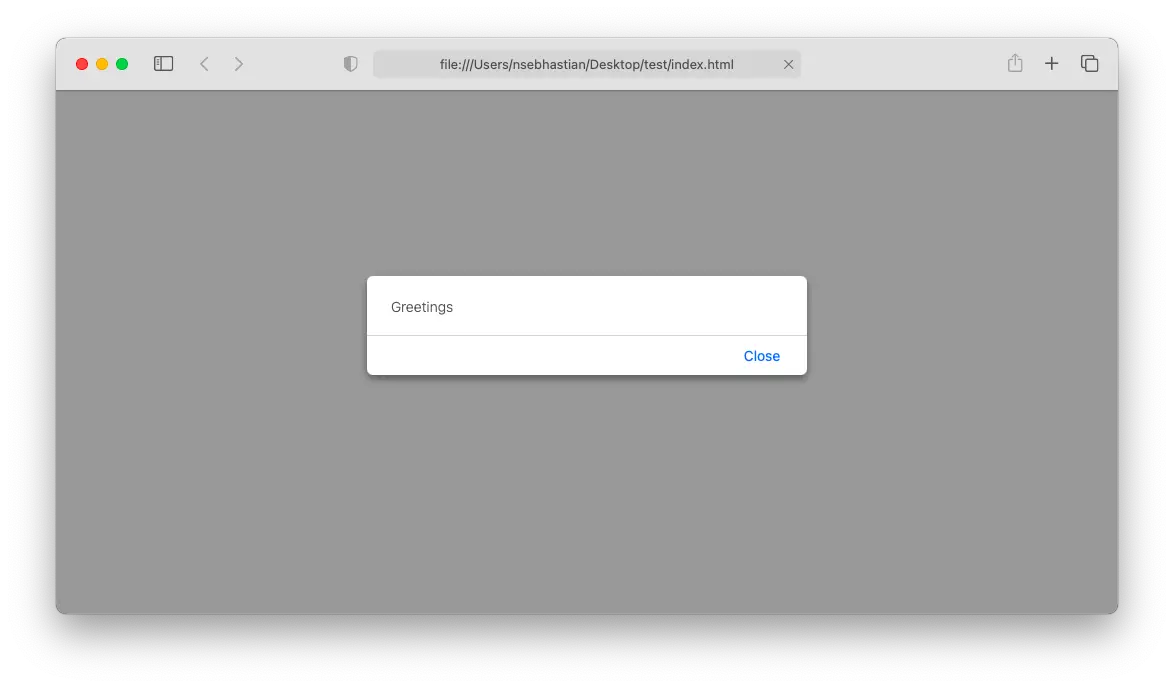
The window.alert() method allows you to launch a dialog box at the front of your HTML page. For example, when you try running the following HTML page:
The following dialog box should appear in your browser:
The implementation for each browser will slightly vary, but they all work the same. Knowing this, you can easily use the dialog box to display the value of a JavaScript variable. Simply pass the variable name to the alert() method as follows:
The code above will launch a dialog box that displays the value of the name variable.
Conclusion
Displaying JavaScript variables in HTML pages is a common task for web developers. Modern browsers allow you to manipulate the HTML content by calling on exposed JavaScript API methods.
The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also use either document.write() or window.alert() methods. You are free to use the method that suits you best.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
How to Use Javascript Variable in HTML
You can only use Javascript variable in HTML by linking the Javascript variable to a HTML element using an id or class attribute.
Linking Javascript Variable to HTML Element
Assign an id to the element.
id="content-holder">Content is loading . If you check this now all you will see is:
You can now add Javascript to your page using script tags.
// Write your Javascript code inside here Now, you can start working on the Javascript. Create your Javascript Variable.
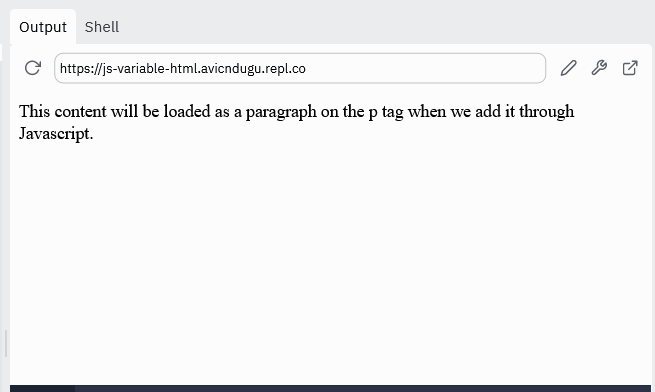
var newContent = "This content will be loaded as a paragraph on the p tag when we add it through Javascript."; You grab the element in Javascript using the assigned id value.
var contentHolder = document.getElementById('content-holder'); To display the variable in HTML, assign the variable to the element in Javascript using the innerHTML property.
contentHolder.innerHTML = newContent; Complete Code
id="content-holder">Content is loading . // Write your Javascript code inside here var newContent = "This content will be loaded as a paragraph on the p tag when we add it through Javascript."; var contentHolder = document.getElementById('content-holder'); contentHolder.innerHTML = newContent; You can use the above method for string and number variables.
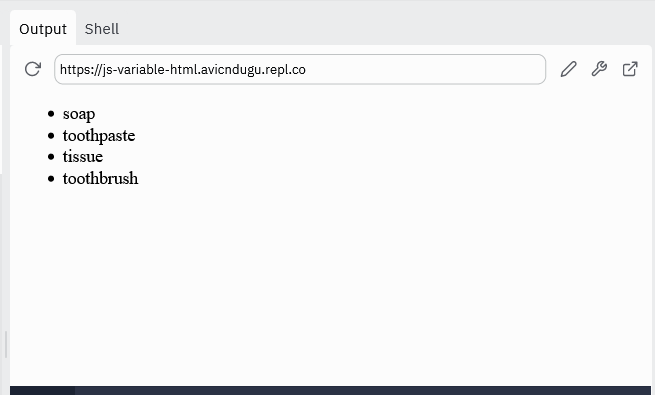
Using Javascript Array Variable in HTML
To view array and object variables in HTML, you have to loop through the items in Javascript before passing them to HTML.
You can also interact with the code for this project.
Hi there! I am Avic Ndugu.
I have published 100+ blog posts on HTML, CSS, Javascript, React and other related topics. When I am not writing, I enjoy reading, hiking and listening to podcasts.
Front End Developer Newsletter
Receive a monthly Frontend Web Development newsletter.
Never any spam, easily unsubscribe any time.
About
If you are just starting out you can test the waters by attempting the project-based HTML tutorial for beginners that I made just for you.
Okay, you got me there, I made it because it was fun and I enjoy helping you on your learning journey as well.
You can also use the HTML and CSS projects list as a source of projects to build as you learn HTML, CSS and JavaScript.
Start understanding the whole web development field now
Stop all the confusion and start understanding how all the pieces of web development fit together.
Never any spam, easily unsubscribe any time.
Recent Posts
Copyright © 2018 — 2023 DevPractical. All rights reserved.
Как вывести переменную из js в html
В самом простом случае, сначала необходимо в html документе дать элементу в который будем помещать данные — id или класс. Например:
Chair The Laid back Heigth 80 cm id="testData"> Затем, ниже объявленного искомого объекта, в теле тега необходимо с помощью JavaScript «получить» объект и занести в свойство textContent необходимые данные.
type="text/javascript"> const data = 'new_test_data'; document.getElementById("testData").textContent = data; Use JavaScript Variable in HTML
- JavaScript User Defined Variable Usage in HTML
- JavaScript Variable Loaded From Prompt
- Create a Tag Element From Script and Variable Access to HTML
JavaScript variables are often user-defined while coding, or you can use prompt to fetch data and store it in a variable for further use.
Here, we will show how to act upon a user-defined variable and use it in HTML, and the later demonstration will explain how the prompt can help us in this regard.
JavaScript User Defined Variable Usage in HTML
We are using jsbin for the code examples, and here you will see the p element is identified by the id output . Initially, the variable myPet is set to be Tobey , and the later simple line was executed in the webpage. getElementById finds the preferred id , and later the variables are passed in the inner.HTML format so the JavaScript variables can be used in the HTML .
html lang="en"> head> meta charset="UTF-8"> title>Testtitle> style> p background: pink; > style> head> body> p id="output">p> body> html> var myPet = "Tobey"; var nameLength = myPet.length; document.getElementById('output').innerHTML = myPet + " is a " + nameLength + " letter name!"; JavaScript Variable Loaded From Prompt
In this segment, we will see how we easily input value in the prompt window, and that directly is displayed in our loaded webpage.
html lang="en"> head> meta charset="UTF-8"> title>Testtitle> style> p background: pink; > style> head> body> p id="output">p> body> html> var myPet = prompt(); var nameLength = myPet.length; document.getElementById('output').innerHTML = myPet + " is a " + nameLength + " letter name!"; Create a Tag Element From Script and Variable Access to HTML
Here, we will create a p tag in the script, which will be accessible in the HTML body . The p.innerHTML is the key to passing the variable data towards the body tag.
html lang="en"> head> meta charset="UTF-8"> title>Testtitle> style> p background: gray; color: white; text-align: center; > style> head> body> body> html> var myPet = prompt("Enter Name") ; var nameLength = myPet.length; p = document.createElement("p"); p.innerHTML = myPet + " is a " + nameLength + " letter name!"; document.body.appendChild(p); Era is an observer who loves cracking the ambiguos barriers. An AI enthusiast to help others with the drive and develop a stronger community.
Related Article — JavaScript Variable
Copyright © 2023. All right reserved