- Build a Calculator with PHP
- Setting up our local environment
- Writing the HTML
- Styling with CSS
- Giving it Functionality
- Seeing it work
- Пишем калькулятор на PHP
- Шаблоны калькулятора
- Бизнес-логика калькулятора
- Php код для калькулятора
- Добавлен второй калькулятор
- Алгоритм калькулятора PHP
- Форма для калькулятора PHP
- Скрипт для обработки запросов из калькулятора php
- Стили для калькулятора php
- jkuip / calculator.php
Build a Calculator with PHP
PHP stands for Hypertext Preprocessor, you can say it has a recursive initialism 😃 It is a server-side programming language that makes it easy to build dynamic web applications. If you already know how to build websites with HTML and CSS, that’s pretty damn awesome! But let’s say you need to make your website more dynamic, for example, create a login system, or a social network where users can post something. You’ll need a database management system to store your website’s user details and posts. In order to connect your website to the database, you will need a server-side programming language. There are many different options to pick from, but in this lesson, we will use PHP. In this lesson, we will not be connecting to the database or performing user authentication. This will be a simple use of the PHP language to implement a calculator. PHP does not run on the browser, but on the server, that’s why it’s called a ‘server-side’ programming language. In other to use PHP, we will need to set up a server to host our files. Once the server runs our PHP codes, it sends the output in form of HTML, we can then style it our desired styling so our website looks nice. Don’t worry, I’ll link the code to everything used in this lesson so you can check and compare with yours. Also, feel free to say hi to me on Twitter. Ready to build your calculator? let’s go!
Setting up our local environment
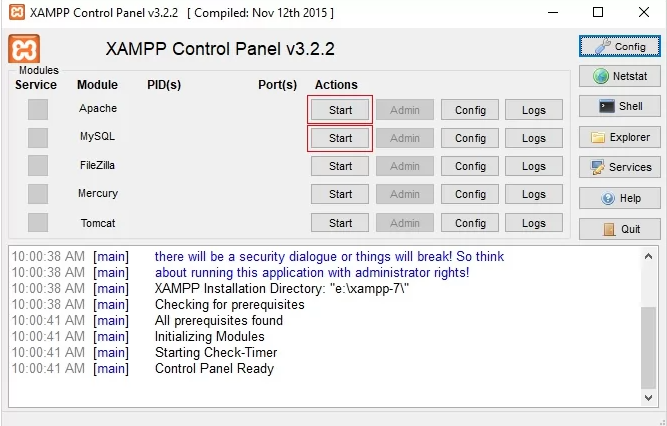
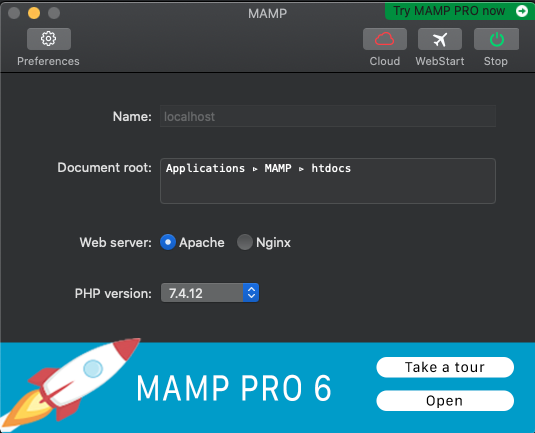
To run PHP, you need a server. You can turn our computer into a server to run our PHP code. To accomplish this, you will install a web server solution stack on your computer. There are a number of available option, I’ll list my suggestions below: Windows / Linux: XAMPP Mac: MAMP Once you have the software installed, It should look like this: Windows / Linux: 

Writing the HTML
Let’s write some simple HTML code that displays a basic form with two text inputs, one select field with five options, and one button on the page.
Calculator World
Your web page would look like this. You’re doing awesome, next. we will style our page, so it looks clean to some extent. Feel free to skip this section if don’t care about styling.
Styling with CSS
You can style your calculator however you want, I’ll just give mine some basic styling. See code below.
* < box-sizing: border-box; padding: 0; margin: 0; >body < display: flex; height: 100vh; flex-direction: column; justify-content: center; align-items: center; background: lightgray; >h1 < margin-top: -10%; margin-bottom: 26px; font-size: 3.8rem; font-family: monospace; >form < display: flex; width: 80%; justify-content: space-evenly; align-items: center; background: whitesmoke; border-radius: 30px; >form input, button, select < padding: 20px; font-size: 1.2rem; border: none; background: inherit; >form input:focus < outline: 1px solid dimgray; >form button < background: dimgray; color: whitesmoke; border-radius: 50%; >div < color: dimgray; font-weight: 900; font-size: 1.2rem; display: flex; justify-content: center; align-items: center; >@media screen and (max-width: 600px) < h1 < font-size: 3rem; >form < width: 95%; padding: 0 5%; >form input, button, select < width: 100%; margin: 0 5px; border-radius: 20px; >form button < /*border-radius: 0;*/ /*padding-left: 20px;*/ /*padding-right: 0;*/ width: 10%; >> Your calculator would look similar to this if you used my style. If you styled yours differently, I’d like to see it 😃 simply tag me on Twitter and I’ll check it out. Now, Let’s enable the calculator to perform some basic calculations.
Giving it Functionality
PHP makes it easy to mix and match code within our HTML code using these tags . Anything written within those tags is regarded as valid PHP code. Be sure to save your file with the .php file extension. We want whatever value the user inputted to get displayed after the = button. So within our form, just after the button element, we will write some PHP code to calculate user inputs as requested. To get user inputs, we will need to give each element inside the form a name as shown below:
Then, we’ll give the form a method that specifies what request type we will use in sending the form. For this, we have two options, POST or GET . We will use the latter in our code. Then we need to set an action attribute that tells the browser which file will process the form it’s sending, in this case, it’s going to be the same file. My file is named index.php . If you named your file differently, be sure to check that it matches with the value provided in the action attribute. See the example below.
Next, we will target each element inside the form and write some logic on them. I’ll show the PHP code in its entirety below, then explain what each line means afterward.
Seeing it work
Thanks for reading this far, I hope you found this article helpful. If you got stuck at any point, please see the complete code on Github
Пишем калькулятор на PHP
Всем привет! Мы с вами изучили 2 типа запросов: GET и POST. Они позволяют нам отправлять данные на сервер, благодаря чему мы можем с ним «общаться». Мы рассмотрели несколько простейших примеров. В этом уроке для закрепления материала мы с вами напишем свой калькулятор!
Прежде чем приступить к его созданию, давайте обговорим то, что он должен уметь. Пусть наш калькулятор будет принимать на вход 2 числа, и операцию, которую над этими числами нужно совершить (сложение, вычитание, умножение, деление). После этого он будет выводить нам получившееся выражение и его результат.
Итак, вот так будет выглядеть форма для ввода исходных данных:
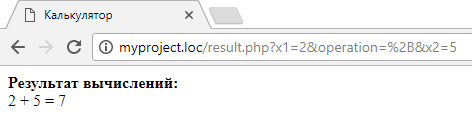
А вот так будет выглядеть страница с результатом:
Давайте теперь спроектируем, где что будет лежать. Я предлагаю сделать такую архитектуру:
- index.php – здесь будет храниться форма, в которой мы будем заполнять исходные данные
- result.php – здесь будет храниться шаблон, который будет выводить результат вычислений
- calc.php – файл, в котором будет храниться непосредственно вся бизнес-логика нашего приложения.
Шаблоны калькулятора
Итак, приступим. Давайте начнём с формы. Она будет содержать в себе:
- 2 input’а, в которые мы будем записывать аргументы;
- select, который позволит нам выбрать одну из доступных операций;
- кнопку, для отправки формы.
Я приведу здесь пример формы, в которой будет только две возможные операции: сложение и вычитание.
Здесь вам всё должно быть знакомо. Если нет — повторите уроки с формами в курсе HTML.
Мы видим, что данная форма отправляет GET-запрос на адрес /result.php. Как мы уже решили, там будет находиться шаблон для вывода результата вычислений.
Вот пример кода, который получился у меня:
Результат вычислений: Как видим, здесь всё предельно просто — в переменную $result присваивается значение, возвращаемое из файла calc.php. Затем мы просто-напросто выводим результат из этой переменной.
Бизнес-логика калькулятора
Теперь самое интересное — написать бизнес-логику. Создаём файл calc.php и начинаем думать.
Первое, в чём нам стоит убедиться, есть ли вообще какие-либо данные в GET-запросе. Для этого проверяем массив $_GET на пустоту:
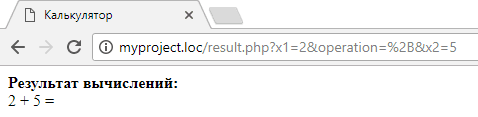
Сейчас, если перейти по адресу http://myproject.loc/result.php, мы увидим соответствующий результат:
Далее, нам стоит проверить, что из формы переданы x1, x2 и operation.
if (empty($_GET['operation'])) < return 'Не передана операция'; >if (empty($_GET['x1']) || empty($_GET['x2']))
Можно теперь вернуться на форму с исходными данными и заполнить её какими-нибудь данными:
Если теперь нажать на кнопку отправки формы, мы увидим, что никаких ошибок в форме результата теперь не возникло:
Вместо этого мы теперь видим число 1. Это результат того, что в файле calc.php мы ничего не вернули, но при этом попытались это «ничего» с помощью функции require присвоить в переменную $result. Единица вернулась нам, потому что файл был успешно подключен, но ничего не вернул. Это значение по умолчанию.
Попробуем теперь убрать один из аргументов в форме:
Если мы отправим запрос сейчас, то увидим соответствующую ошибку:
Ну что, теперь мы знаем, что данные у нас проверяются, можно с ними и поработать.
Давайте для удобства сделаем 2 переменные $x1 и $x2 и положим в них значения из GET-запроса.
//… продолжение файла $x1 = $_GET['x1']; $x2 = $_GET['x2'];Давайте теперь составим выражение, которое мы будем вычислять. Его мы просто будем выводить для наглядности.
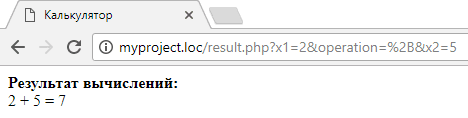
//… продолжение файла $x1 = $_GET['x1']; $x2 = $_GET['x2']; $expression = $x1 . ' ' . $_GET['operation'] . ' ' . $x2 . ' = '; return $expression;Теперь вернёмся на форму и снова введём корректные аргументы. После этого отправим её и увидим, что на странице с результатом появилось выражение, результат которого мы будем считать.
Дело осталось за малым — нужно только посчитать результат.
Для того, чтобы определить, какое действие нужно совершить с аргументами, воспользуемся конструкцией switch-case.
В результате получаем такое содержимое calc.php.
if (empty($_GET['operation'])) < return 'Не передана операция'; >if (empty($_GET['x1']) || empty($_GET['x2'])) < return 'Не переданы аргументы'; >$x1 = $_GET['x1']; $x2 = $_GET['x2']; $expression = $x1 . ' ' . $_GET['operation'] . ' ' . $x2 . ' = '; switch ($_GET['operation']) < case '+': $result = $x1 + $x2; break; case '-': $result = $x1 - $x2; break; default: return 'Операция не поддерживается'; >return $expression . $result;Давайте теперь снова отправим форму и посмотрим на результат.
Получили простейший калькулятор, который умеет складывать и вычитать. Разумеется, это лишь простейший прототип. Довести его до ума вы сможете сами, а в домашнем задании вас ждут наводящие вопросы, которые помогут найти ошибки, содержащиеся в приведенном коде.
Php код для калькулятора
О каких калькуляторах пойдет речь на данной странице!? На странице будет рассказано о двух калькуляторах.
Первый калькулятор : ссылка на онлайн калькулятор php, который делает только 4 операции.
Второй онлайн калькулятор на php – тоже… только 4 операции.
И отдельный калькулятор: Калькулятор – где использовался и javascript, и php.
Добавлен второй калькулятор
Алгоритм калькулятора PHP
Если мы пишем калькулятор на php, то это скрипт, а любого скрипта должен быть алгоритм!
Алгоритм скрипта будет такой:
Всего знаков 4(+,-,*,/) — значит должен быть тег, либо чекбокс , либо радиоточка.
Два поля ввода и кнопка Посчитать.
После заполнения формы будет отправляться яна сервер, и обрабатываться(складывать, вычитать, умножать, делить) в зависимости от выбранного знака!
Будем делать настолько простой калькулятор, чтобы можно было понять, как это работает и использовать у себя если потребуется!
Форма для калькулятора PHP
Якорь для перезагрузки name = rezult .
Внутри тега form => метод method = POST , action = #rezult чтобы при перезагрузке страница переходила к этой строке. class — стиль
$rezult — переменная куда будет выводиться результат калькулирования
4 input с типом type=»radio» , name будет один operator
2 input с типом type=»number» — поля для ввода цифр для калькулятора.
Тип submit отправляем данные на сервер.
Скрипт для обработки запросов из калькулятора php
2,3). Получаем в переменные наши два числа из поля ввода калькулятора первое число переменная: $first , второе число переменная $second . Не забываем про уродов strip_tags
4). строка, условие if($_POST[‘send’]) , если кнопка посчитать не нажата, то выводим — Простой калькулятор!
6). строка, такое же условие проверяем был ли выбран знак if(!$_POST[‘operator’]) если нет, то выводим Нужно выбрать знак
12, 13, 14, 15). строка, В зависимости от того, какой пункт радио был выбран, полученное в POST, сравниваем, что было отправлено из value см. выше форму, в условии проверяем, чему равно if($_POST[‘operator’] == ‘знак’) и если $_POST и одно из 4 слов совпадают, то совершаем соответствующее действие калькулятора, плюс, минус, деление, умножение.
$rezult = ‘Нужно выбрать знак’;
$rezult = ‘Простой калькулятор! ‘;
Вопрос на засыпку — почему 12 и 13 строка переменные обернуты круглыми скобками ($first + $second) , а 14 и 15 нет!?
Стили для калькулятора php
О стилях мы тоже должны упомянуть, как мимум их здесь вывести:
jkuip / calculator.php
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| < title >Calculator |
| < link href =" https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css " rel =" stylesheet " > |
| // If the submit button has been pressed |
| if (isset( $ _POST [ ‘submit’ ])) |
| // Check number values |
| if (is_numeric( $ _POST [ ‘number1’ ]) && is_numeric( $ _POST [ ‘number2’ ])) |
| // Calculate total |
| if ( $ _POST [ ‘operation’ ] == ‘plus’ ) |
| $ total = $ _POST [ ‘number1’ ] + $ _POST [ ‘number2’ ]; |
| > |
| if ( $ _POST [ ‘operation’ ] == ‘minus’ ) |
| $ total = $ _POST [ ‘number1’ ] — $ _POST [ ‘number2’ ]; |
| > |
| if ( $ _POST [ ‘operation’ ] == ‘times’ ) |
| $ total = $ _POST [ ‘number1’ ] * $ _POST [ ‘number2’ ]; |
| > |
| if ( $ _POST [ ‘operation’ ] == ‘divided by’ ) |
| $ total = $ _POST [ ‘number1’ ] / $ _POST [ ‘number2’ ]; |
| > |
| // Print total to the browser |
| echo » < $ _POST [ 'number1' ]> < $ _POST [ 'operation' ]> < $ _POST [ 'number2' ]>equals «; |
| > else |
| // Print error message to the browser |
| echo ‘Numeric values are required’ ; |
| > |
| > |
| ?> |
| < input name =" number1 " type =" text " class =" form-control " style =" width: 150px; display: inline "/> |
| < option value =" plus " >Plus |
| < option value =" minus " >Minus |
| < option value =" times " >Times |
| < option value =" divided by " >Divided By |
| < input name =" number2 " type =" text " class =" form-control " style =" width: 150px; display: inline "/> |
| < input name =" submit " type =" submit " value =" Calculate " class =" btn btn-primary "/> |