Верстка адаптивного макета на Bootstrap
Для создания каких макетов предназначен фреймворк Bootstrap
Фреймворки Bootstrap 3 и 4 предназначены для создания адаптивных макетов сайтов. При этом различают два типа адаптивных макетов. Первый тип — это адаптивно-фиксированный, а второй — это адаптивно-резиновый или адаптивно-гибкий.
Адаптивно-фиксированный макет — это адаптивный макет, который имеет фиксированную ширину. Но это ширина является постоянной только в диапазоне определённой контрольной точки или типа устройства.
Например, в Bootstrap 4 адаптивно-фиксированный макет по умолчанию на контрольной точке sm имеет ширину 540px, на md — 720px, на lg — 960px и т.д.
Адаптивно-резиновый макет — это адаптивный макет, который не имеет фиксированной ширины. На любой контрольной точке или типе устройстве его ширина всегда равна 100%. Т.е. он всегда занимает всю доступную ширину viewport браузера.
Более подробно ознакомиться с сеткой можно в этой (Bootstrap 3) или этой (Bootstrap 4) статье.
Основной принцип создания адаптивно макета с помощью Bootstrap
Основной порядок действий по созданию макета с помощью сетки Bootstrap:
- создать обёрточный контейнер, т.е. элемент с классом container или container-fluid ;
- создать внутри обёрточного контейнера ряд, т.е. элемент с классом row ;
- создать внутри ряда определённую разметку с помощью адаптивных блоков, т.е. элементов с классом col ;
- создать внутри адаптивного блока ряд и внутри него определённую разметку посредством адаптивных блоков;
- повторить действие 4 необходимое количество раз, пока не будет получен нужный макет страницы.
Пример создания макета с использованием Bootstrap 3
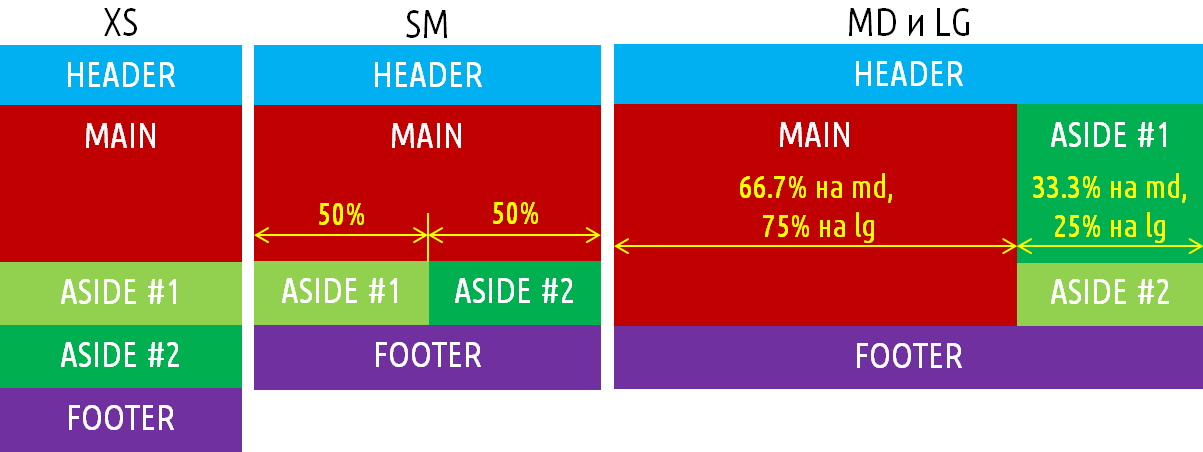
В качестве примера рассмотрим процесс создания нижепредставленного макета.
Данный макет состоит из 3 основных секций:
Основное содержимое в свою очередь состоит из 2 секций: «MAIN» и «ASIDE».
Секция «ASIDE» ещё делится на 2 секции: «ASIDE #1» и «ASIDE #2».
Разработку макета с помощью Bootstrap обычно начинают с самых крохотных устройств (смартфонов).
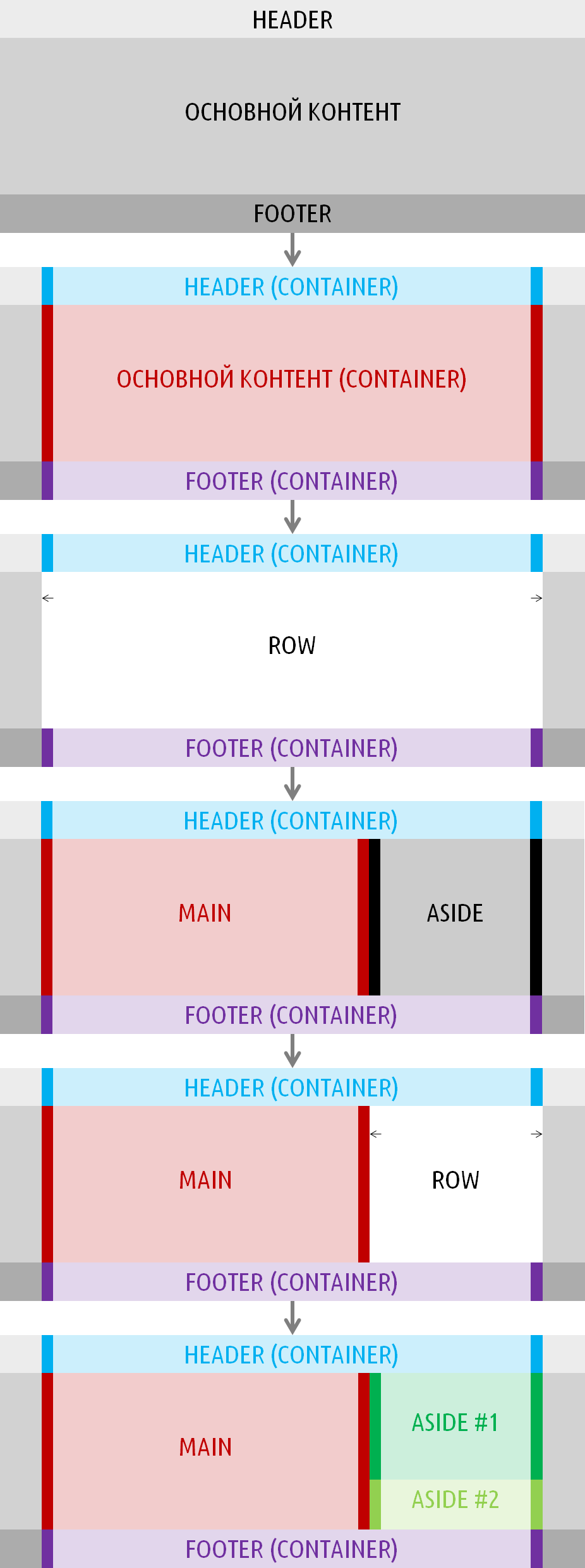
Разработку макета начнём с создания основных секций:
Следующий шаг это создание обёрточных контейнеров внутри каждой секции.
Перед созданием структуры основного содержимого с помощью адаптивных блоков поместим в неё (обёрточный контейнер) ряд.
Создадим адаптивную разметку секции «Основное содержимое»:
Выполним адаптивную разметку секции ASIDE. Для этого сначала в данную секцию поместим ряд, а в него уже следующие адаптивные блоки:
Процесс создания адаптивно-фиксированного макета:
Верстку этого макета можно же конечно выполнить и по-другому. Но данный вариант является более предпочтительным, т.к. каждая основная секция в этом макете является независимой.
Другие варианты вёрстки этого макета ( не рекомендуется использовать ).
1 вариант (все основные секции находятся в одном обёрточном контейнере):
2 вариант (все основные секции помещены в один ряд):
3 вариант (каждая основная секция помещена в ряд):
Пример создания макета с использованием Bootstrap 4
Алгоритм создания макета с помощью Bootstrap 4 практически не отличается от Bootstrap 3.
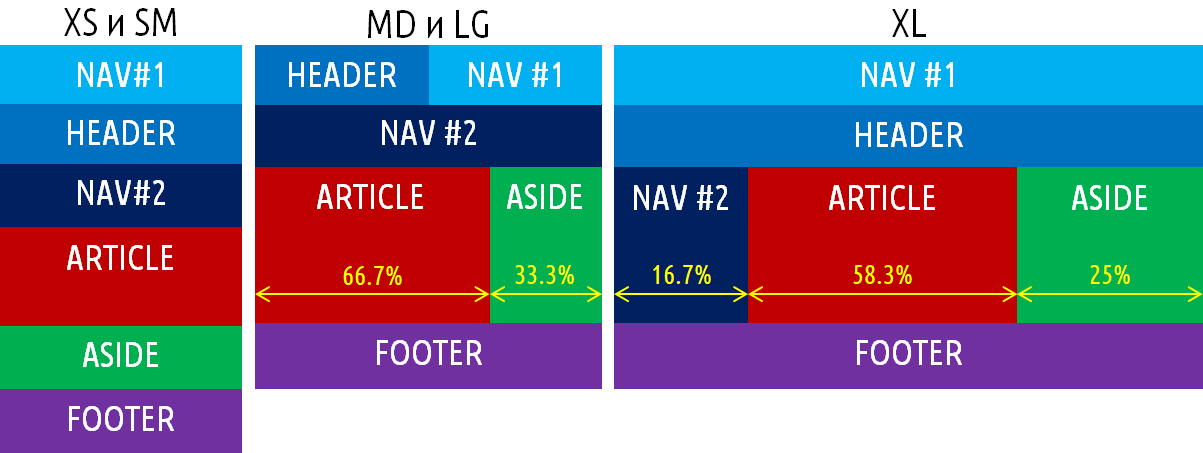
В качестве примера выполним нижепредставленный макет на Bootstrap 4.
Данный макет состоит из 4 основных секций:
- основной навигации (NAV #1);
- заголовка (HEADER);
- основного контента;
- футера (FOOTER).
Основной контент в свою очередь состоит из 3 секций: ARTICLE, блока дополнительной навигации (NAV #2) и ASIDE.
HTML код для вышеприведённого адаптивно-фиксированного макета, построенного с помощью фреймворка Bootstrap 4:
Комментарии: 31
Александр, спасибо за обстоятельные статьи, очень нравится как вы пишете.
Вопрос: почему в шаблоне на бутстрапе 4 контейнер вложен в секцию футер, а не сама секция футер классифицирована как контейнер? Ведь с хедером вы так сделали.
И как вообще принято делать в продакшене? Спасибо!
Выполним настройку адаптивных блоков для остальных устройств, на которых каждый из них занимает 12 колонок Bootstrap (col-xs-12 col-md-12)
Здесь видимо опечатка, т.к. размер блока для md мы уже определили в предыдущем шаге и в коде ниже написано (col-xs-12 col-sm-12).
Если мои комментарии по корректировке опечаток не нужны, прошу сообщить мне, тогда я больше не стану их писать. )))
Спасибо, откорректировал. Комментарии по корректировке опечаток, конечно, пишите, от этого только плюс.
Здравствуйте, в очередной раз обращаюсь к вам за ответом. Страница которую верстаю практически готова. Осталось сделать адаптацию под разрешение 320*480. Не знаете как подключить теги xxxs или xxs или tn чтобы в коде колонкам можно было задать это разрешение? Все ответы ведут на github но в английском не силен.(
Здравствуйте.
Для добавления своих адаптивных классов необходимо использовать такую конструкцию:
Код.
@media (min-width: 576px) and (max-width:767px){ .col-xss-1, .col-xss-2, .col-xss-3, .col-xss-4, .col-xss-5, .col-xss-6, .col-xss-7, .col-xss-8, .col-xss-9, .col-xss-10, .col-xss-11, .col-xss-12 { float: left; } .col-xss-12 { width: 100%; } .col-xss-11 { width: 91.66666667%; } .col-xss-10 { width: 83.33333333%; } .col-xss-9 { width: 75%; } .col-xss-8 { width: 66.66666667%; } .col-xss-7 { width: 58.33333333%; } .col-xss-6 { width: 50%; } .col-xss-5 { width: 41.66666667%; } .col-xss-4 { width: 33.33333333%; } .col-xss-3 { width: 25%; } .col-xss-2 { width: 16.66666667%; } .col-xss-1 { width: 8.33333333%; } .col-xss-pull-12 { right: 100%; } .col-xss-pull-11 { right: 91.66666667%; } .col-xss-pull-10 { right: 83.33333333%; } .col-xss-pull-9 { right: 75%; } .col-xss-pull-8 { right: 66.66666667%; } .col-xss-pull-7 { right: 58.33333333%; } .col-xss-pull-6 { right: 50%; } .col-xss-pull-5 { right: 41.66666667%; } .col-xss-pull-4 { right: 33.33333333%; } .col-xss-pull-3 { right: 25%; } .col-xss-pull-2 { right: 16.66666667%; } .col-xss-pull-1 { right: 8.33333333%; } .col-xss-pull-0 { right: auto; } .col-xss-push-12 { left: 100%; } .col-xss-push-11 { left: 91.66666667%; } .col-xss-push-10 { left: 83.33333333%; } .col-xss-push-9 { left: 75%; } .col-xss-push-8 { left: 66.66666667%; } .col-xss-push-7 { left: 58.33333333%; } .col-xss-push-6 { left: 50%; } .col-xss-push-5 { left: 41.66666667%; } .col-xss-push-4 { left: 33.33333333%; } .col-xss-push-3 { left: 25%; } .col-xss-push-2 { left: 16.66666667%; } .col-xss-push-1 { left: 8.33333333%; } .col-xss-push-0 { left: auto; } .col-xss-offset-12 { margin-left: 100%; } .col-xss-offset-11 { margin-left: 91.66666667%; } .col-xss-offset-10 { margin-left: 83.33333333%; } .col-xss-offset-9 { margin-left: 75%; } .col-xss-offset-8 { margin-left: 66.66666667%; } .col-xss-offset-7 { margin-left: 58.33333333%; } .col-xss-offset-6 { margin-left: 50%; } .col-xss-offset-5 { margin-left: 41.66666667%; } .col-xss-offset-4 { margin-left: 33.33333333%; } .col-xss-offset-3 { margin-left: 25%; } .col-xss-offset-2 { margin-left: 16.66666667%; } .col-xss-offset-1 { margin-left: 8.33333333%; } .col-xss-offset-0 { margin-left: 0; } } Вышеприведённый CSS код добавляет адаптивный класс xss, который будет определять ширину блока для viewport, имеющего ширину от 576px до 767px. Если push, pull и offset не используете, то их можно удалить из вышеприведённого кода.
Если нужны ещё какие-то дополнительные адаптивные классы, то просто дублируете вышеприведённый код и изменяете в нём его область действия (min-width и max-width) и название классов.
Спасибо, огромное! Еще одна проблемка небольшая. Можно как то привязать hidden-xss и visible-xss-12. К примеру, hidden-xs, hidden-sm, hidden-md, hidden-lg, -> значит должно отображаться только на xss. Проблема в том, кода пишу hidden-xs bootstrap не отображает на разрешении 320х480, как вы сами понимаете xs для него конечная точка less768. Это я к тому, что мне некоторые элементы нужно отобразить, которые в xs не отображаются.
Например, имеем такие устройства: xs ( <=575px) ->xss (>=576 & <=767px) ->sm (>-768px & <=991px) ->md (>=992px & <=1199px) ->lg (>=1200px).
Чтобы отменить действия xs на диапазоне xss потребуется правка файла bootstrap.css, и если используете его сжатую версию, то и последующая его минификация (например, с помощью online инструмента).
Для этого необходимо в файле bootstrap.css найти строчки и заменить в них значение 767px на следующее (т.е. на 575px).
CSS код.
@media (max-width: 575px) { .hidden-xs { display: none !important; } } @media (max-width: 576px) { .visible-xs-block { display: block !important; } } @media (max-width: 576px) { .visible-xs-inline { display: inline !important; } } @media (max-width: 576px) { .visible-xs-inline-block { display: inline-block !important; } } @media (min-width: 576px) and (max-width: 767px) { .hidden-xss { display: none !important; } } @media (min-width: 576px) and (max-width: 767px) { .visible-xss-block { display: block !important; } } @media (min-width: 576px) and (max-width: 767px) { .visible-xss-inline { display: inline !important; } } @media (min-width: 576px) and (max-width: 767px) { .visible-xss-inline-block { display: inline-block !important; } }