- How to Create Email Buttons With Only HTML and CSS
- Challenges When Creating an HTML Email Button
- HTML
- CSS
- Inline
- Wrapping up HTML Email Buttons
- FAQ
- How do I make a button for email?
- How do I add a button to my email content?
- How do I center a button in HTML in an email?
- How do you make a button round in HTML?
- How to create email buttons with just HTML and CSS
- Problems when creating an email button
- HTML
- CSS
- Inline
- Share
- Related articles
- Free responsive HTML email templates
- HTML email guidelines revisited
- Remove unwanted gaps in Microsoft Outlook
How to Create Email Buttons With Only HTML and CSS
The importance of email marketing content for small businesses can’t be overstated. According to a Bluecore survey, 68% of users across all demographics prefer to receive brand communication via email.
The buttons used within emails may seem like an insignificant part of the overall design and content. But, depending on your approach, buttons can impact your conversion rates significantly. So, how can you make your buttons look great on all devices for all recipients?
You may think that the answer to that question is simply using images, but this is a rookie mistake. People often turn images off in their emails, and many clients have this option enabled by default. Instead, you’ll want to stick to HTML and CSS.
Challenges When Creating an HTML Email Button
Creating HTML buttons in emails comes with two major problems — flexibility and clickability. Not all email clients process HTML and CSS the same way, but we still want our buttons to look and perform the same for every recipient.
When people create HTML buttons in email clients, they use either a border or padding.
An email button created with a border doesn’t require you to specify any dimensions, and their entire surface is clickable. Unfortunately, these types of buttons do not work in Outlook.
On the other hand, buttons created with padding work in any Outlook version, but only the text is clickable. That’s bad experience because some readers will be waiting for a page to load when they didn’t click on the text. You might be losing conversions and sales, too.
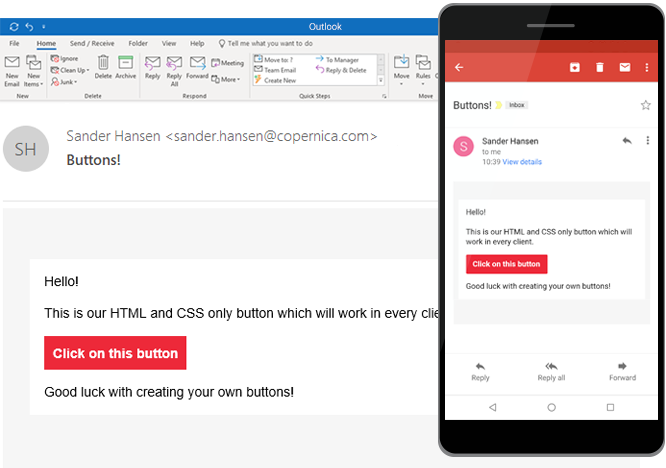
The good news is that the border and the horizontal padding work together to create a bulletproof button that works in all email clients. This is how the best web development agencies make email buttons, and we’ll show you the details of how it is done below.
HTML
To begin, we must create a wrapper table to put the entire button table into. The code for the wrapper table and the bulletproof button table itself looks like this:
This is done to keep the button in the same place regardless of the recipient’s email client.
Within the button table, we will create a cell with a background color of your choice. In the following example, the background color we used was a shade of blue.
So, the entire HTML code with all the opening and closing tags would look like this:
CSS
Once we’re done with the HTML side of setting up an email button, we will use CSS to apply the border and padding to the link itself. Making the entire button clickable, instead of only the button text.
Remember, for the horizontal padding to work, we need to define the display style as “inline-block.”
There are a few things you can do if you wish to make some changes to the look of the button. The “font-family” and “font-size” properties are pretty self-explanatory, choosing the type of font and its size, respectively.
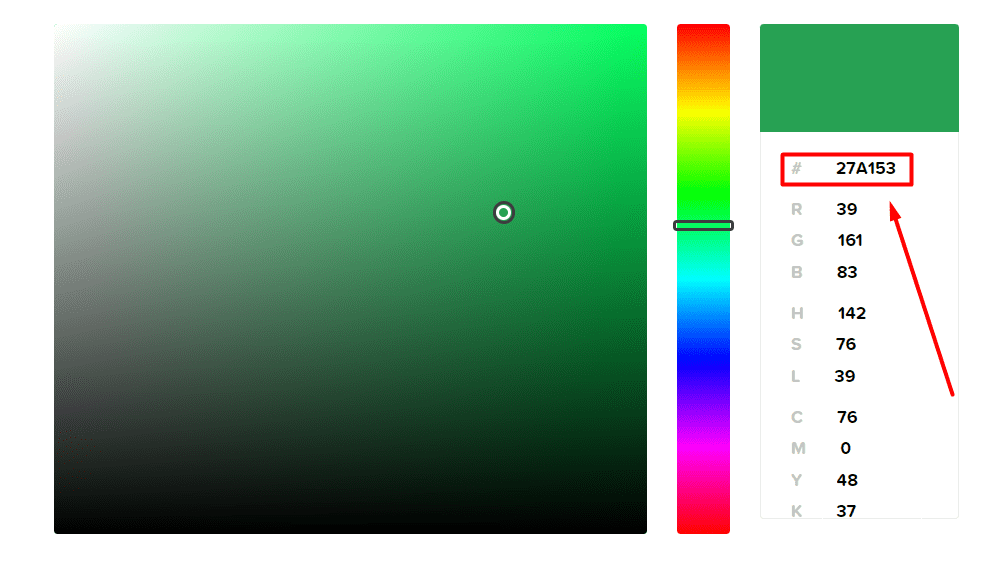
As for the “color” property, you’ll need to find the hex code of the color you wish to use. You could do this in a number of ways, but the simplest one is probably using a web app like HTML Color Codes’ color picker.
Important: You can’t use external stylesheets or embedded CSS in HTML emails. But coding them is much easier without needing to edit inline CSS for each element. If you style your emails with external stylesheets or embedded CSS, you need to inline your styles before importing them for sending.
We recommend using a Premailer to inline your CSS and to always test your emails before sending.
Inline
Here’s how the above code looks like inlined. All you need to do is insert the style parameter into the actual button table from the HTML code presented above, like so:
The advantage of using inline styling is that you can quickly and easily insert your CSS rules into any HTML button (or any page, for that matter). This enables you to perform quick fixes on the fly. Additionally, inline CSS means you don’t have to create a separate styling document.
The disadvantage is that it makes the structure of your HTML code somewhat messy. Just comparing the first example in which we used just HTML code with the one above illustrates this quite clearly.
Wrapping up HTML Email Buttons
Proper use of email marketing can play a major role in the success of your overall sales strategy as well as your customer retention goals. Email Marketing has a higher chance of attracting people and helping you increase customer loyalty. Email buttons for call to action are perhaps the most important element of any email campaign. A great email button enables you to reach your engagement goals, convert subscribers, and ultimately increase profits.
Using the guide we presented above, you should be able to create top-notch call-to-action buttons using just HTML and CSS. All it takes is a few lines of code, and you’ll have flexible, clickable HTML email buttons that work in any client, including Outlook.
If you’ve decided that you don’t want to go through the trouble of making your own email button, after all. You can always create your emails with HTML email template editors or hire a digital marketing agency to take care of it for you. Click the link to read more about your options.
FAQ
How do I make a button for email?
There are many ways to create buttons in your emails. You could use padded buttons, VML buttons, border-based buttons, or even images.
But, the best way to add a CTA button to your email is to use a combination of padding and border, as we explained in the examples above.
How do I add a button to my email content?
Different email clients and tools offer different options for inserting buttons into your emails.
With some, it is as easy as a few clicks. But if you want more control and want to insert a button created in HTML, you’ll most likely need to use an HTML inserter plugin of some sort, such as HTML Inserter for Gmail.
How do I center a button in HTML in an email?
To center your HTML button, you’ll need to use the “align” parameter. Like “text-align” in any text editing software, this tag has four options: left, center, right, and justify.
For a centered button, simply add align=”center” to the button’s table tag.
How do you make a button round in HTML?
The way to make a rounded corners button in an HTML email is to add a “border-radius” parameter to your table tag.
Regardless of how a particular client processes buttons, the border should appear rounded if the parameter is between 5px and 10px.
Aleksa is a marketing specialist that specializes in driving business through digital, visual, and content marketing techniques, currently based in Los Angeles.
How to create email buttons with just HTML and CSS
A call to action button is an important element of an effective email. But how can we make sure everyone receives the button the way you want?
People tend to use images, a rookie mistake because people can turn their images off. Therefore we will create a responsive email button with only HTML and CSS.
Problems when creating an email button
Each client processes the HTML and CSS differently but we still want it to do the same thing in each client. There are two major problems when creating a HTML button for email.
Most of the time when people create a button they will either use a border or a padding. While a button created with a border is very flexible (no dimensions need to be specified) and the entire button is clickable, it fails to work in Outlook. A button created with padding works in Outlook, but only the text is clickable.
We can however combine both the padding and the border to create a button which will never fail to work.
HTML
First we will create a wrapper table with the actual button table inside it. The wrapper is created to make sure the button stays in place. In the button table we create a cell which we have to give a background color.
CSS
Now we can apply the padding and the border to the link itself to make sure the whole button is clickable. The display style has to be inline-block to let the horizontal padding work.
Inline
If you don’t want to work with classes in your emails you can of course use inline styling.
Share
Related articles
Free responsive HTML email templates
If you are looking for some email design inspiration for your next campaign. Have a look at the HTML email templates created by the team at Copernica Marketing Software. These guys know quite a lot about the ins and outs of HTML for email design. So rest assured that these emails work in popular email clients such as Apple Mail, Gmail, Thunderbird and Outlook. Oh and did I mention that they are optimized for mobile phones too?
HTML email guidelines revisited
Some people say HTML email design is hard. I don’t think it is. Sure, the latest HTML/CSS techniques are not supported sometimes. But that’s okay. It means you have to worry less about the bells and the whistles and more about the content you want to share with others.
Over the past 6 years I’ve learned a few things about coding HTML emails and I would like to share this knowledge with you. So if you’re just starting out as an HTML email designer, this article is for you. And if you’re a seasoned HTML email designer, who knows you might learn a thing a two (or you can add more tips in the comment section below).
Remove unwanted gaps in Microsoft Outlook
In some cases, Outlook 2007 and 2010 magically render unwanted gaps in your HTML email. Especially when you’re using two columns and your email is supposed to be responsive. Are you running into this little problem? Hopefully this article will help you fix it once and for all.
Our newsletter keeps you informed about our product updates, best practices, white papers, webinars and events.