- Vertical text alignment in buttons and inputs
- Basic button and input style #
- Make ’em pretty #
- Exceptions #
- Feedback? #
- Cookie Compliance
- Вертикальное выравнивание текста в кнопках и элементах ввода
- Базовый стиль кнопок и элементов ввода
- Сделайте их красивыми
- Исключения
- Почему не работает line-height у кнопки?
Vertical text alignment in buttons and inputs
Have you ever struggled with vertically aligning the content of your interactive elements? You’re in good company. A lot of us do.
In this article, we’ll look at how to center the content of buttons and input elements using line-height, padding, and flexbox.
So, what’s our goal here?
We want to build a system where:
- the content of buttons and input elements is perfectly aligned
- buttons and input elements have the same height
- font-size, line-height, padding, and border determine the size of buttons and inputs*
*An alternative approach would be setting a fixed height (e.g., height: 40px; ) and a line-height equal to the height value (e.g., line-height: 40px; ) for all buttons and inputs. However, using padding (instead of a fixed height) is safer because the button will adapt to its content under all circumstances.
Basic button and input style #
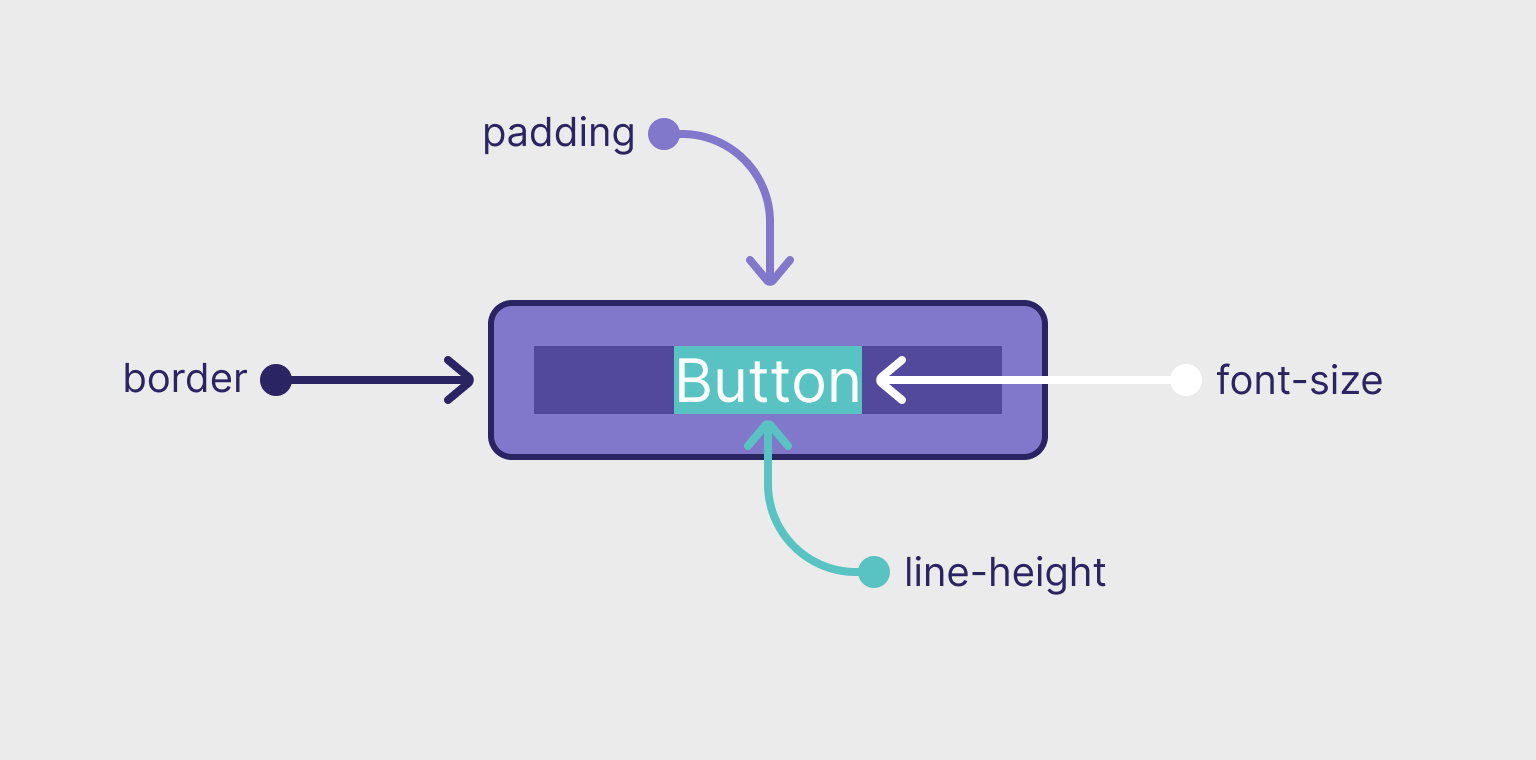
The height and vertical alignment of buttons and inputs is determined by the combination of borders, padding, font-size, and line-height.
With that in mind, let’s define the basic style of buttons and inputs:
.btn, .form-control < /* reset user agent stylesheet */ background-color: transparent; padding: 0; border: 0; border-radius: 0; color: inherit; appearance: none; /* make sure properties affecting height have same value */ font-size: 1em; line-height: 1.2; padding: 0.5em var(--padding-x); border-width: 2px; border-style: solid; >/* button */ .btn < display: inline-flex; justify-content: center; /* center the content horizontally */ align-items: center; /* center the content vertically */ --padding-x: 1.2em; border-color: transparent; /* hide button border */ >/* input */ .form-control Takeaway points from the above snippet:
- We set the display value of the buttons equal to inline-flex so that we can use the justify-content and align-items properties to center the content (particularly handy if you place an icon inside a button).
- We apply the same vertical padding, font-size, line-height, and border-width to buttons and inputs.
- Even tough we don’t plan on adding a visible border to the buttons, we apply it anyway (with a transparent color) to make sure buttons and inputs have the same height.
- The line-height value needs to be slightly bigger than «1» . If you use «1», the input elements won’t accept it, and they’ll be taller than the buttons. In our example, we’re applying «1.2» (you could use «normal» if you prefer).
This basic style will ensure buttons and input elements have the same height and that their content is vertically aligned. You can modify their font-size (e.g., set a fixed font-size) or apply a different font-family, and it won’t affect the alignment. After all, we’re just pushing the content using padding and border.
You can also scale them up/down taking advantage of the Em units.
Make ’em pretty #
All left to do is creating a bespoke theme for our buttons and inputs:
Exceptions #
There may be cases where we need to set a fixed height for our button/input elements, and the default line-height will break the alignment.
In such cases, we can remove the vertical padding and set the line-height equal to the height value.
Here’s a workaround based on creating height utility classes that behaves slightly differently when applied to buttons and inputs:
.height-30, .height-40, .height-50 < height: var(--height); &.btn, &.form-control < line-height: var(--height); padding-top: 0; padding-bottom: 0; >> .height-30 < --height: 30px; >.height-40 < --height: 40px; >.height-50
Feedback? #
Do you use a different method you’d like to share? Let us know on Twitter!
Cookie Compliance
We use cookies to give you the best possible website experience. By using CodyHouse, you agree to our Privacy Policy.
Вертикальное выравнивание текста в кнопках и элементах ввода
От автора: вы когда-нибудь боролись с вертикальным выравниванием содержимого интерактивных элементов? Вы не одиноки. Многие из сталкивались с этим. В этой статье мы рассмотрим, как центрировать содержимое кнопок и элементов ввода с помощью line-height, padding и flexbox.
Мы хотим построить систему, в которой:
содержимое кнопок и элементов ввода идеально выровнено
кнопки и элементы ввода имеют одинаковую высоту
font-size, line-height, padding и border определяют размер кнопок и полей ввода *
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
* Альтернативный подход — установить фиксированную высоту (например, height: 40px;) и высоту строки, равную значению высоты (например, line-height: 40px;) для всех кнопок и элементов ввода. Однако использование отступов (вместо фиксированной высоты) безопаснее, поскольку кнопка будет адаптироваться к содержимому при любых обстоятельствах.
Базовый стиль кнопок и элементов ввода
Высота и вертикальное выравнивание кнопок и элементов ввода определяется комбинацией границ, отступов, размера шрифта и высоты строки.
Факторы, влияющие на высоту кнопки / элемента ввода
Имея это в виду, давайте определим основной стиль кнопок и элементов ввода:
Выводы из приведенного выше фрагмента:
Мы устанавливаем отображаемое значение кнопок равным inline-flex, чтобы мы могли использовать свойства justify-content и align-items для центрирования содержимого (особенно удобно, если вы поместите иконку внутри кнопки).
Мы применяем одинаковые вертикальные отступы, размер шрифта, высоту строки и ширину границы к кнопкам и элементам ввода.
Несмотря на то, что мы не планируем добавлять видимую рамку к кнопкам, мы все равно применяем ее (с прозрачным цветом), чтобы кнопки и элементы ввода имели одинаковую высоту.
Значение высоты строки должно быть немного больше «1». Если вы используете «1», элементы ввода не примут его, и они будут выше, чем кнопки. В нашем примере мы применяем «1.2» (вы можете использовать «normal», если хотите).
Этот базовый стиль гарантирует, что кнопки и элементы ввода имеют одинаковую высоту и их содержимое выровнено по вертикали. Вы можете изменить их размер шрифта (например, установить фиксированный размер шрифта) или применить другое семейство шрифтов, и это не повлияет на выравнивание. В конце концов, мы просто смещаем контент, используя отступы и границы.
Вы также можете масштабировать их вверх / вниз, используя единицы Em.
Сделайте их красивыми
Все, что осталось сделать, это создать индивидуальную тему для кнопок и элементов ввода:
Исключения
Могут быть случаи, когда нам нужно установить фиксированную высоту для кнопок / элементов ввода, а высота строки по умолчанию нарушит выравнивание.
В таких случаях мы можем удалить вертикальный отступ и установить высоту строки равной значению высоты. Вот обходной путь, основанный на создании служебных классов высоты, которые ведут себя несколько иначе при применении к кнопкам и элементам ввода:
Почему не работает line-height у кнопки?
Есть кнопка, у неё высота 48px, а line-height должен быть 34px
Суть в том, что если уменьшать line-height меньше 36px, то текст тупо не двигается.
Внутренние отступы потому что, скорее всего, заданы, padding которые.
Upd:
«Еще такой эффект даёт inline-block» — имел ввиду, что при применении этого свойства, тоже не даёт уменьшить line-height.
И выравнивай как тебе угодно.
«Еще такой эффект даёт inline-block» — имел ввиду, что при применении этого свойства, тоже не даёт уменьшить line-height.
И выравнивай как тебе душе угодно.
А ну тогда все понятно. Button и другие input-подобные элементы — это вообще отдельная история. Каждый браузер обвешивает их своими правилами которые не сдвинуть, либо сдвинуть очень сложно. Проблема довольно распространенная.