- How to change button color on click in CSS?
- Does the Order of Pseudo Classes Also Matter?
- Conclusion
- Related posts:
- How to Change Button Color on Click in CSS
- What is “:active” in CSS?
- How to Change Button Color on Click in CSS?
- HTML
- CSS
- HTML
- Conclusion
- About the author
- Sharqa Hameed
- CSS :active — Apply Styles on Click of an Element
- Using :active with Buttons
- Output:
- Using :active with Links
- Output:
- Using :active with Other Elements
- Output:
- Browser Support
- Conclusion
- FAQ
How to change button color on click in CSS?
To change the color of a button when the user clicks on it, you can use the CSS pseudo-classes. A pseudo-class is a special type of CSS selector which is used to style elements based on their current state, such as mouse hover, mouse click, focus, etc.
In CSS, there are tons of pseudo-classes available. Each pseudo-class is designed for a specific state of the element and triggers only when the element is in that state.
- :hover – Specifies the styles for an element when the user hovers over it.
- :active – Specifies the styles for an element when it is active(e.g. button is clicked)
- :focus – Specifies the styles for an element when it is in the focused state
- :disabled – Specifies the styles for an element when the button is disabled
Whenever you click a button, the :active pseudo-class gets activated for that specific moment. So, if you want to change the color of a button when it is clicked, you have to specify the new color inside the :active pseudo-class.
Let me show you this with an example.
Let’s say we have the following button in our HTML file. It has a crimson color background by default. We want to change its background color from crimson to green whenever someone clicks on it.
To change its color from crimson to green whenever it is clicked, use the button:active pseudo-class:
/*Button’s normal styles*/ button < border: none; background-color: crimson; padding: 8px 16px; border-radius: 4px; color: white; >/*Change background color to green on click*/ button:active
After running the above code, you will get the following output:
As you can see from the above output, the background color of the button is changing from crimson to green whenever you click on it.
Does the Order of Pseudo Classes Also Matter?
When you are working with pseudo-classes, it is to be noted that they must be written in a specific order, if not, you might get unexpected results.
For example, if you by mistake put the :active pseudo-class before the :hover pseudo-class, the styles written under the :active class will be overridden by the styles written under the :hover pseudo-class.
Let’s say we apply the following styles to a button in order to change the button color to green on click and put the :active before :hover
/*Button’s normal styles*/ button < border: none; background-color: crimson; padding: 8px 16px; border-radius: 4px; color: white; >/*Change button color on click*/ button:active < background-color: green; >/*Change button color on hover*/ button:hover
This will give you the following output:
As you can see from the above output, the background color of the button is not changing to green when we are clicking on it, it remains blue only.
Can you figure out why this is happening?
The answer is simple, the order of the :active and :hover is not correct. Therefore, the styles that are written under the :hover is overriding the styles written under the :active pseudo-class.
So, keep the :hover pseudo-class before the :active pseudo-class and things will start working as expected:
/*Button’s normal styles*/ button < border: none; background-color: crimson; padding: 8px 16px; border-radius: 4px; color: white; >/*Change button color on hover*/ button:hover < background-color: blue; >/*Change button color on click*/ button:active
Below is the expected output:
As you see, now, when we hover over the button, its color is changing to blue and when we click on it, its color is changing to green. This is exactly what we expected.
Conclusion
In this article, we learned how we can change the background color of a button when we click on it.
To change the color of a button whenever someone clicks on it, we can use the :active pseudo-class. The :active pseudo-class gets activated only for that moment when you click a button. As soon as you finish clicking, this pseudo-class is removed from the element(button).
Also, when applying the :active pseudo-class to an element, you must keep it after the :hover and :focus pseudo-classes. If this order is not maintained, you might get unexpected results.
Related posts:
How to Change Button Color on Click in CSS
Button is a clickable element used to perform a specific action. Using CSS, you can set different styles of buttons one of them is to change the color of a button on click. The color of a button can be set using the CSS “:active” pseudo-class.
This blog will teach you the procedure related to changing the button color on click. For this, firstly, learn about the :active pseudo-class.
What is “:active” in CSS?
Changing button color on click in CSS is possible with the help of the “:active” pseudo-class. In HTML, it indicates an element that is being activated when the user clicks on it. Moreover, when using a mouse, the activation starts when the mouse key is pressed.
“a” refers to the HTML element on which the :active class will be applied.
Let’s head towards an example to understand the stated concept.
How to Change Button Color on Click in CSS?
To change the color of a button on click, first, create a button in an HTML file and assign the class name “btn”.
HTML
Next, in CSS, set the color of the button. To do so, we will use “.btn” to access the button and set the color of the button as “rgb(0, 255, 213)”.
CSS
background-color : rgb ( 0 , 255 , 213 ) ;
After that, apply :active pseudo-class on the button as “.btn:active” and set the color of the button that will show in its active state as “rgb(123, 180, 17)”:
background-color : rgb ( 123 , 180 , 17 ) ;
This will show the following outcome:
Now, let’s add the heading with tag and button class name “button”, inside the tag.
HTML
Next, we will move to CSS and style the button and apply :active on it. To do so, we will set the border style as “none” and give padding as “15px”. After that, set the color of the button text as “rgb(50, 0, 54)” and its background as “rgb(177, 110, 149)”, and its radius as “15px”:
background-color : rgb ( 177 , 110 , 149 ) ;
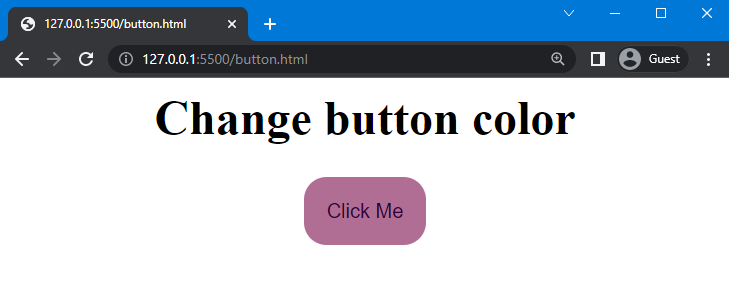
This will show the following outcome:
After that, we will apply :active pseudo-class on the button as “.button:active” and set the color of a button as “rgb(200, 255, 0)”:
background-color : rgb ( 200 , 255 , 0 ) ;
Once you implement all of the above code, go to the HTML file and execute it to check out the result:
From the output, it can be observed when the button is clicked its color is changed according to the specified RGB color code.
Conclusion
To change the button color on click in CSS, the “:active” pseudo-class can be used. More specifically, it can represent the button element when it gets activated. Using this class, you can set different button colors when the mouse clicks on it. This article explained the procedure for changing button color on click in CSS.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.
CSS :active — Apply Styles on Click of an Element
CSS :active is a pseudo-class that allows you to style an element when it is in an «active» state, typically when a user clicks on it. This allows you to provide visual feedback to users and create more engaging and interactive user interfaces. In this tutorial, we will explore how to use the :active pseudo-class in CSS, including examples of how to use it to create different effects on elements such as buttons, links, and other interactive elements.
Using :active with Buttons
One of the most common uses of the :active pseudo-class is to style buttons. When a user clicks on a button, you can use :active to change the appearance of the button to give the user visual feedback that their action has been registered.
For example, the following CSS code changes the background color of a button when it is in an active state:
You can also use :active to change other properties of a button, such as its text color or border. For example:
Output:
Using :active with Links
Another common use of the :active pseudo-class is to style links. When a user clicks on a link, you can use :active to change the appearance of the link to give the user visual feedback that the link has been clicked. To add text or icons before or after the link, check these tutorials: ::before and ::after.
For example, the following CSS code changes the text color of a link when it is in an active state:
You can also use :active to change other properties of a link, such as its background color or font weight. For example:
Output:
See the Pen link :active by Vinish Kapoor (@foxinfotech) on CodePen.
Using :active with Other Elements
In addition to buttons and links, you can use the :active pseudo-class to style any element that can be in an active state. For example, you can use it to style a div element when a user clicks on it.
For example, the following CSS code changes the background color of a div element when it is in an active state:
You can also use :active to change other properties of a div element, such as its text color or border. For example:
Output:
See the Pen Untitled by Vinish Kapoor (@foxinfotech) on CodePen.
Browser Support
Conclusion
The :active pseudo-class in CSS allows you to style elements when they are in an active state, such as when a user clicks on them. This allows you to create more engaging and interactive user interfaces by providing visual feedback to users. In this tutorial, we have covered examples of how to use :active to style buttons, links, and other elements in different ways. With the knowledge of :active , you can now create more interactive and user-friendly web pages.
FAQ
The :active pseudo-class in CSS allows you to style elements when they are in an active state, such as when a user clicks on them.
To use the :active pseudo-class with buttons, you can add a CSS rule that targets the button element and applies styles to it when it is in an active state.
Yes, you can use the :active pseudo-class with any element that can be in an active state. For example, you can use it to style a div element when a user clicks on it.