Браузерное окружение, BOM
Один JavaScript в поле не воин — у JavaScript есть окружение, которое делает его таким мощным и популярным.
Обновлено 20 сентября 2022
Кратко
Скопировать ссылку «Кратко» Скопировано
Современный JavaScript используется не только в браузерах. Среда, в которой он запускается, будь то браузер, сервер или что-то ещё, называется окружением.
У разных окружений разные возможности и функциональность. В этой статье рассмотрим браузерное окружение и браузерную модель документа.
Окружение предоставляет языку дополнительные возможности и функции. Браузерное окружение, например, даёт возможность работать со страницами сайтов.
Представление этих дополнительных возможностей и функциональности в виде объектов, к которым у языка есть доступ — это объектная модель.
В случае с браузерным окружением — это объектная модель браузера (Browser Object Model, BOM). Она предоставляет доступ к navigator , location , fetch и другим объектам.
/* BOM | __________________________|______________________________________ | | | | | |navigator screen location fetch history . *//* BOM | __________________________|______________________________________ | | | | | | navigator screen location fetch history . */
navigator
Скопировать ссылку «navigator» Скопировано
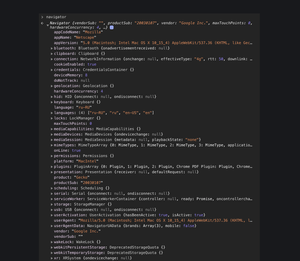
Объект navigator содержит информацию о браузере: название, версия, платформа, доступные плагины, доступ к буферу обмена и прочее. Это один из самых больших объектов в окружении.
Так, например, может выглядеть содержимое этого объекта в Safari:
Или, например, так в Chrome:
С помощью этого объекта можно узнать, разрешён ли доступ к кукам, получить доступ к буферу обмена, геолокации, узнать, с какого браузера пользователь смотрит на страницу через user Agent .
Забавный факт: поле user Agent объекта navigator часто используется, чтобы определять, в каком именно браузере пользователь смотрит страницу сайта. Но читать его глазами достаточно трудно, поэтому лучше это дело оставить какому-нибудь парсеру.
В июне 2021 появился более безопасный инструмент для определения браузера — User-Agent Client Hints. Его цель в том, чтобы позволить определять тип браузера, не оставив возможности для сбора данных о пользователях.
Также с помощью navigator можно зарегистрировать Service Worker.
screen
Скопировать ссылку «screen» Скопировано
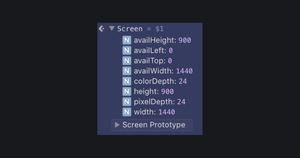
Объект screen содержит информацию об экране браузера.
width и height указывают ширину и высоту экрана в пикселях соответственно. avail — метрики указывают, сколько ширины и высоты доступно — то есть ширину и высоту с учётом интерфейсных деталей браузера типа полос прокрутки.
pixel Depth указывает количество битов на один пиксель экрана.
location
Скопировать ссылку «location» Скопировано
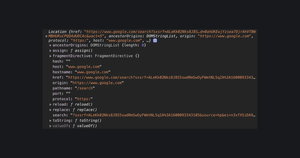
Объект location даёт возможность узнать, на какой странице мы находимся (какой у неё URL) и перейти на другую страницу программно.
Внутри него есть полезные поля для того, чтобы искать нужную часть адреса.
- href содержит URL целиком, включая в себя полный адрес хоста, страницы и все query-параметры.
- host и hostname указывают имя хоста. Разница между ними в том, что host включает в себя порт. Если бы мы стучались не на [google . com ] ( http : / / google . com ) , а на google . com : 8080 , то host содержал бы значение www . google . com : 8080 , в то время как hostname остался бы тем же.
- pathname указывает путь от корня адреса до текущей страницы.
- search указывает query-параметры, которые находятся в адресной строке, если они есть.
- hash указывает хеш (ID элемента после # ) страницы. Его ещё называют якорем, потому что при переходе на страницу с хешем браузер найдёт элемент с ID, равным этому хешу, и прокрутит страницу к этому элементу.
Если мы хотим изменить адрес и перейти на другую страницу, мы можем указать новый location . href :
location.href = 'https://yandex.ru'location.href = 'https://yandex.ru'
И браузер перейдёт на страницу с адресом https://yandex.ru.
fetch
Скопировать ссылку «fetch» Скопировано
fetch предоставляет возможность работы с сетью, с его помощью можно отправлять запросы на сервер.
fetch('http://example.com/movies.json') .then((response) => return response.json() >) .then((data) => console.log(data) >)fetch('http://example.com/movies.json') .then((response) => return response.json() >) .then((data) => console.log(data) >)
history
Скопировать ссылку «history» Скопировано
history даёт доступ к истории браузера, которая ограничена текущей вкладкой. То есть с её помощью можно перейти на страницу назад, только если мы пришли с неё.
Чтобы перемещаться по истории назад и вперёд, можно использовать методы back ( ) и forward ( ) :
// Перешли на страницу назадhistory.back() // Перешли на страницу вперёд.history.forward()// Перешли на страницу назад history.back() // Перешли на страницу вперёд. history.forward()
Для более точного управления историей рекомендуется использовать push State ( ) и replace State ( ) .
Методы push State ( ) и replace State ( ) принимают три параметра:
- state — любые данные, которые связаны с переходом;
- unused — неиспользуемый параметр, который существует по историческим причинам;
- url (необязательный) — url адрес новой записи в истории.
// state — данные для новой записи в историиconst state = // unused — для совместимости рекомендуется передавать пустую строку:const unused = '' // url — url адрес который будет добавлен в адресную строку:const url = '/another-page/' history.pushState(state, unused, url)// state — данные для новой записи в истории const state = user_id: 5 > // unused — для совместимости рекомендуется передавать пустую строку: const unused = '' // url — url адрес который будет добавлен в адресную строку: const url = '/another-page/' history.pushState(state, unused, url)
Браузер «перейдёт» на страницу /another — page / . Перейдёт не по-настоящему, потому что страница не перезагрузится, а лишь сменит адрес в строке. Это удобно при работе с одностраничными приложениями, когда мы не хотим, чтобы страница перезагружалась.
local Storage , session Storage
Скопировать ссылку «localStorage, sessionStorage» Скопировано
Локальные хранилища используются, чтобы хранить какие-то данные в браузере пользователя.
Они удобны, когда мы не хотим отправлять данные на сервер, потому что они, например, промежуточные, или нужны только на клиенте.
Допустим, у нас есть форма из 5 шагов, и мы хотим, чтобы все введённые данные сохранились, и пользователь, закрыв браузер и через какое-то время вернувшись, мог не набирать их заново.
function saveToStorage(data) try window.localStorage.setItem('some-key', JSON.stringify(data)) > catch alert('Failed to save data to local storage.') >> function loadFromStorage() try return JSON.parse(window.localStorage.getItem('some-key')) > catch alert('Failed to load data from local storage.') >> // Код обработки формы function nextStep() // При переходе сохраняем всё, что введено: saveToStorage(formData)>function saveToStorage(data) try window.localStorage.setItem('some-key', JSON.stringify(data)) > catch alert('Failed to save data to local storage.') > > function loadFromStorage() try return JSON.parse(window.localStorage.getItem('some-key')) > catch alert('Failed to load data from local storage.') > > // Код обработки формы function nextStep() // При переходе сохраняем всё, что введено: saveToStorage(formData) >
Разница между local Storage и session Storage в длительности хранения данных. Данные из session Storage сотрутся, когда пользователь закроет вкладку с приложением. Данные же из local Storage не стираются сами по себе.
На практике
Скопировать ссылку «На практике» Скопировано
JavaScript Window — The Browser Object Model
The Browser Object Model (BOM) allows JavaScript to «talk to» the browser.
The Browser Object Model (BOM)
There are no official standards for the Browser Object Model (BOM).
Since modern browsers have implemented (almost) the same methods and properties for JavaScript interactivity, it is often referred to, as methods and properties of the BOM.
The Window Object
The window object is supported by all browsers. It represents the browser’s window.
All global JavaScript objects, functions, and variables automatically become members of the window object.
Global variables are properties of the window object.
Global functions are methods of the window object.
Even the document object (of the HTML DOM) is a property of the window object:
Window Size
Two properties can be used to determine the size of the browser window.
Both properties return the sizes in pixels:
- window.innerHeight — the inner height of the browser window (in pixels)
- window.innerWidth — the inner width of the browser window (in pixels)
The browser window (the browser viewport) is NOT including toolbars and scrollbars.
Example
Other Window Methods
- window.open() — open a new window
- window.close() — close the current window
- window.moveTo() — move the current window
- window.resizeTo() — resize the current window
Работа с браузером и BOM
Большое значение в JavaScript имеет работа с веб-браузером и теми объектами, которые он предоставляет. Например, использование объектов браузера позволяет манипулировать элементами html, которые имеются на странице, или взаимодействовать с пользователем.
Все объекты, через которые JavaScript взаимодействует с браузером, описываются таким понятием как Browser Object Model (Объектная Модель Браузера).
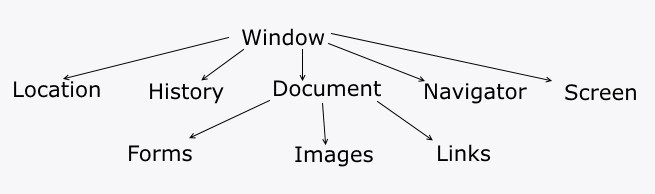
Browser Object Model можно представить в виде следующей схемы:
В вершине находится главный объект — объект window , который представляет собой браузер. Этот объект в свою очередь включает ряд других объектов, в частности, объект document , который представляет отдельную веб-страницу, отображаемую в браузере.
Объект window
Объект window представляет собой окно веб-браузера, в котором размещаются веб-страницы. window является глобальным объектом, поэтому при доступе к его свойствам и методам необязательно использовать его имя. Например, window имеет метод alert() , который отображает окно сообщения. Но нам необязательно писать:
window можно не использовать:
Но так как данный объект глобальный, то это накладывает некоторые ограничения. Например:
var alert = function(message)< document.write("Сообщение: " + message); >; window.alert("Привет мир!"); Все объявляемые в программе глобальные переменные или функции автоматически добавляются к объекту window . И поскольку название новой функции будет совпадать с названием метода alert() , то произойдет переопределение этого метода в объекте window новой функцией.
И если мы объявим в программе какую-нибудь глобальную переменную, то она нам доступна как свойство в объекте window:
var message = "hello"; document.write(window.message);