- Firefox.html: перестройка интерфейса Firefox с использованием HTML
- Что такое Firefox.html?
- Как протестировать Firefox.html?
- 20 комментариев, оставьте свой
- Оставьте свой комментарий Отменить ответ
- Saved searches
- Use saved searches to filter your results more quickly
- License
- browserhtml/browserhtml
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- Firefox.html: экспериментальный интерфейс браузера на HTML
- Xakep #290. Киберфон
- Редактор HTML Веб-студия для Web-страниц от RedCoolMedia
- Метаданные расширения
- Используется
- Сообщить о нарушении правил этим дополнением
Firefox.html: перестройка интерфейса Firefox с использованием HTML
С появлением HTML5 (как технологии) был раскрыт ряд возможностей, которые позволяют создавать приложения намного легче, быстрее и проще в обслуживании. Firefox.html — довольно любопытный проект, использующий HTML5 для создания графического интерфейса для Mozilla Firefox.
Что такое Firefox.html?
Un электронная почта Отправлено от Поль руже Список разработчиков Mozilla предлагает нам подробную информацию о проекте, хотя и поясняет:
Единственная цель Firefox.html на данном этапе — обсудить будущее XUL.
Дело в том, что с выходом FirefoxOS вы можете использовать свою работу и опыт для достижения бесшовной интеграции между B2G и настольной версией Firefox.
Хотя FirefoxOS построен на HTML5, Firefox для настольных ПК использует XUL, и если этот новый проект (Firefox.html) завершится успешно, вопрос будет заключаться в том, чтобы удалить XUL в пользу HTML5.
На своей страница github мы можем найти более подробную информацию о нем, скриншоты и информацию. Он также оставляет нам видео Firefox.html в действии.
Как протестировать Firefox.html?
Вот инструкции, которые нам оставляет Павел:
1.- Клонируйте репозиторий Github с помощью команды:
git clone —recursive https://github.com/paulrouget/firefox.html
2.- Загрузите среду выполнения HTMLRunner: http://people.mozilla.org/~prouget/htmlrunner/
3.- Запустите HTMLRunner Runtime (имя двоичного файла — firefox);
4.- HTMLRunner спросит у вас (только один раз) путь, по которому у вас будет ваш каталог. firefox.html и мы должны выбрать папку, которую мы клонировали на шаге 1.
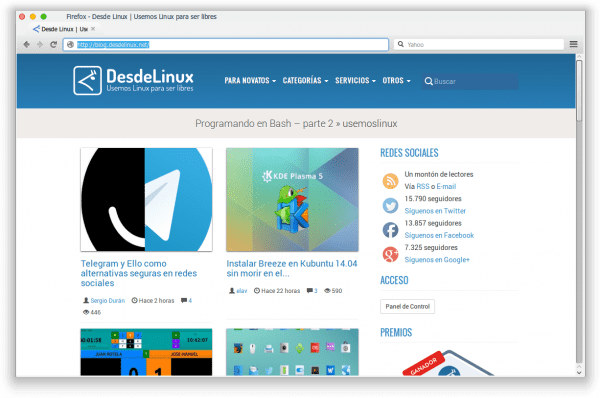
Это все. Следуйте тем шагам, которые я подтверждаю, чтобы работать. Я оставляю вас так, как это выглядит на моем компьютере:
Конечно, не ждите многого, просто ориентируйтесь и мало что еще, но, без сомнения, это очень интересный проект. Надеюсь, и Firefox.html материализуется.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Полный путь к статье: Из Linux » приложений » Firefox.html: перестройка интерфейса Firefox с использованием HTML
20 комментариев, оставьте свой
Оставьте свой комментарий Отменить ответ
Что касается среды выполнения HTMLRunner, похоже, что у нее нет 32-разрядной версии, поэтому я должен пока отказаться от этой игрушки 🙁
Вам повезет, если они продолжат выпускать 32-битные версии вещей, правда в том, что пора переходить на 64-битные.
Правда !! Пора сделать скачок, новые ПК способны поддерживать 64 и более . Извините за отправку сообщений из окон. Я в офисе 😉
Посмотрим, мне придется прокомментировать ту же проблему, что и в MuyLinux:
На рынке все еще есть 32-битные компьютеры. Это оставление приложений / программ / foo только для 64-битных версий является признаком того, что страшное «запланированное устаревание» Linux в конечном итоге действительно существует. Что случилось с тем, что Linux можно установить даже на самый скромный ПК? Нееет, давайте сохраним лучшее для новейшего оборудования и продолжим накапливать электронные отходы, неизвестно куда они попадают. Кроме того, скромные школы, например, не могут позволить себе инвестировать в технологии 2014 года. У них обычно нет для этого ресурсов и, знаете, они используют скромные 32-битные ПК для образовательной работы. Я понимаю, что рано или поздно нужно будет перейти на 64 бита, но для этого нужно иметь деньги — покупатель — и ждать, пока рынок полностью перейдет на 64 бита — разработчики. Пока этих двух вещей не произойдет, обычным людям будет достаточно 32 бита. Если есть деньги, используйте 64 бита.
mat1986, компьютерам, которые не поддерживают 64 бита, около 10 лет или больше, это сокет Intel 478 и сокет AMD 460. Я очень сомневаюсь, что эти компьютеры могут перемещать такие технологии, как HTML5 или WebGL — о чем пишут говорит о-, даже простом флеш видео на YouTube. Поскольку Intel LGA775 и AMD socket 754 (2004-2005) могут работать тихо на 64 бита. Технология 2014 года не требуется. Люди не переходят на 64-разрядную версию из-за проблемы с Windows, на очистку 32 драйверов ушло много времени, даже сегодня в домашних окнах не включен PAE из-за опасности 32 устаревших драйверов.
Это выглядит великолепно, чтобы быть первым шагом, это работает как шарм (по крайней мере, для просмотра на данный момент). Для Firefox это будет гигантский шаг по избавлению от XUL. Вот мой скриншот » http://i.imgbox.com/zcrqtlDu.png
Определенно, Firefox победил бы любой другой браузер, если бы его интерфейс был на HTML5.
Тестирование: https://www.dropbox.com/s/v1y1ileqosotxab/Captura%20de%20pantalla%202014-12-11%2014.26.18.png?dl=0 : DD
Для меня этот htmlrunner появляется только как еще один экземпляр Firefox и не спрашивает меня, где находится firefox.html и ничего = (Помогите, пожалуйста!
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
browserhtml / browserhtml Public archive
Experimental Servo browser built in HTML
License
browserhtml/browserhtml
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Browser.html is a research project aimed at building an experimental Servo browser in HTML. This project has 2 major pieces:
- Graphene: a runtime for building native apps in HTML. It’s currently in development and part of Servo.
- Browser.html: an experimental browser UI for desktop.
This repository is for Browser.html (the front-end). Active development of Graphene happens in the Servo repository. Questions? Check out the FAQ.
We welcome contributions from anyone. See CONTRIBUTING.md for help getting started.
There are two major components to the browser.html application.
- Local server that serves application UI.
- Client that is a application shell that connects to the server and renders served UI.
If you’re working on the Browser.html front-end, you’ll need Node.js to install all dependencies and run the development toolchain.
git clone https://github.com/browserhtml/browserhtml.git cd browserhtml npm install --no-optional Once all dependencies are installed, you can run the server component with the following command:
Any changes to the source code will trigger a build, which is then automatically served. That will allow you to reload a client in order to see your changes. Alternatively you can use live-server to not only rebuild, but also trigger an automatic live code reload for the UI such that application state is preserved:
In order to run the browser.html application itself, you will need a client component. This would be a Servo binary with the Graphene runtime. You can either download pre-built nightly snapshots or build it yourself and run with the —browserhtml flag. Assuming you have a pre-built snapshot in the default location on a Mac you can run the browser.html application with the following command:
/Applications/Servo.app/Contents/MacOS/servo -b -w --pref dom.mozbrowser.enabled --pref dom.forcetouch.enabled --pref shell.builtin-key-shortcuts.enabled=false http://localhost:6060
Browser.html can also be run on top of a Gecko-based version of Graphene. We used to use this variant to test and debug features that were not yet in Servo. You can either download pre-built nightly snapshots or build it yourself. Assuming you have a pre-built snapshot in default location on a Mac you can run the browser.html application with the following command:
/Applications/B2G.app/Contents/MacOS/b2g-bin --start-manifest=http://localhost:6060/manifest.webapp --profile ./.profile
Browser.html can also run as an Electron application. Assuming you have electron installed you can run the browser.html application with the following command (must be run from the project root):
You can also just load http://localhost:6060/ in your favourite web browser, but be aware that many features will not work because they require APIs not available to web content.
About
Experimental Servo browser built in HTML
Firefox.html: экспериментальный интерфейс браузера на HTML
Xakep #290. Киберфон
Дизайнер интерфейсов Пол Руже (Paul Rouget) выложил на всеобщее обозрение результаты концептуального проекта Firefox.html. Это экспериментальный пользовательский интерфейс браузера Firefox на HTML. Точнее, сейчас он пока сделан на XUL, но это временное решение. Пол Руже предполагает, что когда-нибудь Firefox UI будет написан на чистом HTML, используя Browser API.
Firefox много работает над тем, чтобы сделать веб-приложения более эффективными и производительными. Это нужно для развития операционной системы Firefox OS и встроенного в неё браузера.
Кто знает, может, в далёком будущем и десктопная версия Firefox будет рендериться с помощью движка Servo (вместо Gecko), а потом и сам интерфейс будет подгружаться из интернета как веб-сервис, мечтает дизайнер.
На данный момент Firefox.html — это чистый эксперимент, у которого нет никакого практического применения. Он сделан только для того, чтобы обсудить с коллегами будущее XUL. Что вы думаете? Стоит ли над этим работать? Или может быть пока рано, или HTML вовсе не подходит для таких целей, лучше использовать нативные тулкиты, или просто оставить XUL для пользовательского интерфейса.
Веб-приложение Firefox.html (которое выложено на Github) запускается из среды HTMLRunner (http://people.mozilla.org/~prouget/htmlrunner/).
Пол Руже особо отметил, что Firefox.html — его личный проект. Организация Mozilla не имеет к нему отношения.
Редактор HTML Веб-студия для Web-страниц от RedCoolMedia
Веб-студию, HTML-редактор Online для создания и редактирования любой страницы с помощью браузера.
Метаданные расширения
Используется
WebStudio является HTML редактор онлайн для веб-страниц, которые были предназначены для выполнения операций редактирования над HTML файлов с помощью веб-браузера. Это расширенная версия веб-приложения CKEditor для создания и редактирования HTML-файлов.
Основные операции редактора HTML
— Изменение цвета шрифта
— Изменить размер шрифта
— подчеркивание текстов
— копировать / вставить фрагменты текста, отмена / повтор ваши действия
— Создайте новый документ или открыть существующий
Форматирование HTML абзацы
— выровнять текст в пункте
— Выберите цвет фона для абзаца
— Изменение пункта отступы
— расстояние Установить пункт линия
Форматирование текста HTML
— тип Set шрифт, размер и цвет
— Применить стили шрифтов украшения
— Копировать / очистить форматирование текста
— Добавить гиперссылок
Улучшения для редактирования HTML-объектов
— таблицы Вставка
— Вставка изображений
— Вставить автофигуры
— Вставка текстовых объектов
Инструменты и настройки
Скачать / распечатать файл HTML.
Поиск и функции замены
Сообщить о нарушении правил этим дополнением
Если вы считаете, что это дополнение нарушает политики Mozilla в отношении дополнений, или имеет проблемы с безопасностью или приватностью, сообщите об этих проблемах в Mozilla, используя эту форму.
Не используйте эту форму, чтобы сообщать об ошибках или запрашивать новые функции в дополнении; это сообщение будет отправлено в Mozilla, а не разработчику дополнения.