- What are CSS Breakpoints and Media Query Breakpoints
- How to set CSS breakpoints for Responsive Design
- 1. CSS Breakpoints based on device
- 2. CSS Breakpoints based on content
- Using min-width and max-width for CSS breakpoints
- The Media Query Breakpoints to be Used
- Common Media Query Breakpoints
- Media Query CSS Tutorial – Standard Resolutions, CSS Breakpoints, and Target Phone Sizes
- What is a Media Query?
- Syntax
- @ Media Rule
- Parenthesis
- Media Types
- Breakpoints
- Common Breakpoints: Is there a Standard Resolution?
- Wrapping up
What are CSS Breakpoints and Media Query Breakpoints
Every website is accessed via devices with different screen sizes and resolutions. The software has to render perfectly across each screen size. Content or images cannot be distorted, cut out, or obscured.
To allow this, developers have to use CSS breakpoints. These are points defined in the code. Website content responds to these points and adjusts itself to the screen size to display the accurate layout.
Since CSS breakpoints for responsive design are implemented with media queries, they are also sometimes termed media query breakpoints.
With CSS breakpoints in place, the website content will align itself with screen size and displays itself in a way that pleases the eye and facilitates visual consumption.
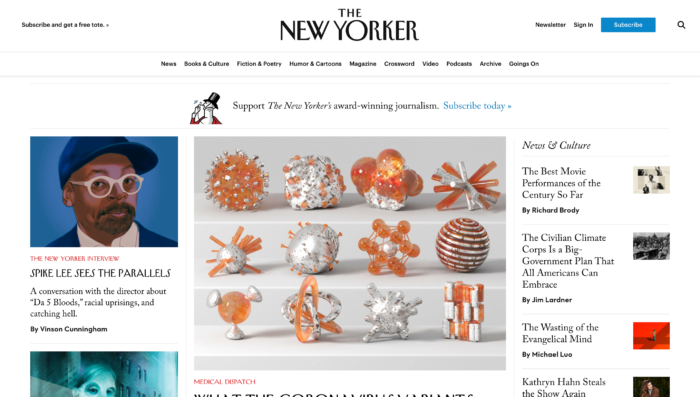
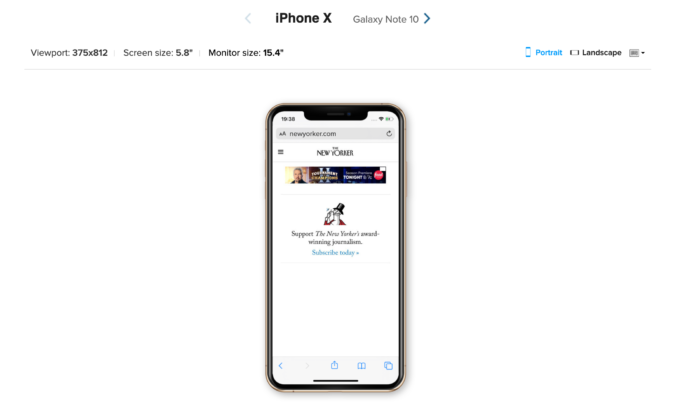
For example, when the website of The New Yorker is viewed on a regular desktop screen, the user sees the whole navigation menu across the top of the page. However, if it is viewed on an iPhone X, the smaller screen size will cause the navigation bar to appear on the top left of the screen as a hamburger menu.
Desktop View
Mobile View
See for yourself on BrowserStack’s Responsive Design Checker.
Essentially, media query breakpoints are pixel values that a developer/designer can define in CSS. When a responsive website reaches those pixel values, a transformation (such as the one detailed above) occurs so that the website offers an optimal user experience.
How to set CSS breakpoints for Responsive Design
There are two main approaches to follow when setting CSS breakpoints for responsive design:
1. CSS Breakpoints based on device
With the current state of device fragmentation, determining breakpoints based on the device can be challenging. New devices are released in the market with increasing frequency, and keeping up with them generally requires significant effort.
Once a new device with a new screen resolution is released, developers will have to return to the CSS and add a new breakpoint. Imagine doing this every time a device is up for sale.
Even so, to cover all bases, one can at least set breakpoints based on the most popular devices used to access a website. Use Google Analytics for this purpose. Simply follow the path below:
Audience > Technology > Browser & OS > Screen Resolution
Additionally, use a mobile-first design approach when working on the website layout. Design the site for mobile devices first, as approximately 50% of overall web traffic comes from mobile devices.
One could also set breakpoints for common device groups instead of specific devices:
/* Extra small devices (phones, 600px and down) */ @media only screen and (max-width: 600px) /* Small devices (portrait tablets and large phones, 600px and up) */ @media only screen and (min-width: 600px) /* Medium devices (landscape tablets, 768px and up) */ @media only screen and (min-width: 768px) /* Large devices (laptops/desktops, 992px and up) */ @media only screen and (min-width: 992px) /* Extra large devices (large laptops and desktops, 1200px and up) */ @media only screen and (min-width: 1200px)
2. CSS Breakpoints based on content
This is an easier approach that covers more ground. In this case, breakpoints are set based on website content. At every juncture in which the content needs a change in layout, a breakpoint is added. This makes media queries easier to code and manage.
A good rule to follow in this regard is to add a breakpoint when the content looks misaligned.
Visualize a paragraph of text. As the screen gets wider, it starts to become distorted, thus hindering readability. Adding a breakpoint here would prevent this from happening. The point of adding any breakpoint is to make content easy to read. This applies to both increasing and decreasing screen width. Whenever the content becomes harder to read because of changing screen size, add a breakpoint.
Let’s look at some examples:
CSS kicks in when the device width is 768px and above
@media only screen (min-width: 768px)
CSS kicks in within the limits : 768px to 959px
@media only screen and (min-width: 768px) and (max-width: 959px)
Using min-width and max-width for CSS breakpoints
Setting breakpoints is easy with the min-width and max-width properties.
Using max-width helps improve the browser’s handling in the case of small screen sizes. Setting a CSS responsive width is important to access the device on smaller screens:
div.ex1 width: 300px;
margin: auto;
border: 2px solid #00FFFF;
>div.ex2 max-width: 300px;
margin: auto;
border: 2px solid #00FFFF;
>
Here in the first div, the box (width) will not resize to fit the screen, whereas the second one (max-width) will resize.
A couple of best practices are:
- When designing with the mobile-first approach (mentioned above), start with setting min-width breakpoints. The default styles should be for smaller device screens. Then, add and adjust for larger screens.
- Conversely, when designing for larger devices, set default CSS for them, and realign for smaller screens with the max-width property.
Confused? Perform a quick check of your website across real devices. Try now.
The Media Query Breakpoints to be Used
Obviously, it’s easier to go into website development knowing which CSS media breakpoints to use. The approaches outlined above require some research (with regard to popular devices and the nature of the content), but there are some CSS media breakpoints that are likely to fit most websites.
To start with, study popular frameworks such as Bootstrap, Foundation, and Bulma.
- Bootstrap: 576px, 768px, 992px, and 1200px
- Foundation: 40em and 64em
- Bulma: 768px, 769px, 1024px, 1216px, and 1408px
These frameworks facilitate mobile-first design, which is an industry best practice at this point in time. Therefore, using these breakpoints will offer more effective levels of website responsiveness.
Common Media Query Breakpoints
Use breakpoints for the most commonly used device resolutions used across mobile, desktop, and tablet. These would be:
- 1920×1080 (8.89%)
- 1366×768 (8.44%)
- 360×640 (7.28%)
- 414×896 (4.58%)
- 1536×864 (3.88%)
- 375×667 (3.75%)
Obviously, identifying and using CSS breakpoints for responsive design and media queries for all devices is not humanly possible. The best option is to deploy CSS media queries and breakpoints that fit the device preferences of the target audience. Additionally, keeping the content adjustable and adaptable to change would also help to accomplish more in the long-term with reasonable levels of effort.
Once a website has been designed and breakpoints incorporated, remember to test them on real devices to check their responsiveness. Depending on the number of screen sizes in question, checking responsive design is easiest when using a real device cloud.
BrowserStack offers 3000+ real browsers and devices for instant, on-demand cross browser testing on the cloud. Simply sign up for free, choose from among the latest devices, navigate to the relevant website, and start verifying its responsive design.
Media Query CSS Tutorial – Standard Resolutions, CSS Breakpoints, and Target Phone Sizes
Cem Eygi
In the past, building a website was much simpler. Today a website’s layout should adapt itself not only to computers, but also tablets, mobile devices, and even TVs.
Making a website with an adaptable layout is called Responsive Web Design. And CSS Media Queries are one of the most important parts of Responsive Design. In this article, we are going to take a closer look at Media Queries and how to use them in CSS.
If you prefer, you can watch the video version below:
What is a Media Query?
A Media query is a CSS3 feature that makes a webpage adapt its layout to different screen sizes and media types.
Syntax
@media media type and (condition: breakpoint) < // CSS rules >We can target different media types under a variety of conditions. If the condition and/or media types meet, then the rules inside the media query will be applied, otherwise, they won’t.
The syntax may seem complicated at the beginning, so let’s explain each part one by one in detail…
@ Media Rule
We start defining media queries with @media rule and later include CSS rules inside the curly braces. The @ media rule is also used to specify target media types.
Parenthesis
Inside the parenthesis, we set a condition. For example, I want to apply a larger font size for mobile devices. To do that, we need to set a maximum width which checks the width of a device:
.text < font-size: 14px; >@media (max-width: 480px) < .text < font-size: 16px; >>Normally, the text size will be 14px. However since we applied a media query, it will change to 16px when a device has a maximum width of 480px or less.
Important: Always put your media queries at the end of your CSS file.
Media Types
If we don’t apply a media type, the @ media rule selects all types of devices by default. Otherwise, Media types come right after the @ media rule. There are many kinds of devices but we can group them into 4 categories:
- all — for all media types
- print — for printers
- screen — for computer screens, tablets and, smart-phones
- speech — for screen readers that “read” the page out loud
For example, when I want to select only screens, I will set the screen keyword right after the @ media rule. I also must concatenate the rules with the “and” keyword:
@media screen and (max-width: 480px) < .text < font-size: 16px; >>Breakpoints
Breakpoints are maybe the most common term you will hear and use. A breakpoint is a key to determine when to change the layout and adapt the new rules inside the media queries. Let’s go back to our example at the beginning:
Here, the breakpoint is 480px. Now the media query knows when to set or overwrite the new class. Basically, if the width of a device is smaller than 480px, the text class will be applied, otherwise, it won’t.
Common Breakpoints: Is there a Standard Resolution?
One of the most commonly asked questions is “Which breakpoint should I use?”. There are a ton of devices on the market so we can’t and we shouldn’t define fixed breakpoints for each of them.
That’s why we can’t say that there is a standard resolution for devices, but there are some commonly used breakpoints in daily programming. If you’re using a CSS framework (like Bootstrap, Bulma, etc.) you can also use their breakpoints.
Now let’s see some common breakpoints for widths of devices:
- 320px — 480px: Mobile devices
- 481px — 768px: iPads, Tablets
- 769px — 1024px: Small screens, laptops
- 1025px — 1200px: Desktops, large screens
- 1201px and more — Extra large screens, TV
As I said above, these breakpoints can differ and there is no standard exactly defined, but these are some commonly used ones.
Wrapping up
Responsive Design is a must in today’s web design and development field. Media queries are one of the most important parts of building responsive layouts, and I hope you find my post helpful for understanding how media queries work.
If you want to learn more about web development, feel free to subscribe to my channel.