- box-sizing
- Синтаксис
- Значения
- Браузеры
- CSS3: свойство Box-Sizing
- Использование box-sizing
- Поддержка браузерами
- Практический пример
- box-sizing
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Пример
- HTML
- CSS
- Результат
- Спецификации
- Совместимость с браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- box — sizing
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Алёна Батицкая советует
- box-sizing
- Синтаксис
- Значения
- Браузеры
box-sizing
Применяется для изменения алгоритма расчета ширины и высоты элемента.
Согласно спецификации CSS ширина блока складывается из ширины контента ( width ), значений отступов ( margin ), полей ( padding ) и границ ( border ). Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
Синтаксис
box-sizing: content-box | border-box | padding-box | inherit
Значения
content-box Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ. border-box Свойства width и height включают в себя значения полей и границ, но не отступов ( margin ). Эта модель используется браузером Internet Exporer в режиме несовместимости. padding-box Свойства width и height включают в себя значения полей, но не отступов ( margin ) и границ ( border ). inherit Наследует значение родителя.
HTML5 CSS3 IE Cr Op Sa Fx
В данном примере ширина первого слоя будет равна 324 пиксела, поскольку она складывается из значения ширины контента ( width ), полей слева и справа ( padding ) и толщины границ ( border ). Ширина второго слоя равняется 300 пикселов за счет применения свойства box-sizing . Результат примера в браузере Opera показан на рис. 1.
Браузеры
Firefox поддерживает нестандартное свойство -moz-box-sizing .
Safari до версии 5.0, Chrome до версии 10.0, Android до версии 4.0 и iOS Safari до версии 5.0 поддерживают нестандартное свойство -webkit-box-sizing .
Internet Explorer, Chrome, Opera и Safari не поддерживают значение padding-box .
CSS3: свойство Box-Sizing
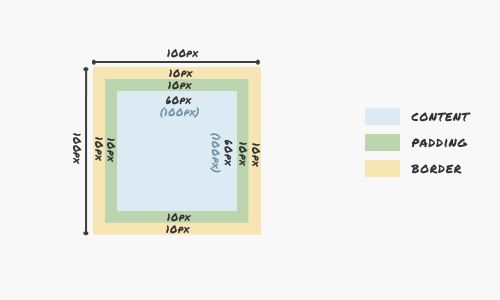
Раньше, если мы делали div шириной и высотой 100px, добавляли padding 10px и border 10px, то получался квадрат не 100х100, а 140х140 px:
Но иногда требуется, чтобы div был фиксированной ширины при любых значениях padding и border. В CSS3 нам поможет свойство box-sizing.
Использование box-sizing
- content-box — по умолчанию, контент внутри div’а будет отображаться по-старому, т.е. как в примере выше: вместо 100х100 будет 140х140
- border-box позволяет значения padding и border вычитать из ширины и длины блока, т.е. в нашем примере div останется с фиксированными параметрами, но для контента останется 60х60 px
Поддержка браузерами
Свойство box-sizing поддерживает большинство современных браузеров: Firefox 3.6+, Safari 3+, Opera 8.5+ и Internet Explorer 8+. Актуальные данные можно посмотреть на сайте caniuse.com.
Практический пример
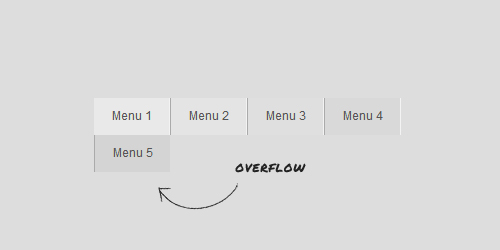
Рассмотрим реальный пример использования свойства box-sizing. Есть меню из пяти пунктов:
Добавим немного CSS, в т.ч. фиксированную ширину меню в 500 px и ширину каждого элемента в 100 px:
nav < width: 500px; margin: 50px auto 0; height: 50px; >nav ul < padding: 0; margin: 0; >nav li < float: left; >nav a < display: inline-block; width: 100px; height: 100%; background-color: #ccc; color: #555; text-decoration: none; font-family: Arial, sans-serif; font-size: 12pt; line-height: 300%; text-align: center; >nav a < display: inline-block; width: 100px; height: 100%; color: #555; text-decoration: none; font-family: Arial, sans-serif; >nav li:nth-child(1) a < background-color: #E9E9E9; border-left: 0; >nav li:nth-child(2) a < background-color: #E4E4E4; >nav li:nth-child(3) a < background-color: #DFDFDF; >nav li:nth-child(4) a < background-color: #D9D9D9; >nav li:nth-child(5) a
Но при добавлении левого или правого border’а последний пункт меню съезжает, потому что не помещается:
Но если использовать box-sizing, то этой проблемы нет:
box-sizing
CSS свойство box-sizing определяет как вычисляется общая ширина и высота элемента.
Интерактивный пример
По умолчанию в блоковой модели CSS ширина и высота, которую вы задаёте элементу применяется только для контента элемента. Если у элемента есть граница или внутренний отступ, то они добавляются к ширине и высоте, чтобы получить отображаемый на экране размер. Это значит, что когда вы выставляете ширину и высоту, вам придётся изменять значение, при добавлении границ и отступов. Например, если у вас есть четыре блока с width: 25%; , и у какого-нибудь из них есть граница или внутренний отступ слева или справа, то по умолчанию они не поместятся на одной строке.
Свойство box-sizing может изменять это поведение:
- content-box даёт стандартное поведение свойства box-sizing. Если вы выставите элементу ширину 100 пикселей, то ширина его контента будет 100 пикселей, а ширина границ и внутренних отступов при рендере будет добавлена к финальной ширине, делая элемент шире ста пикселей.
- border-box говорит браузеру учитывать любые границы и внутренние отступы в значениях, которые вы указываете в ширине и высоте элемента. Если вы выставите элементу ширину 100 пикселей, то эти 100 пикселей будут включать в себя границы и внутренние отступы, а контент сожмётся, чтобы выделить для них место. Обычно это упрощает работу с размерами элементов.
**Примечание:**Часто выставление box-sizing: border-box полезно для размещения элементов. Оно сильно упрощает работу с размерами элементов, и как правило устраняет ряд подводных камней, на которые вы можете наткнуться, размещая контент. С другой стороны, используя position-relative или position: absolute , box-sizing: content-box позволяет позиционным значениям быть зависимыми только от контента, а не от границ и отступов, что иногда желательно.
Синтаксис
Для свойства box-sizing устанавливается единственное ключевое слово из списка значений ниже.
Значения
Это значение по умолчанию, определённое в CSS стандарте. Свойства width и height включают исключительно контент, и не включают padding и border. Например .box будет иметь ширину 370 пикселей.Размеры элемента рассчитываются следующим образом: width = ширина контента, и height = высота контента. (Границы и внутренние отступы не включаются в вычисление.)
Свойства width и height включают контент, внутренний отступ и границы, но не включают внешний отступ. Заметьте, что внутренний отступ и граница будут внутри блока. Например, .box будет иметь общую ширину 350 пикселей, а ширина контента составит 330 пикселей. Размер контента не может быть отрицательным, минимальное значение — 0, поэтому border-box невозможно использовать для скрытия элемента.Размеры элемента рассчитываются следующим образом: width = граница + внутренний отступ + ширина контента, и height = граница + внутренний отступ + высота контента.
Формальный синтаксис
Примечание: Значение padding-box устарело
Пример
Этот пример показывает как разные значения box-sizing изменяют видимый размер двух идентичных элементов.
HTML
div class="content-box">Content boxdiv> br> div class="border-box">Border boxdiv>
CSS
div width: 160px; height: 80px; padding: 20px; border: 8px solid red; background: yellow; > .content-box box-sizing: content-box; /* Total width: 160px + (2 * 20px) + (2 * 8px) = 216px Total height: 80px + (2 * 20px) + (2 * 8px) = 136px Content box width: 160px Content box height: 80px */ > .border-box box-sizing: border-box; /* Total width: 160px Total height: 80px Content box width: 160px - (2 * 20px) - (2 * 8px) = 104px Content box height: 80px - (2 * 20px) - (2 * 8px) = 24px */ > Результат
Спецификации
| Начальное значение | content-box |
|---|---|
| Применяется к | все элементы, которые могут иметь ширину и высоту |
| Наследуется | нет |
| Обработка значения | как указано |
| Animation type | discrete |
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 10 окт. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
box — sizing
Это свойство определяет как будут вести себя размеры блока.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
При помощи свойства box — sizing можно изменить то, как браузер будет рассчитывать размеры элемента.
По умолчанию размером элемента считается размер контентной области. Если кроме width и height указать ещё и padding с border , то браузер посчитает размер элемента как width + padding * 2 + border * 2 и height + padding * 2 + border * 2 .
🤖 Если задать значение border — box для свойства box — sizing , то браузер изменит принцип расчёта и padding с border уже будут включены в width и height .
Подробнее об особенностях расчёта размеров элемента можно прочитать в статье «Блочная модель».
Пример
Скопировать ссылку «Пример» Скопировано
Создадим два элемента и зададим обоим элементам идентичные стили:
div class="element first">div> div class="element second">div> .element display: inline-block; width: 100px; height: 100px; padding: 25px; border: 10px solid #ffffff;>.element display: inline-block; width: 100px; height: 100px; padding: 25px; border: 10px solid #ffffff; >
Отличаться они будут только фоном и значением свойства box — sizing .
.first box-sizing: content-box; background-color: #2E9AFF;> .second box-sizing: border-box; background-color: #F498AD;>.first box-sizing: content-box; background-color: #2E9AFF; > .second box-sizing: border-box; background-color: #F498AD; >
В итоге элементы получились разного размера! Как так? Мы ведь указали одинаковые ширину, высоту и внутренние отступы, а так же рамку 🤔
Как понять
Скопировать ссылку «Как понять» Скопировано
Причина в том, что при значении свойства box — sizing , равном content — box (значение по умолчанию) ширина элемента рассчитывается следующим образом:
Ширина контентной области (100) + внутренний отступ слева и справа (25 + 25) + ширина правой и левой рамок (10 + 10). Итого: 170 пикселей.
Выходит что первый элемент получил размеры 170 х 170.
Размер второго элемента считается иначе. Из-за значения свойства box — sizing браузер воспринимает width и height как конечные размеры элемента. Получается что в 100 пикселей указанной ширины уже включены и внутренние боковые отступы и боковые рамки. Размеры второго элемента будут 100 х 100.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
В качестве значения для свойства box — sizing невозможно использовать что-то кроме ключевых слов. Значение может быть только одно.
- content — box — значение по умолчанию. Финальная ширина = ширина + правый внутренний отступ + левый внутренний отступ + правая рамка + левая рамка
- border — box — значение width и height являются финальными размерами элемента. Финальная ширина = ширина
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство нельзя анимировать при помощи transition 😔
💡 При любом значении свойства внешние отступы ( margin ) в расчёт не берутся.
💡 Значение по умолчанию: content — box .
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Из-за стандартного механизма расчёта размера элемента многие начинающие разработчики получают не те размеры элемента, которые ожидали. При этом есть два решения:
- Подгонять размер элемента под желаемый, высчитывая самостоятельно, какими должны быть внутренние отступы и рамка, чтобы в итоге получился нужный размер.
- В самом начале работы «сбросить» стандартное значение, заменив его на предсказуемое box — sizing .
Для «сброса» можно использовать универсальный селектор. Напиши в самом начале файла со стилями:
* box-sizing: border-box;>* box-sizing: border-box; >
Теперь все размеры элементов будут равны тем значениям, что заданы в свойствах width и height . Так победим 🙌🏻
box-sizing
Применяется для изменения алгоритма расчета ширины и высоты элемента.
Согласно спецификации CSS ширина блока складывается из ширины контента ( width ), значений отступов ( margin ), полей ( padding ) и границ ( border ). Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
Синтаксис
box-sizing: content-box | border-box | padding-box | inherit
Значения
content-box Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ. border-box Свойства width и height включают в себя значения полей и границ, но не отступов ( margin ). Эта модель используется браузером Internet Exporer в режиме несовместимости. padding-box Свойства width и height включают в себя значения полей, но не отступов ( margin ) и границ ( border ). inherit Наследует значение родителя.
HTML5 CSS3 IE Cr Op Sa Fx
В данном примере ширина первого слоя будет равна 324 пиксела, поскольку она складывается из значения ширины контента ( width ), полей слева и справа ( padding ) и толщины границ ( border ). Ширина второго слоя равняется 300 пикселов за счет применения свойства box-sizing . Результат примера в браузере Opera показан на рис. 1.
Браузеры
Firefox поддерживает нестандартное свойство -moz-box-sizing .
Safari до версии 5.0, Chrome до версии 10.0, Android до версии 4.0 и iOS Safari до версии 5.0 поддерживают нестандартное свойство -webkit-box-sizing .
Internet Explorer, Chrome, Opera и Safari не поддерживают значение padding-box .